
【手書き加工】手書き文字に影&枠を簡単につける方法!ibisPaint XはPicsArtより簡単?!
こんにちは~!えりなっちです??
ところでみなさん…手書き加工は得意ですか~??えりなっちは、好きだけど苦手です!(爆笑)
だって難しいんだもん?だいぶスキル要りますよね?しかし、ibisPaint X(アイビスペイントX)を使うとワンタッチで、自分が書いた文字に枠&影を付けられちゃうんです?
自力で文字の枠を囲んだり、影の方向を考えながら描いたりするのって、スーパーだるいですよね(爆笑)そんなことをしなくてもいい最強の機能があるんですよ~!全然教えたくないけど、教えちゃいますww
今回はそんな、ibisPaint Xで手書き加工をする方法を紹介します\(^o^)/
アイビスペイントX

開発:ibis inc.
掲載時の価格:無料
Ver:iOS 5.5.8 / Android 5.5.5
Contents[OPEN]
ibisPaint Xで手書き文字に枠を付ける加工方法
まずは、手書き文字に影を付ける方法からいきましょううう!
ibisPaint Xで加工していきます?

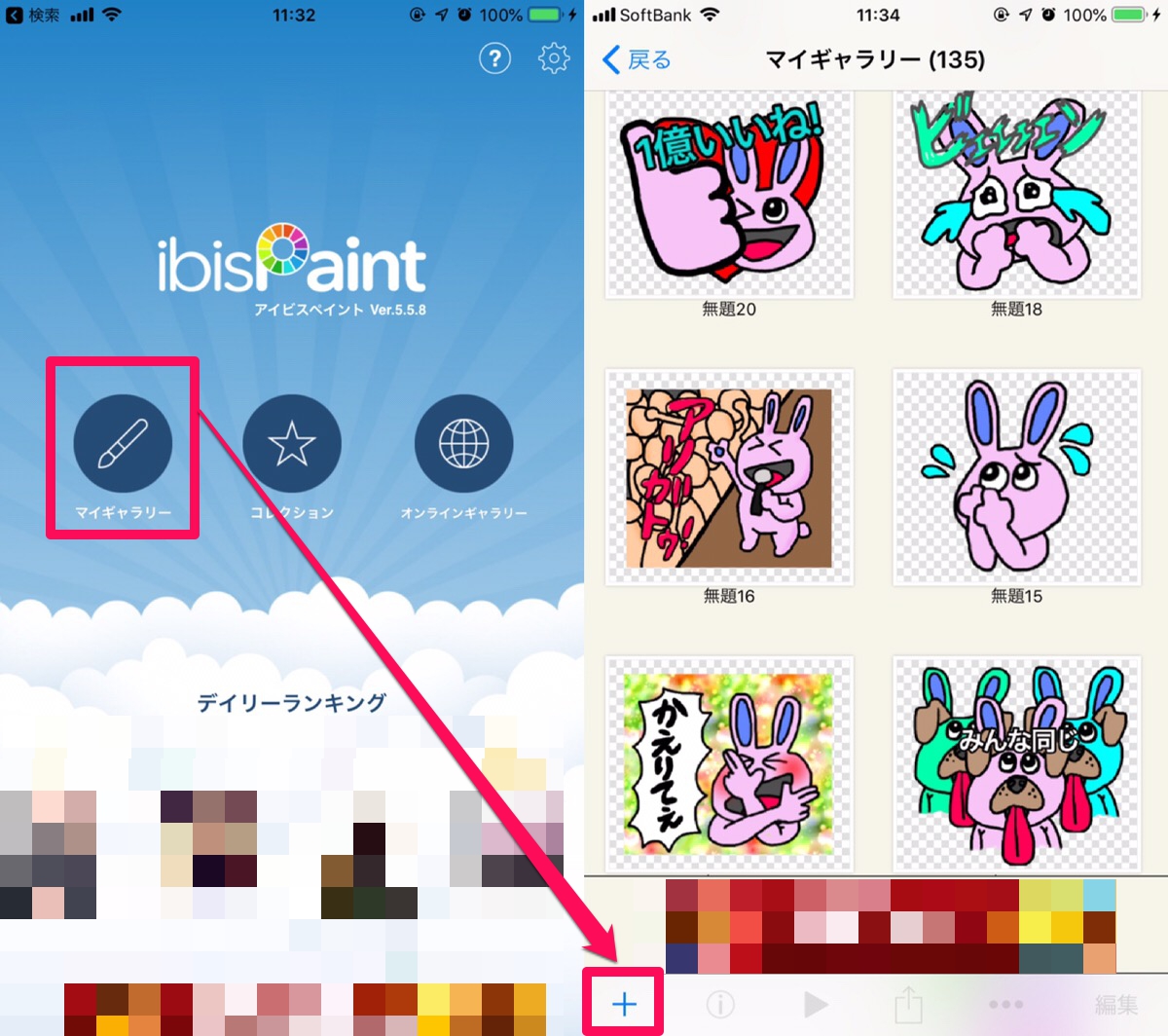
まずアプリを開き〈マイギャラリー〉をタップし、画面左下の〈+〉マークを選択してくださいっ

