【簡単】Googleマップを埋め込んでWebページに表示させる方法
グルメスポットやお気に入りスポットを紹介するブログなどのWebページを閲覧していると、Googleマップをよく目にしますよね。
このGoogleマップを、自分のWebページに埋め込むのは簡単なのでしょうか。この記事では、GoogleマップをWebページに埋め込む方法を詳しく紹介します。
Contents[OPEN]
Googleマップの埋め込みは可能?
ITに詳しい人なら、Googleマップを埋め込むことは朝飯前かもしれませんが、IT関連の知識に乏しい人でも簡単に埋め込みができるのでしょうか?
実は、Googleマップの埋め込みは簡単で、誰にでもできます。
Googleマップの埋め込み方法は、大きく分けて2つあります。1つはリンクで埋め込む方法で、2つ目の方法はコードで埋め込む方法です。
リンクで埋め込む方法
GoogleマップをWebページに表示させる最初の方法は、リンクで埋め込む方法です。手順を説明します。Googleマップを開きましょう。自分が埋め込みたい場所や店舗などをGoogleマップに表示させます。検索窓の左横にある「≡」をクリックしましょう。

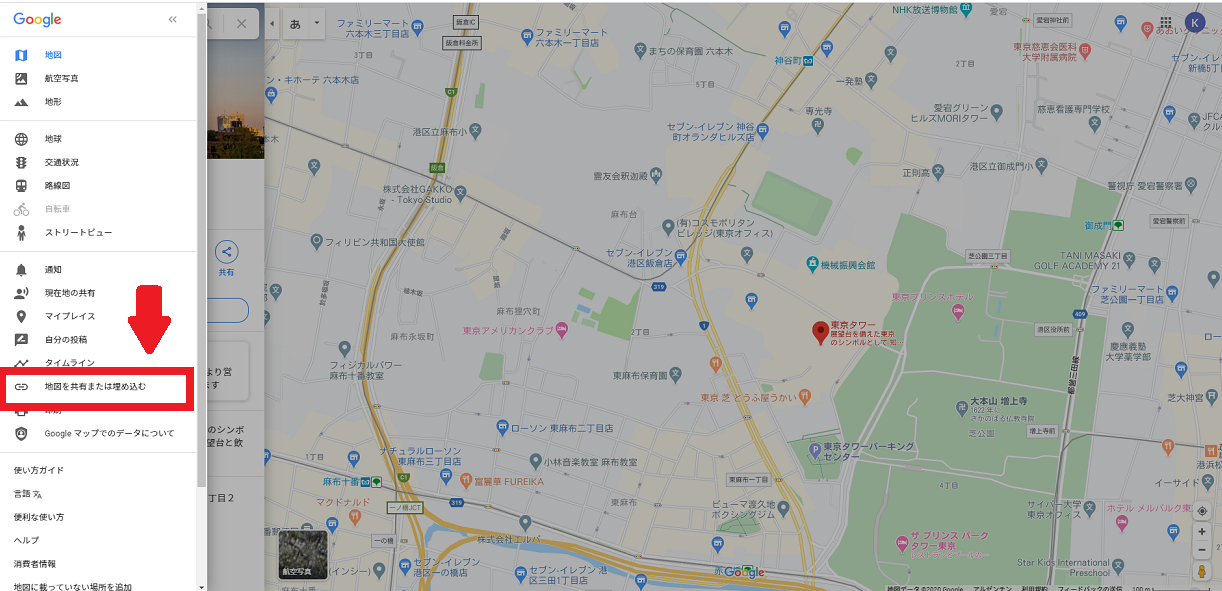
