
文字をカーブさせるアーチ文字加工でワンランク上の画像に仕上げる♪『Phonto』で簡単にできるよ
みなさんこんにちは!
APPTOPI編集部です♪
みなさんは写真を加工するとき、文字をアーチ状に曲げてまあるく入れたいなと思うことはありませんか?
そこで今回は、加工アプリでアーチ文字加工をする方法をご紹介していきます♡
Phontoでとっても簡単にできるので、ぜひ真似してみてくださいね!
Phonto 写真文字入れ

開発:Yusuke Horie
掲載時の価格:無料
Ver:iOS 4.8.15 / Android 1.7.31
Contents[OPEN]
アーチ文字を使った写真例
最初に、アーチ文字を使った写真の例を紹介します!

お皿の丸みに合わせて使うと、余白をかわいく有効活用できます♥

左右対称の写真に使うと、広告写真のように綺麗におさまります。

今回は、このように文字をカーブさせるアーチ文字加工のやり方をご紹介していきます!
アーチ文字加工のやり方
ここからは、実際にアーチ文字加工のやり方をご紹介していきます!
使うのは、加工アプリのPhontoです。
アーチ文字加工以外にも可愛い文字加工がたくさんできるので、ぜひインストールしてみてくださいね♪

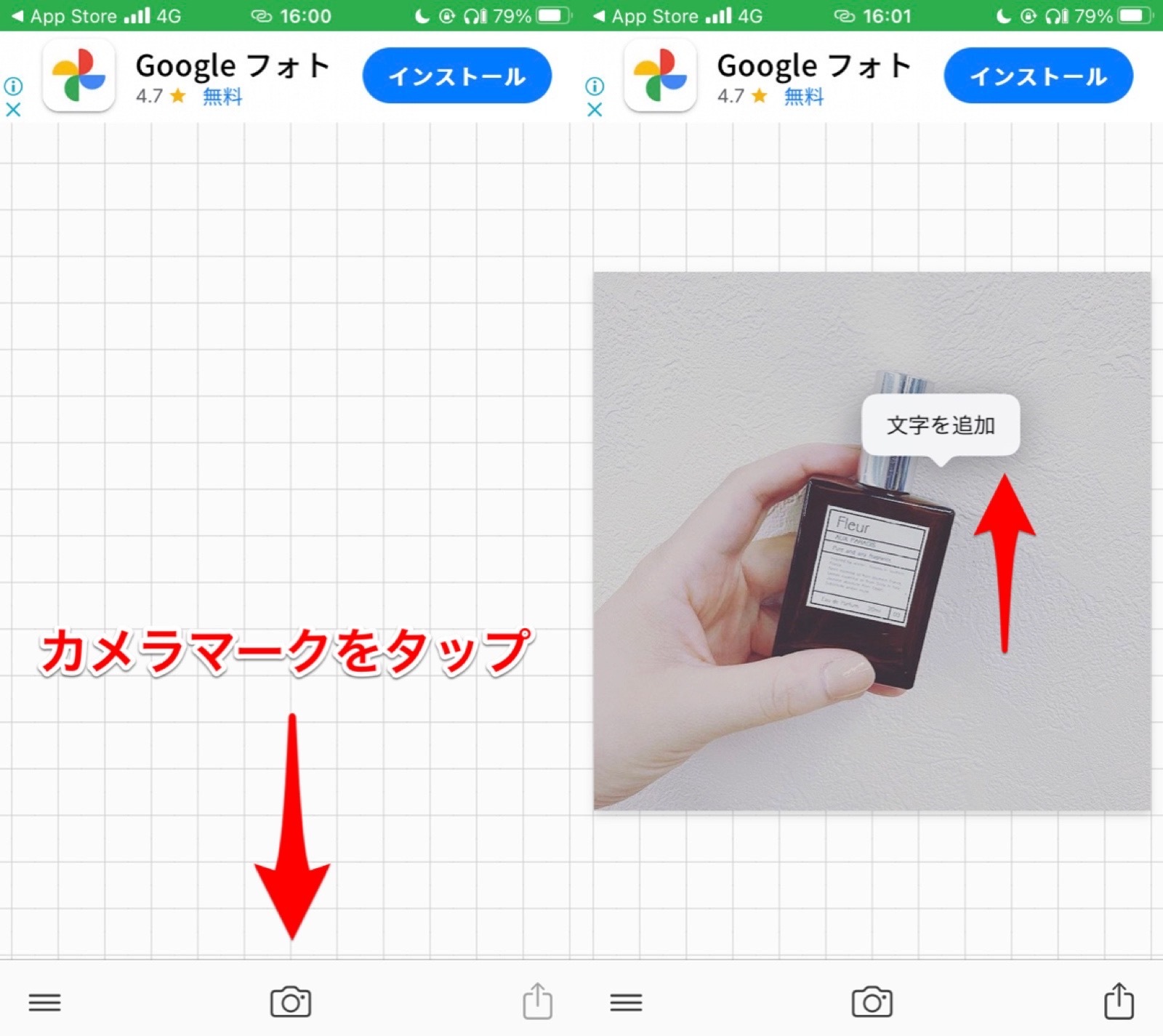
Phontoを開いたら、下にあるカメラマークをタップして文字入れをしたい写真を選択しましょう。そしたら、「文字を追加」をタップしてください。