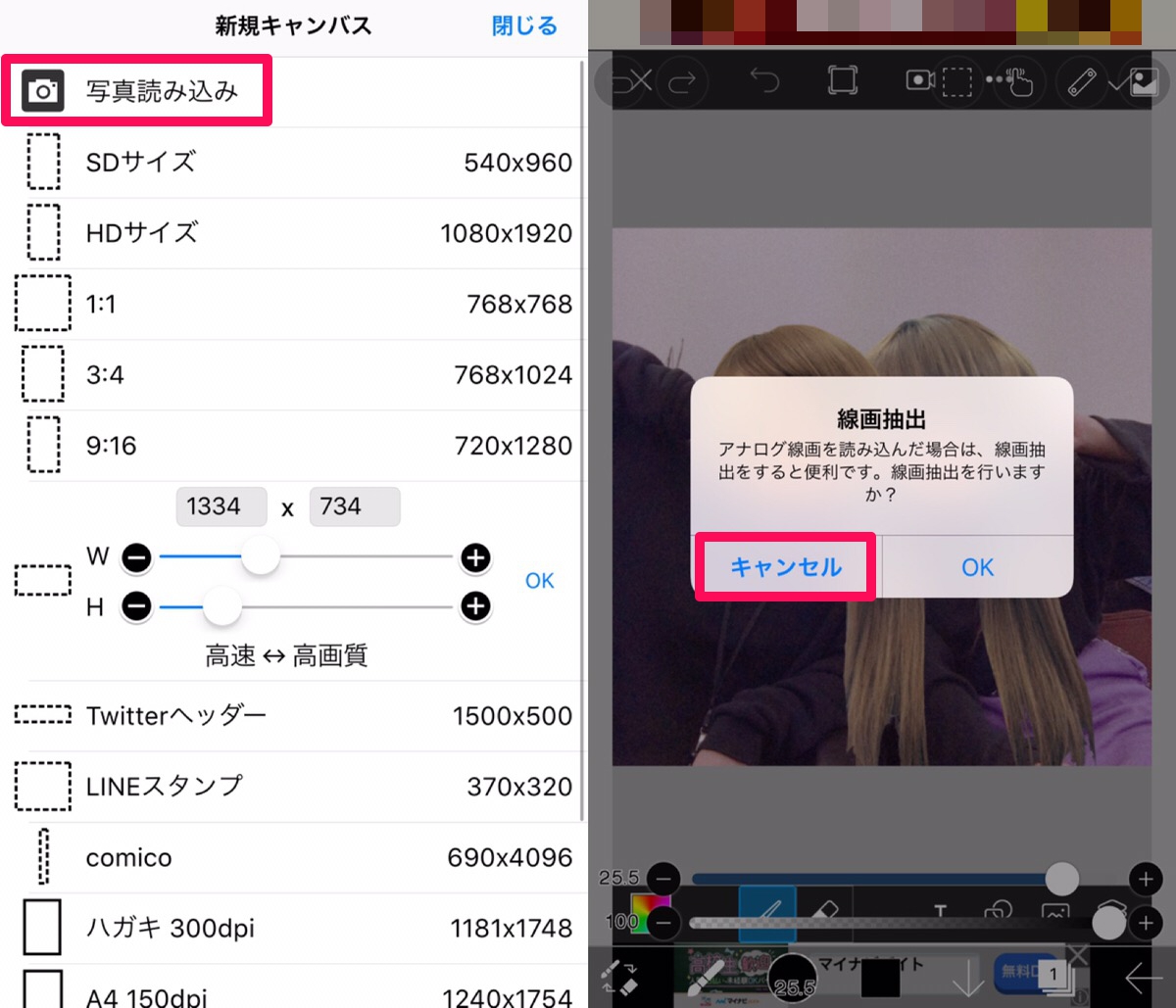
そして〈写真読み込み〉を選択して、加工したい画像をカメラロールから選びます(⌒ω⌒)
読み込まれると〈線画検出〉と出てきますが、イラストを描くときに使用される機能なので、今回はシカトで〈キャンセル〉を押しましょう(´ω`)ノ
新規レイヤーに文字を描く

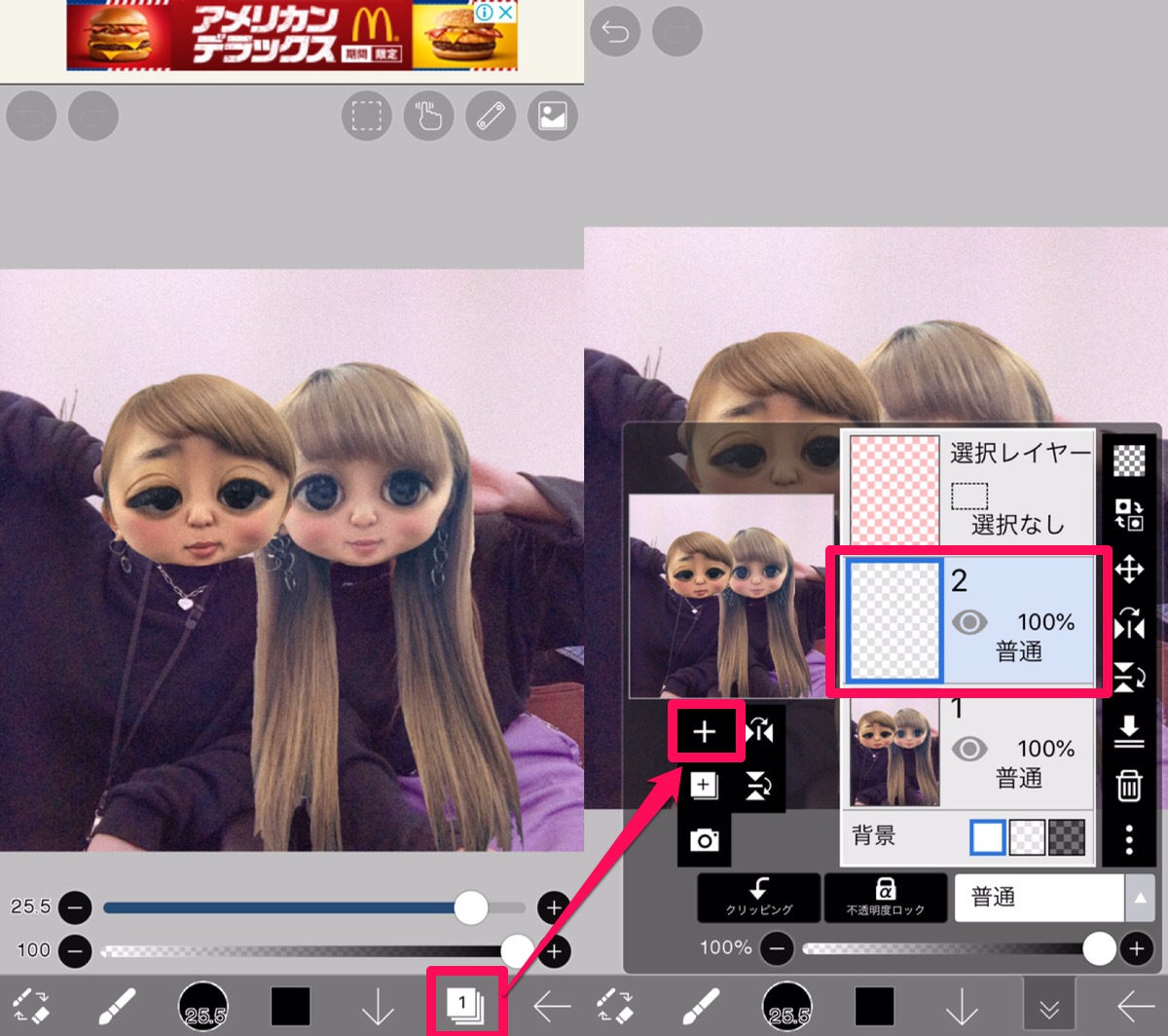
準備が整ったところで、早速手書き加工をしていきましょう~?まず、画面右下にあるレイヤーのアイコンをタップし〈+〉マークから新しいレイヤーを作ります。
レイヤーって何?なんで使うの?
