
文字入れアプリ「Phonto(フォント)」の使い方を徹底解説!お洒落な文字を入れて、写真をもっと可愛く♡
Contents[OPEN]
【手順その③】文字入れをする
さて、画像を挿入したら、次は文字入れをしていきます!
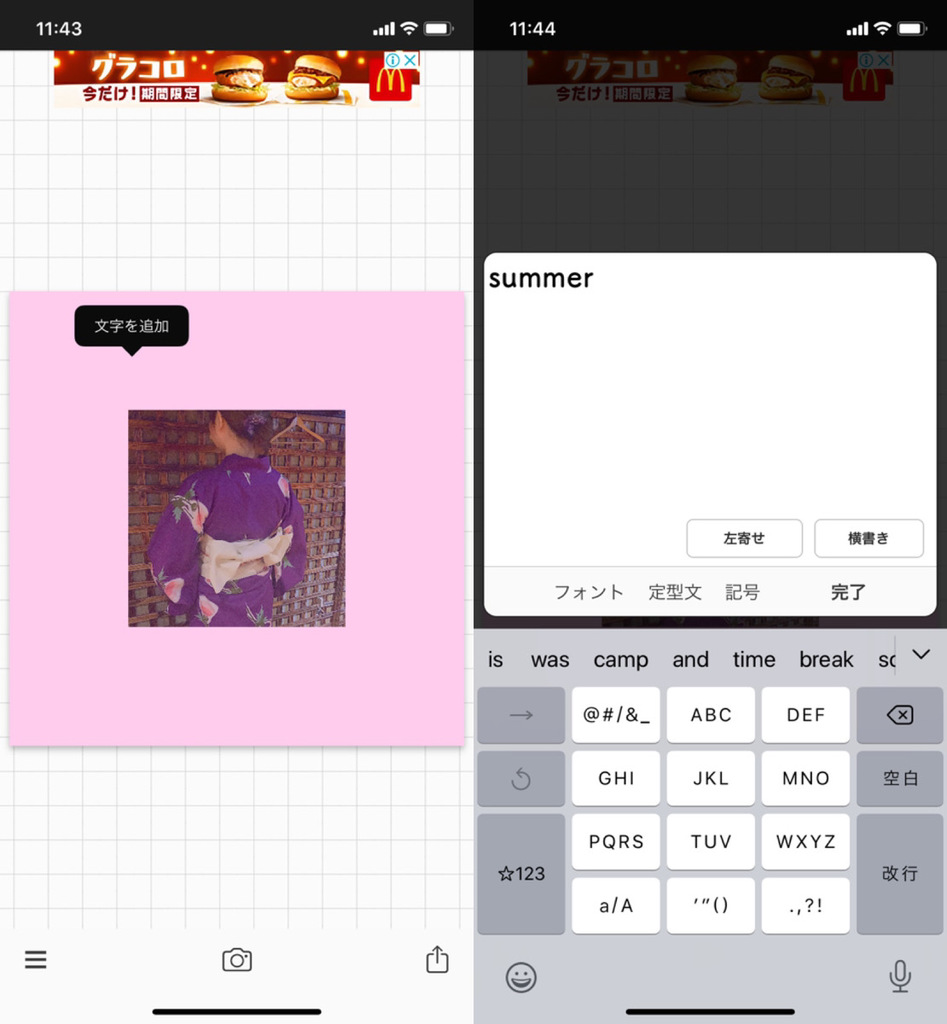
編集画面の何もないところをタップして「文字を追加」を選択してください。

そして任意の文字を入力します。
「フォント」からお好きなフォントを選んで「完了」を押すと文字が編集画面に現れます。
フォントはシンプルなものからかわいいものまで、数多く取りそろえられていますが、ネットで落ちている素材をインストールして追加もできます。フォント素材のインストール方法に関しては、下記の記事を参考にしてくださいね☆
