
【iPhone・iPad】インスタストーリーで使える♡動くGIFスタンプ(透過素材)の作り方
Contents[OPEN]
【iPhone】無料アプリでGIFスタンプを作る方法
そもそもiPadないし、普通に課金するのはツラいなぁ…という方は
iPhoneの無料アプリだけで動くGIFを作ることができちゃいます♡
アプリ「9VAeDangla(キュウベイだんグラ)」

「9VAeDangla(キュウベイだんグラ)」という無料アプリを使って、書き順GIFを作りたいとおもいますっ

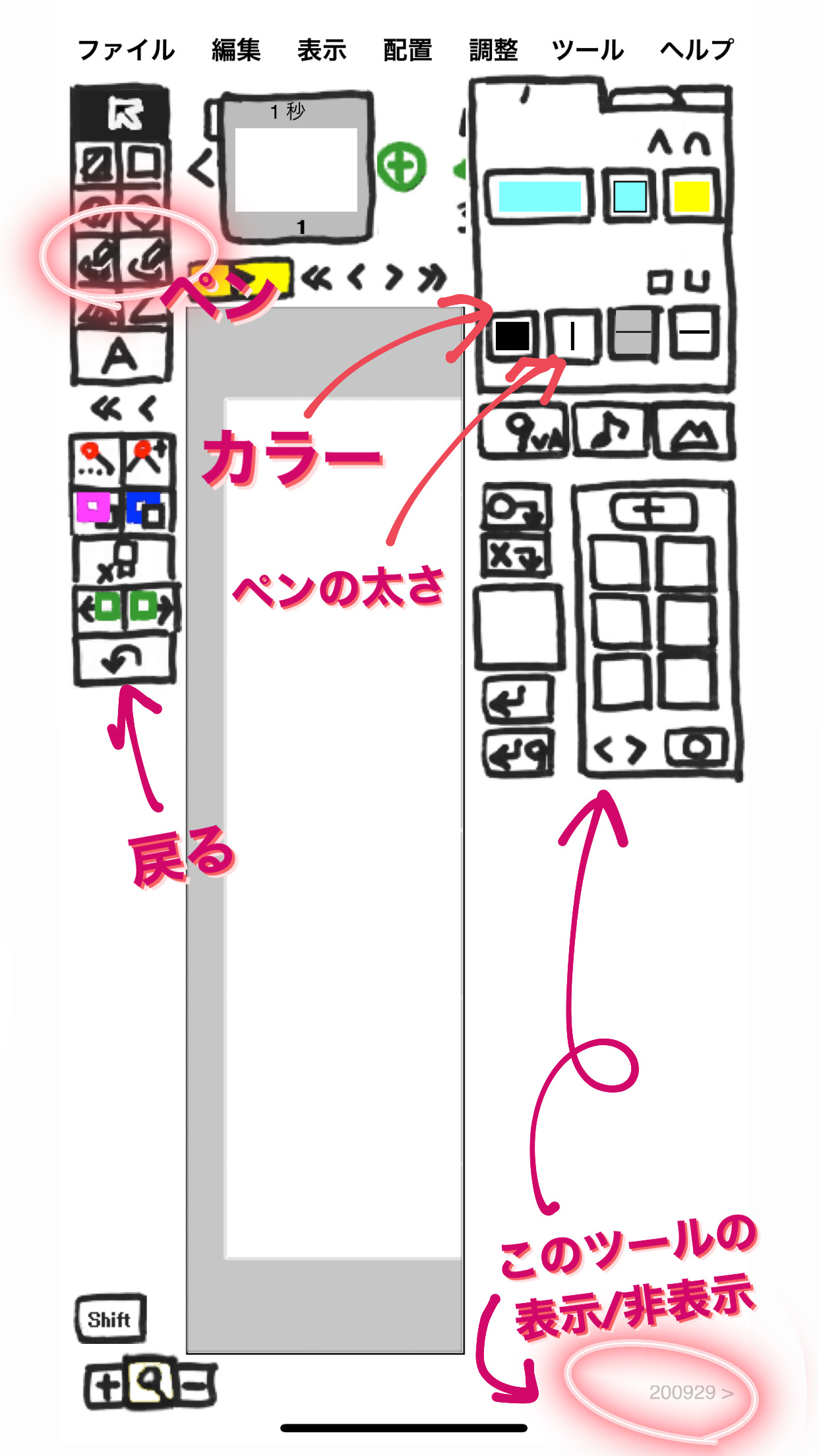
アプリデザインはこの通り…
ちょっとみづらいです( ; ; )頑張りましょううう!
まずは右側のツールから、ペンの太さと色を選び、右下に小さくある数字をタップしてツールをしまいます。

