
【Facebook】実は簡単な投稿・ページの埋め込み!方法は?
Contents[OPEN]
【Facebook】Webサイトへの埋め込みが表示されないときの対処法
先ほどお話した、表示されない原因の対処法はどのようにしたら良いのでしょうか?
これから埋め込みをしようと思っている人は、ぜひエラーが出たときの対処法まで覚えておいてくださいね。
どれも簡単にできますよ。
公開範囲を変更
公開範囲が原因で表示されないのであれば、制限を解除しましょう。
投稿を埋め込むときには、その対象の投稿を設定変更することで、解決します。
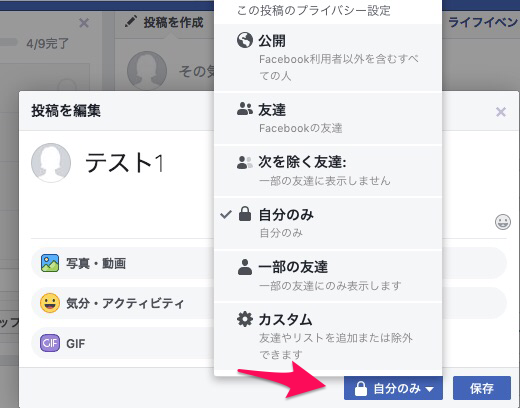
投稿した文章の右上にある3つの点を押すと「投稿を編集」ボタンがあるのでタップしましょう。
すると、右下に現在の範囲が表示されているので、そこから変更することができますよ。

しかし、Facebookのページ自体の埋め込みをするときには注意が必要です。
ページはビジネス用のアカウントのみ埋め込みができることは、前にお話しましたよね。
ビジネス用の投稿では、管理人だけが見ることができる「非表示」と、全員が見ることができる「一般公開」のみです。
しかし、ページ自体に「年齢制限」「国制限」「言葉のフィルター」などをかけることができます。
これらの制限を細かく設定していると、うまく表示されない可能性があるので注意が必要です。
もちろん、投稿と同じように制限をすべて外しておけば、問題なく埋め込みをすることができます。
制限を付けた状態だと、プラグインサイトでの操作の時点でコードの取得ができないようになっていますよ。
コードを再確認
プラグインサイトでコード取得をしたときに2種類のコードがあるとご紹介しました。
実際、「JavaScript SDK」と「IFrame」どちらを使っても埋め込みすることができます。
しかし、コードの複雑さなどを考えると、簡単に使えるのは「IFrame」です。
「IFrame」であれば、必要コードも1つのみなので、貼り忘れや間違いを減らすことができます。
「JavaScript SDK」は、コードが2つ出てきますが、1つだけしか貼り付けてなく、表示されなくて焦った!という人も多くいます。
そのようなドラブルの原因を防ぐためにも、「IFrame」のコード利用をおすすめします。
それでも表示されないようであれば、1度コードに入力ミスがないか確認してみてください。
シークレットモードで見てみる
コードも確認して、問題ないのに表示されてない!というときは、シークレットモードでFacebookページを貼り付けた自分のWebサイトを検索してみましょう。
シークレットモードとは、元々履歴などを残したくないけれど、サイト閲覧をしたいときに利用されることが多いです。
「これで検索してみて何になるの?」と思った方もいるでしょう。
シークレットモードで外部から自分のサイトを見てみると、実はしっかりページの埋め込みができているのに、自分の画面には表示されていない可能性があるのです。
この現象が起きる原因は、先ほどご紹介した「拡張機能」。
シークレットモードは、この拡張機能での制限に干渉されずにサイトを表示させることができるので、問題なく埋め込まれているのであれば、正しく表示されますよ。
このモードはどのブラウザでも備わっています。
正しく表示されているのかだけ確認したいのであれば、シークレットモードを活用しましょう!
正しいページの埋め込みの方法を覚えて便利に活用!
Facebookのページ埋め込みは、1度覚えてしまえば意外と簡単にできるんですよ!
HTMLなど複雑そうに見えますが、埋め込みたいサイトにコピー→ペーストするだけで、自分で作成する必要はありません。
必要な情報はネット上ですべて揃うので、その情報の発行をする操作だけすればいいのです。
見た目だけだと難しそうに感じるものも、意外と操作は簡単だったりするので、試しにしてみてくださいね。