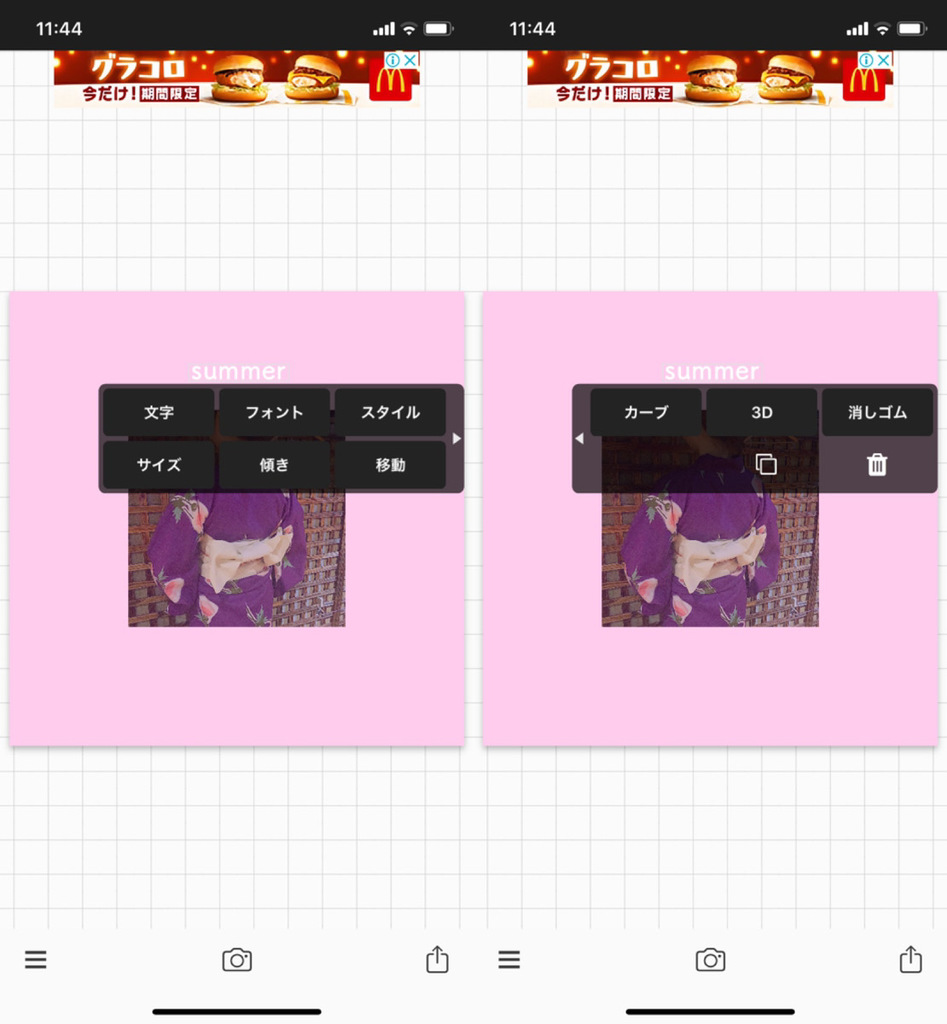
編集画面に表示された文字をタップすると、様々な文字の設定を変えることができます。

- 文字
文字の内容を編集する - フォント
フォントを変更する - スタイル
文字の色や背景、縁取り、影などの設定ができる - サイズ
文字のサイズを変更する - 傾き
文字の傾きを変更する - 移動
文字の位置を変更する(ドラッグでも移動可能) - カーブ
文字をカーブさせる
※「3D」「消しゴム」は有料の機能です。
※ゴミ箱マークをタップすると削除され、四角形が重なっているマークをタップすると文字がコピーされます。
それでは「スタイル」をタップして、文字の色や縁取り、影などの設定を変えていきたいと思います!
「スタイル」の編集