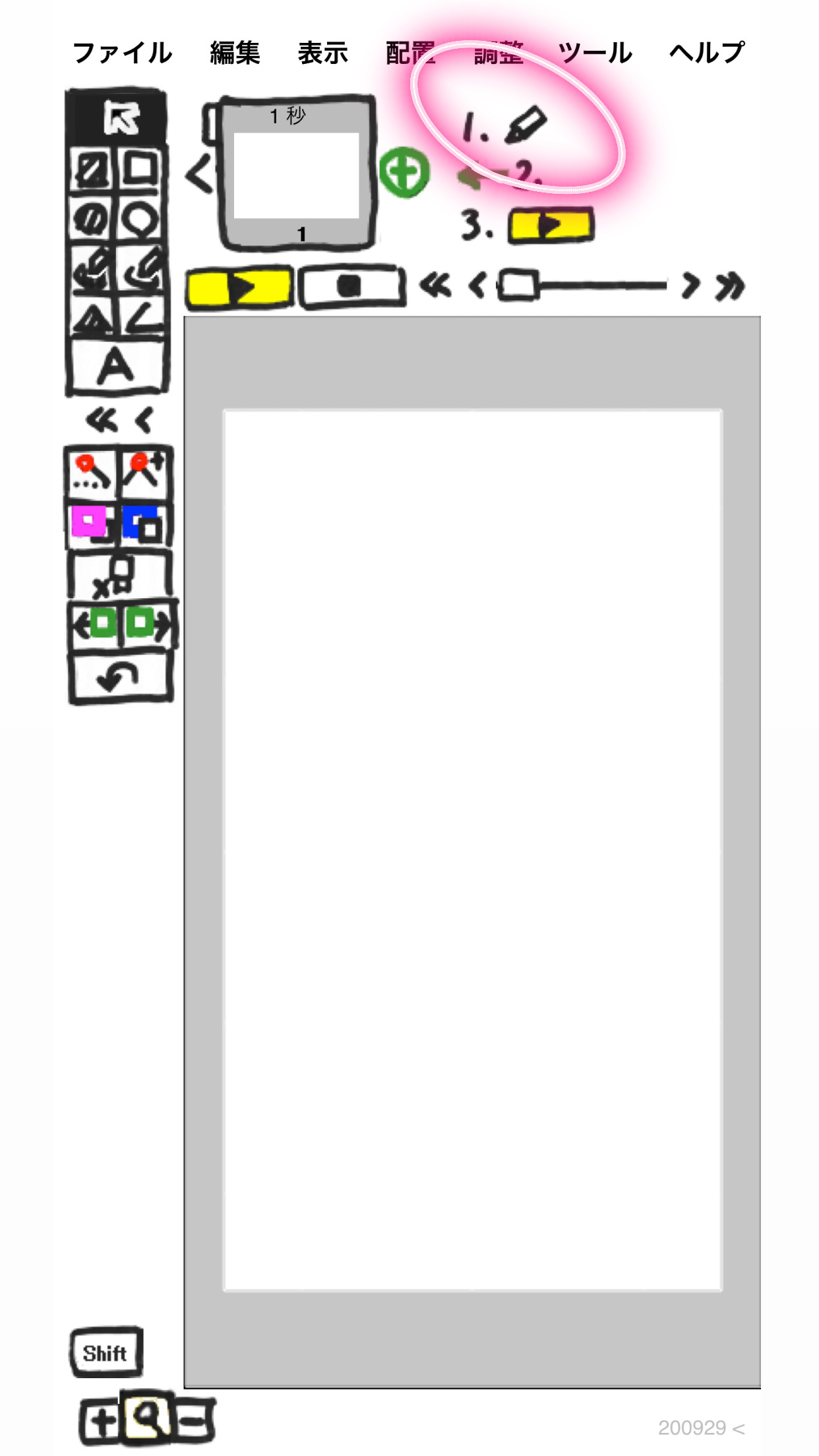
次に鉛筆のアイコンをタップします。

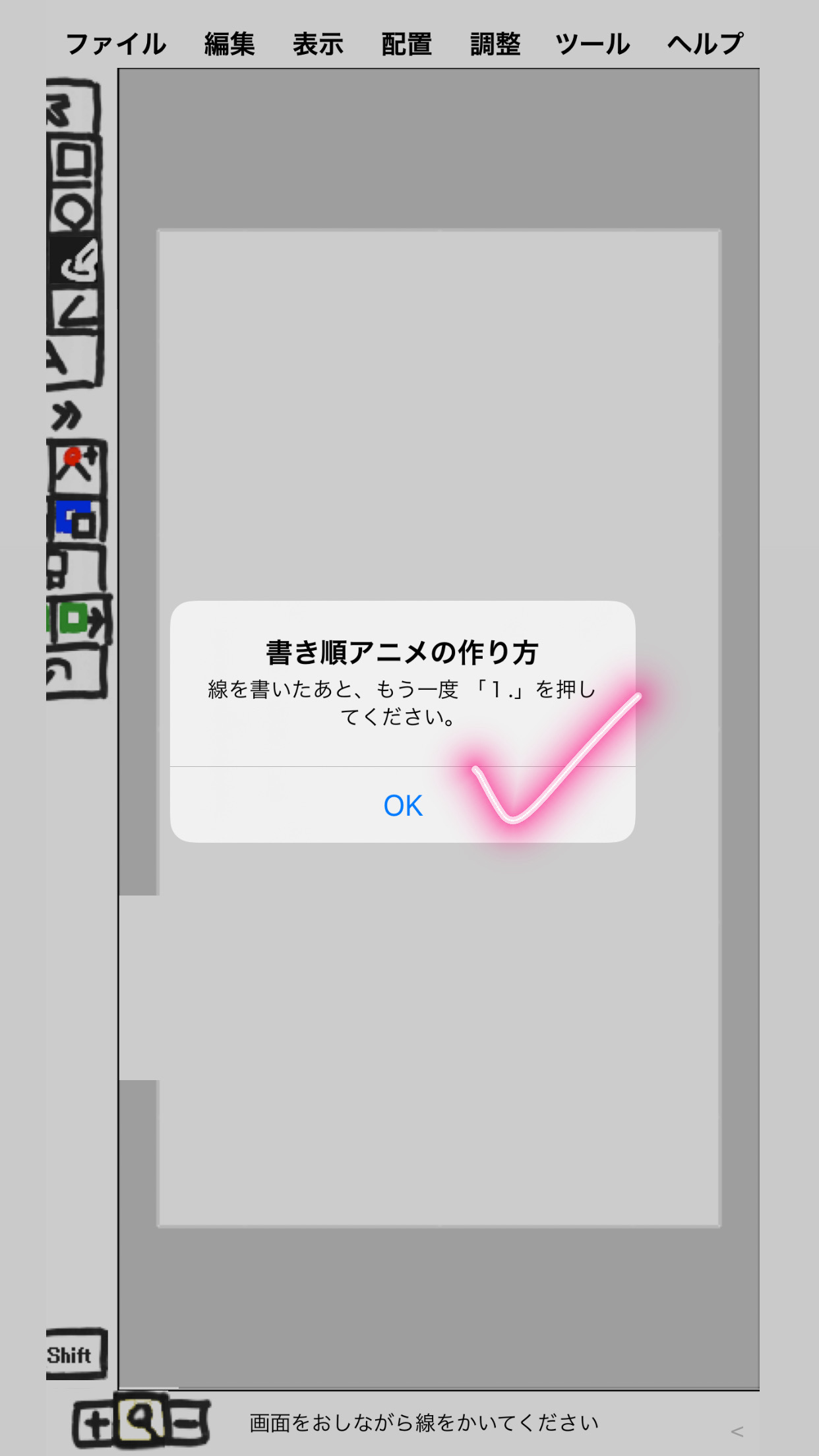
すると〈書き順アニメの作り方〉と表示されるので〈OK〉を選択してください。

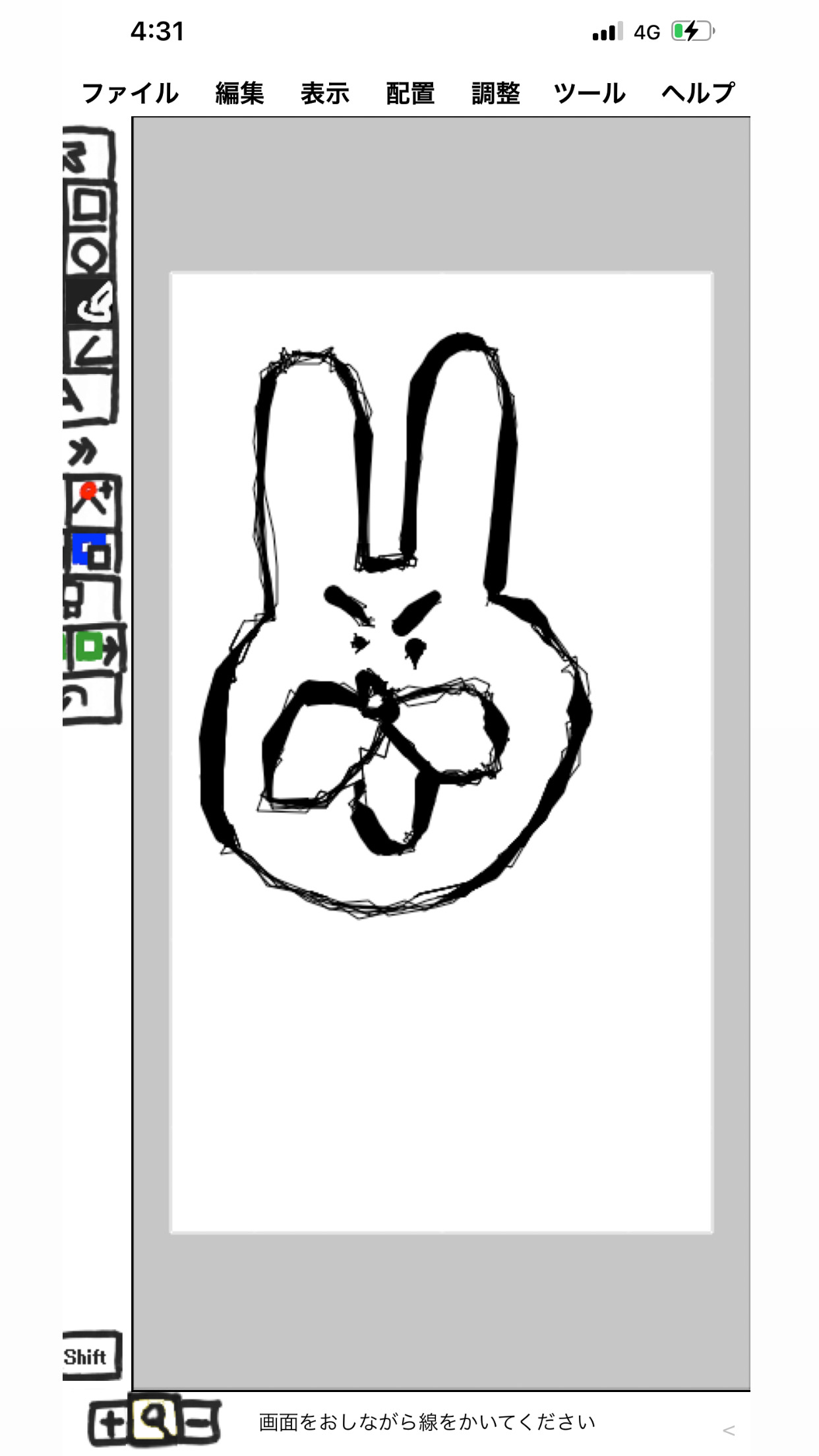
好きな絵や文字を描きます。
(勝手にペンはもじゃもじゃになります!)
完成したらもう一度鉛筆アイコンをタップしてください。

