
YouTubeのエンドカード(終了画面)の作り方やコツを教えるよ!
Contents[OPEN]
ダウンロードしたテンプレートを使った作り方
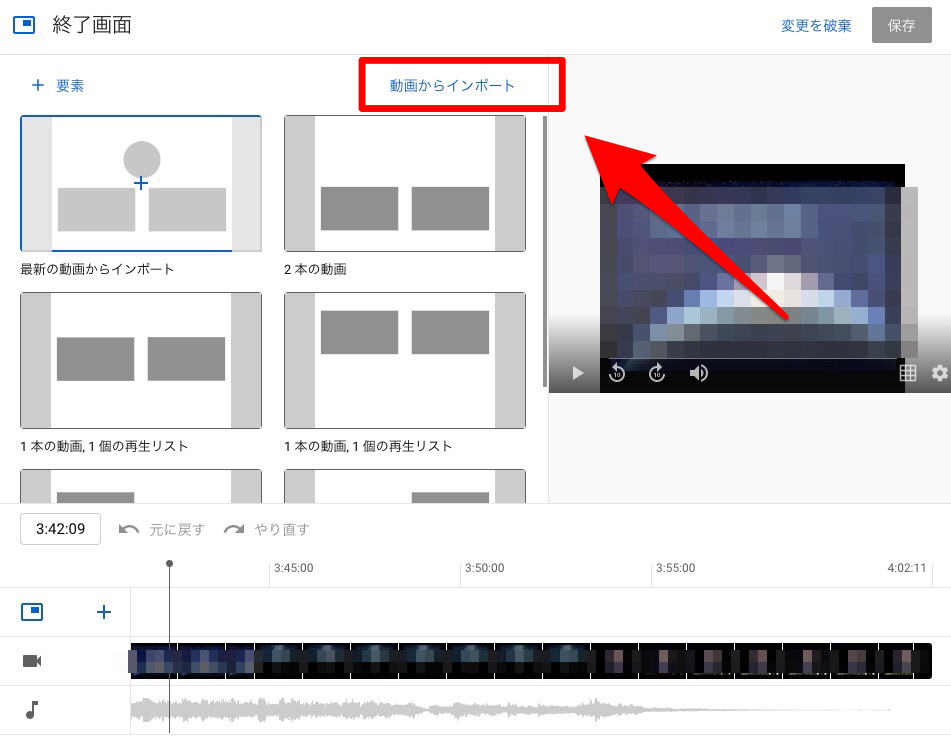
ダウンロードしたテンプレートを使うときは、「動画からインポート」を押します。

すると、このように過去に作成した動画のテンプレートから選択できます。

ここで、過去に作成したエンドカードを反映させられます。
ただし、動画サイズ(アスペクト比)が違うものを選択してしまうと「動画のアスペクト比が一致していないため、終了画面をインポートできません」と表示されるので注意しましょう。
動画サイズに合わせた要素のサイズは、次のように決まっています。
- チャンネル登録者要素:横200px × 縦200px
- 関連動画要素:横412px × 縦232px ~ 横576px × 縦324px
- チャンネル登録者要素:横300px × 縦300px
- 関連動画要素:横618px × 縦348px~横862px × 縦486px
タイミングや表示位置を変更する方法
それでは、エンドカードを表示させるタイミングや位置の変更方法を説明します。
タイミングの調整
タイミングは、動画の編集エリア(下から3番目の画面のマーク)から調整できます。