「スタイル」の編集画面は、「色」と「スタイル」という二つの区分に分けられます。
「色」では文字や縁取り、文字背景の色の設定
「スタイル」では文字の影や間隔、下線の設定ができます。
まずは「色」を編集していきましょう。
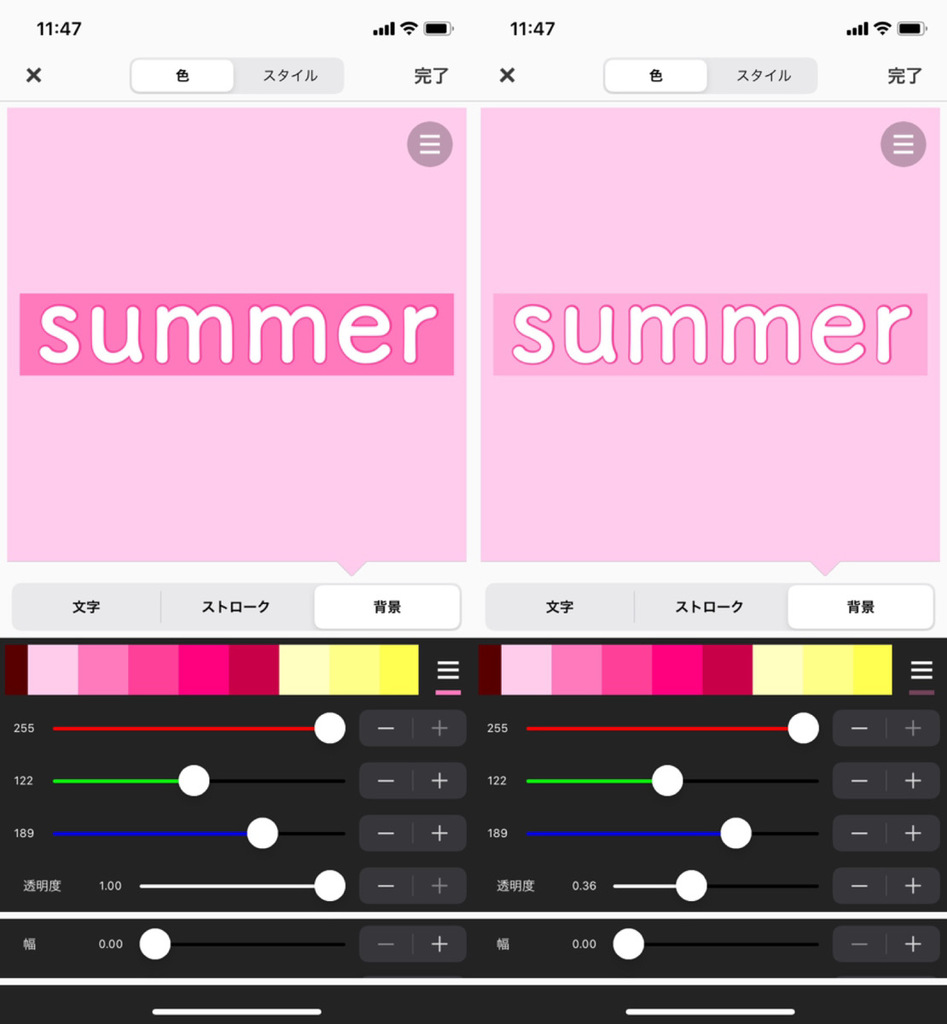
「色」の編集

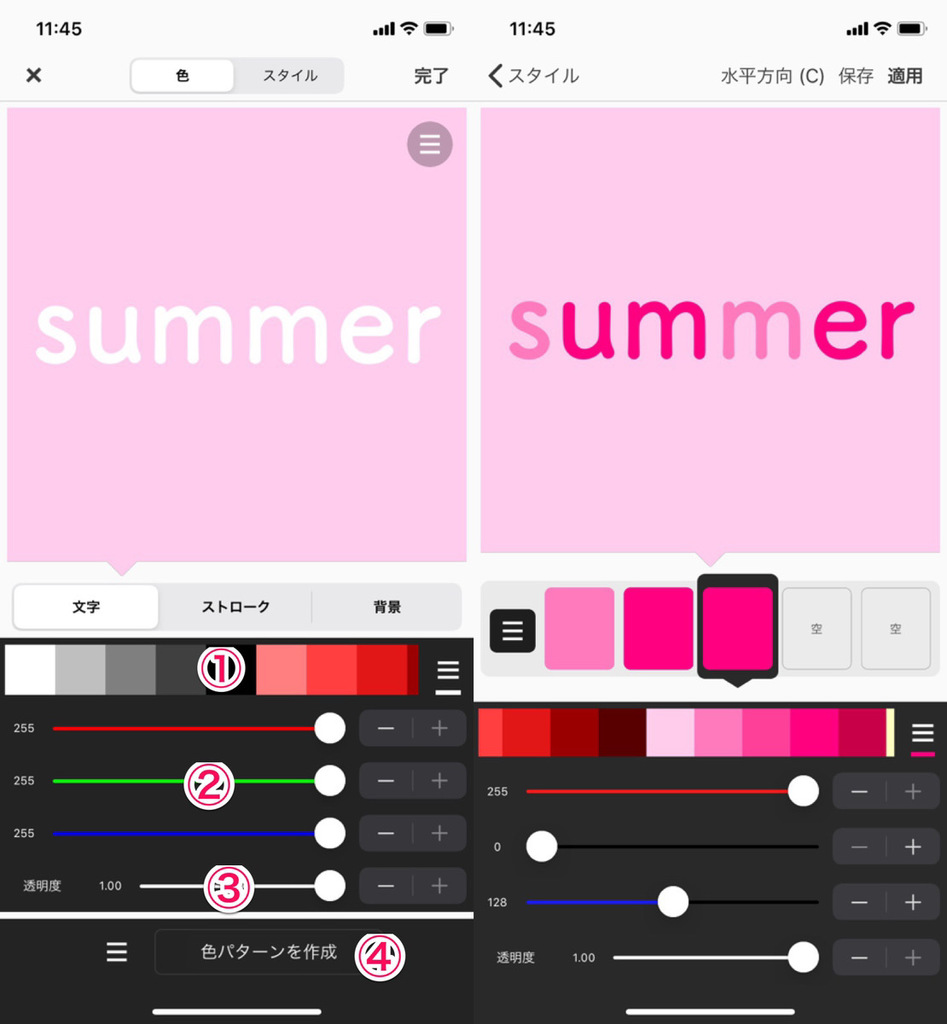
まずは文字自体の色を変えてみます。
流れとしては
①で大体の色を選択
②で微調整(作成した色は①の右端にあるハンバーガーアイコンから保存が可能)
③で透明度の設定
がやりやすいです。
また、④の「色パターンを作成」では文字の色を分けることができます(最大5色)。自由にパターンを作成できますし(画像右側参照)、ハンバーガーメニュー(≡)をタップすることで、プリセットされている色パターンも使用できます。