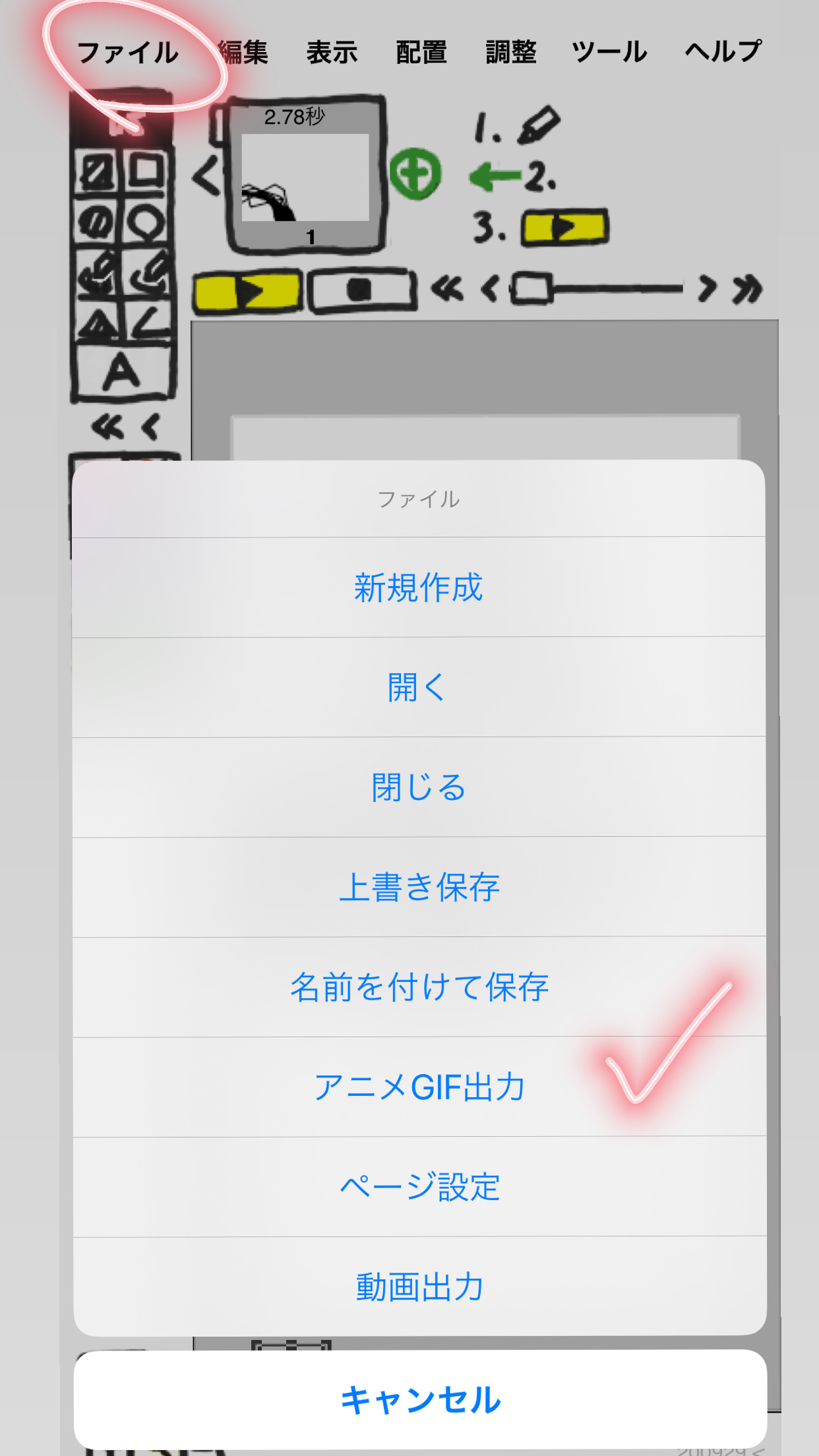
〈ファイル〉から〈アニメGIF出力〉を選択します。

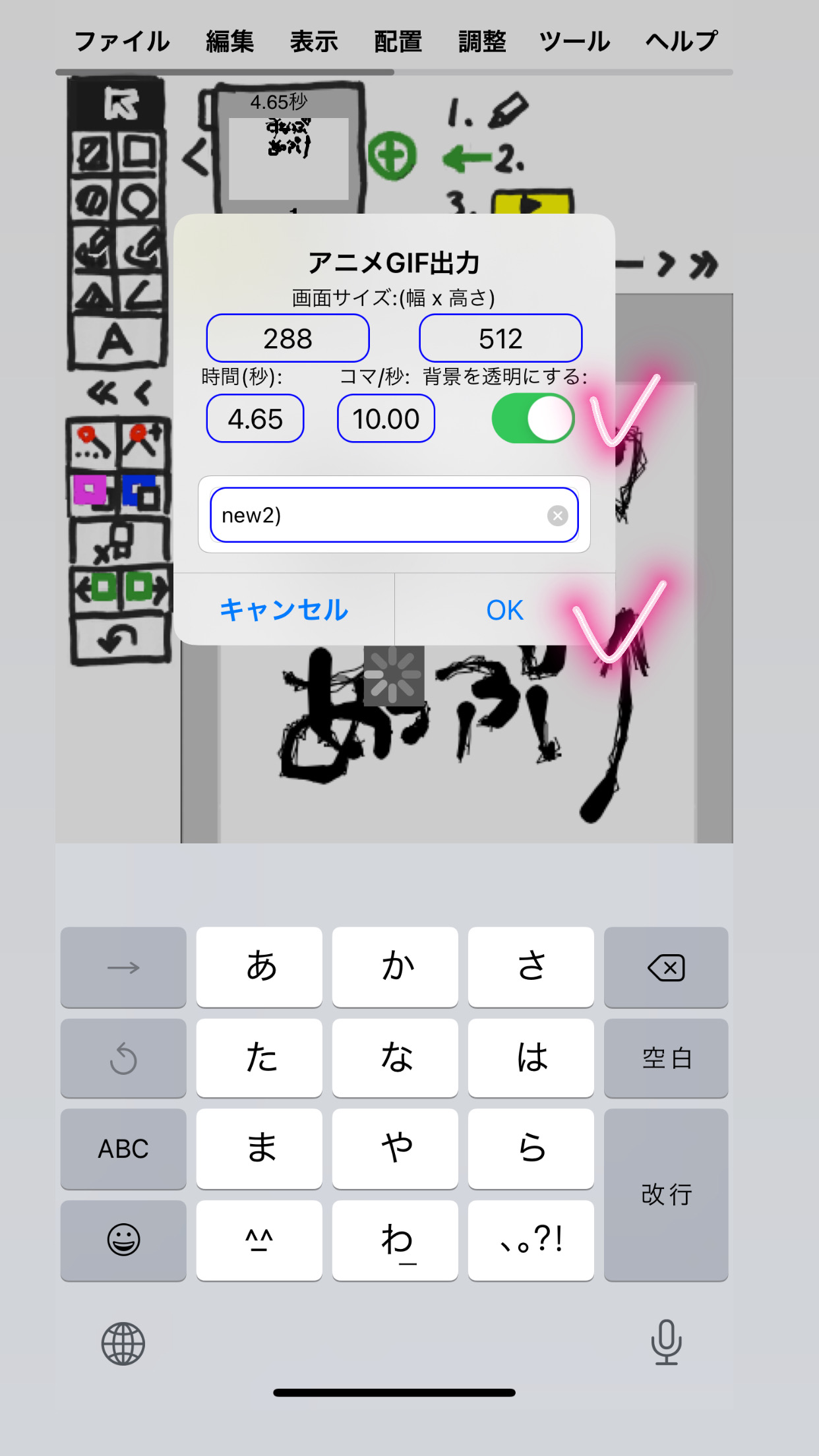
〈背景を透明にする〉にチェックを入れ〈OK〉をタップしたら完了です✌︎(‘ω’)✌︎
イラストアプリで素材を作ってGIFにする方法
使い慣れたイラストアプリで描いた絵をGIFにしたい方も、なんと同じアプリ9VAeDanglaでできちゃいますっ!
しかし背景は事前に透過しておいても、GIFに変換すると付いてしまいます( ; ; )
背景透過しないとGIPHYに「GIFステッカー」として認証してもらえないため、インスタのGIF検索画面に表示させられないのが惜しいですが、iPhoneだけでも綺麗なGIFを作成することができます。