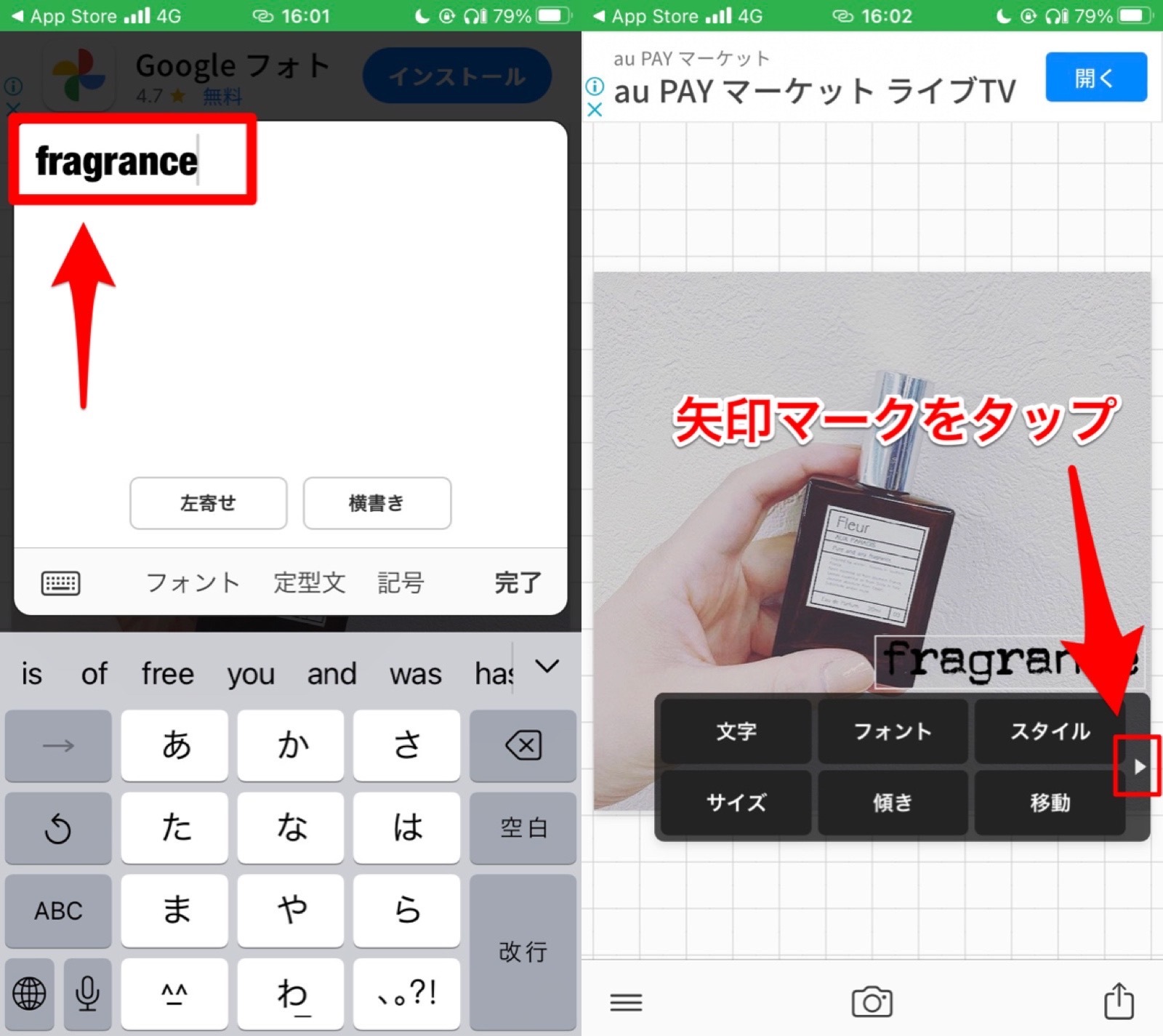
言葉を入力して、フォントやサイズなどをお好みで調整してください。「スタイル」では、色を変更できますよ♪
できたら、右側にある矢印マークを選択しましょう。