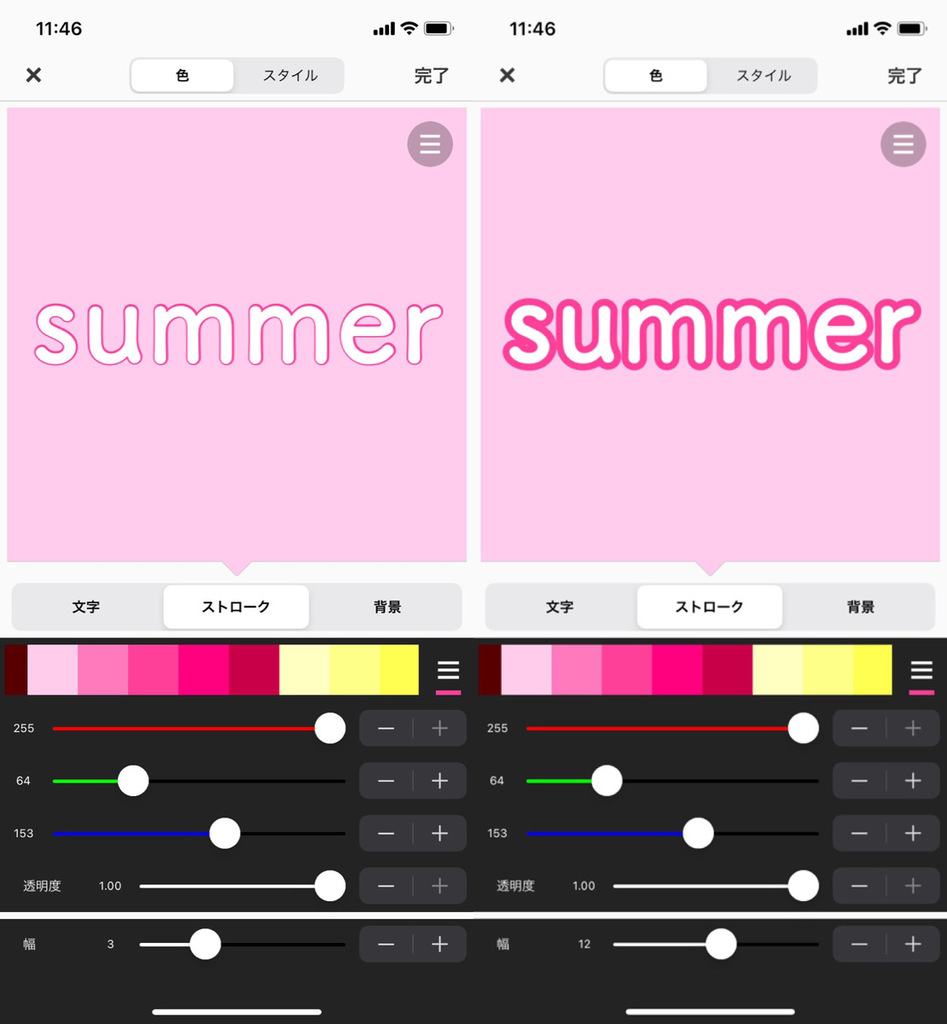
次は「ストローク」をタップして、縁取りの設定です。文字の色が淡くて見づらくなってしまうときは、縁取りをしてあげましょう。
色の設定の仕方は、文字とほとんど同じです。画面下部にある「透明度」や「幅」で縁取りの透明度や太さを設定します。

それでもインパクトに欠ける場合は、背景もつけてあげましょう。こちらも同様に色の設定、透明度、幅の設定が可能です☆
「スタイル」の編集
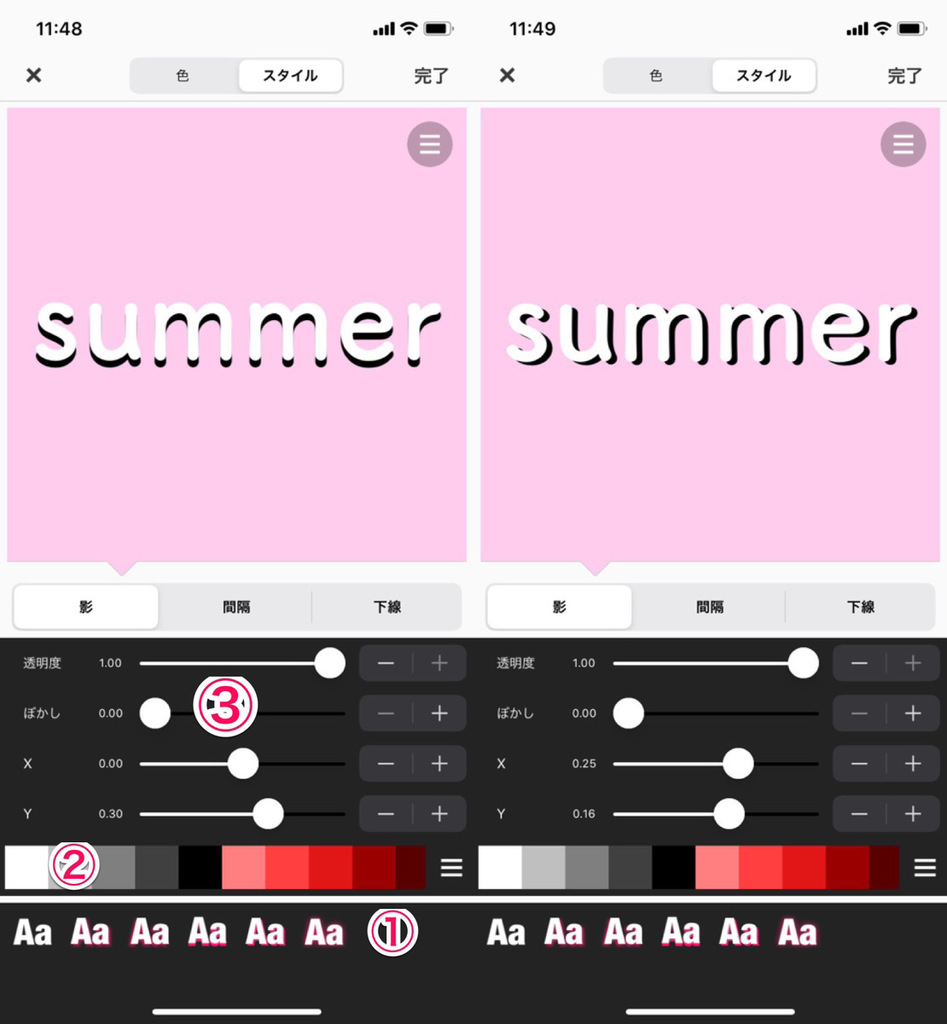
それでは次は「スタイル」で影を付けたり、文字間隔の設定をしていきたいと思います!