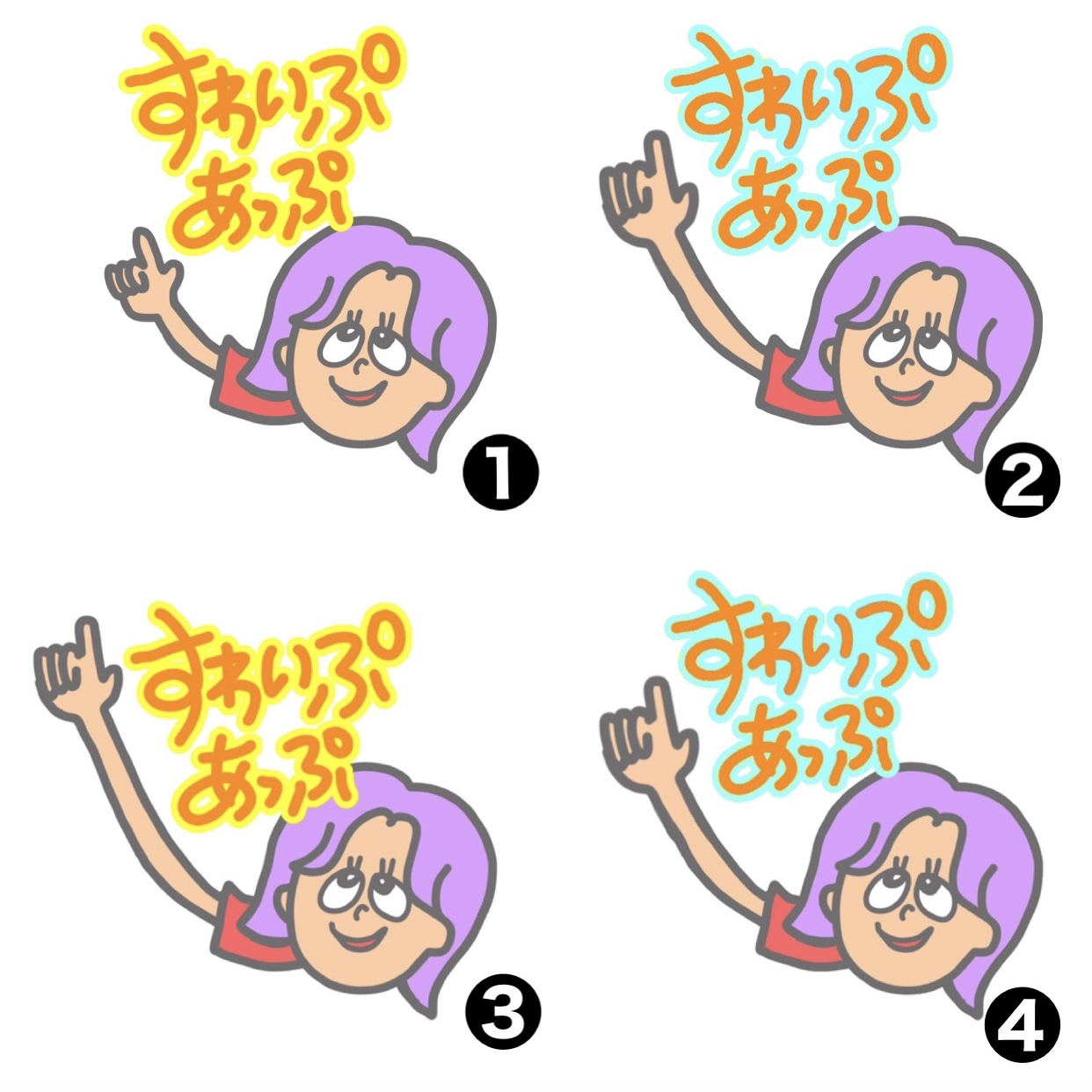
まずはいつも使っているアプリで、作りたい動きになるよう数枚描きます。
えりなっちはアイビスペイントXで絵を3枚描きました!(❷と❹は同じ)

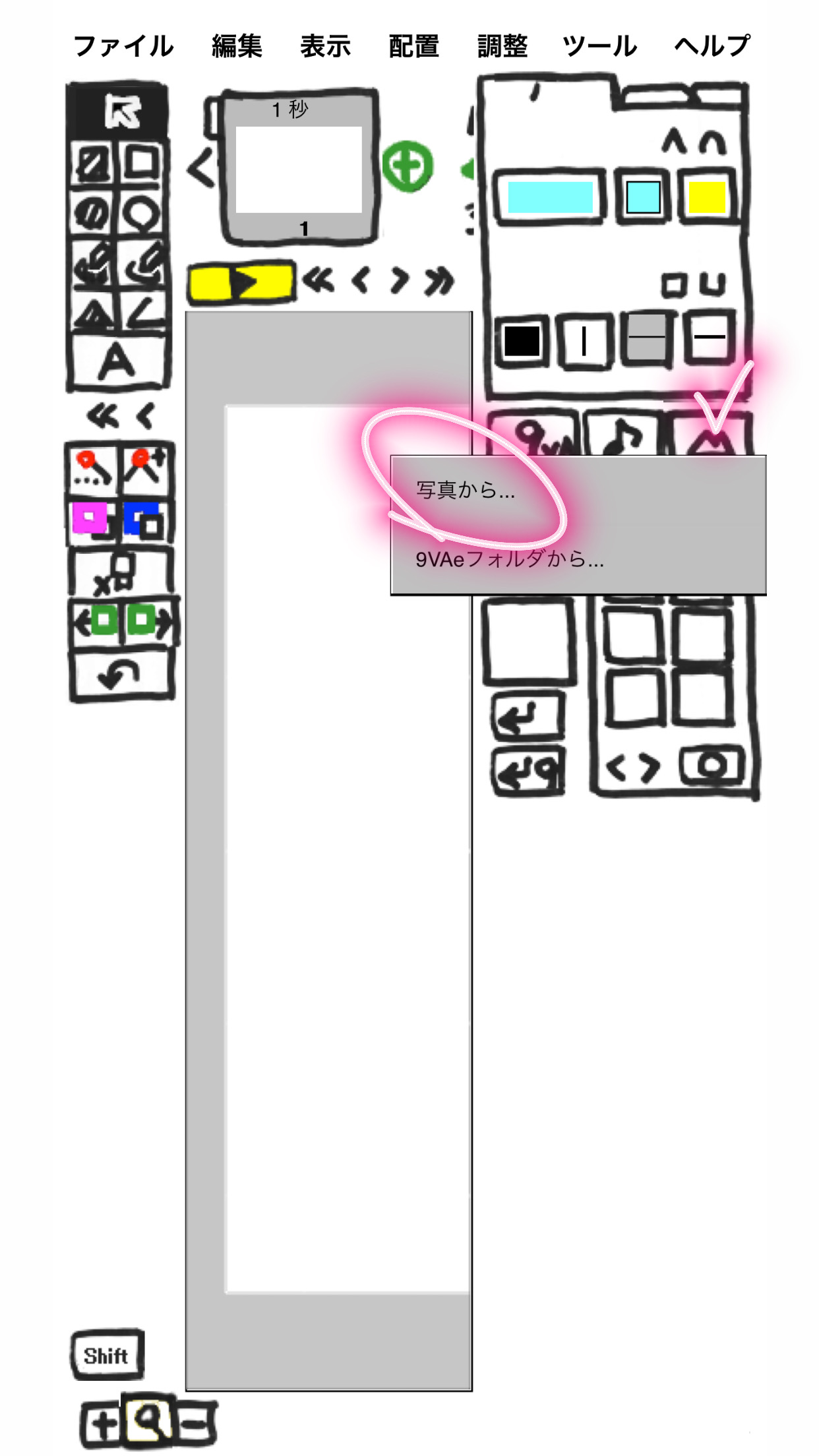
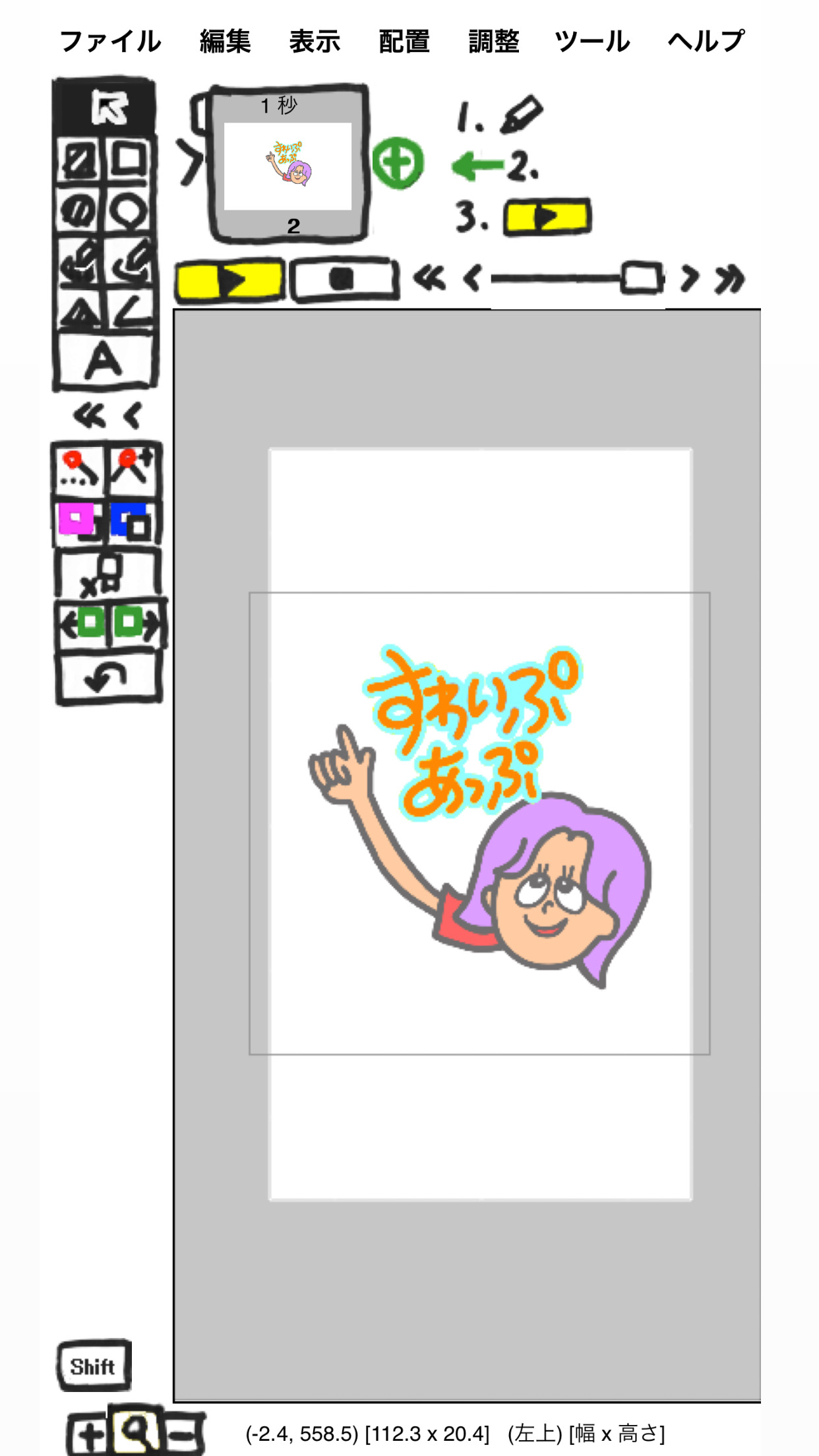
右側にあるアイコンから〈写真から…〉をタップし、カメラロールから1枚目のイラストを選択します。

