
【iPhone・iPad】インスタストーリーで使える♡動くGIFスタンプ(透過素材)の作り方
こんにちは!ダンサー&振付師、そしてAPPTOPIライターのえりなっちです!
お久しぶりですね〜〜!お元気でしたか??٩(^‿^)۶♡
ところでみなさん、インスタストーリーで自作のGIFスタンプを使いたいと思いませんか〜〜??
今回は、簡単にできる動くGIFの作り方を紹介したいと思います\(^o^)/
- 自作の動くGIFを作りたい
- iPhoneだけで動くGIFを作りたい
- かわいい動くGIFを作りたい
iPhoneの無料アプリだけで使って動くGIFを作る方法や、簡単に動くGIFを作る方法を紹介したいと思いますっ✌︎(‘ω’)✌︎
Contents[OPEN]
【iPad】簡単に動くGIFスタンプを作る方法
インスタストーリーで使われている動くGIFは、iPadのアプリを使うとめっちゃ簡単に作ることができちゃうんです(゚ω゚)
(iPhoneの無料アプリで作る方法は後ほど紹介しますっ)
用意するもの
- iPad
- タブレットペン(なくてもまあイケますw)
- アプリ「Procreate(プロクリエイト)」
アプリ「Procreate(プロクリエイト)」

開発:Savage Interactive Pty Ltd
掲載時の価格:¥1,220
Ver:iOS 5.1.4 / Android 1.0
マジで色々試してみたのですが…個人的に1番簡単にGIFを作れたのが、この「Procreate」というアプリでした♡
しかし!こちらの「Procreate」は、有料アプリでお値段なんと1,220円(o_o)w
ダウンロードに割と気合が必要ですよね( ; ; )ww
しかしお絵かきアプリとしても使えるので、持っておいて損はないクオリティです♡
うねうね動くGIFの作り方

今回は、1番簡単なうねうね動くGIFの作り方を紹介します∩^ω^∩

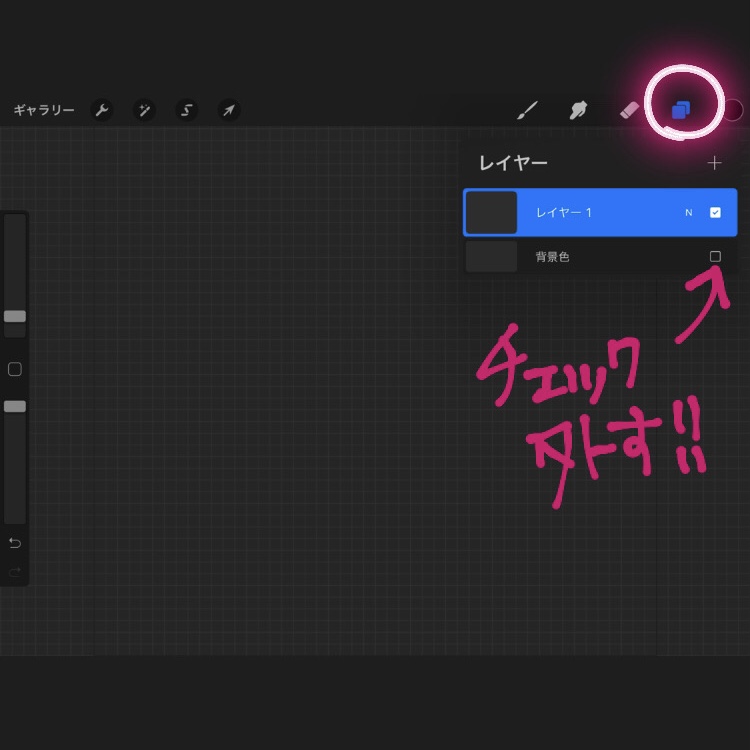
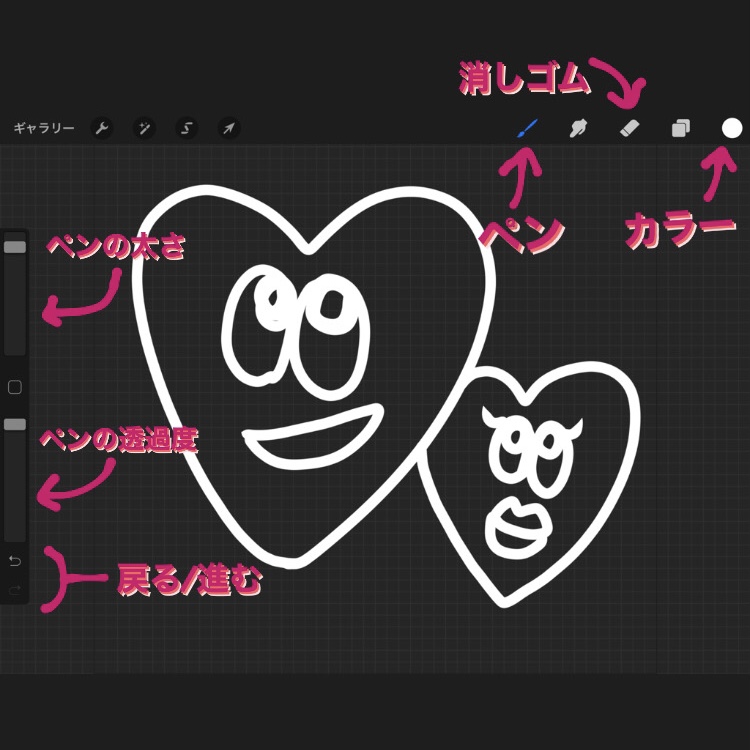
まず、右上のレイヤーのアイコンを選択します。
そして〈背景色〉のチェックを外しておきます。
(背景色がないほうが、透過される部分がわかりやすくて作業しやすいですっ)

