【簡単】Googleマップを埋め込んでWebページに表示させる方法
Contents[OPEN]
Googleマップの埋め込みが出来ないときの対処法
ここまで、Googleマップの埋め込みが出来ない、考えられる2つの原因を紹介しました。ではGoogleマップの埋め込みが出来ないときには、どんな対処法を試せるでしょうか。2つの対処法を紹介します。
デバイスを再起動する
Googleマップの埋め込みが出来ないときに試せる、最初の対処法は、デバイスを再起動することです。
問題はデバイスの不具合に起因している場合があります。デバイスを再起動すると不具合は改善されるので、再起動して、Googleマップの埋め込みができるかどうか、もう一度試してみましょう。
Maps JavaScript APIを有効にする
Googleマップの埋め込みが出来ないときに試せる、2番目の対処法は、Maps JavaScript APIを有効にすることです。Google Maps API キーをすでに取得していなければ、Maps JavaScript APIを有効にはできません。
Maps JavaScript APIが有効になっているかどうかの確認方法を説明します。
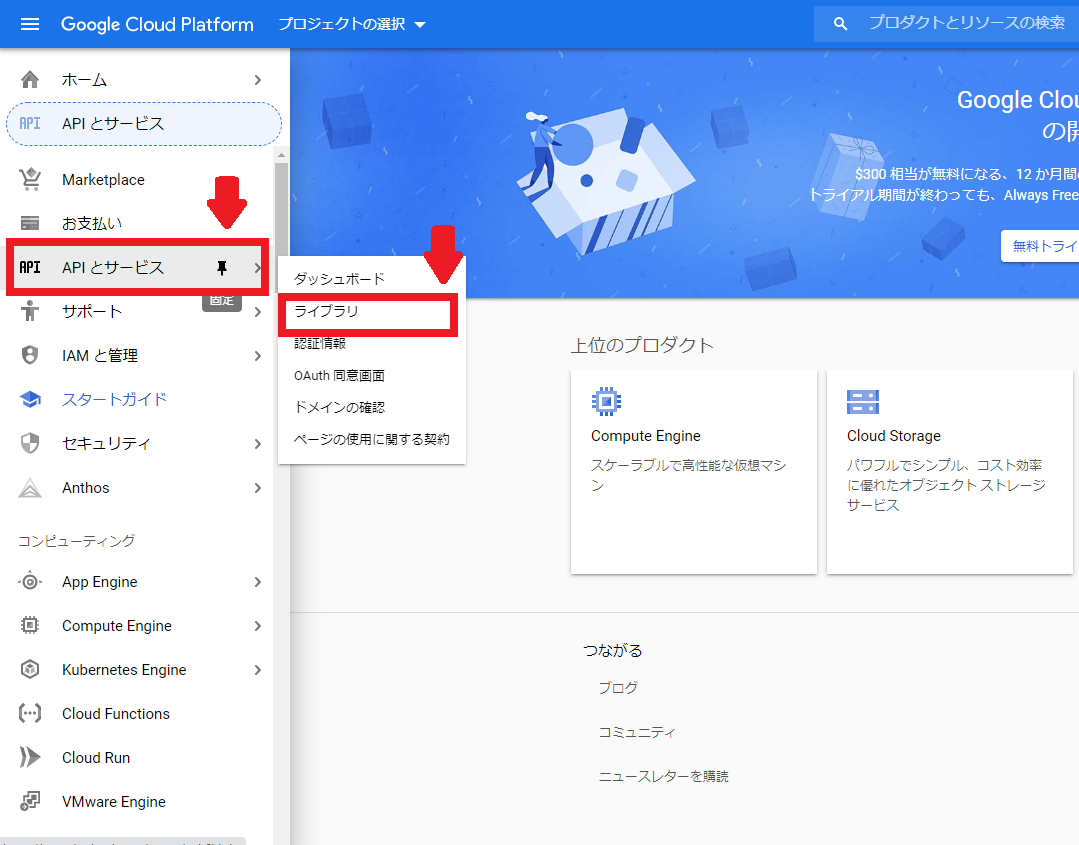
Google Cloud Platformをブラウザから開きましょう。ホーム画面の左メニューの中から「APIとサービス」をクリックします。ドロップメニューが表示されますので「ライブラリ」を選択しましょう。

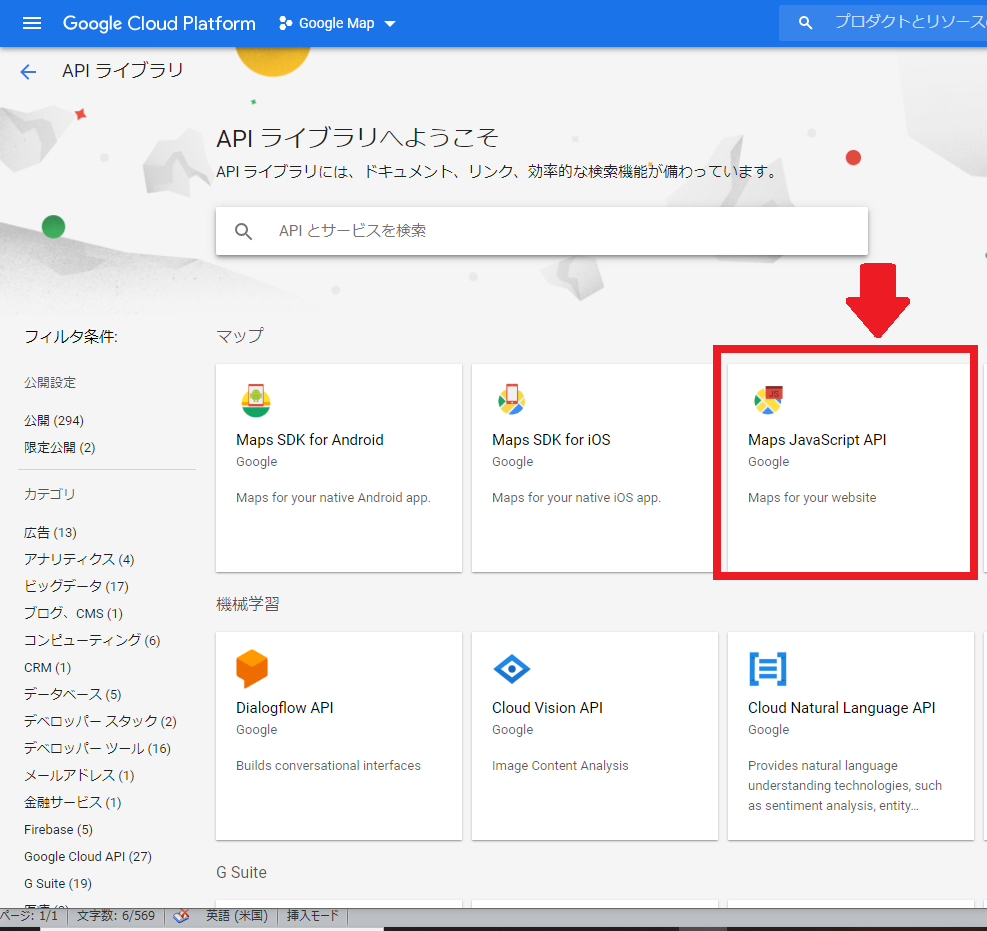
「APIライブラリ」」画面になります。表示されているサービスの中から「Maps JavaScript API」を選択しましょう。

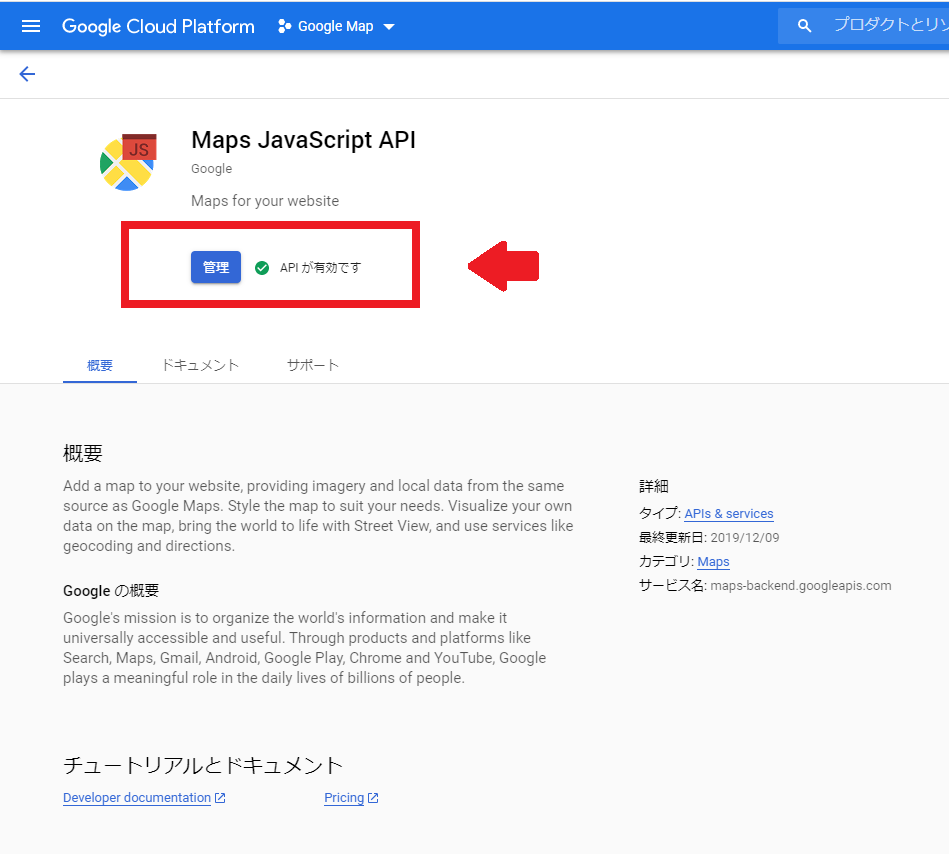
Maps JavaScript APIが有効であれば「APIが有効です」と表示されます。

Googleマップを埋め込みするメリット