ドロップメニューが表示されます。表示されるメニューの中から「地図を共有または埋め込む」を選択します。

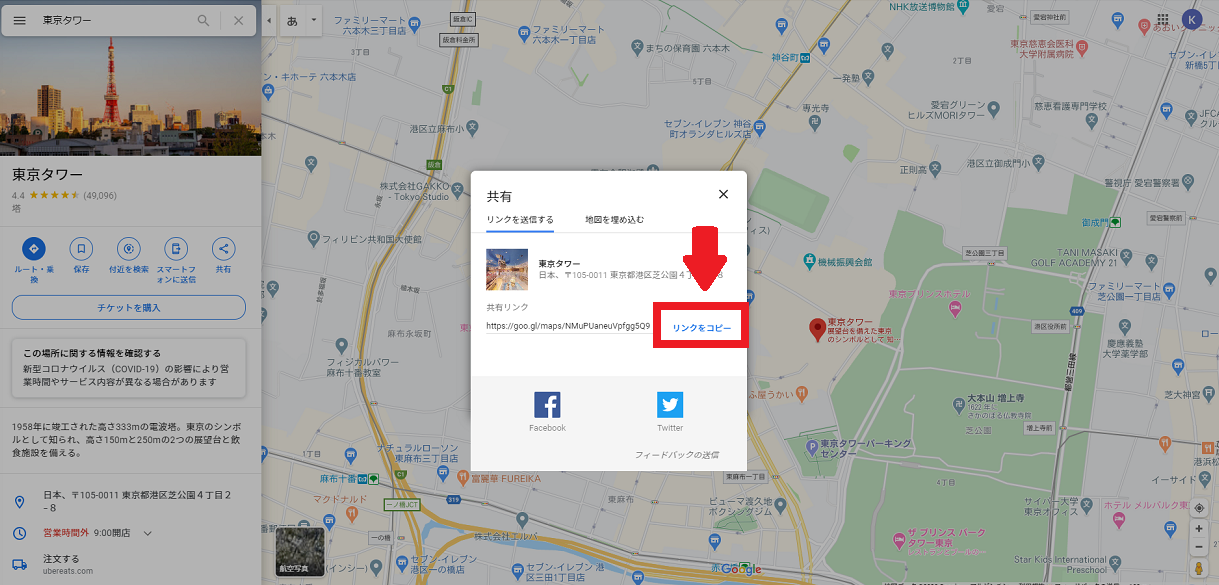
ポップアップがマップの中央に表示されます。「リンクをコピー」が表示されているので、クリックします。リンクがコピーされます。コピーされたリンクを埋め込む場所に貼り付けて完了です。

コードで埋め込む方法
GoogleマップをWebページに表示させる2番目の方法は、コードを埋め込む方法です。GoogleマップをWebページに埋め込む最も一般的で簡単な方法が、コードを読み込ませる方法です。手順を説明します。