まずは「影」の設定。影を付けると、ぐっと手の込んだ感じがでます。
①で影の付き方を選び
②で色の選択
③で微調整
がやりやすいかと思います。
画像の右側はX(横)とY(縦)の値を修正したものです。影の付き方が変わりました。

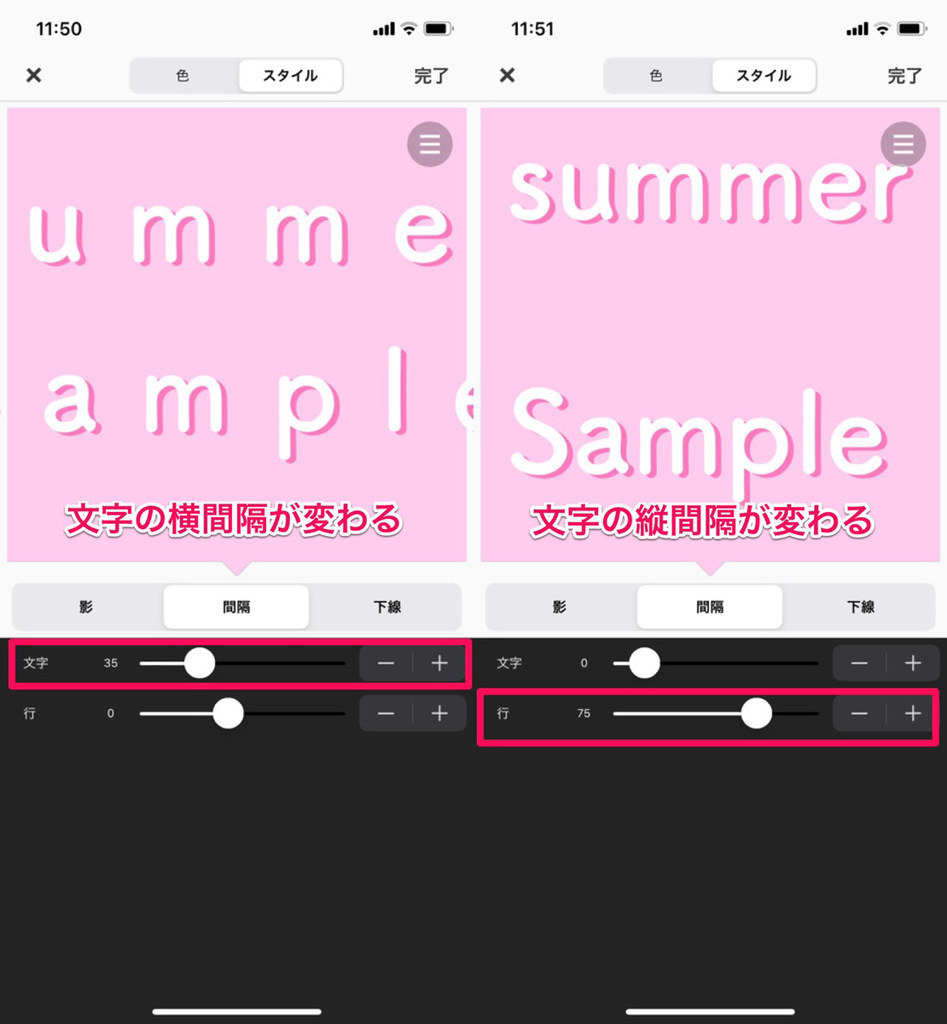
「間隔」では文字の間隔を変更できます。
画像のように、「文字」の値を変更すると横の間隔が、「行」を変更すると縦の間隔が変化します。

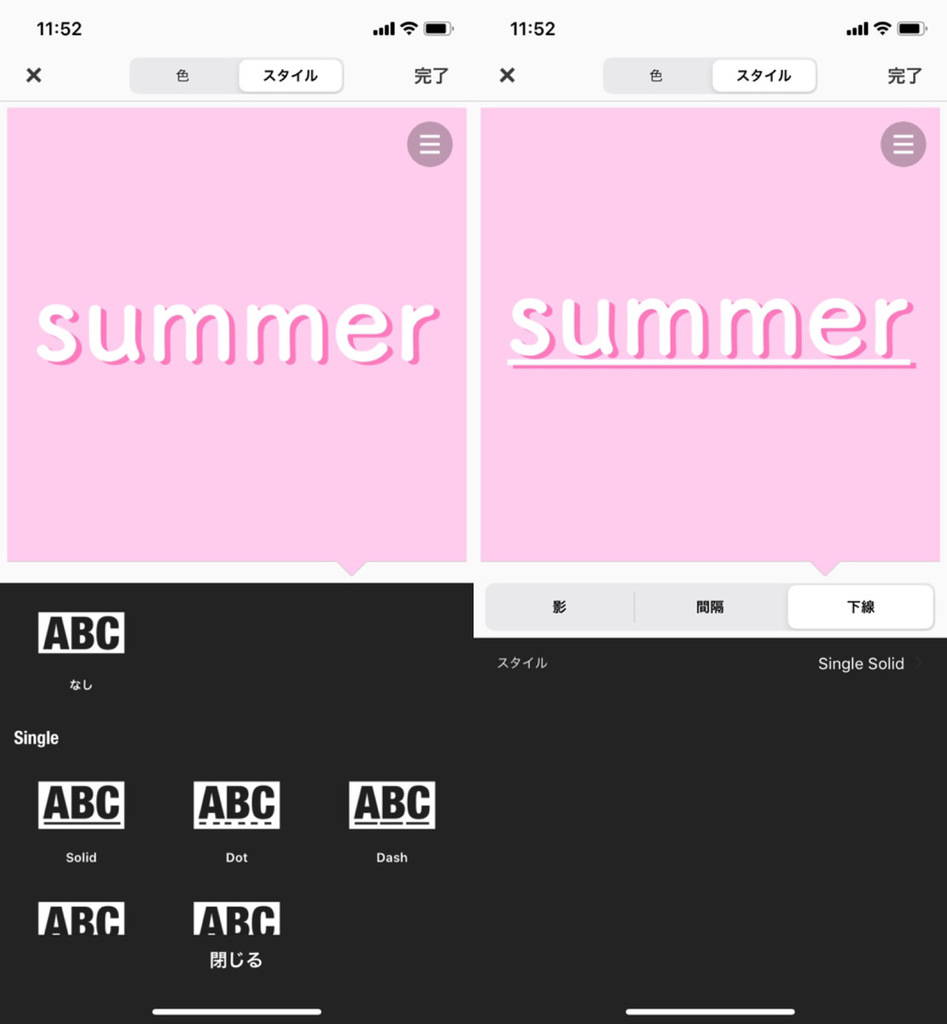