Webサイトやブログで、Googleマップを活用するユーザーはたくさんいます。理由はあきらかに、たくさんのメリットがあるからです。どんなメリットがあるのでしょうか。これから2つのメリットを紹介します。
ホームページが見やすくなる
GoogleマップをWebサイトやブログに埋め込むメリットの1番目は、整理されて画面が見やすくなることです。マップは画像です。
Webページやブログに、画像がまったくなく、活字で埋め尽くされていたら、読む側は疲れてしまい、閲覧する意欲をなくします。
しかし、おすすめスポットなどの紹介をした後、住所や電話番号とともに、Googleマップで位置情報を表示すれば、閲覧者は意欲をかき立てられます。
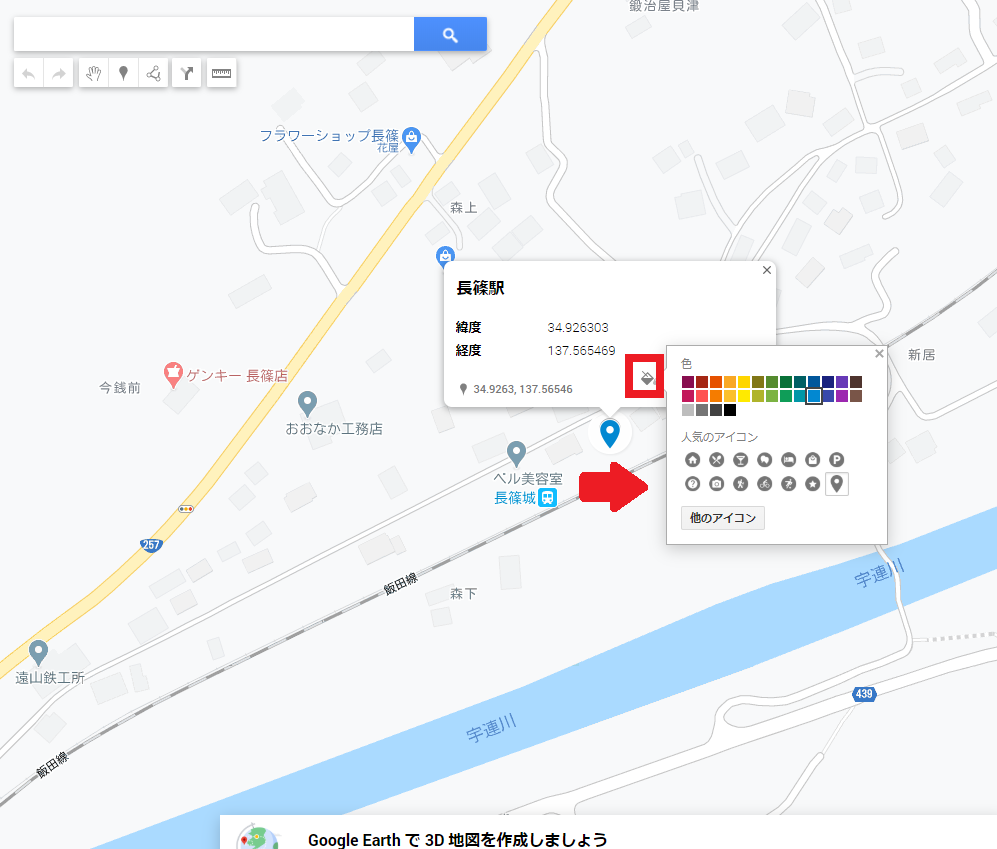
マップを好きなように編集できる
GoogleマップをWebサイトやブログに埋め込むメリットの2番目は、マップを好きなように編集できることです。Google My Mapsを使えば、色の変更やいろいろなアイコンの貼り付けなど、マップをカスタマイズできます。オリジナリティのあるGoogleマップを埋め込めます。