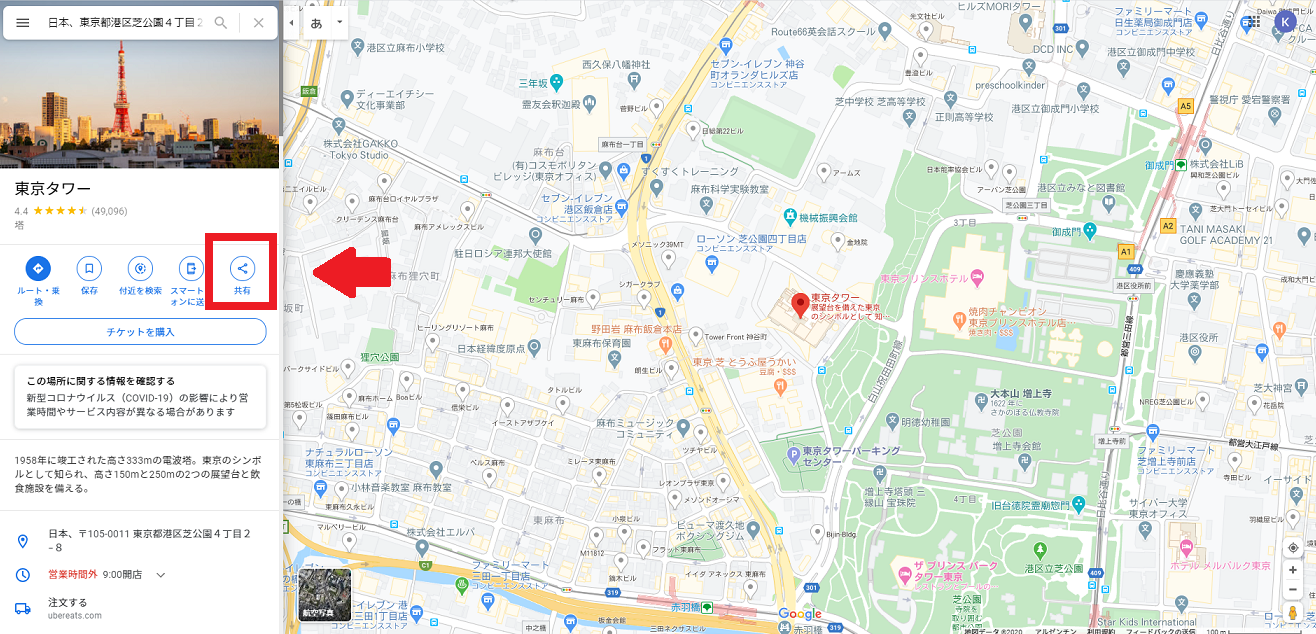
自分が埋め込みたい場所や店舗などをGoogleマップに表示させます。マップの左側に検索した場所の写真が表示されます。その下にメニューが表示されるので「共有」を選択しましょう。

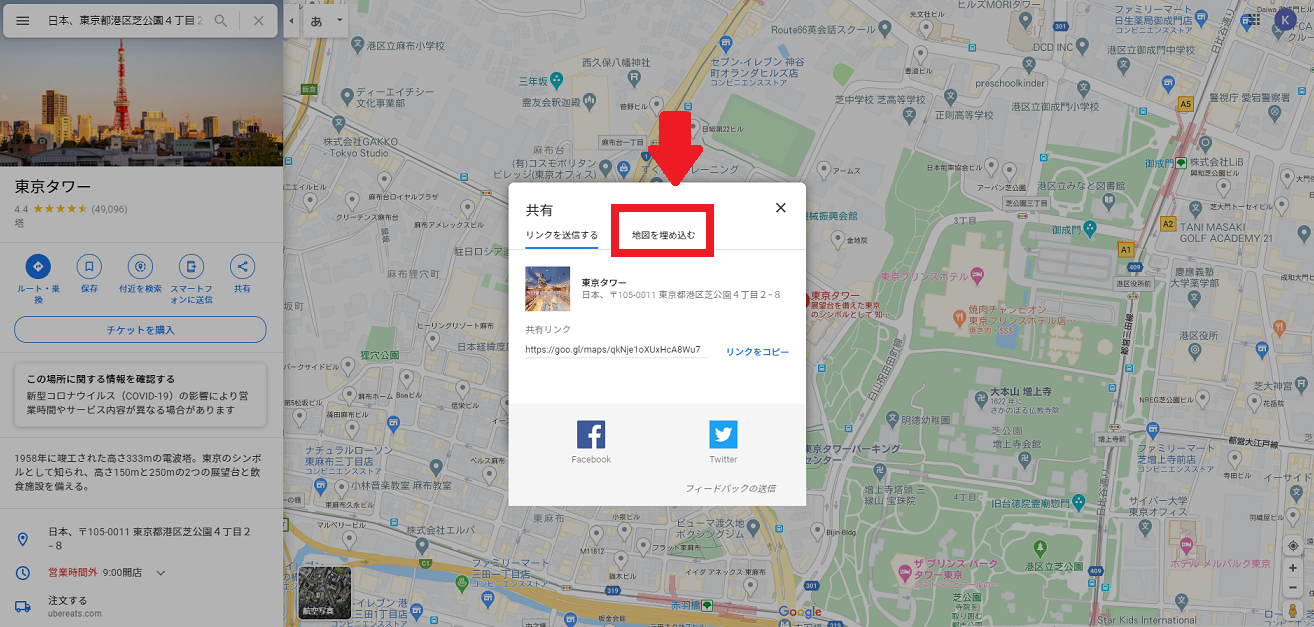
ポップアップがマップの中央に表示されます。上部に「リンクを送信する」と「地図を埋め込む」の2つが表示されていますので、「地図を埋め込む」を選択しましょう。