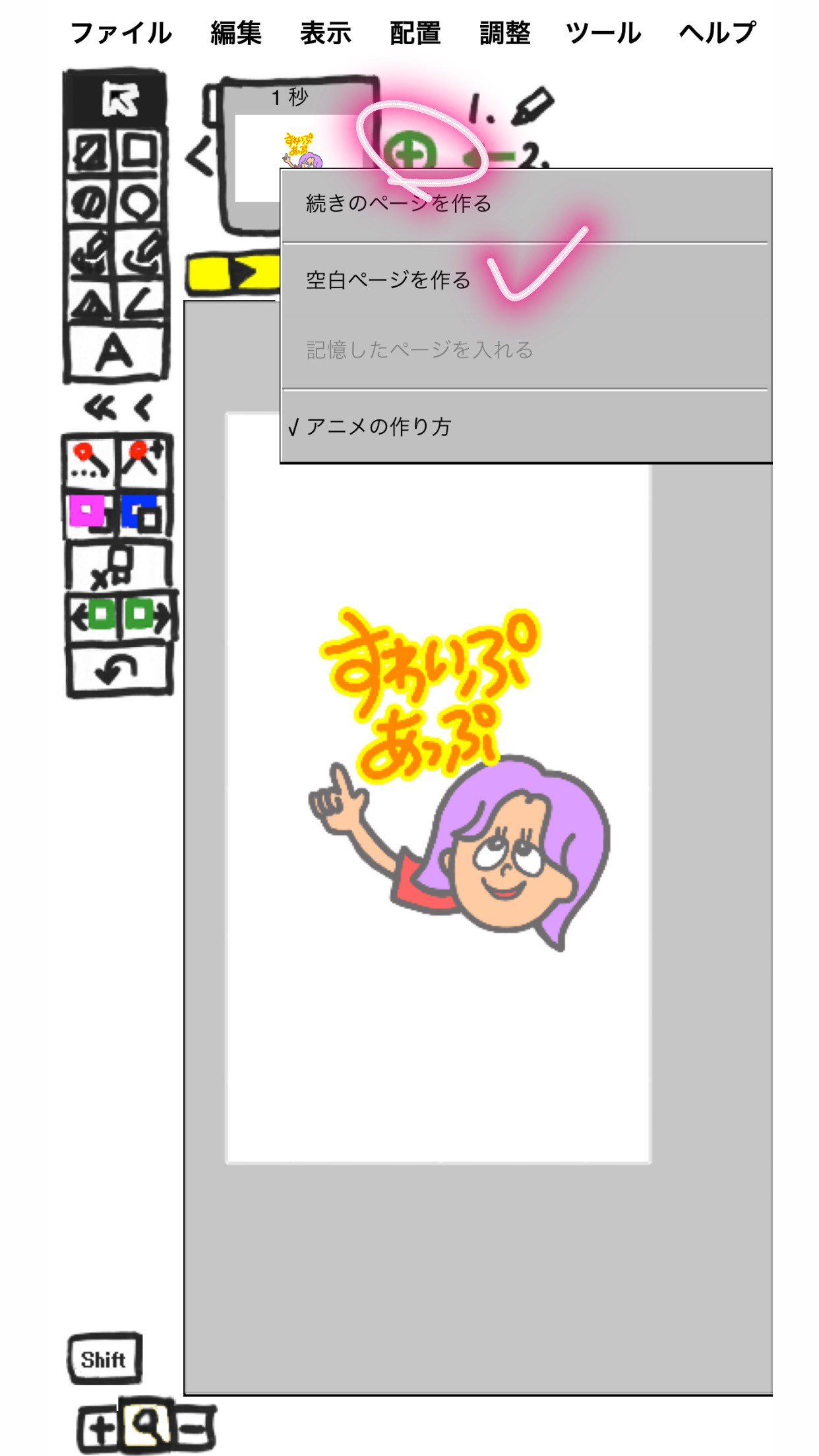
そして、画面上部にある〈+〉から〈空白ページを作る〉を選んでください。

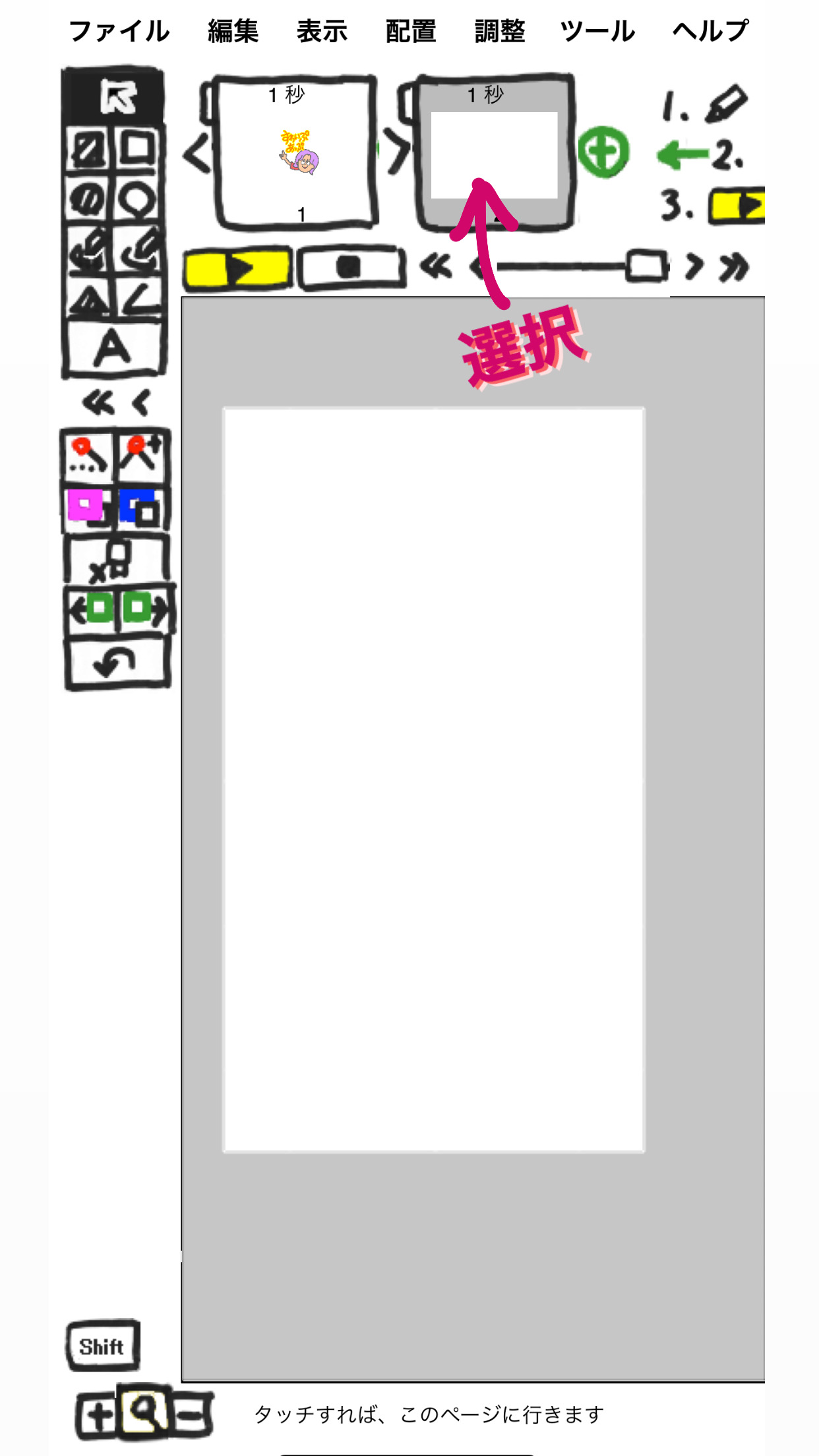
新しくできたページを選択して、先ほど同様にイラストを選択します。

同じやり方で、用意したイラスト全て1枚ずつページに貼り付けます。

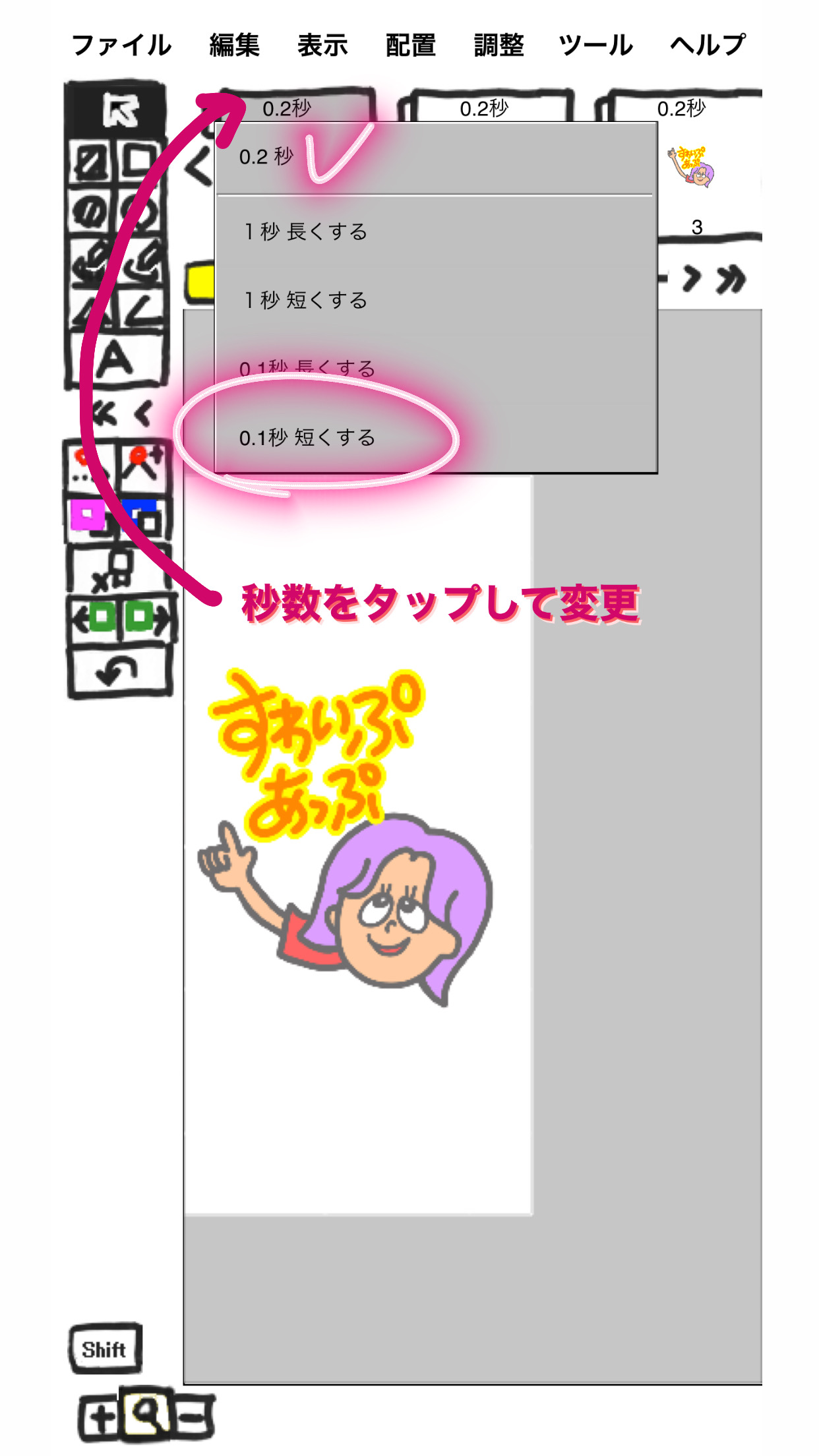
ページ上部にある秒数をタップし、0.1秒速くするを数回タップして0.2秒に全ページなるよう設定します。
※再生ボタンのアイコンからGIFを確認できます⭐︎
そして今まで同様〈ファイル〉から〈GIFアニメ出力〉で保存すれば完了です!
完成したGIFがこちら

ウェブブラウザを使ってGIFスタンプを作る方法
イラストさえ用意できていれば、WEBブラウザで動くGIFスタンプを作成することも可能です!
まずはこちらのサイトを開いてください。

