
【iOS14】かわいいホーム画面に利用するための線画アイコンを『Phonto』で作る方法
iOS14にアップデートしてから、ホーム画面をかわいくするのがはやっていますよね!
ホーム画面の基本的な変更方法や、写真やカレンダー・時計などのウィジェット追加方法はこちらの記事でご紹介しているので、併せて読んでみてください。
ウィジェットの追加方法はわかったけど、アプリのアイコンを変えたい!色を併せたい!という方におすすめなのがPhonto(フォント)。
この記事では、Phontoを使って好きな色の線画アイコンを作る方法をご紹介します!
アイコンの色だけ変えたい!という方は、こちらの記事も参考にしてみてくださいね♥
Phonto 写真文字入れ

開発:Yusuke Horie
掲載時の価格:無料
Ver:iOS 4.9.5 / Android 1.7.69
Contents[OPEN]
好きな色の線画アイコンを作ってみよう!
ホーム画面をウィジェットなどでかわいくして、壁紙も揃えたら、アプリのアイコンの色も整えて統一感を出したいですよね。
Phontoをつかうと、こんなアイコンを作ることができます!


背景を濃いめのくすみピンクにしてみました。ホーム画面に置くアプリの色を統一するとかわいいです!
それでは、作り方をご紹介していきます。
Phontoで線画アプリアイコンを作る方法
作り方はとっても簡単。使うアプリはPhontoだけです。素材も何も準備する必要がありません。
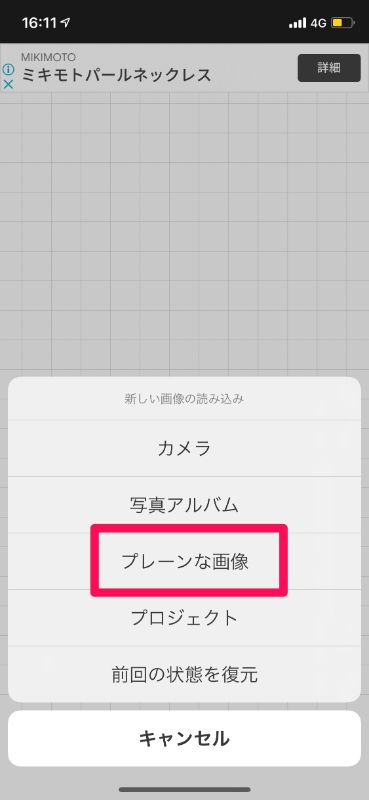
Phontoを開いたら、どこでもいいのでタップをします。「新しい画像の読み込み」という表示が出るので、「プレーンな画像」をタップして開きます。