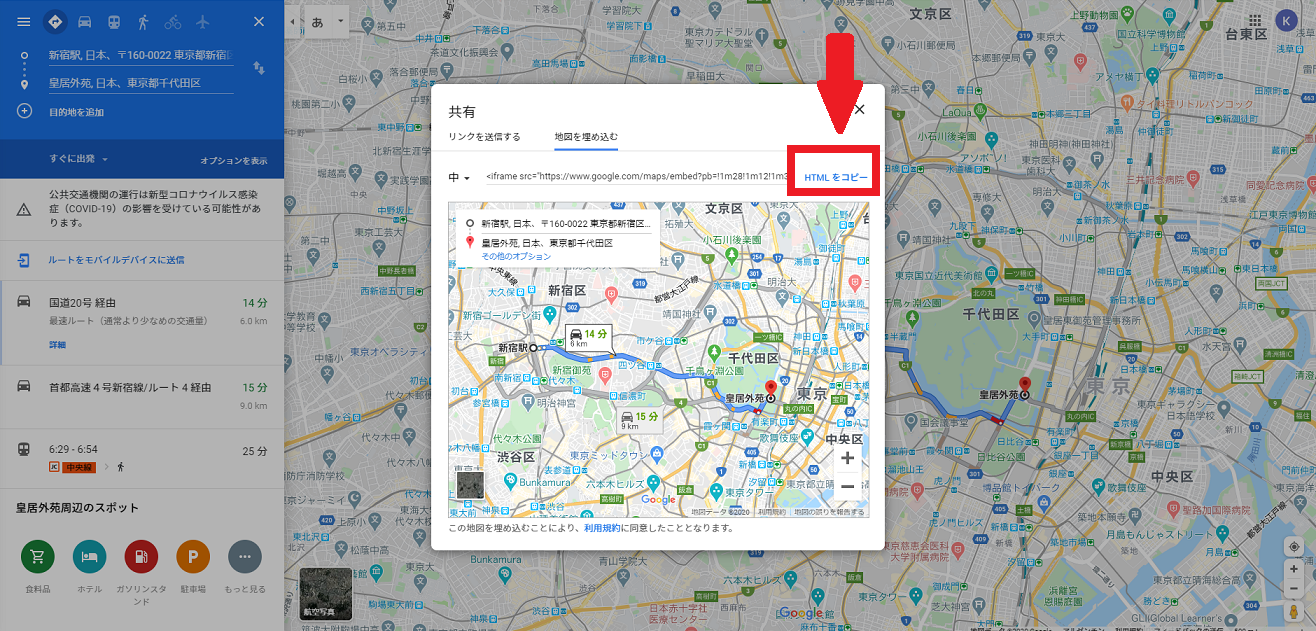
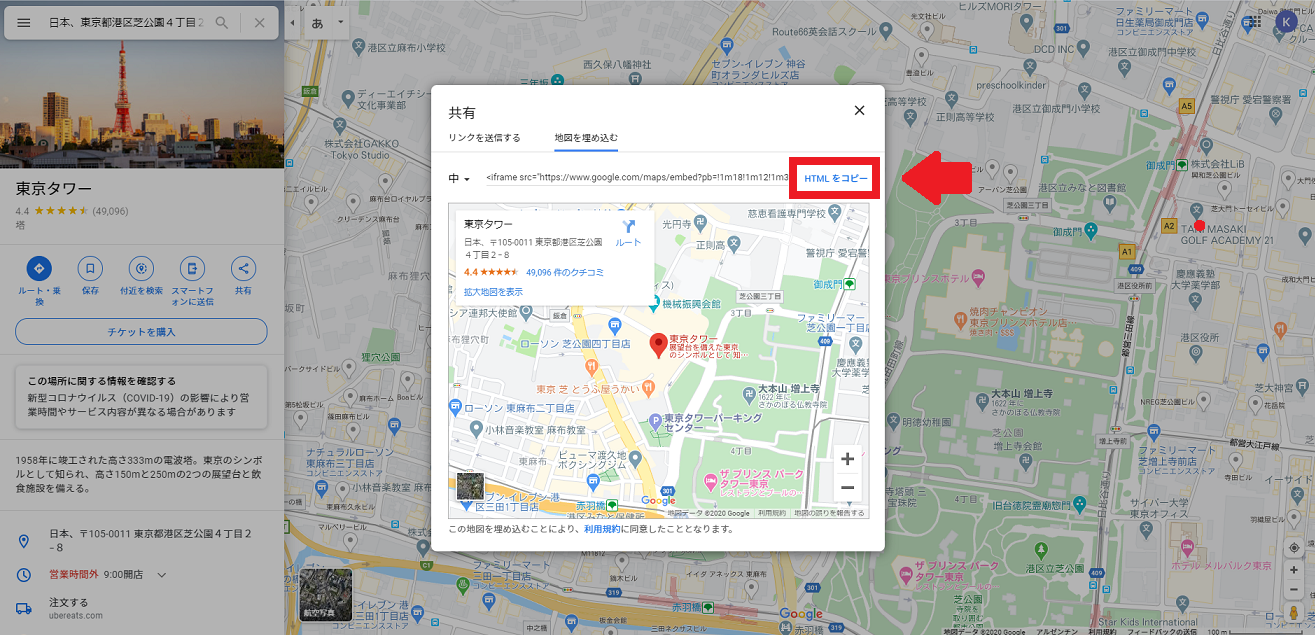
ポップアップの「共有」画面にマップが表示されHTMLが表示されます。その横に「HTMLをコピー」があるのでクリックし、コピーしましょう。コピーされたHTMLをWebサイトやブログを埋め込む場所に貼り付けて完了です。

路線図付きのGoogleマップの埋め込みは可能?
GoogleマップのWebサイトやブログに埋め込むのは、ITの知識がなくても簡単に行えることが分かりました。