「下線」では文字の下に好きな線を引くことができます。線の色は文字の色に準ずるようで、任意の設定はできないようです。
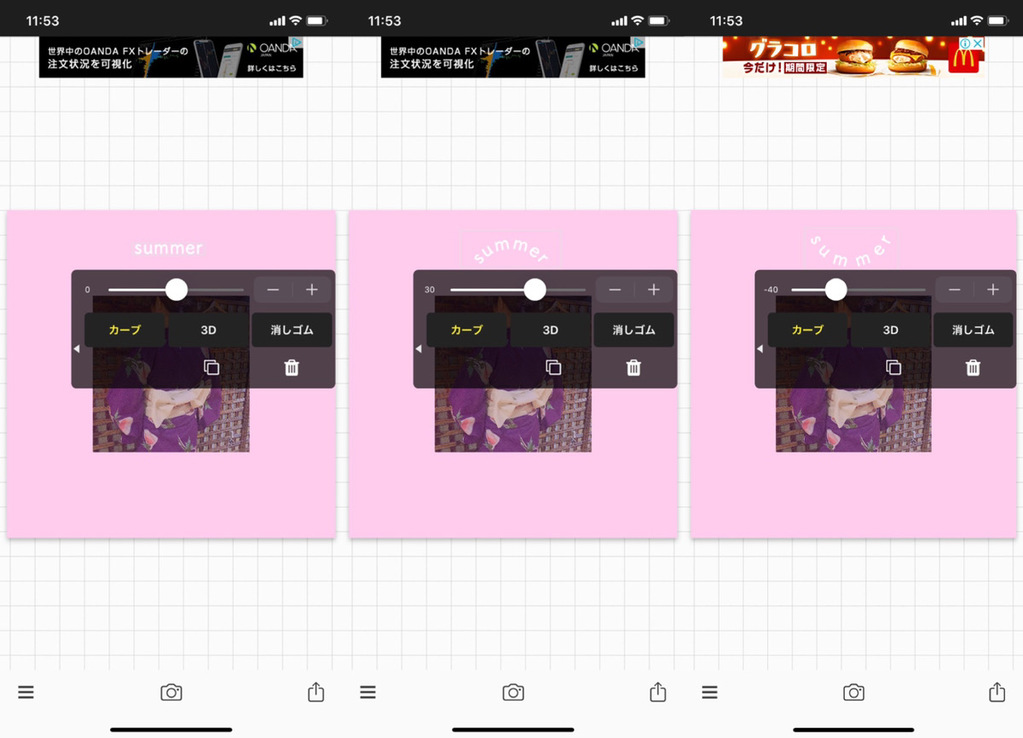
「カーブ」で文字をカーブさせる
「サイズ」「傾き」「移動」の説明は割愛して、次は「カーブ」機能の説明です。

「カーブ」では文字を任意の角度にカーブさせることができます。値を振り切れば文字を円形にすることも可能です。
+でトンネル状に、-で逆向きにカーブします。
【手順その④】スタンプを挿入する
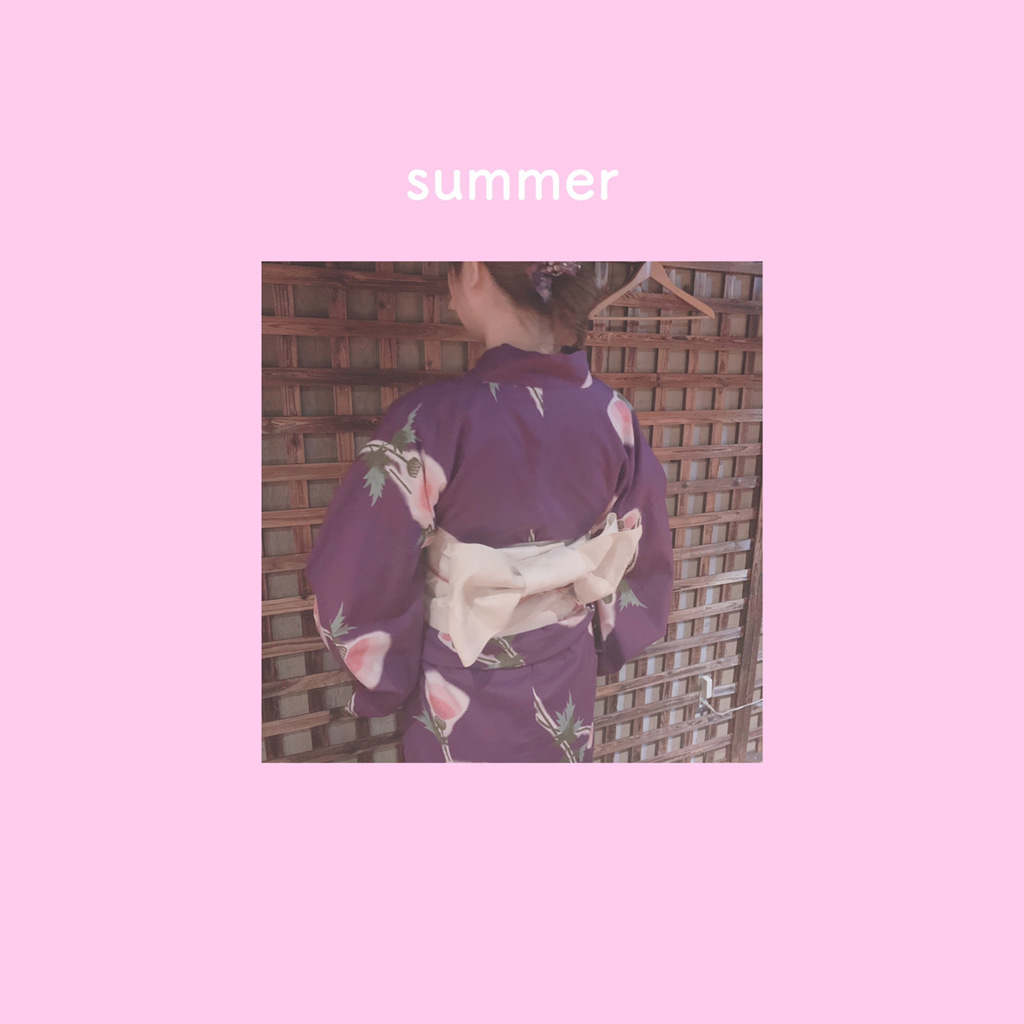