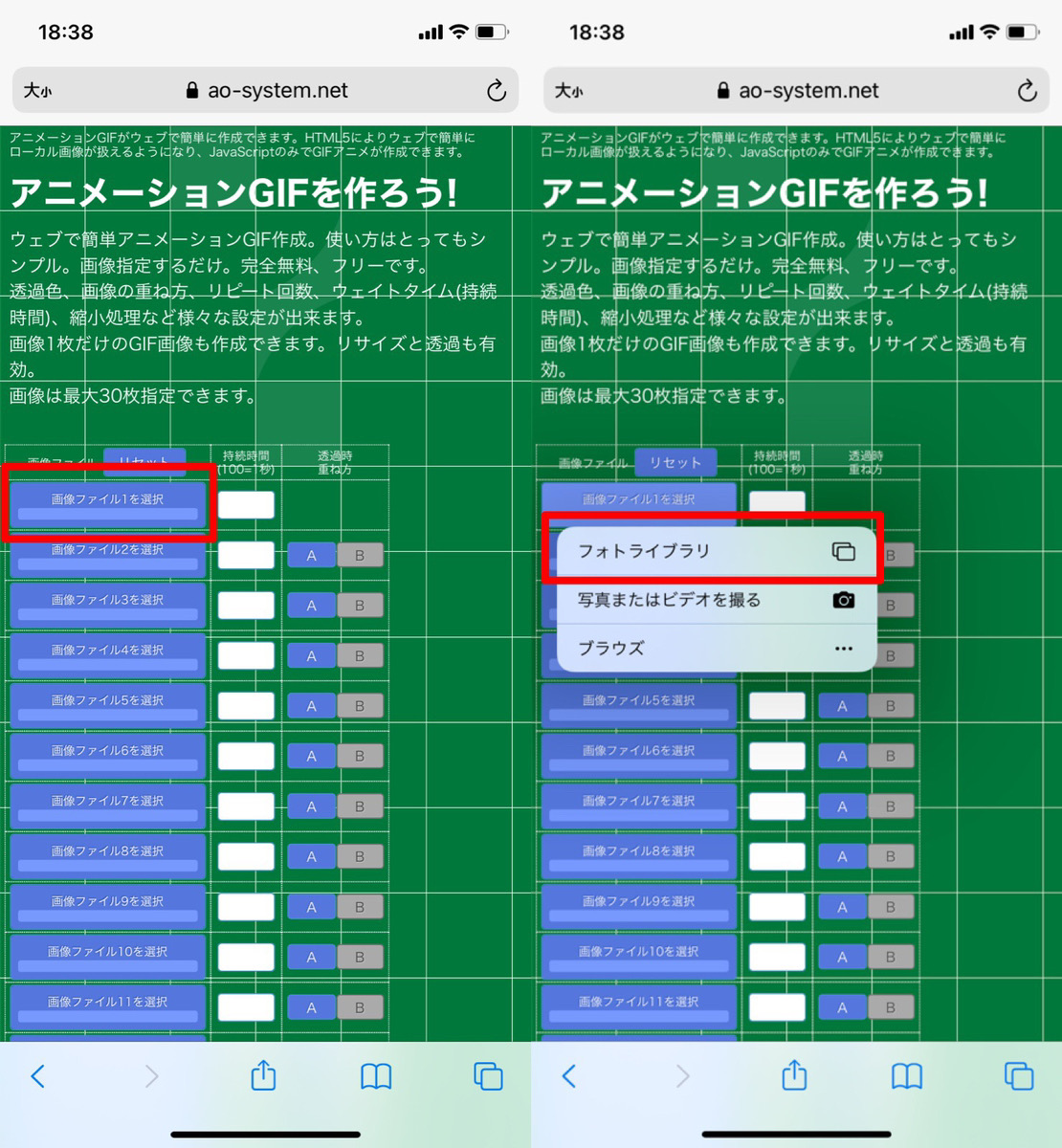
ここで画像を一枚ずつアップロードしていきます。
「画像ファイル〇を選択する」と書かれているブロックを選択し「フォトライブラリ」を押します。

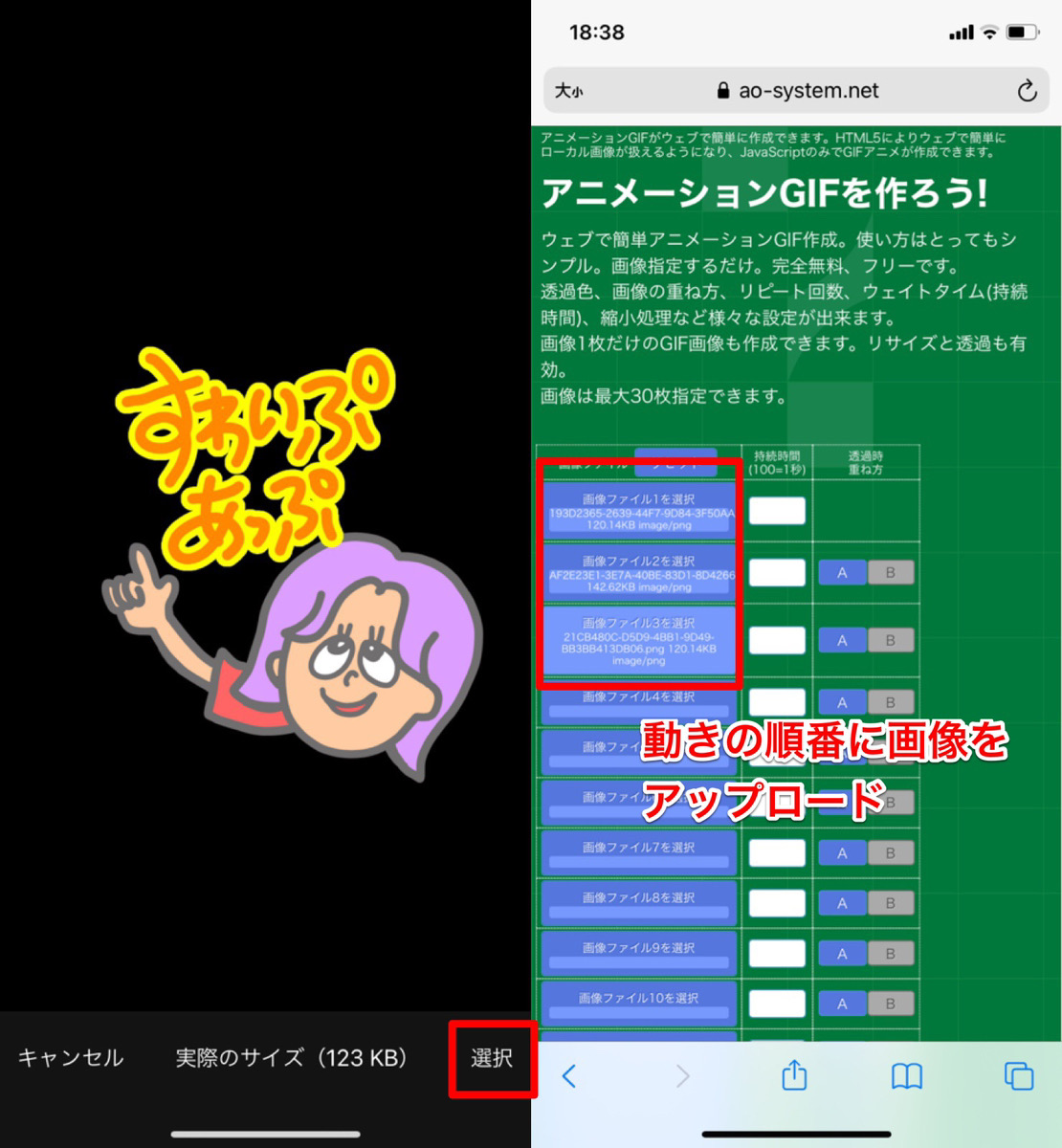
するとカメラロールが開くので、GIFスタンプ用に作成した背景透過済みの画像をアップしてください。
動きの順番通りにアップしていきます。