Googleマップでピン止めされた場所をマップとして見れば、非常に分かりやすく、人に尋ねなくてもGoogleマップだけで目的地にたどり着けます。
しかし、目的地に到達するための最短距離が分かれば、さらに容易に、迷うことなく目的地に行けます。とくに視覚に訴える仕方でマップ上にルートを示してくれれば、自分の滞在先が遠方でも容易に目的地に到着できます。
Googleマップには路線図付きで、Googleマップを埋め込むことはできるのでしょうか。路線図付きのGoogleマップの埋め込みは可能です。これから手順を説明します。Googleマップを開き、目的地をGoogleマップで表示しましょう。
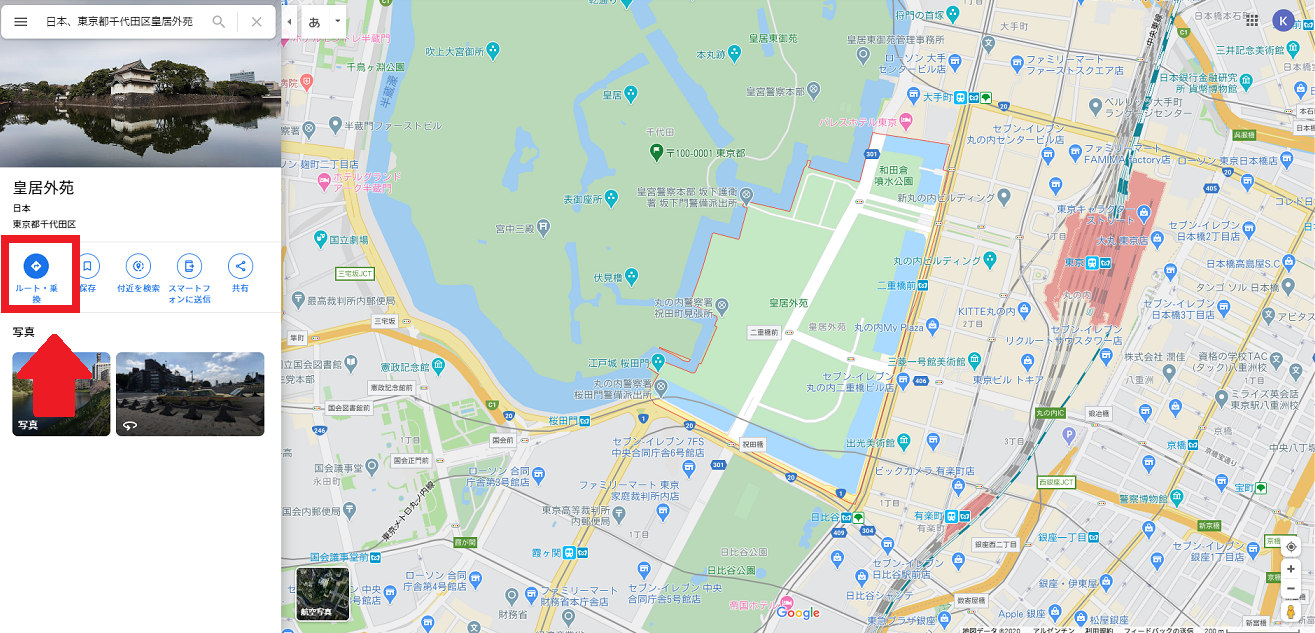
目的地の写真の下にメニューが表示されていますので「ルート・乗換」をクリックします。

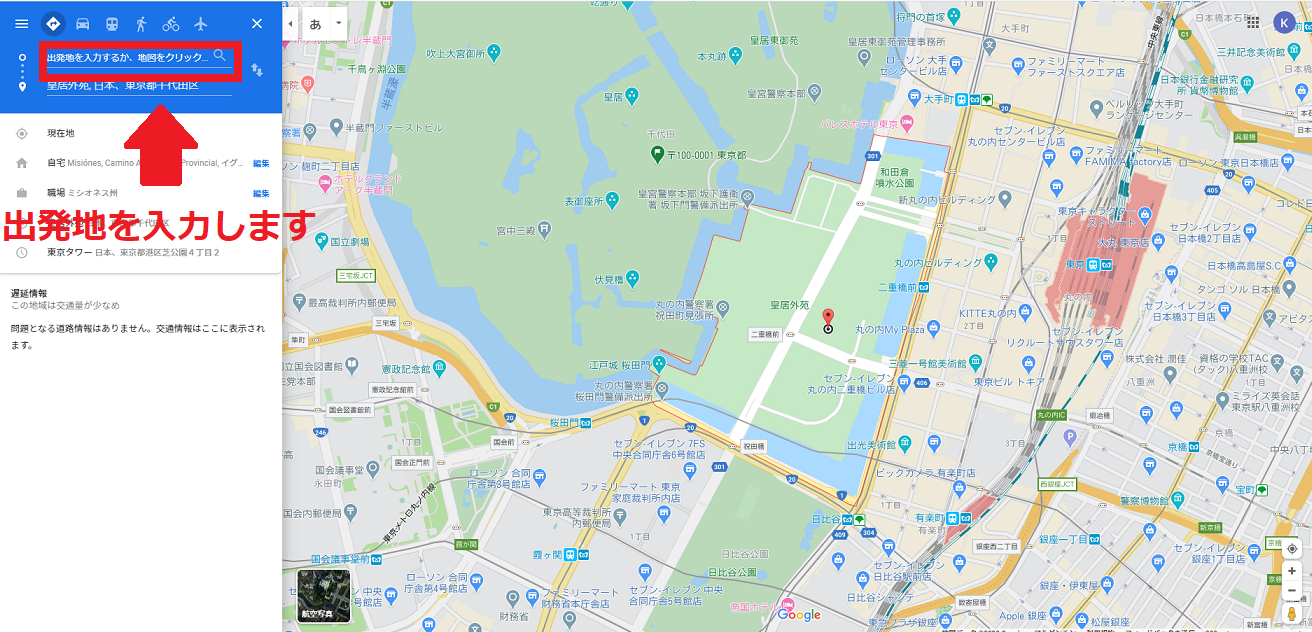
目的地までのルートを表示させるため、「出発地」を入力しましょう。

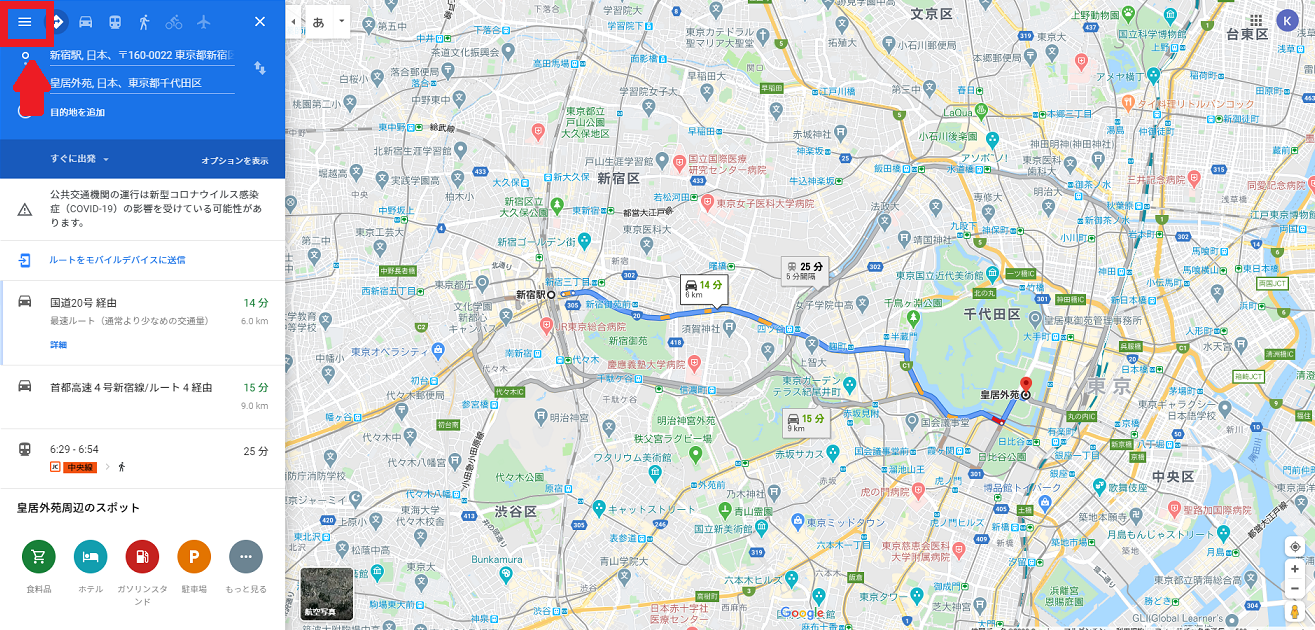
出発地点から目的地までのルートが、マップに表示されます。右側の画面上に「≡」があるのでクリックしましょう。

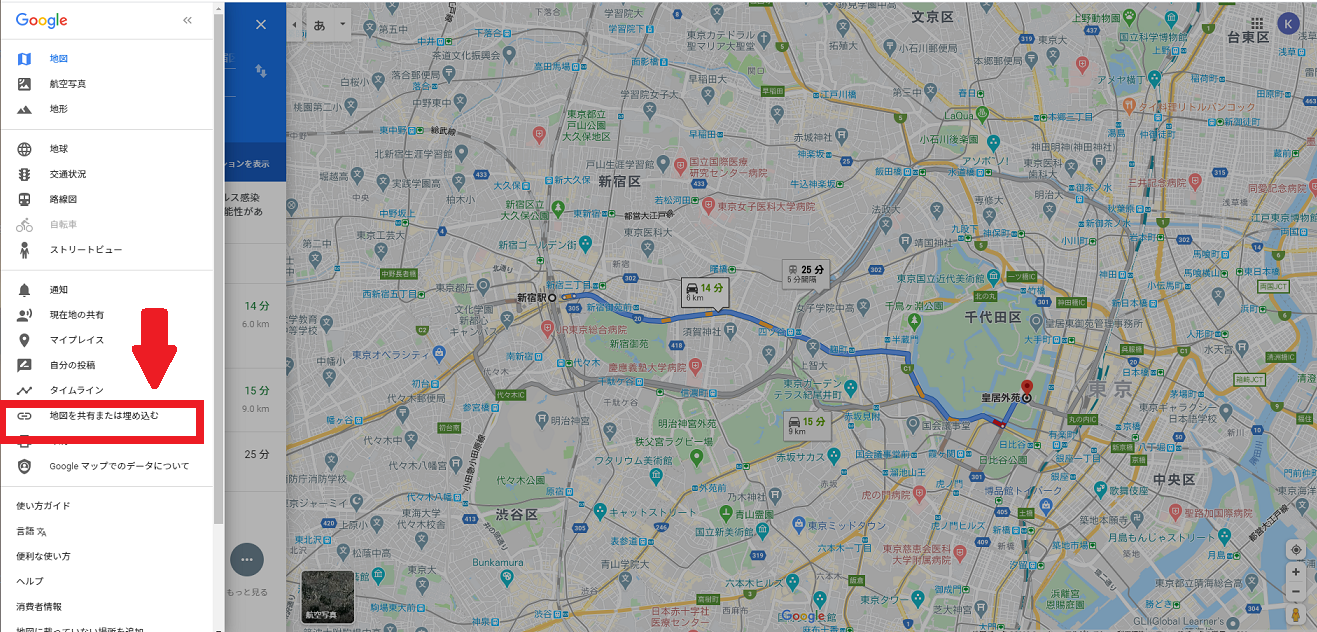