好きなペンの種類と色を選び、好きなイラストや文字などをかきます。

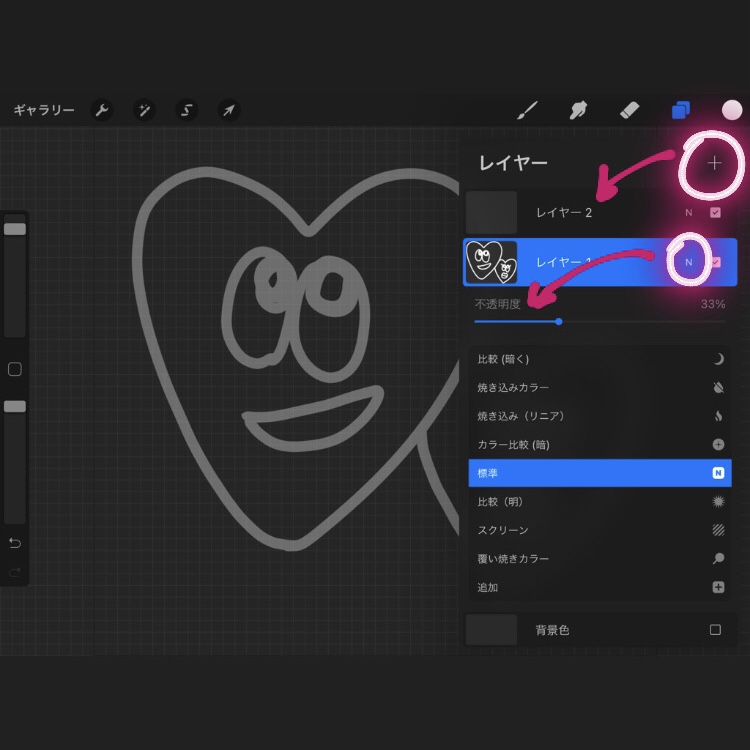
再びレイヤーのアイコンをタップし〈+〉から新規レイヤーを作ります。
そして、既にあるレイヤーの右側にある〈N〉をタップすると、不透明度の調節バーが現れるので、ある程度透過度を下げます。

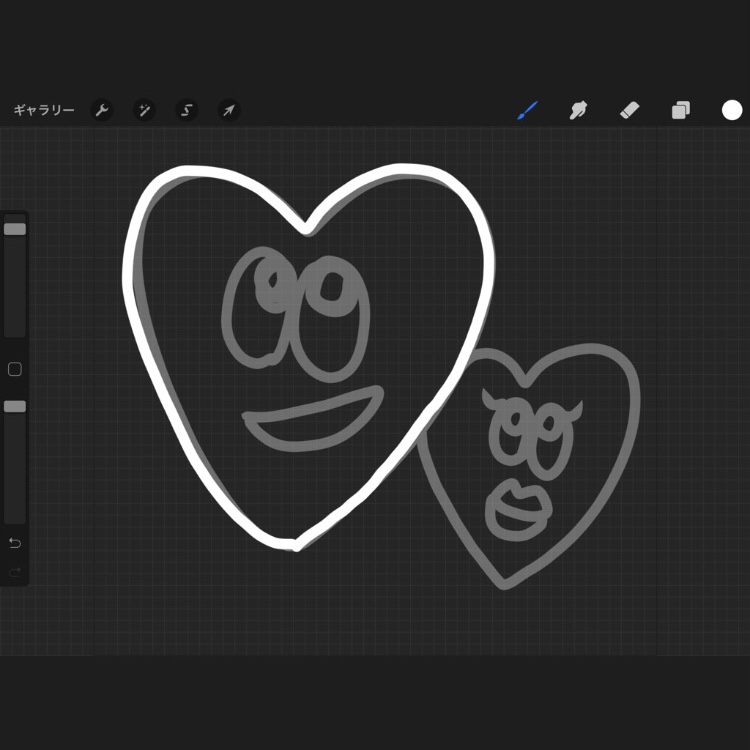
そして、新しい方のレイヤーに先ほどの絵をなぞります。
完成したら、先ほど透過度を下げたレイヤーを不透明度100%に戻します。
この作業を繰り返し、レイヤーを3〜4枚作ります。
(えりなっちはレイヤー3枚つくりました!)

