【Twitter】ツイートを埋め込む方法!カスタマイズも紹介するよ
Contents[OPEN]
コードを手に入れてツイートを埋め込む方法
埋め込み方法2つ目は「コードを使ってツイートを埋め込む方法」を紹介します。この方法は先ほどのURLをコピー&ペーストする方法に比べて、少し工程は増えますが、埋め込んだツイートの表示設定をカスタマイズできます。
ブログやサイトの雰囲気に合わせて設定を変えたい場合には、こちらの方法を使ってみましょう。
埋め込み方

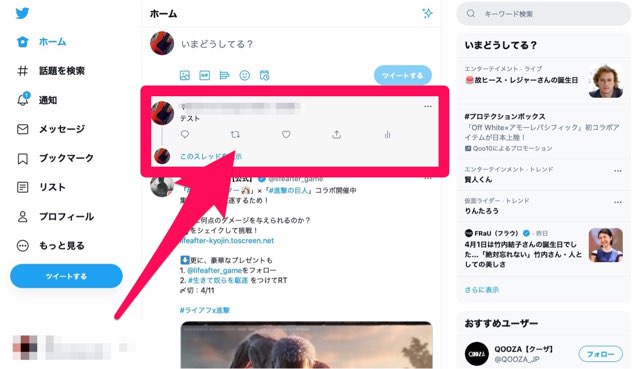
①Twitterにログインして、埋め込みたいツイートを表示させます。

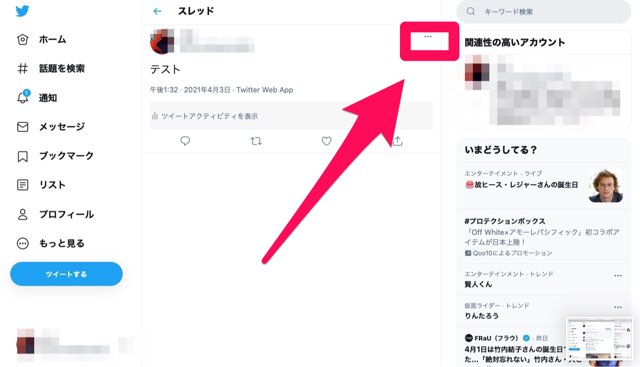
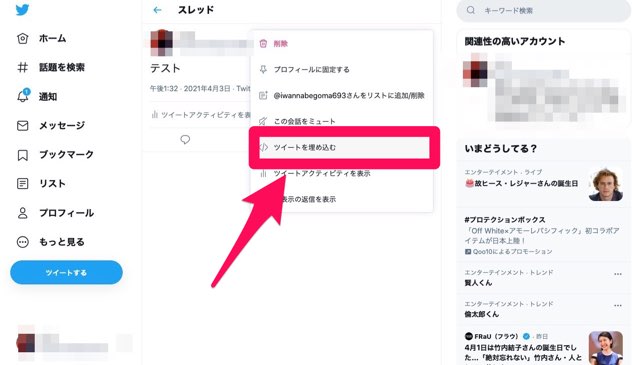
②該当のツイートを開いたら「•••」ボタンをクリックして選択します。