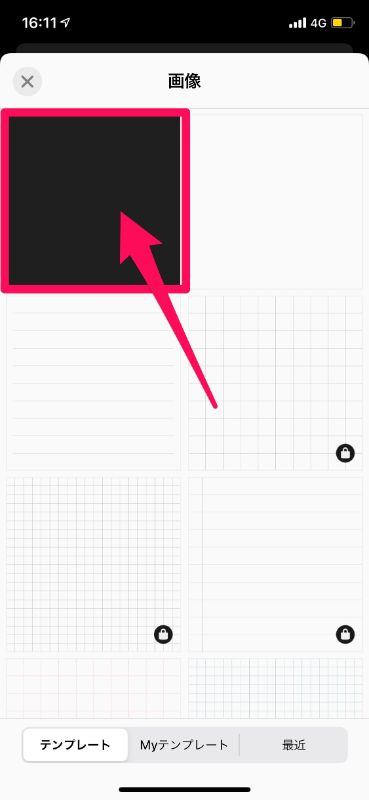
左上の黒い画像をタップします。

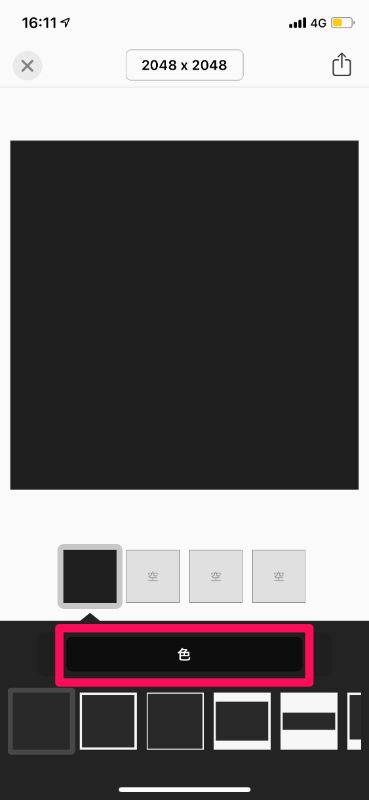
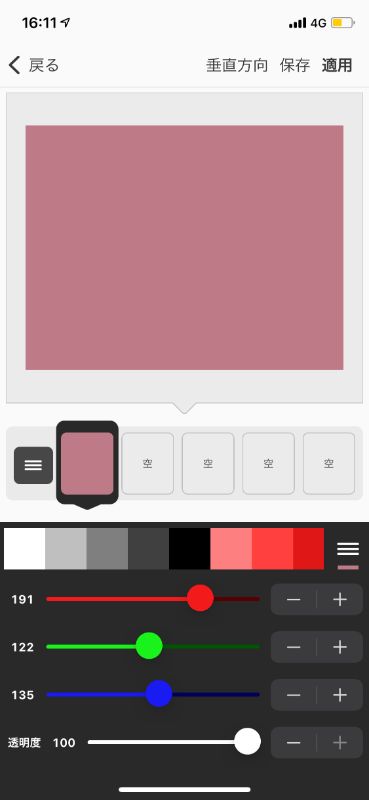
「色」というところをタップして、色を変更していきます。アイコンの背景になる色です。

パレットから色を選んだら、赤・緑・青のバーを調整して好みの色にしていきます。今回はくすみピンク(R:G:B=191:122:135)にしてみました!

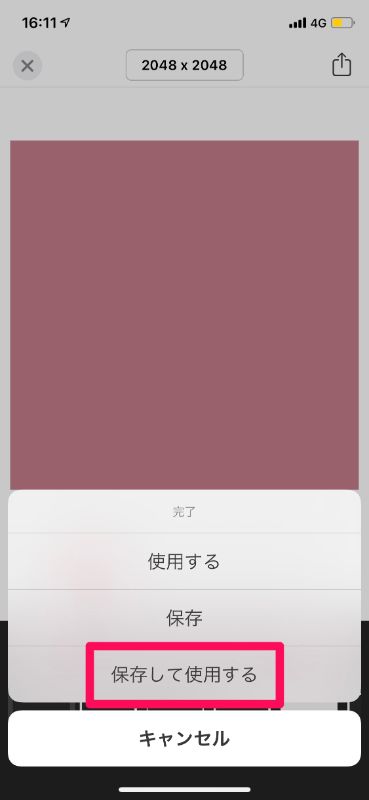
色が決まったら「保存して使用する」をタップします。

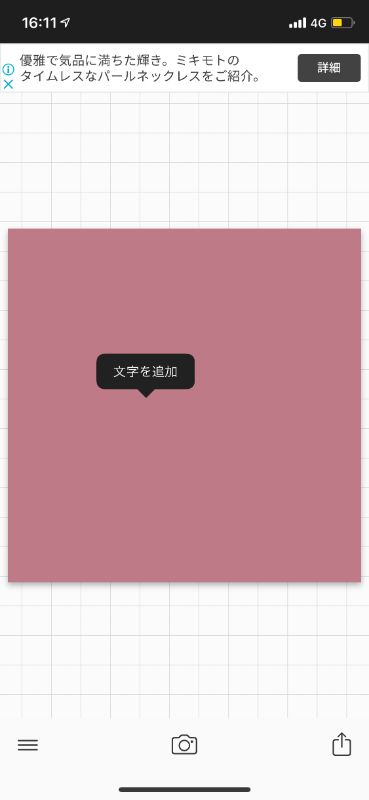
画像が開くので、適当なところをタップ。出てきた「文字を追加」をタップで開きます。

