
【はてなブログ】記事が読みやすくなる「続きを読む」を設定しよう!
Contents[OPEN]
はてなブログの「続きを読む」を設定できない場合は
ここでは「続きを読む」がうまく設定できない場合に確認すべきポイントを見てみましょう。
POINT
- プレビュー画面では確認できない
- 「レスポンシブ」を設定しよう
設定してみても「あれ?表示されていない…」とお困りの方はチェックしてみてくださいね。
プレビュー画面では確認できない
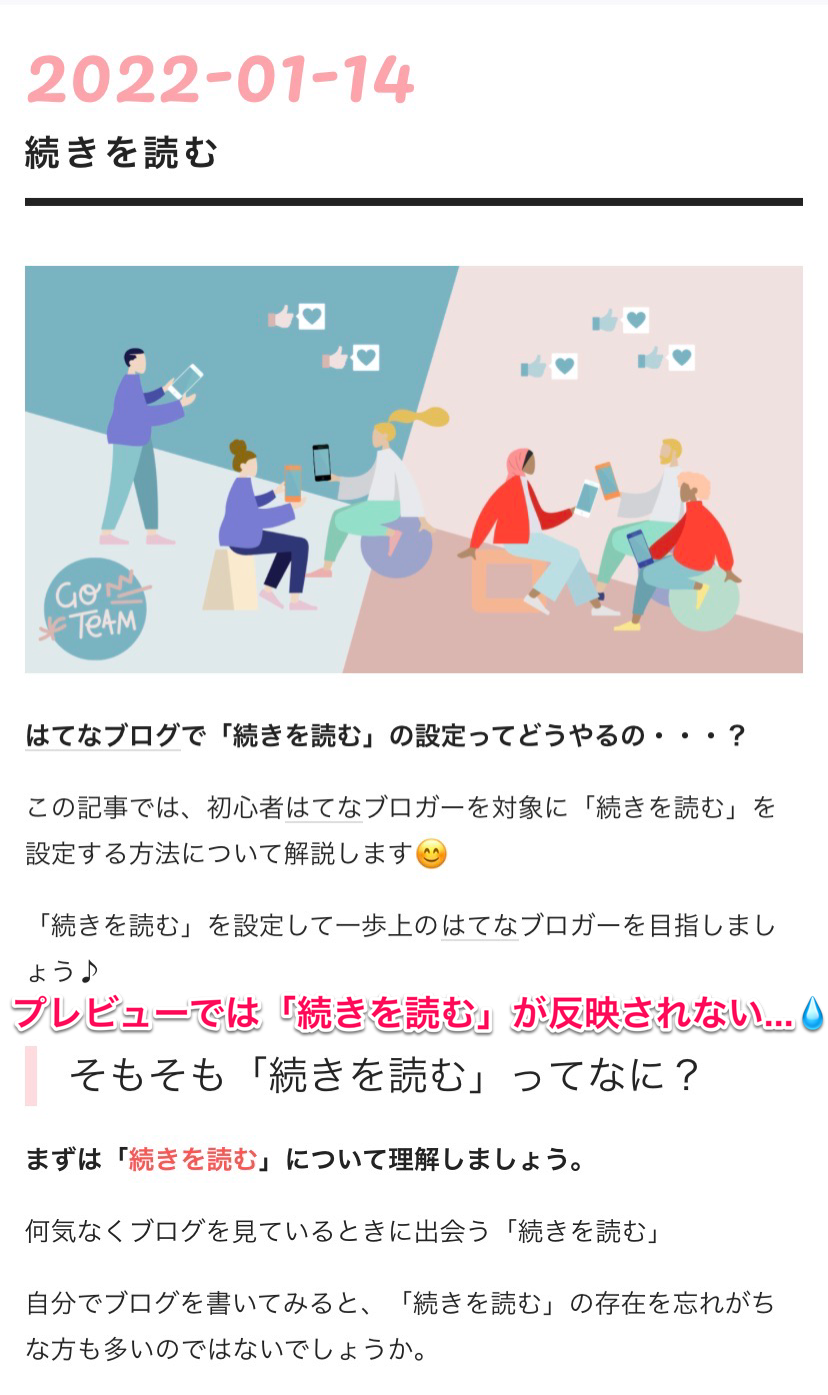
「続きを読む」を設定し、上手くできているか「プレビュー」画面を開いてみても「続きを読む」が反映されておらず驚いた方も多いのではないでしょうか?
実は、プレビュー画面では「続きを読む」を確認できないようになっています。
下記画像は、「続きを読む」を設定したプレビュー画面です。