実際に文字入れした画像がこちら。

う~ん。これでもアリだけど、もうちょっと手をくわえたいな…。
そんなときにはスタンプを追加しましょう!☆や♡、吹き出しなど、いろいろな種類のスタンプがそろってますよ^^
※一部有料です

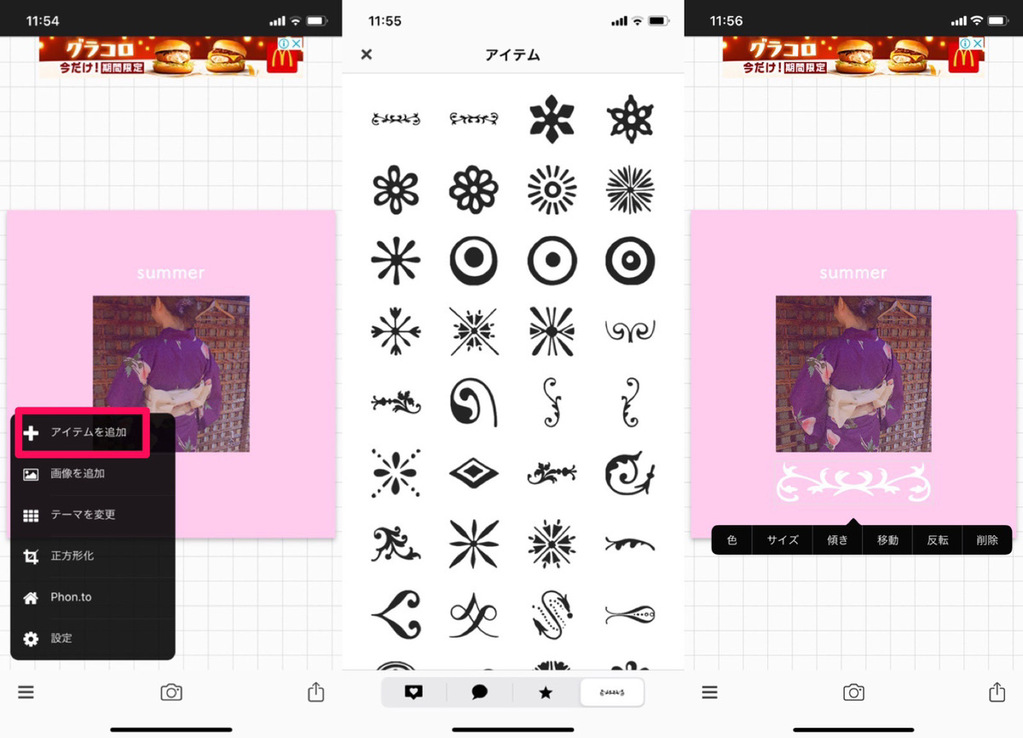
画像を挿入したときと同じハンバーガーアイコンをタップし、「アイテムを追加」を選択します。
するとスタンプを選ぶ画面に移動するので、お好きなものをチョイスしてください。
挿入されたスタンプをタップすれば、文字同様に色や透明度、サイズなどを調整できますよ☆