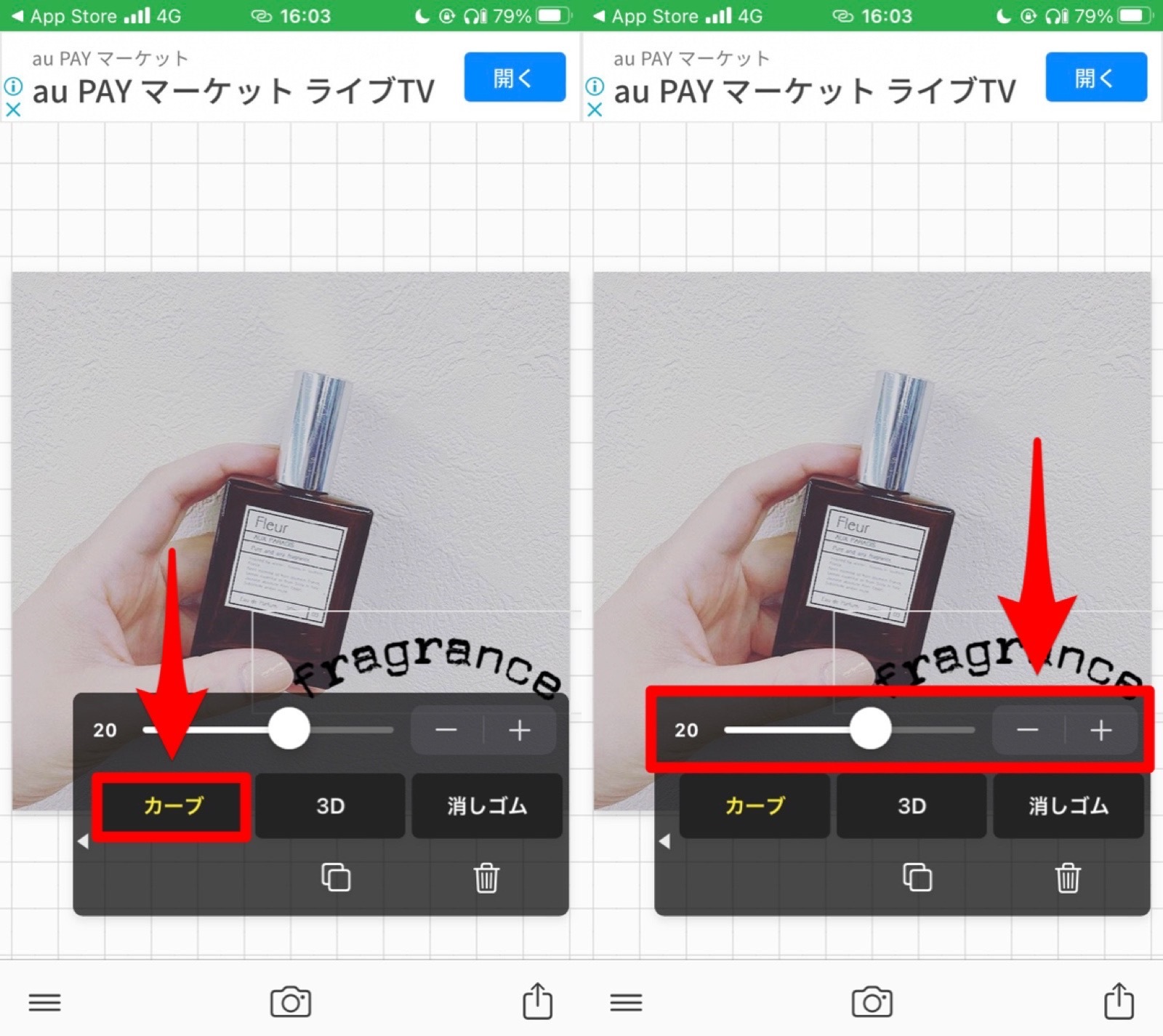
そしたら「カーブ」を選択して、好きな角度に変えましょう♪
カーブの度合いはバーを動かすか、「+」「−」マークをタップすることで変更できます。

完成した写真がこちら♪
アーチ文字加工が簡単にできちゃいました!

カーブは下側にも曲げることができます♪
画像に合わせてカーブの度合いなどを変えてみてくださいね!
文字をカーブさせるアーチ文字加工で画像加工に一工夫しよう♪
今回は、加工アプリのPhontoでアーチ文字加工をする方法をご紹介しました!
とっても簡単に可愛い画像加工ができちゃうので、ぜひ使ってみてくださいね♪
Phonto 写真文字入れ

開発:Yusuke Horie
掲載時の価格:無料
Ver:iOS 4.8.15 / Android 1.7.31