「続きを読む」が上手く表示されず、全文表示されてしまっていますよね。
この現象は「markdown」と「はてな記法」の「リアルタイムビュー」でも同様に「続きを読む」が表示されません。注意してください。
「レスポンシブ」を設定しよう
「レスポンシブ設定」とは、スマホでのブログトップページをPCと同じ表示へ変更する設定です。普段スマホで、はてなブログを編集している方は要チェックですよ!
まずは、「レスポンシブ」の設定前と設定後を比較してみましょう。
下記画像は「レスポンシブ」設定前のスマホ表示でのトップページ画面です。

PC画面では「続きを読む」が設定されていますが、スマホ画面では「続きを読む」がないことがわかります。それでは「レスポンシブ」を設定していきましょう。
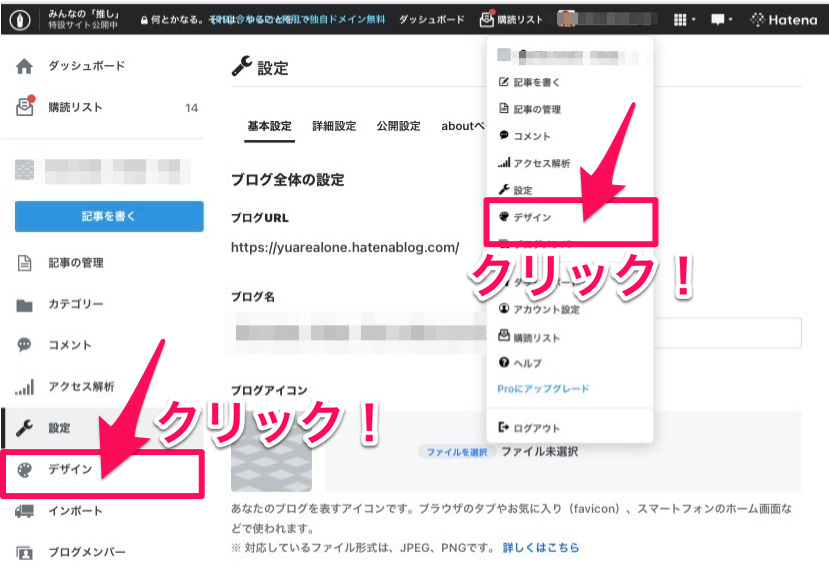
まず、右側か上側のどちらからでもいいので「🎨デザイン」をクリック(タップ)して「🎨デザイン」画面を開きます。