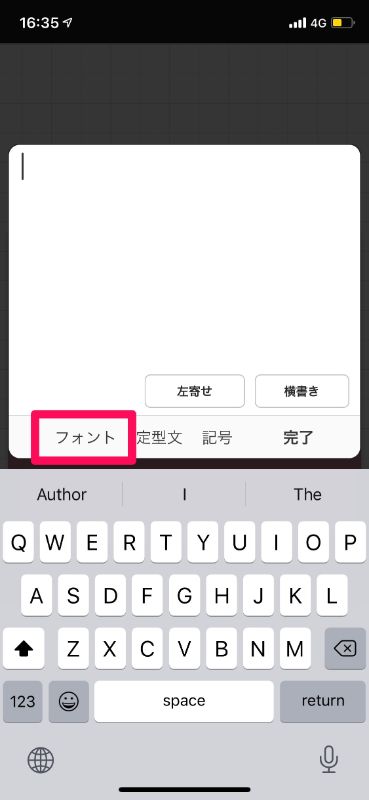
「フォント」をタップします。

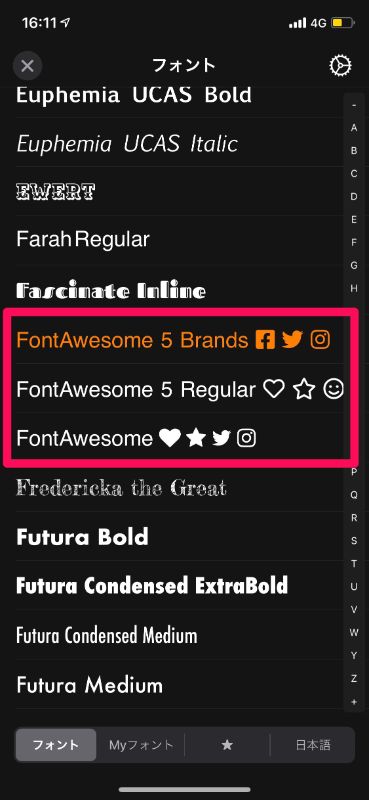
いろいろなフォントが表示されるので、下の方にスクロールして「FontAwsome」を開きます。
インスタやTwitterのアイコンを作りたい場合は「FontAwsome 5 Brands」をタップして選択します。「FontAwsome 5 Regular」の方は、絵文字みたいな、ニコちゃんマークなどが色々入っています。

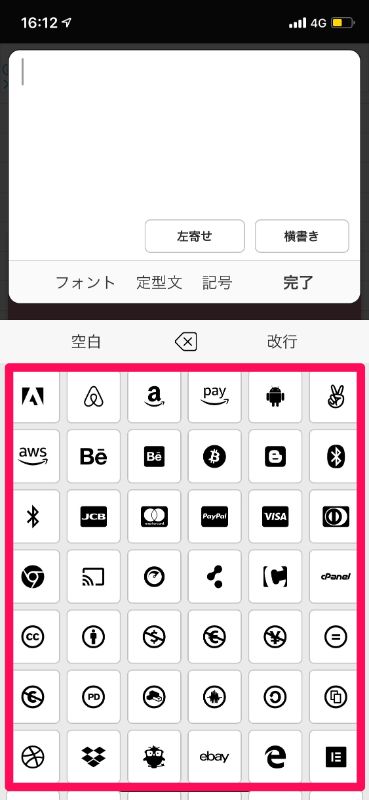
アイコンにしたいマークを選びます。スクロールするとTwitterやインスタもありますよ♪