「レイヤー」とは、英語で層・重ねという意味です(⌒ω⌒)
ibis Paint Xでは、絵や文字などをそれぞれ違うレイヤーにかいて、それらを重ねて画像を完成させられるんです!レイヤーを分けると、パーツごとに編集できるので便利ですっ(‘ω’)
1枚の紙に絵を重ねて描いていたら、間違えた部分を消した時に、そこと重なっている背景部分も一緒に消えてしまって残念ですよね?そういうことを防止できてアゲ!(最後の説明雑w)
ブラシで文字をかく

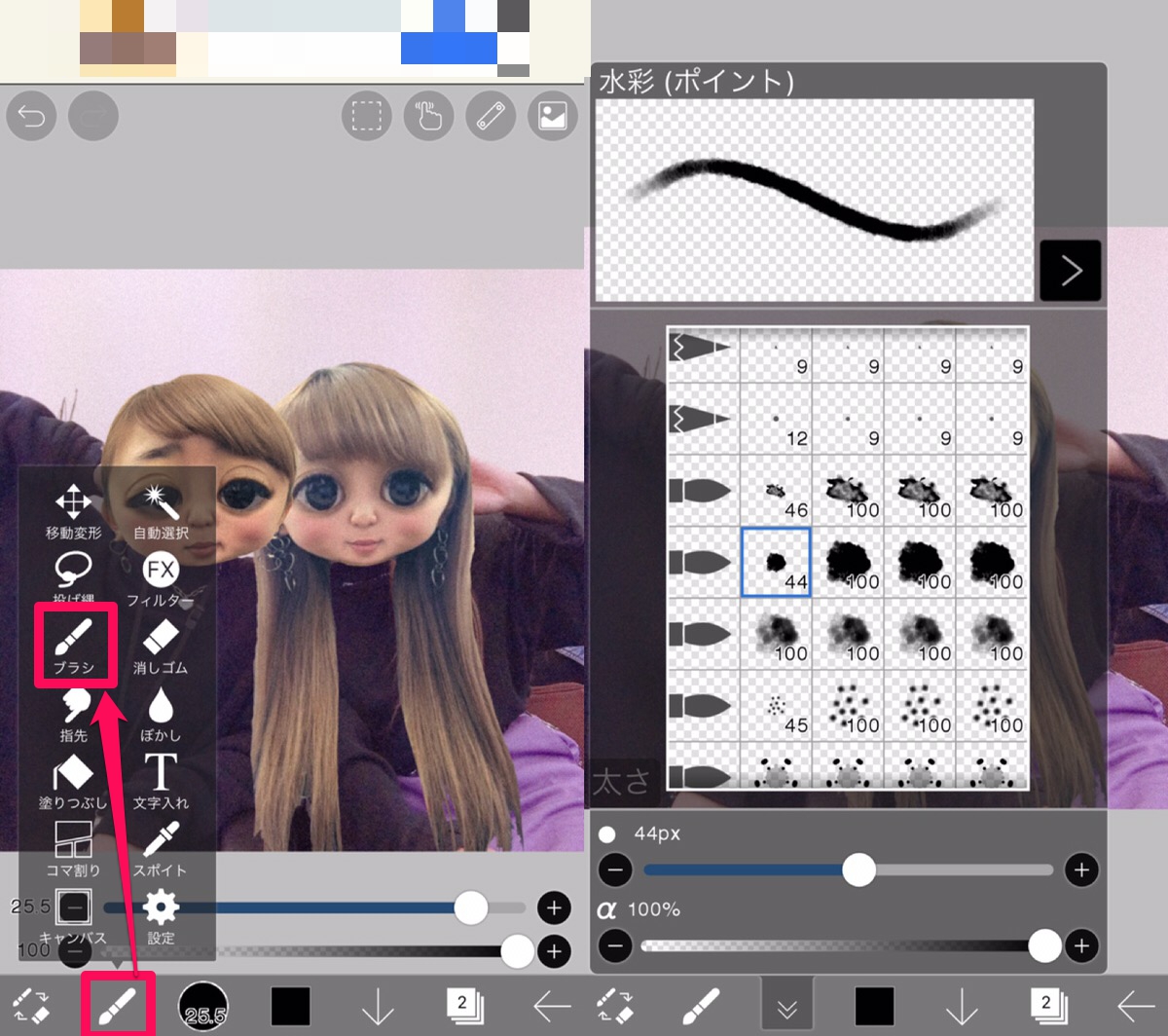
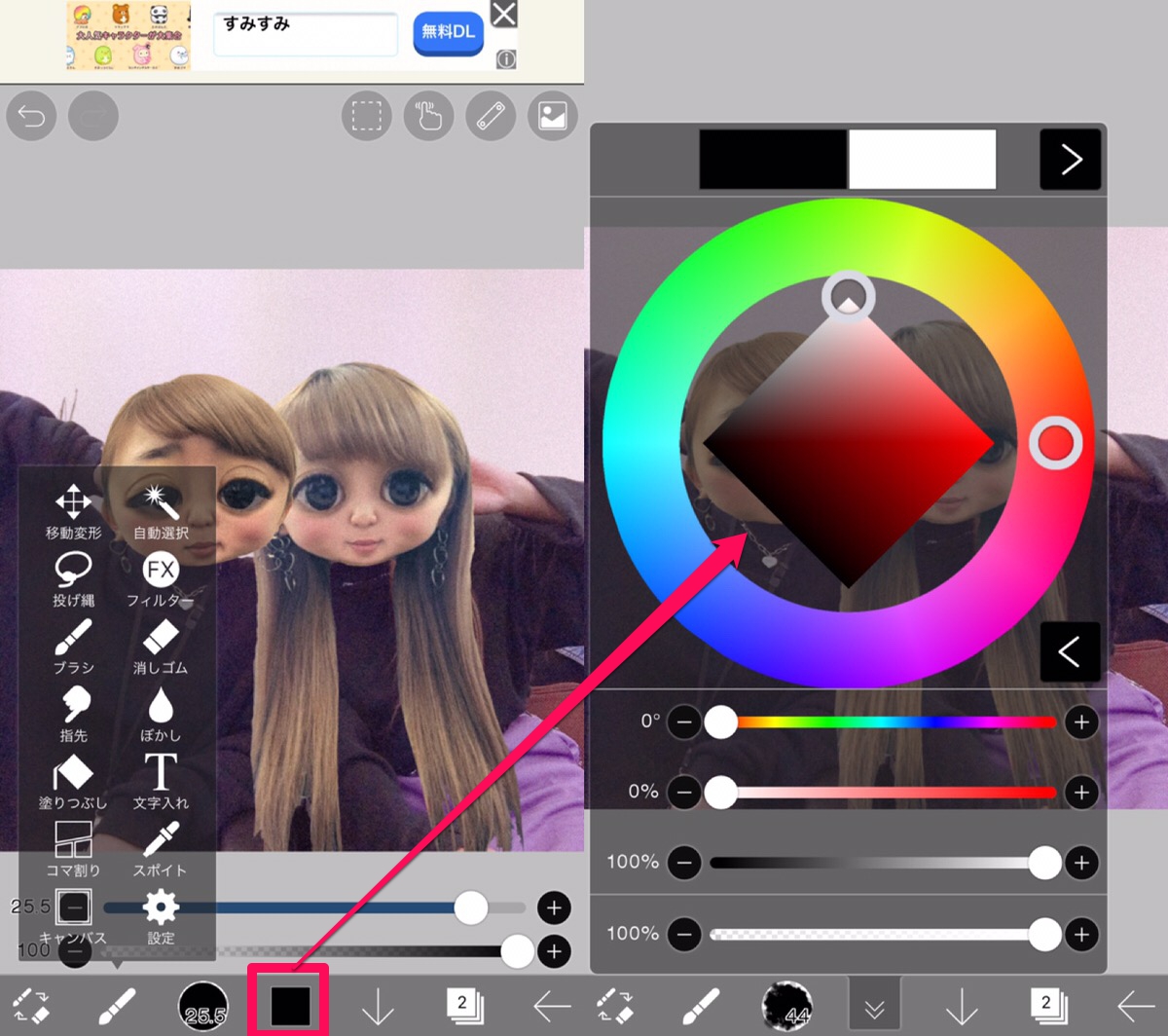
新しいレイヤーに、ブラシで文字をかいていきましょう!画面下部のアイコンから〈ブラシ〉を選択し、使いたいブラシタイプを選びます。

そして、ブラシの色も自由に選択してください?

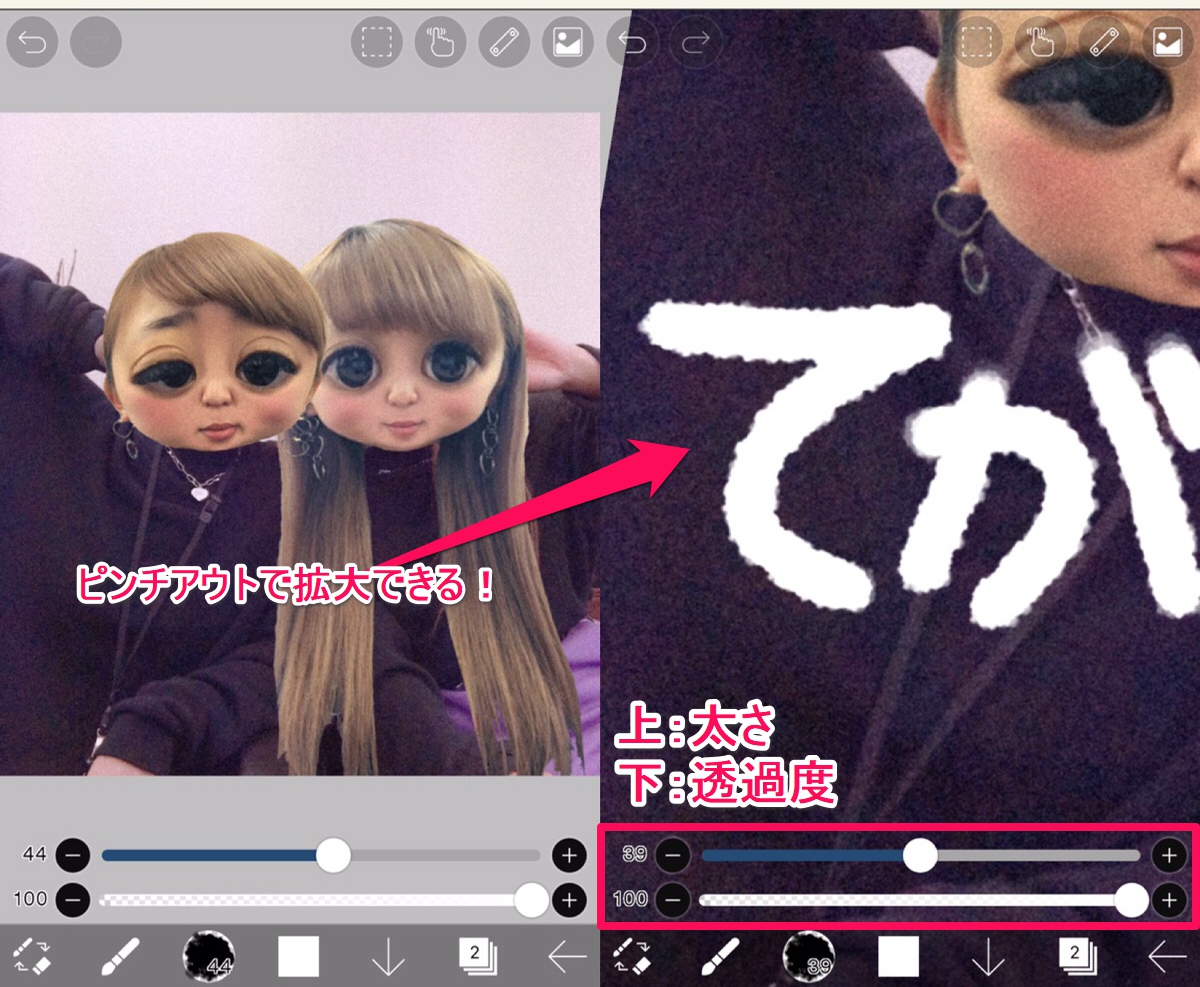