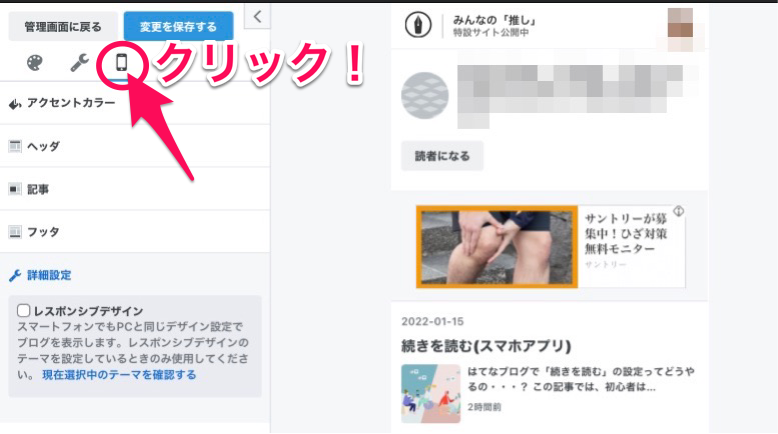
左側のスマホマーク「📱」をクリック(タップ)しましょう。

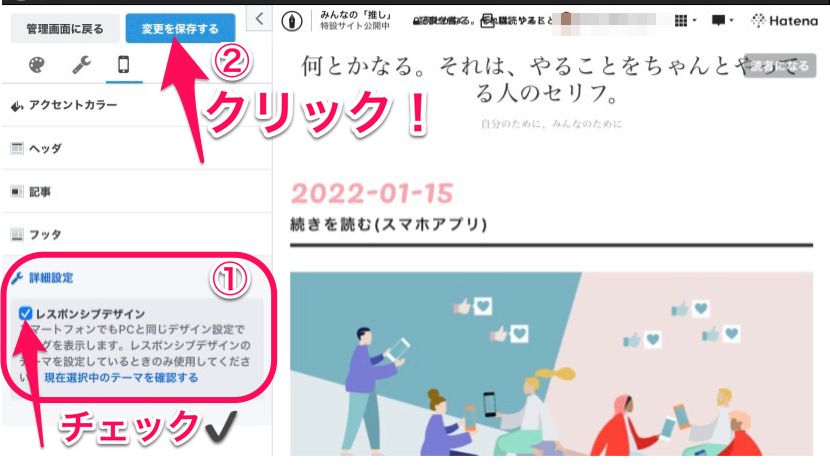
「詳細設定」の項目に「レスポンシブデザイン」があるので、クリック(タップ)してチェック✅を入れます。

ちなみに、「現在選択中のテーマを確認する」をクリック(タップ)すれば、使っているデザインが「レスポンシブデザイン」かを確認できます。

ただし、オリジナルデザインの場合は明記されていないことが多いので、自分で設定して確認する必要があります。
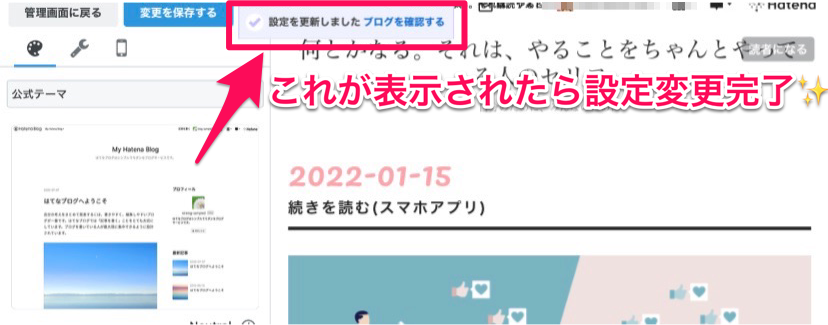
チェックを入れて、「変更を保存する」をクリック(タップ)すると「設定を更新しました」と表示されます。

以上で、スマホ画面でもトップページに「続きを読む」が表示されるようになります!

チェックを入れるだけで、簡単に設定ができるのでやってみてくださいね!
はてなブログの「続きを読む」で知っておきたいこと
最後に、はてなブログの「続きを読む」について知っておいてほしいことをまとめました。
- 【無料版】トップページが長くなり読みにくくなる
- 未設定だとトップページが全文表示になる
それぞれ見ていきましょう!
【無料版】トップページが長くなり読みにくくなる
普段ブログを書くことは多くても、自分のブログがスマホやPCからどのように見えているか確認する人は少ないのではないでしょうか?
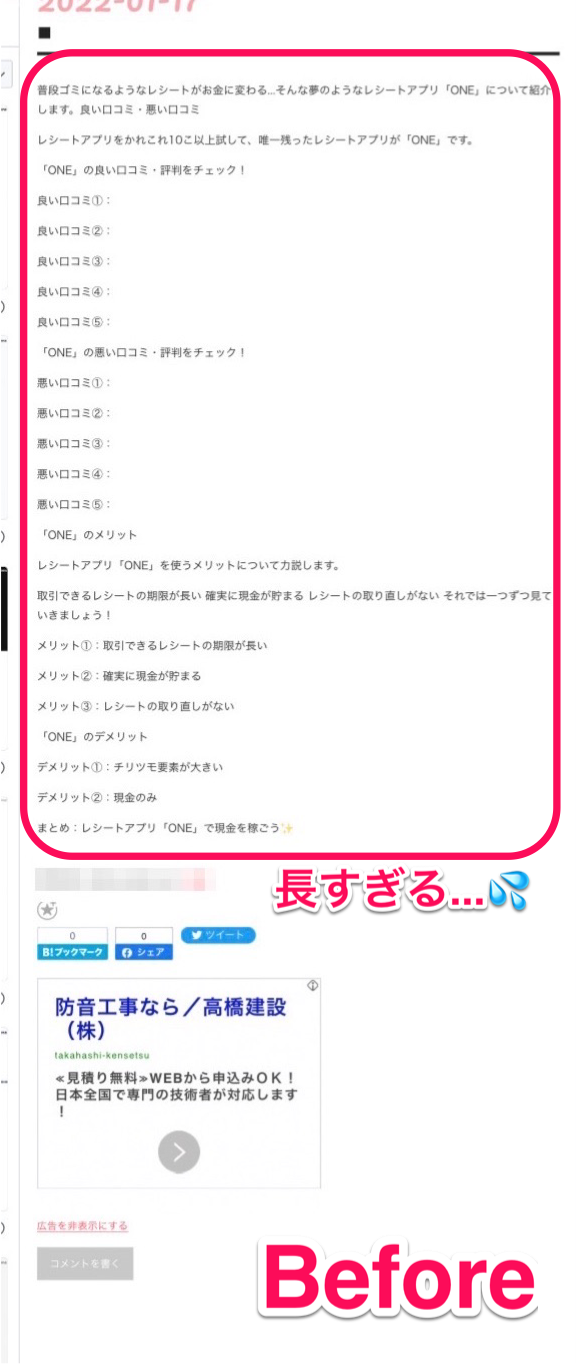
無料版のはてなブログでは、「続きを読む」を設定しないと本文が全て表示されるため、トップページが長くなってしまい読みにくくなります。