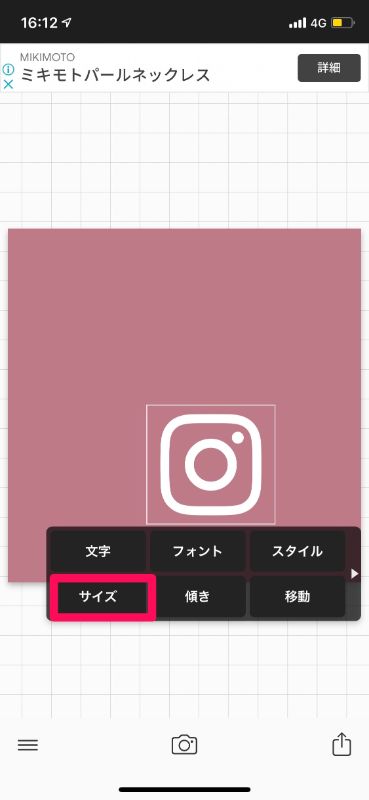
アイコンが入ったら、「サイズ」でサイズを調整します。

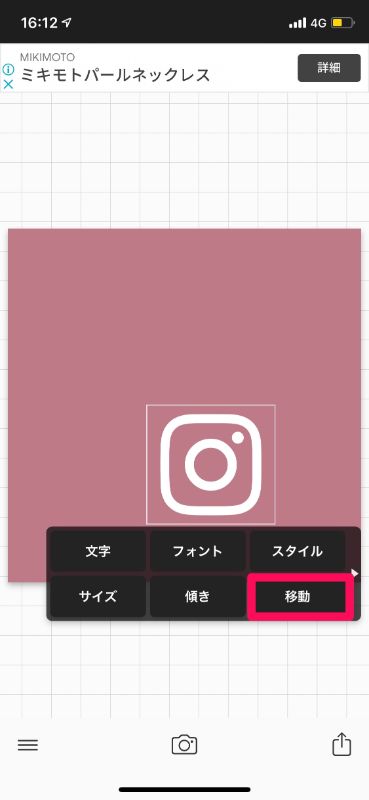
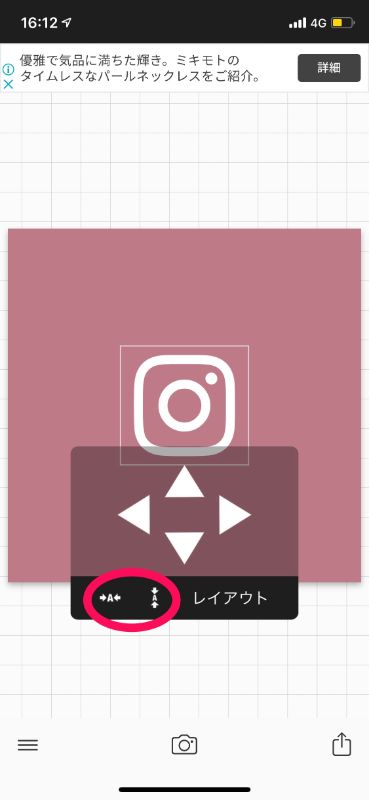
サイズが決まったら、「移動」をタップ。

中央寄せボタンを押してアイコンを真ん中に移動しておくと、アイコンを作りやすいです!

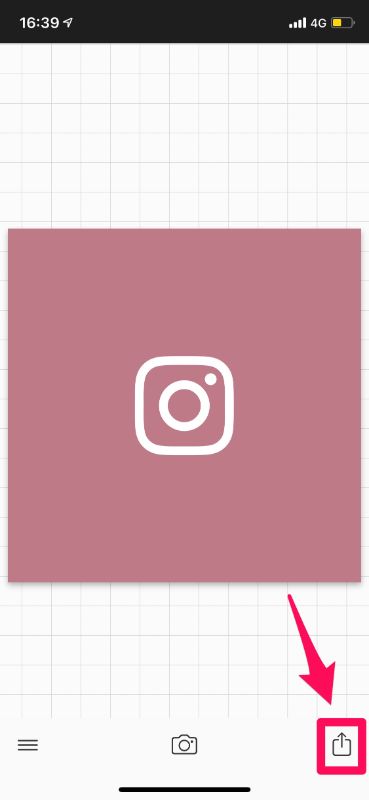
アイコンが完成したら、右下のシェアボタンをタップ。ここから保存します。

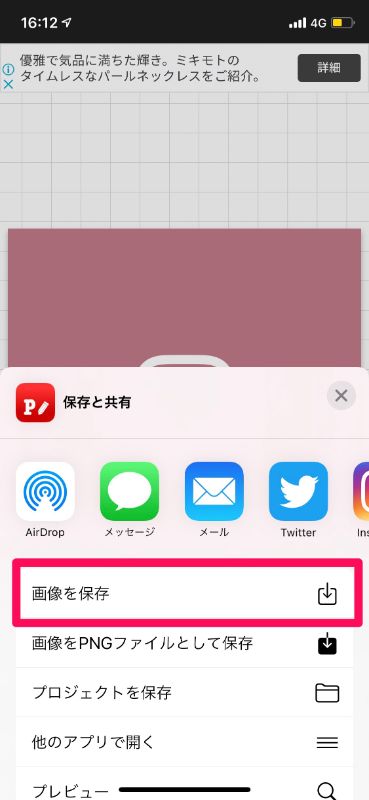
「画像を保存」でカメラロールに保存されます!

あとは、「ショートカット」アプリを利用して、ホーム画面に並べていきましょう♪
設定の仕方は、iOS14でホーム画面をかわいくする方法の記事を見てみてくださいね。
Phontoを使った応用編アイコン♪
線画アイコンの作り方はいかがでしょうか?とっても簡単に作れるので、たくさんつくってホーム画面に並べてみてくださいね。
ちょっと作り方を変えれば、こんなアイコンも作ることができます。
背景に画像を入れた線画アイコン
今回は一色背景でのアイコンの作り方をご紹介しましたが、画像を背景にすることもできます。ネットにあるフリー素材を使って、背景画像を入れたアイコンを作っても可愛いです♪

アイコンの方にも色をつける
アイコンは白がシンプルでかわいいですが、背景の色に合わせて変更することもできます。お好みで試してみてください。
![]()
Phonto 写真文字入れ

開発:Yusuke Horie
掲載時の価格:無料
Ver:iOS 4.9.5 / Android 1.7.69