動画の右端にカーソルを合わせて、開始のタイミングを設定しましょう。
動画のバーを動かすと、動画の再生位置が分かります。
左側に秒数が表示されているので、その数字を確認しながら合わせると良いでしょう。
表示位置の変更
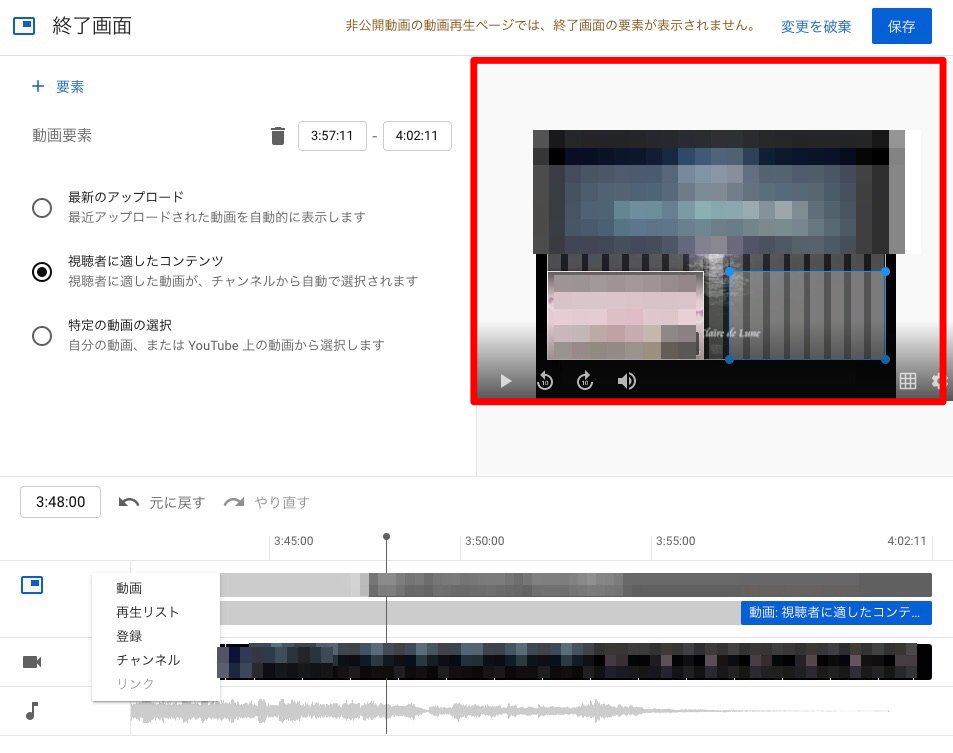
表示位置を変更は、右上の編集エリアで行います。

変更したいチャンネル登録ボタンと動画を配置にカーソルを合わせて、長押ししながら動かします。
重なってしまうと、「動画上で終了画面要素が重なったり、近づきすぎたりしないようにする必要があります。
間隔を調整してください」と表示されるので、間隔を空けて配置しましょう。
配置のバランス調整が難しい場合は、グリッド機能を使うと、要素同士の位置を綺麗に調整できます。
編集エリアの右下の四角のマークから、「グリッドを表示」「グリッドに合わせる」「要素に合わせる」の3つを選択できるので、活用してみると良いでしょう。
要素の種類
追加できる要素は、「動画・再生リスト・登録・チャンネル・リンク」の5種類あります。
設定できる要素は、最大3個までです。

動画要素は、3種類あります。
- 最新のアップロード・・・最近アップロードされた動画を自動的に表示します
- 視聴者に適したコンテンツ・・・視聴者に適した動画が、チャンネルから自動で選択されます
- 特定の動画の選択・・・自分の動画、または YouTube 上の動画から選択します