③メニューが表示されるので、「ツイートを埋め込む」を選択します。

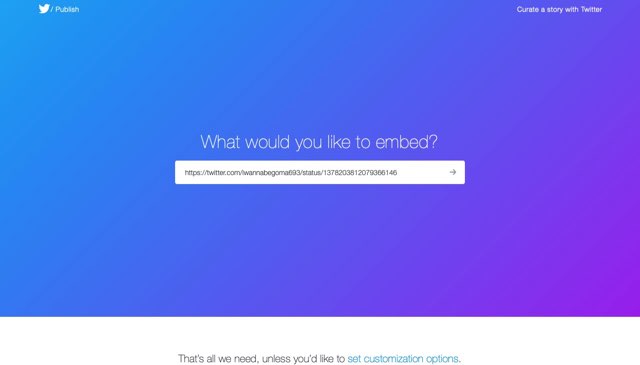
④ページが切り替わり、Twitter Publishページが開かれます。

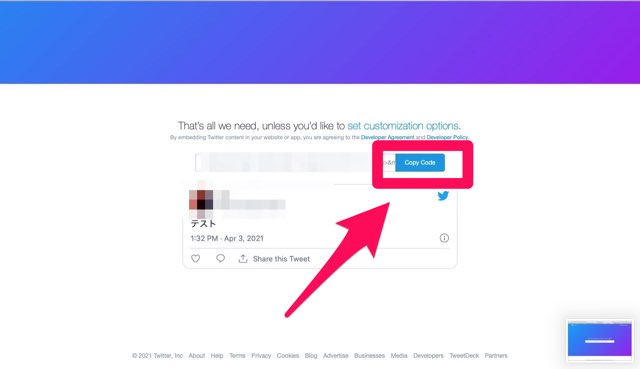
⑤「Copy Code」ボタンを押して、ツイートの埋め込みに必要なコードをコピーします。

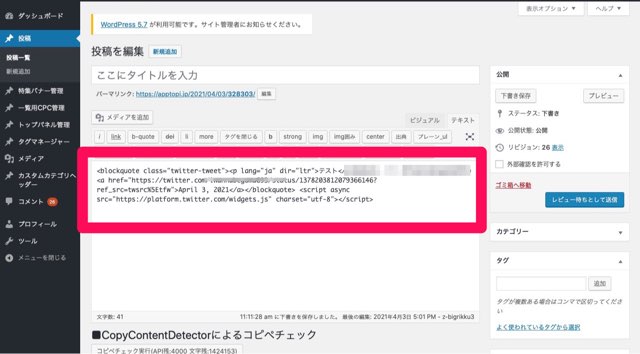
⑥ツイートを埋め込みたいブログにコピーしたコードを貼り付ければ完了です。
表示設定をカスタマイズしたい場合には、この段階でコードを編集します。続いて、カスタマイズすることでどのような設定が変更できるのか見ていきましょう。下記の記事ではTwitterにYouTubeを埋め込む方法について紹介しています。こちらも合わせてご覧ください。
【Twitter】サイトやブログにツイートを埋め込む方法《カスタマイズ》
サイトやブログにツイートを埋め込む方法の応用編ということで、表示のカスタマイズ方法を見ていきましょう。このカスタマイズを行うことで、ツイートの埋め込みの配置や背景色などを自由に変更できるようになります。それぞれカスタマイズする際に必要なコードを見ていきましょう。
使う言語を設定する
まずは使う言語の設定方法についてです。こちらは埋め込んだツイートのツイート日時などを表示している言語を、設定した任意の言語に変えるという方法です。ツイートに記載された内容が設定した言語に変わるというわけではありません。
- data-lang=”en”(英語)
- data-lang=”ja”(日本語)
- data-lang=”de”(ドイツ語)
これらのコードをTwitterの埋め込みコードから半角スペースをあけ、入力することで使用言語を変更できます。
文字の配置・幅や高さを設定する
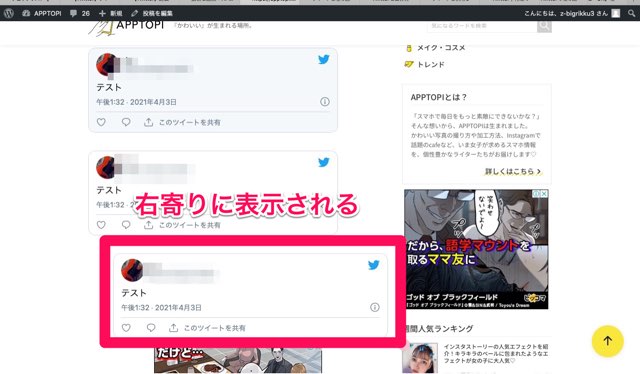
埋め込みツイートのカスタマイズ2つ目は、文字の配置、幅や高さの設定方法を見ていきます。埋め込みツイートの表示位置はコードをカスタマイズせずに表示させた場合には、デフォルトで左寄せで表示されるように設定されています。
サイトの仕様上、中央寄せあるいは右寄せに変更したい場合にも、コードを入力することで設定変更ができます。
- 左寄せ:data align=”left”
- 中央:data align=”center”
- 右寄せ:data align=”right”