ドロップメニューが表示されます。表示されるメニューの中から「地図を共有または埋め込む」を選択しましょう。

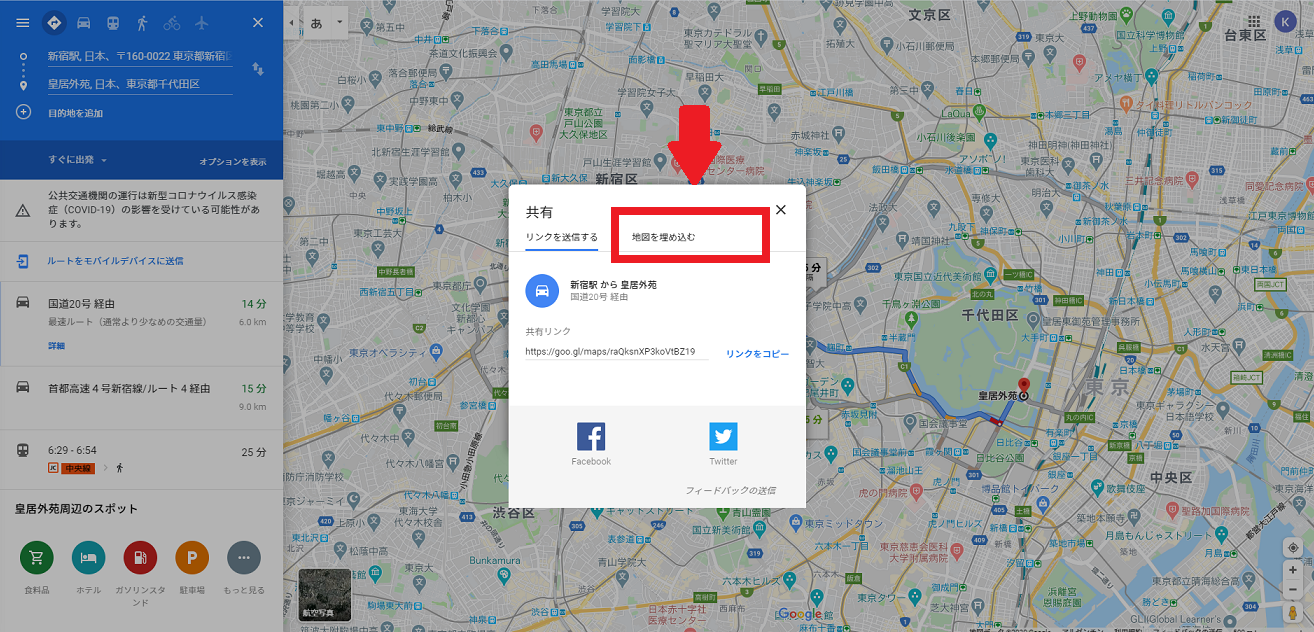
ポップアップがマップの中央に表示されます。上部に「リンクを送信する」と「地図を埋め込む」の2つが表示されていますので、「地図を埋め込む」を選択しましょう。

ポップアップの「共有」画面にマップが表示されHTMLが表示されます。その横に「HTMLをコピー」があるのでクリックし、コピーしましょう。コピーされたHTMLをWebサイトやブログに埋め込む場所に貼り付けて完了です。