早速文字を描いていきましょう!画像をピンチアウトすると、拡大できるのでかきやすいですよ~!
調節バーでブラシの太さ・透過度が調節可能です?ブラシを使いながら、太さを調整できるのが便利すぎ…(´;ω;`)
文字に枠をつける

文字がかけたら、その文字を囲んで枠をつけていきましょう?
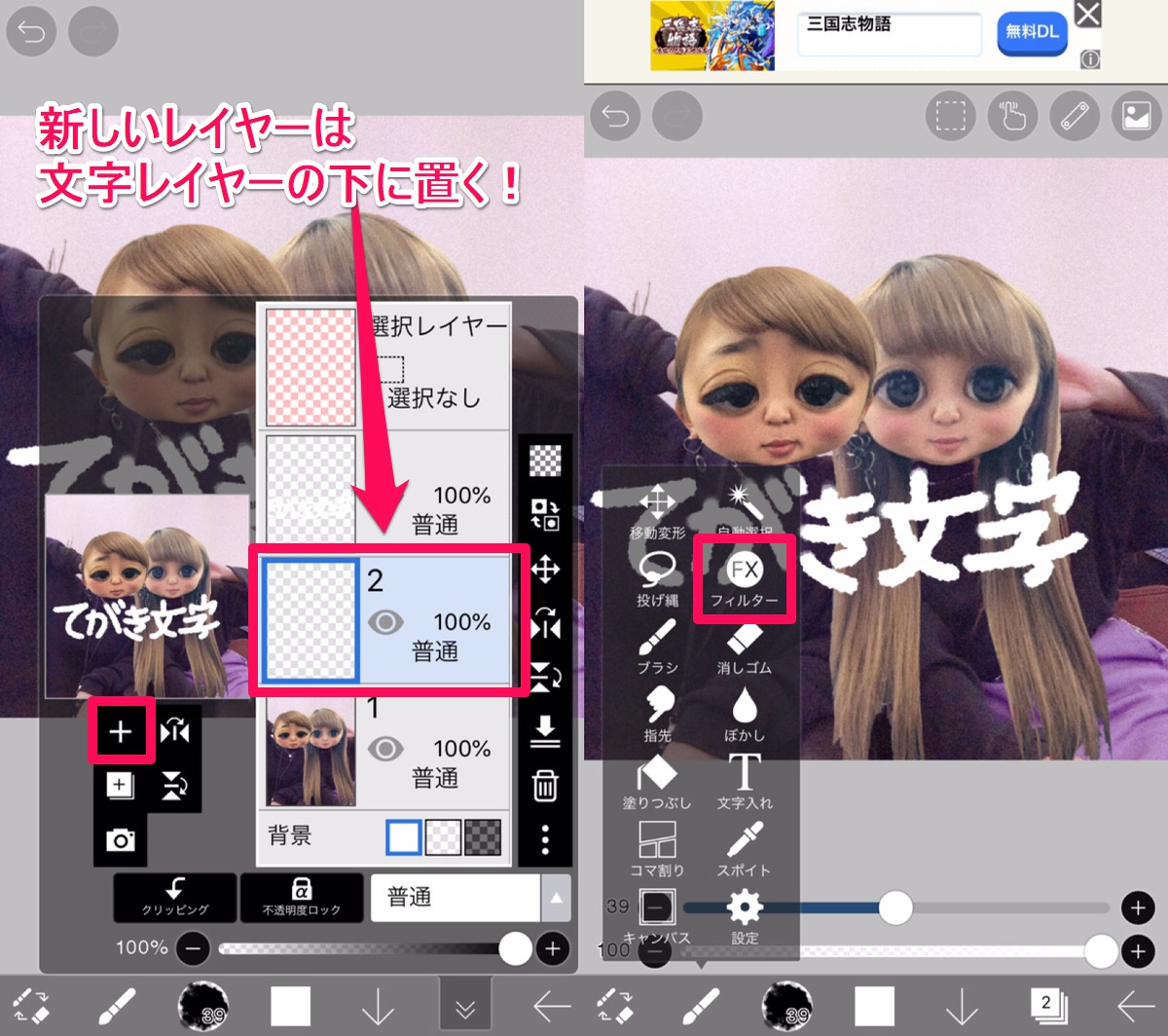