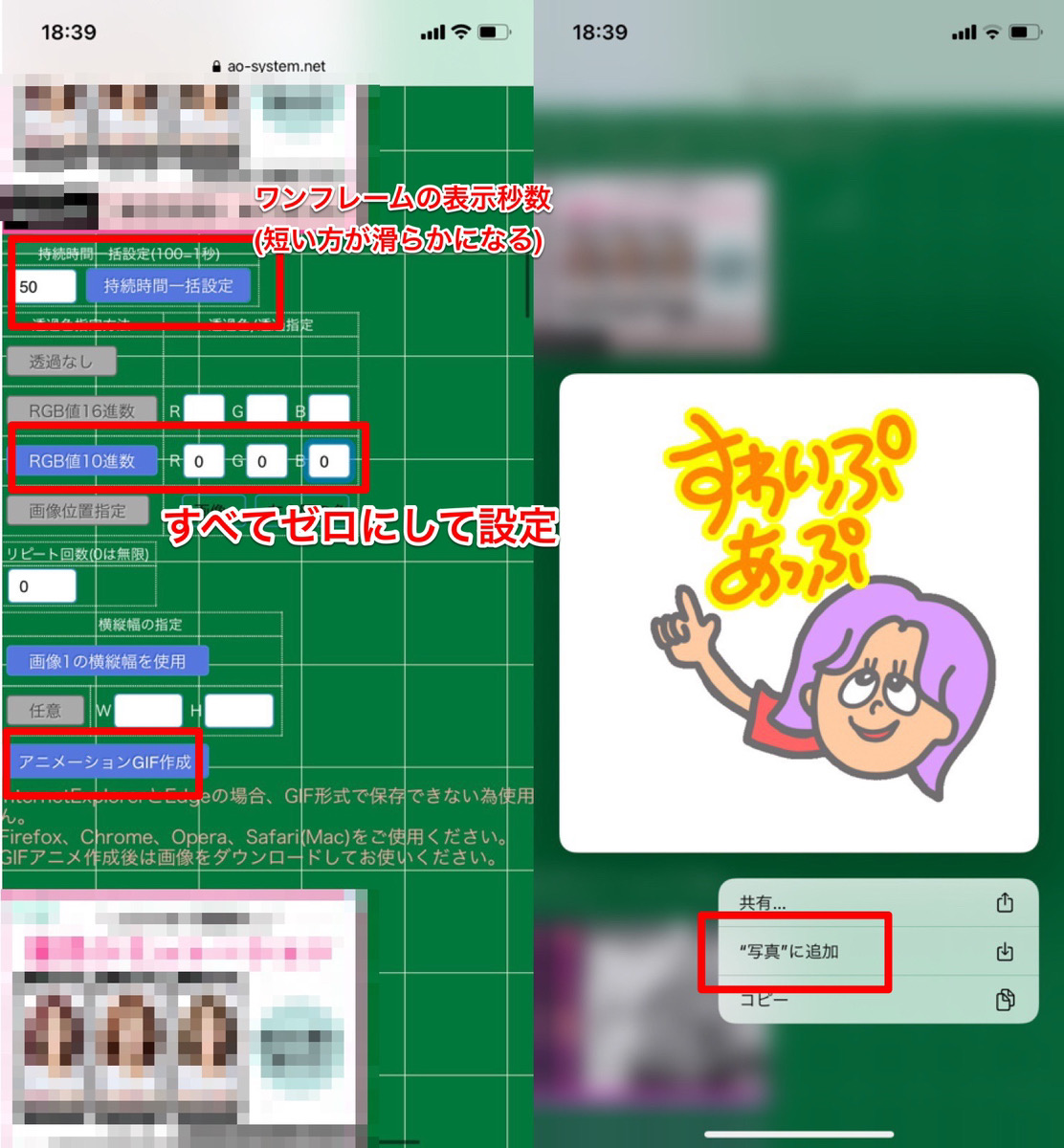
ここまでできたら画面下に行き、画像一枚ごとの表示秒数を設定します。
この秒数が小さければ小さいほど滑らかな動きになるので20~50に設定するのがおすすめです!
次に「RGB10進数」をすべてゼロにして設定します。
そして「アニメーションGIF作成」をタップしてください。
しばらく待つと、透過済みのGIFスタンプが生成されますよ!

「9VAeDangla」で作ったものより動きは固いですが、しっかり背景透過されたGIFスタンプになります!
これならGIPHYにも承認されるかも♡
インスタストーリーで自作の動くGIFを使う方法

自作の動くGIFをインスタストーリーに使用するやり方は、
まず、ストーリーに投稿したい写真や動画を選択してください。

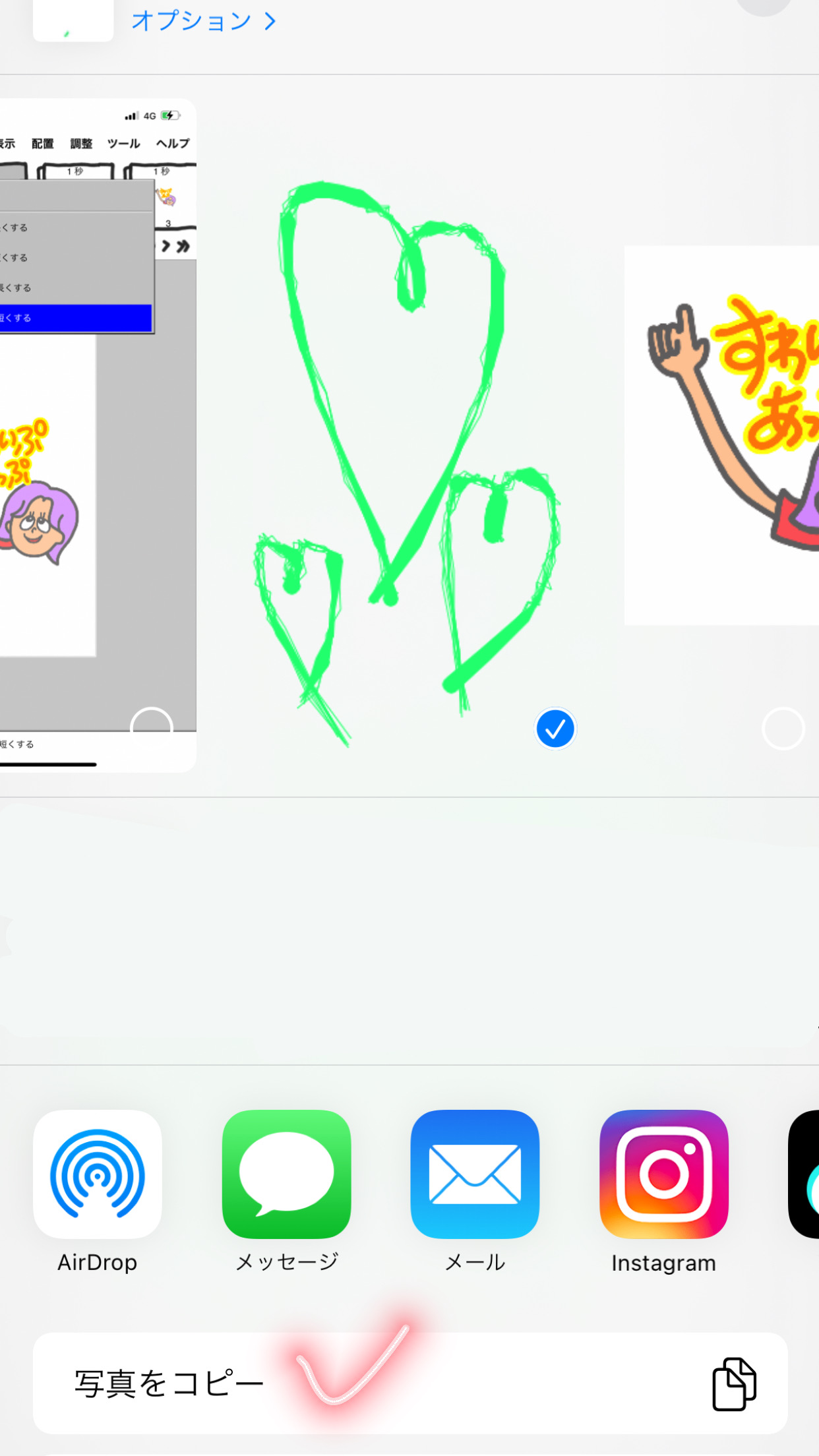
次にカメラロールに移り、作ったGIFを選び左下にあるアイコンをタップします。

〈写真をコピー〉をタップし、インスタストーリーの投稿画面に戻ります。

すると〈スタンプ追加〉と現れるので、タップして好きなところにGIFを貼り付けることができます♡
GIFって意外にも簡単に作れちゃうもんみたいです!(笑)
自作のGIFを作って、何気ないインスタストーリーを可愛く特別にしちゃいましょう〜♡





本当はGIPHYに登録したくて1200円アプリ課金してガチでGIF作ったのに、承認されなかったなんて、本編では恥ずかしくて書けなかったゼェ?!(汗)