上記の表示させたい配置に該当するコードを下記のように入力します。
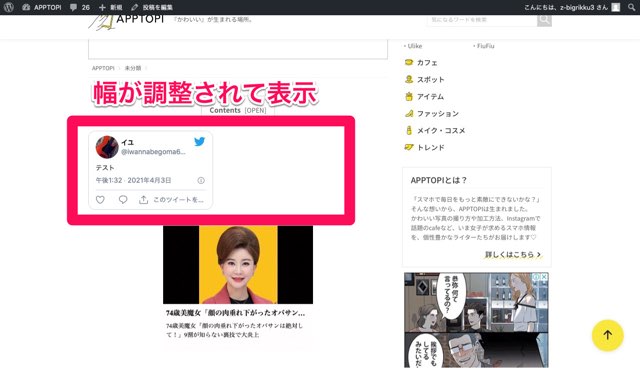
また、埋め込みツイートの幅や高さを変更させたい場合には、下記のコードを使うことで変更できます。「””」内に数値を入力することで幅や高さの調節を行えます。
- data-width=””
- data-height=””

例:data-width=”30″に設定した場合。
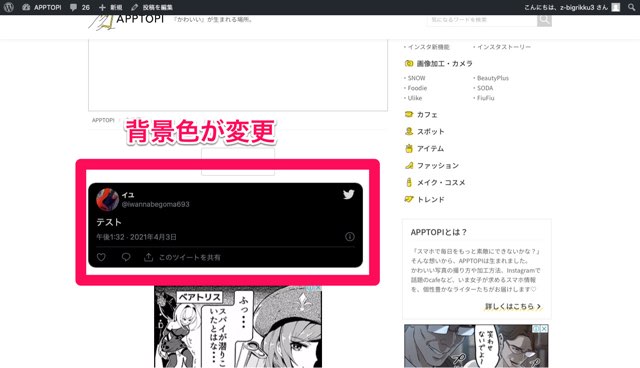
背景の色・リンクの色を設定する
埋め込みツイートのカスタマイズ3つ目は、ツイートの背景色、リンクの色の設定方法を説明します。この設定を変更することで、サイトやブログの雰囲気を統一させることができます。
- data-theme=”dark”
- data-theme=”light”

背景色に関しては、darkかlightのどちらかに設定ができ、デフォルトではlightの設定になっています。
- リンク色:data-link-color=”#0000″
- 赤:#ff0000
- 青:#0000ff
「””」内に任意のカラーコードを入れることでリンクの色を変更できます。上記の2つ以外にもカラーコードはたくさんあるのでお好みの色のカラーコードを使ってみましょう。
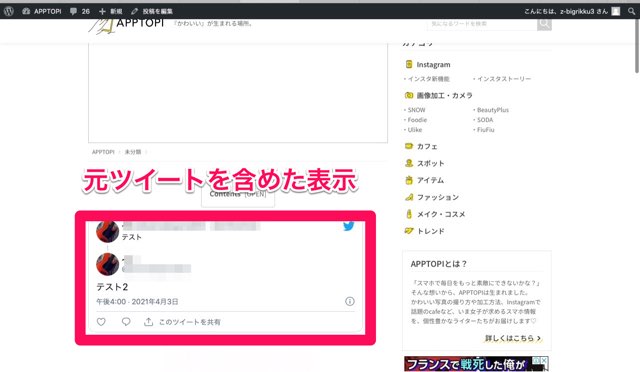
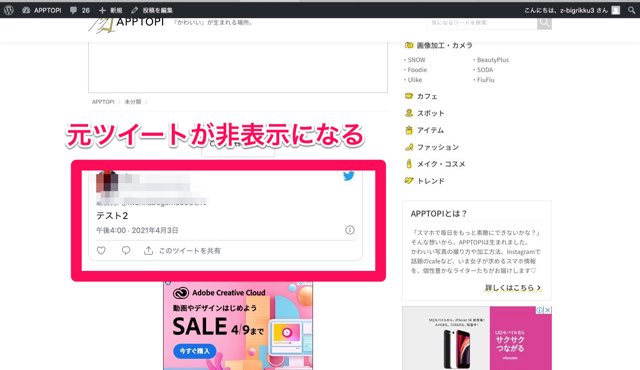
元のツイートに埋め込まずに表示する
埋め込みツイートのカスタマイズ4つ目は「元ツイートを含めない」方法です。通常リプライのツイートを埋め込みたい場合、元ツイートが表示された状態でツイートが埋め込まれてしまいます。元ツイートを表示させずに、リプライのツイートだけ埋め込みたい場合には以下のコードを入力しましょう。