まずは、また〈+〉から新しいレイヤーを作ります。そして、新しいレイヤーをさっき文字をかいたレイヤーの下に移動させてくだい。新しいレイヤーをタップしたまま、下に引っ張ると順番を変えられますよ~✨?
そして、下部タブ左から2番目にあるブラシのアイコンから〈フィルター〉を選択してください~っ!

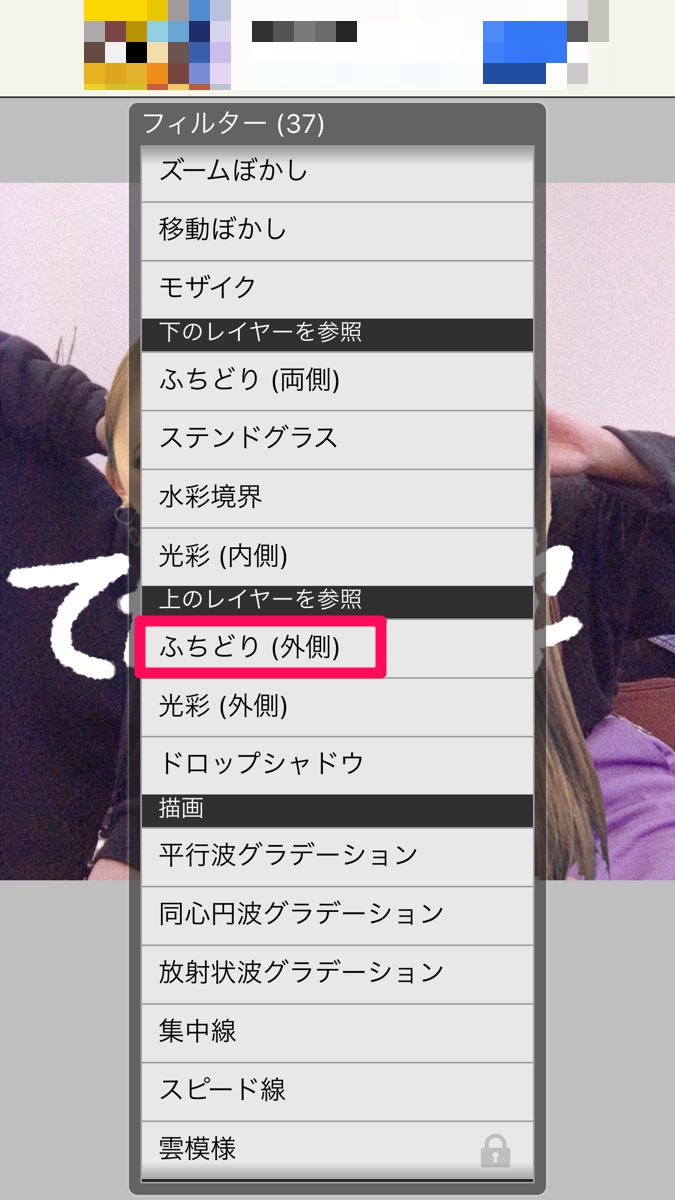
するとフィルターメニューがでてきます!その中から〈ふちどり(外側)〉を選択します。