項目内にある「設定できる視聴者に適したコンテンツ」と「最新アップロード」は、1個まで追加できます。
【YouTube】エンドカード(終了画面)を作るときのコツ
ここでは、エンドカード(終了画面)を作るときのコツを3つ紹介します。
- あまり手をかけすぎない
- その動画に関連している要素を追加する
- ときには新しいエンドカード(終了画面)にしてみる
それでは、詳しく見ていきましょう。
あまり手をかけすぎない
目を引くエンドカードを意識して手をかけすぎると、逆に見にくくなってしまう可能性があります。
見にくくなる原因としてよくあるのが、要素を追加しすぎたり、エンディング動画に文字を入れたりすることです。
要素が多いと、視聴者にとっては、どこに何があるのか分かりづらくなってしまいます。
シンプルで見やすい方がクリックしやすいため、要素はたくさん入れすぎないようにしましょう。
その動画に関連している要素を追加する
関連していない動画を配置しても、視聴者は、その動画を見ようとしません。
設定する動画は、続きになる動画や同じジャンルで関連する動画を選んだ方が、クリックへ誘導しやすくなります。
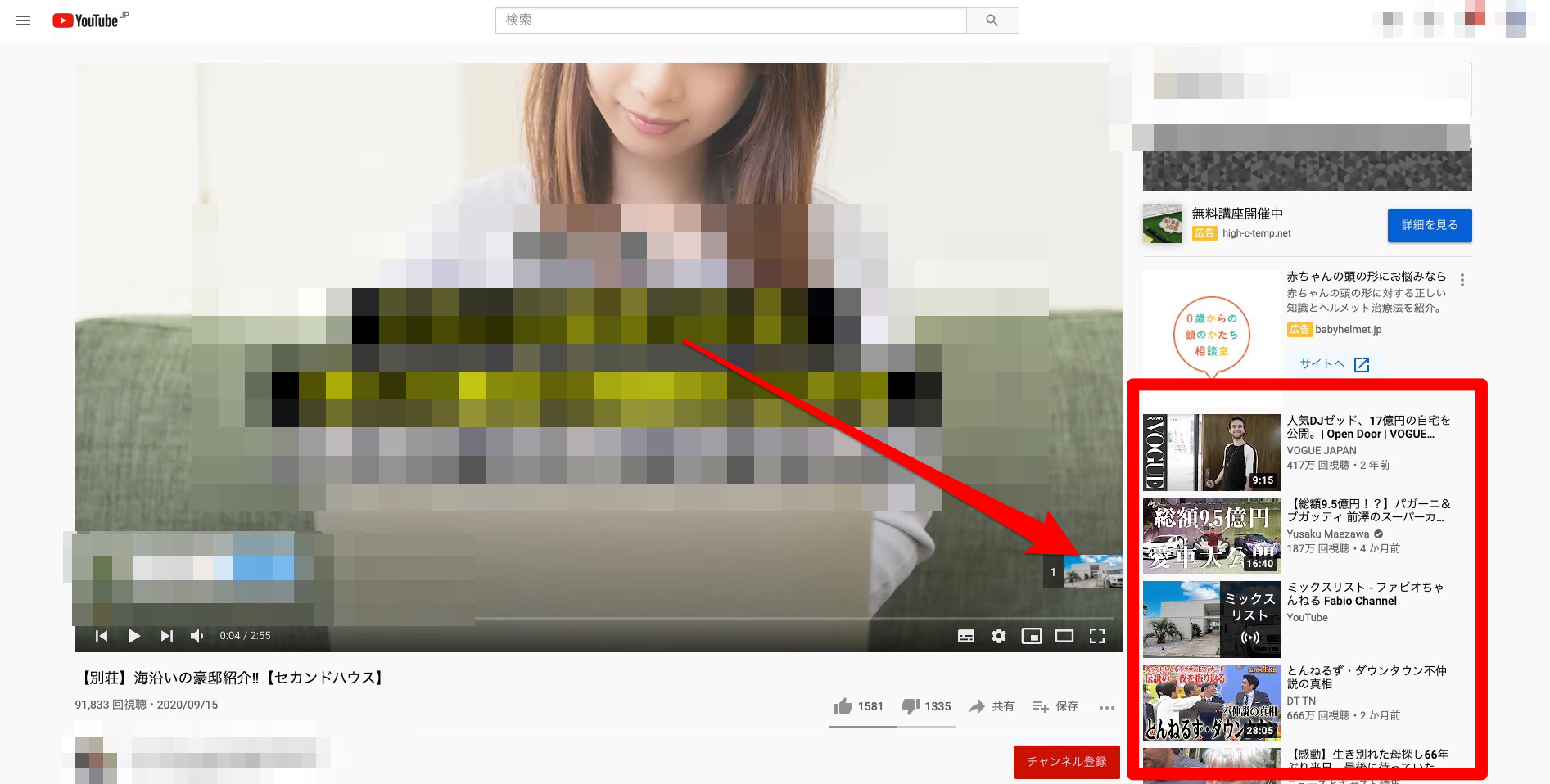
もし、どの動画を選んだらいいのか迷ってしまう場合は、YouTubeの関連動画を参考にすると良いでしょう。

このように動画の右側に、関連動画が表示されています。
視聴者が見ている動画や再生履歴をデータに元にYouTubeが設定しているため、クリック率が期待できます。