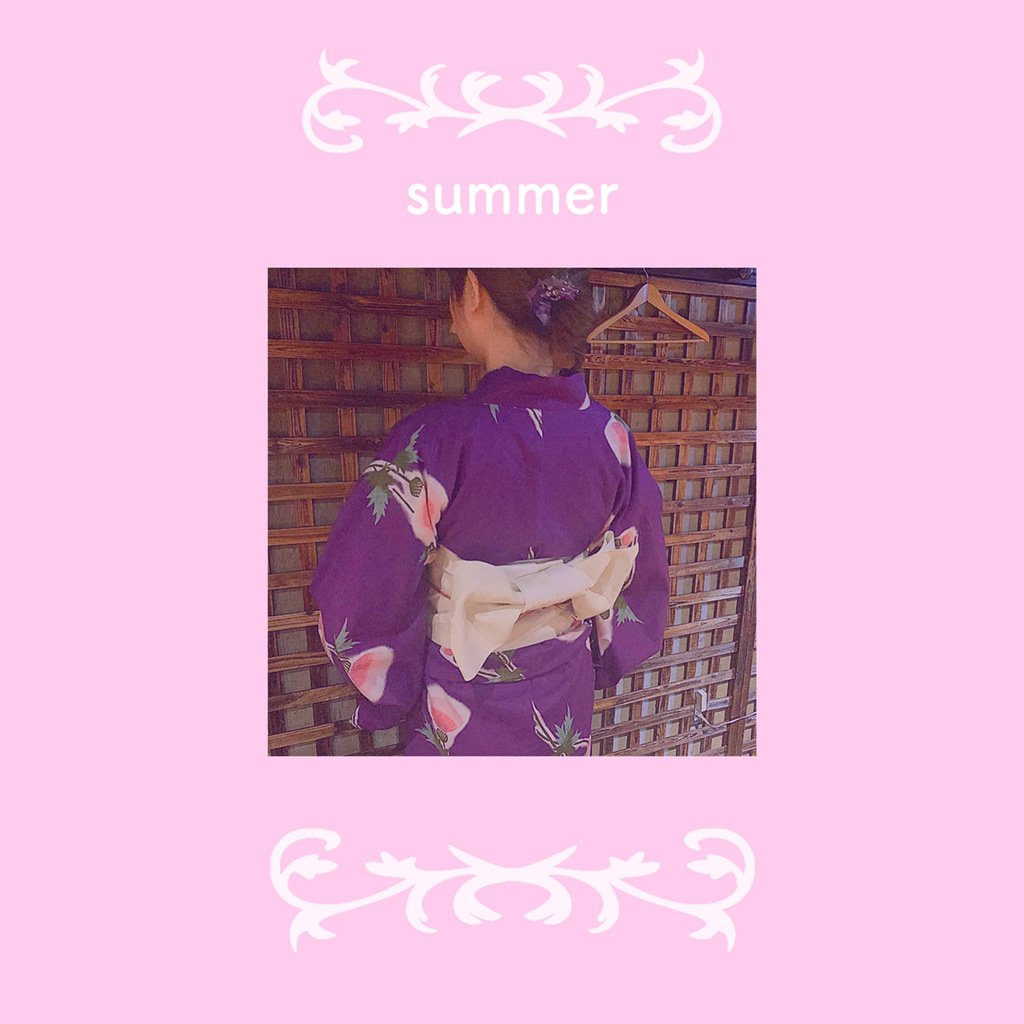
そして最後に画像や文字の位置、大きさを調整したら…

完成です!
重なった画像やスタンプは、タップすると一番上に表示されます。
たくさんアイテムがある状態だと調整が難しいですが、ズーム機能などを使って頑張りましょう!また、文字は必ず一番上に来る仕様になっているので、文字が埋まってしまう心配はありませんよ^^
Phonto 写真文字入れ

開発:Yusuke Horie
掲載時の価格:無料
Ver:iOS 4.8.5 / Android 1.7.17