とくに、長文の記事があると顕著ですよね。スクロールの多いブログは、読者が離れていく傾向があるので注意しましょう。
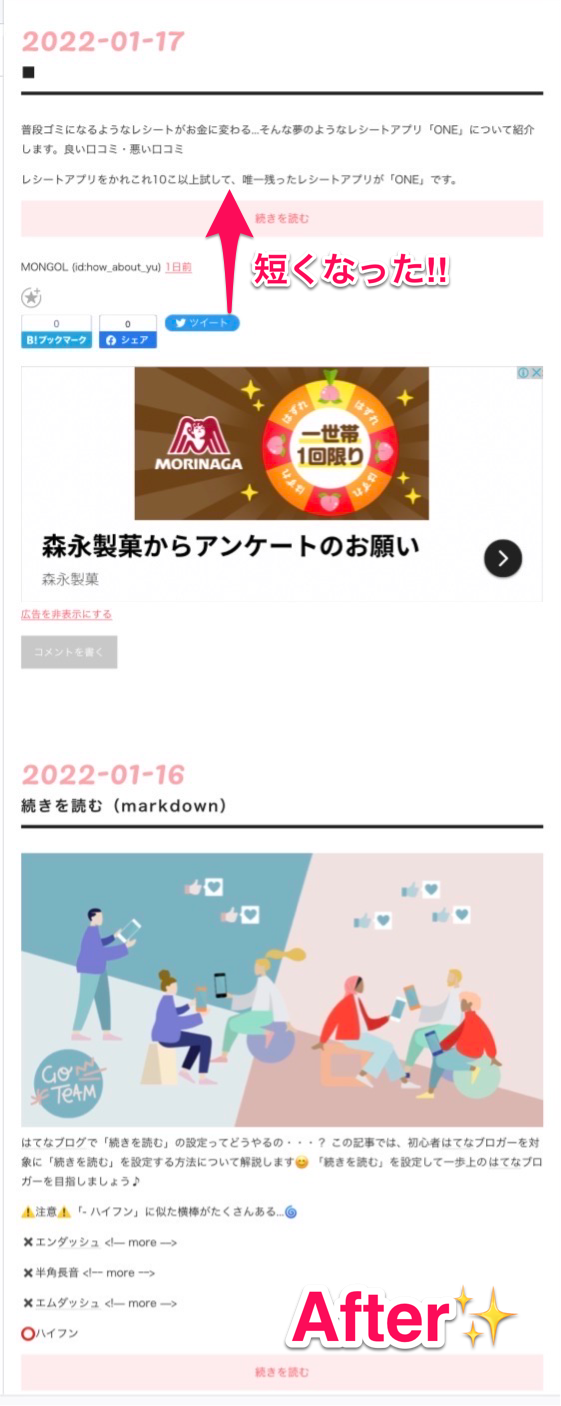
このブログに「続きを読む」を設定してみると、見た目がとてもスッキリします。

未設定だとトップページが全文表示になる
「続きを読む」が設定されていないと、記事内容が全て表示されてしまい、見た目も文章が多くごちゃごちゃした印象を与えてしまいます。

「続きを読む」を設定し、ブログのトップページをスッキリと美しくしましょう。