
インスタのプロフで複数のURLを紹介する裏技♡【InstaBio(インスタバイオ)】
Contents[OPEN]
次にリンクページを作ろう!
ホームからカスタマイズに進もう~!!

上の画像のアイコンが表示されているところを押すとカスタム画面に移動できます。

次に「カスタマイズ」を選択。

するとこのような画面に飛びます。
①アイコン、タイトル選択しよう
①の部分ではアイコンやタイトルをカスタムできます。
アイコンはカメラロールから好きな画像を読み込めますよ♡
タイトルや説明もつけると、更にユーザーが飛んでくれるかもしれないですね^^
②リンクを貼り、文字も可愛くカスタマイズ♡
 編集したいものを選ぼう~!
編集したいものを選ぼう~!
②の部分をタップすると、このように現在設定されているリンクボタンが一覧になって出てきます(初期設定の状態では「Facebook」「Instagram」「Twitter」の三つが表示されています)。
リンク先のURLや文章を変えたいボタンを選んでください。新しくボタンを追加したい場合は「新しいボタンまたはリンクを追加する」をタップしてね☆

「リンクテキスト」がボタンに表示される文章。SNSのタイトルなどにするとわかりやすいのでおススメ♡( ゚Д゚)
次に、そのボタンから飛ばしたいページのURLを「リンク」に入力します。
最後に、「テキストの色」や「背景色」を自己流に可愛くアレンジしてね☆
ページを公開して、リンクをコピーしよう
さて、リンクページが完成したところで、次はページを公開しそのURLをコピーしていきます。

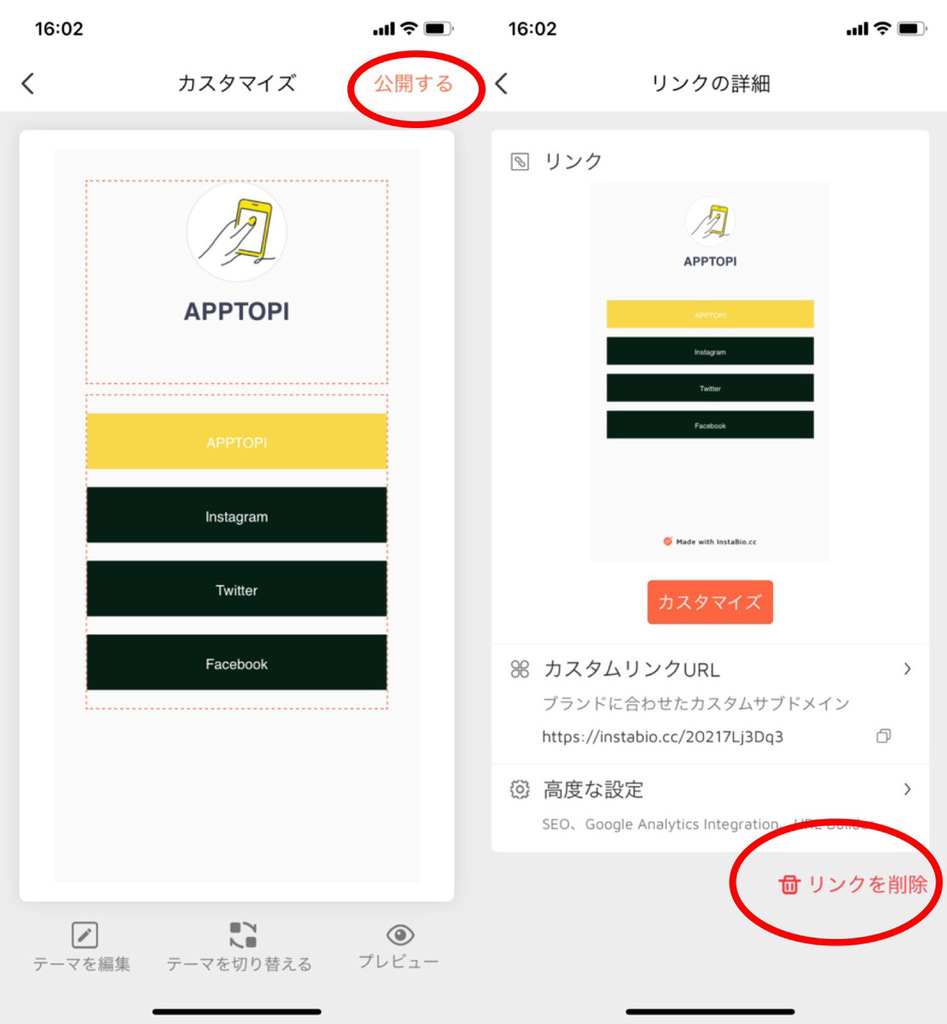
カスタマイズ画面右上にある「公開する」を押すと、先ほど作成したページがウェブに公開され、URLが生成されます。
このページを削除したいときは「リンクの詳細」画面下部の「リンクを削除」を押してください。

ページを公開したら、ホームに戻ります。
コピーボタンを押すとページのURLが自動的にコピーされるので、インスタのプロフィール画面にこのリンクを貼って完成です^^
【応用編】テンプレートやツールのアイコンを使用する方法
次は応用編!もっと可愛いリンクページを作る方法を教えちゃいます!
「テーマ」というところから背景を選べるよ!
 無料で十分楽しめそう~(笑)
無料で十分楽しめそう~(笑)
ホーム画面の下部タブにある「テーマ」をタップすると、背景やボタンの色のテンプレートを使用できます^^「Pro」と書いてあるのは有料みたい!
ただし、一つ注意なのは、このテンプレートの背景達を選ぶと、文字の色はテンプレート通りになるので、変更ができないです!
 これなら文字色選択が可能!
これなら文字色選択が可能!
文字の色を自由にカスタマイズしたい場合は、最初のデフォルトという背景を選択しましょう★
アイコンを変えてみよう
リンクボタン編集画面で「アイコン」をタップすると、ボタンの先頭にYouTubeやTwitterなどのアイコンがつけられます!!( ゚Д゚)

自分のカメラフォルダからもアイコン選択ができるみたいなので、私は自分の顔もアイコンにしてみました(笑)

いかがだったでしょうか?
こちらのURLはもちろんSNSに限らずに色々なところで使えますよ^^
皆様も、リンクまとめページを作ってSNSをさらに楽しみましょう♡
アプリリンクHTML
InstaBio- 複数リンクをひとつのURLに

開発:Hangzhou Qumai Internet Technology Co., Ltd.
掲載時の価格:無料
Ver:iOS 1.8.1 / Android 1.8.0