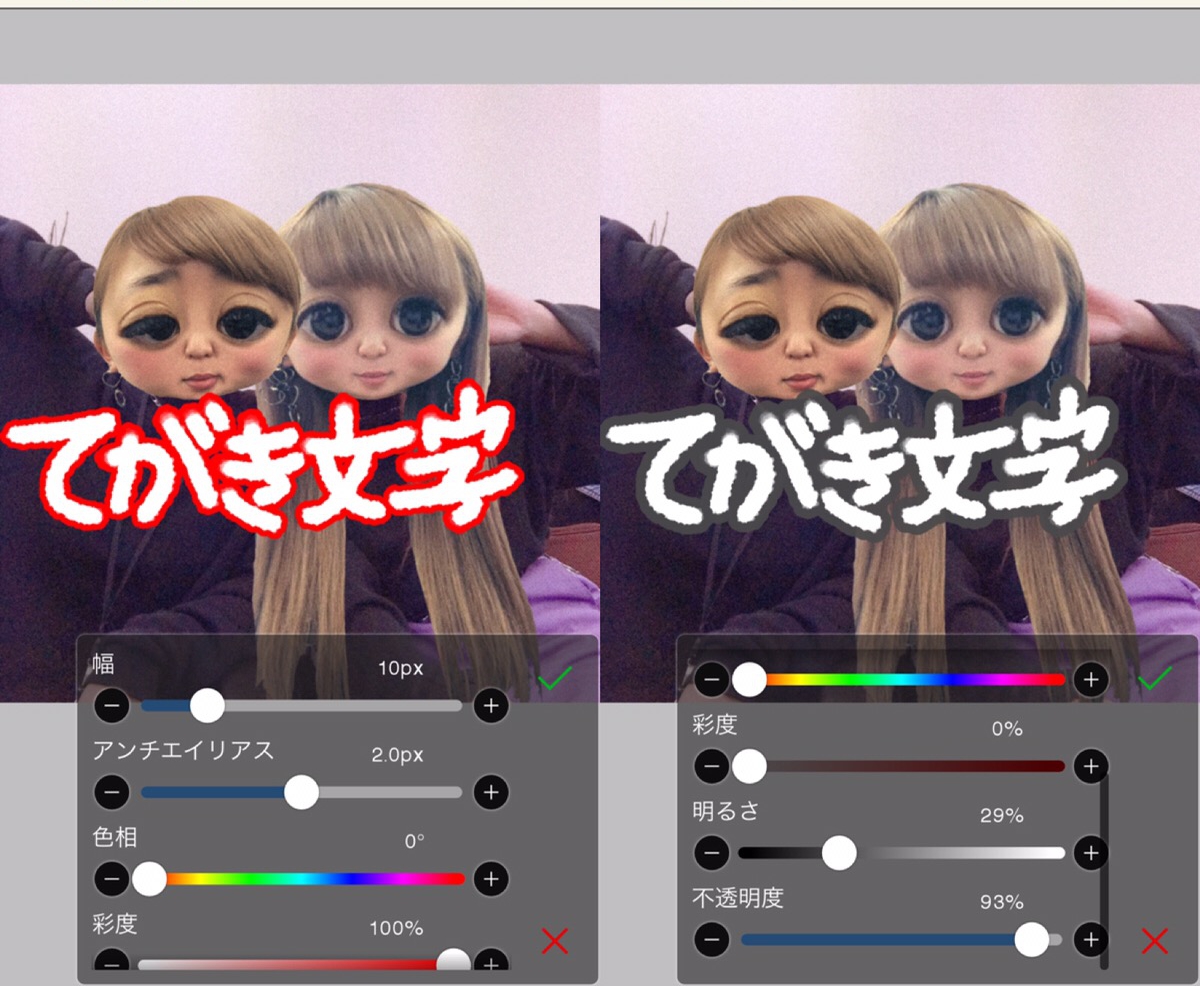
すごくないですか!楽ちん!幅や色、不透明度などを調整して好きなように編集してください??
- 彩度:0% 明るさ:0% ⇒ 黒
- 彩度:0% 明るさ:100% ⇒ 白
- 彩度:0% 明るさ:50% ⇒ グレー
アイビスペイントX

開発:ibis inc.
掲載時の価格:無料
Ver:iOS 5.5.8 / Android 5.5.5