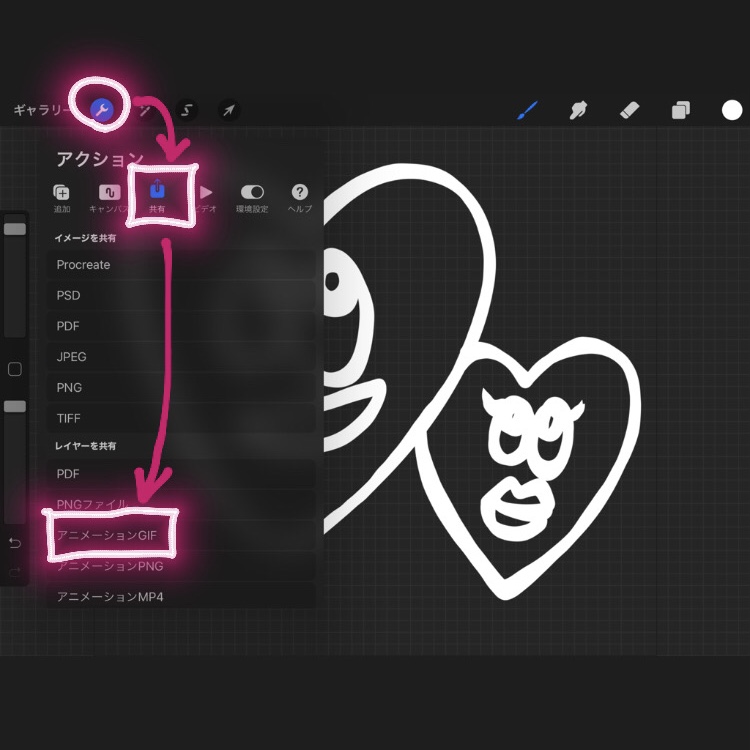
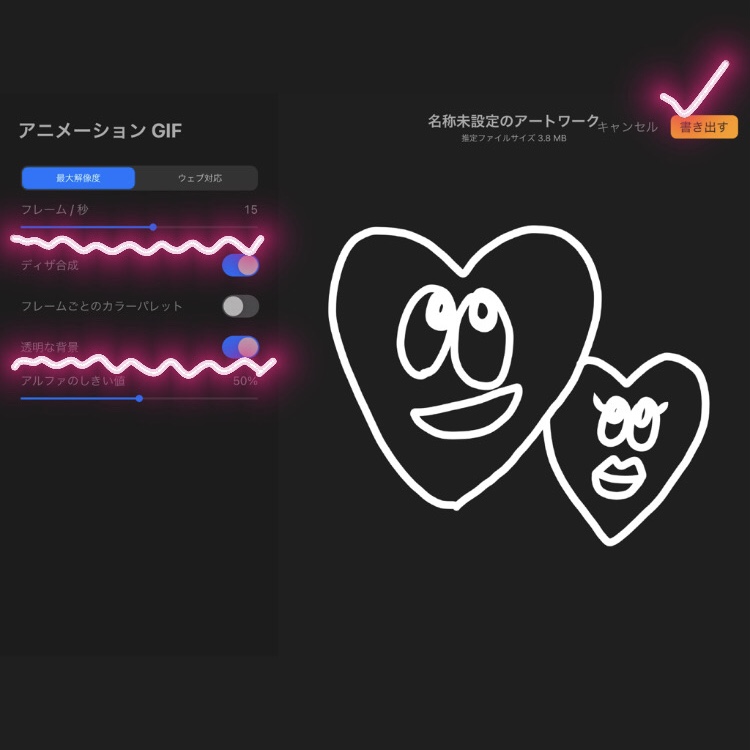
左上にあるスパナのアイコンをタップし〈共有〉から〈アニメーションGIF〉を選択します。

フレームの秒数を調節し〈透明な背景〉にチェックを入れ、〈書き出す〉を選択すれば完成です♡