【YouTube Live】コメントを流す方法は?設定方法をご紹介
Contents[OPEN]
- 1【YouTube Live】コメントを流すことはできるの?
- 2【YouTube Live】コメントを左から右に流す方法《Flow Youtube Chat》
- 2.1【事前準備】Chrome・Microsoft Edgeをダウンロード
- 2.2【事前準備】Firefoxをダウンロード
- 2.3「Flow Youtube Chat」をダウンロードしよう!使い方は?
- 2.4コメントが表示されないときには
- 2.5コメントを透過するには
- 3【YouTube Live】コメントを左から右に流す方法《youtube-live-chat-flow》
- 3.1「youtube-live-chat-flow」をダウンロードしよう
- 3.2アドインをインストールしよう
- 3.3「youtube-live-chat-flow」の使い方
- 3.4コメントが表示されないときには
- 3.5コメントを透過するには
- 4【YouTube Live】コメントを配信画面に重ねて流す方法
- 4.1まずは配信ソフトを導入しよう
- 4.2コメントビューアーの表示をキャプチャーする
- 4.3Webページをキャプチャーする
- 4.4Streamlabsを使う
- 4.5XSplit・SLOBSの専用機能を使う
- 4.6HTML5コメントジェネレーターを使う
- 4.7注意!YouTubeでは公開配信にして
- 5YouTube Live画面にコメントを流して快適なYouTubeライフを!
コメントビューアーの表示をキャプチャーする
コメントビューアの表示を直接キャプチャーする方法です。まず、コメントビューアを下のボタンから入手しましょう。今回は、Ryu氏作成の「マルチコメントビューア」を使用した、キャプチャーの手順のご紹介になります。
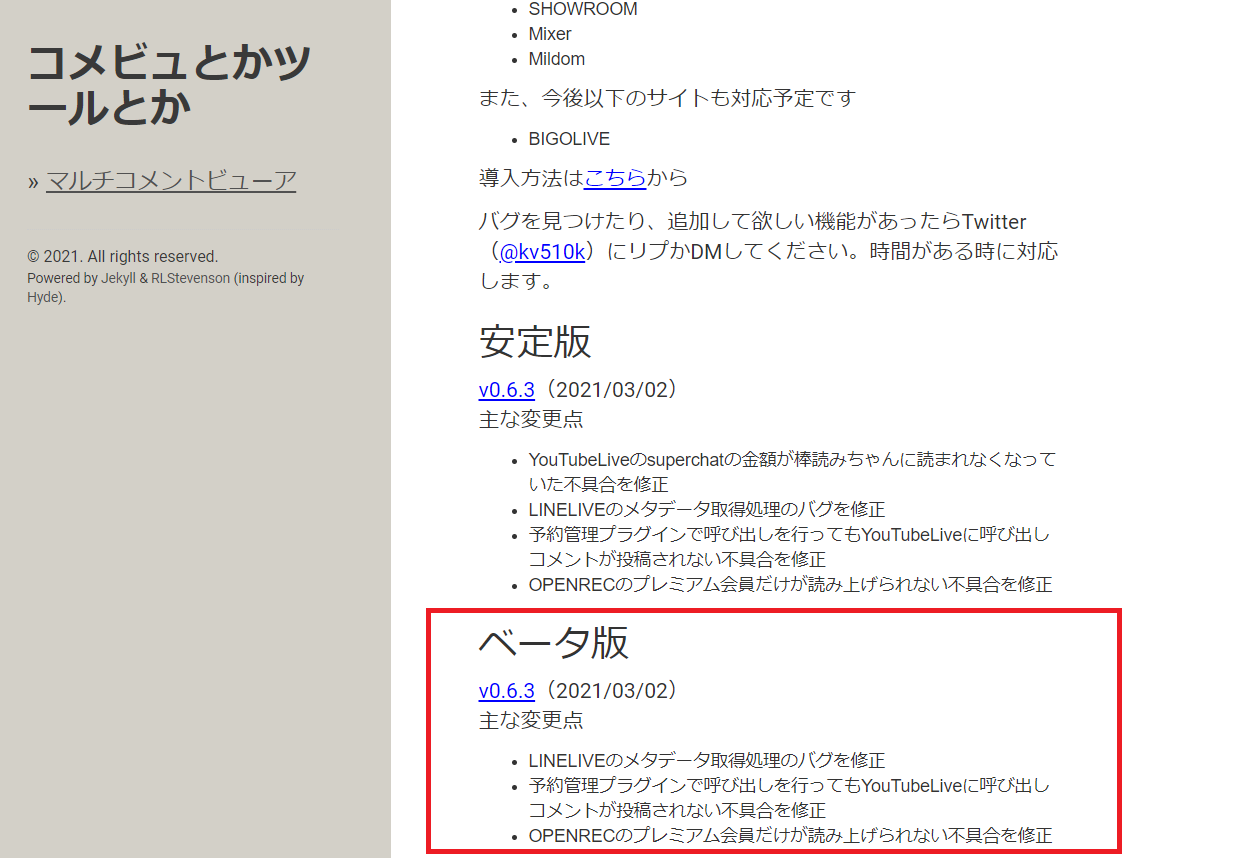
移動先のページで、ベータ版の最新版zipファイルをクリックしダウンロードします。

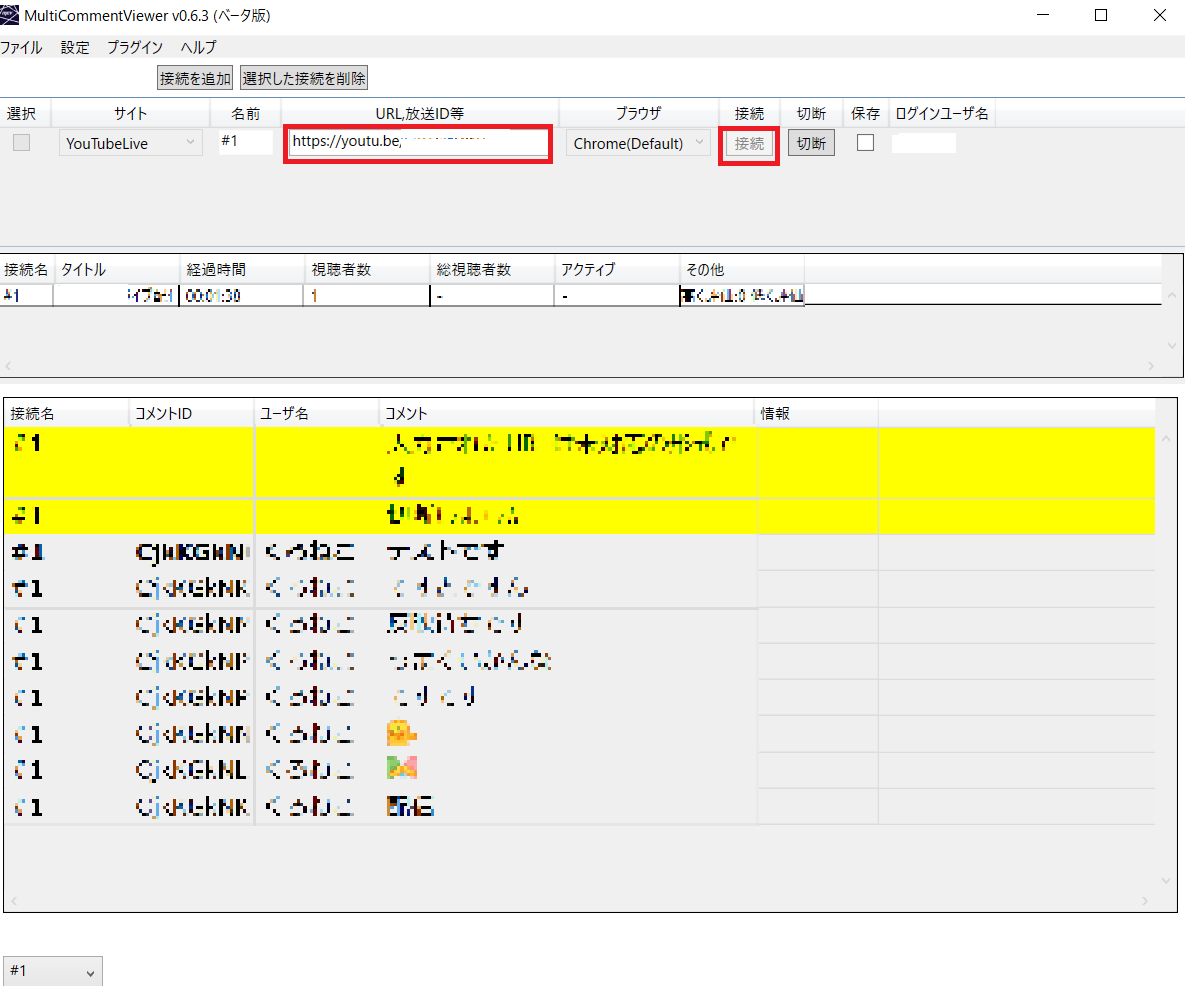
保存したzip圧縮ファイルを解凍し、ファイル内の「マルチコメントビューア」を立ち上げましょう。自身の配信URLを入れ接続すれば、コメントビューアにYouTube Liveのコメントが流れてきます。

問題なく表示されましたら、配信ソフトに移動します。
●OBSの場合は「+」でソースを追加し「画面キャプチャ」か「ウィンドウズキャプチャ」を選択。
●XSplitの場合は「Add Source」から「スクリーンキャプチャ」でコメントビューア―を映しましょう。
Webページをキャプチャーする
チャット欄をポップアップウィンドウで表示させ、それをキャプチャーするだけのシンプルな方法です。
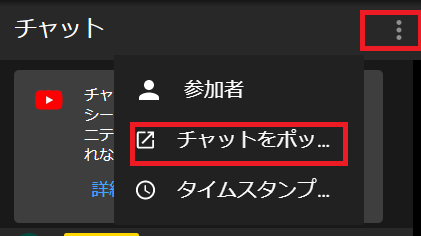
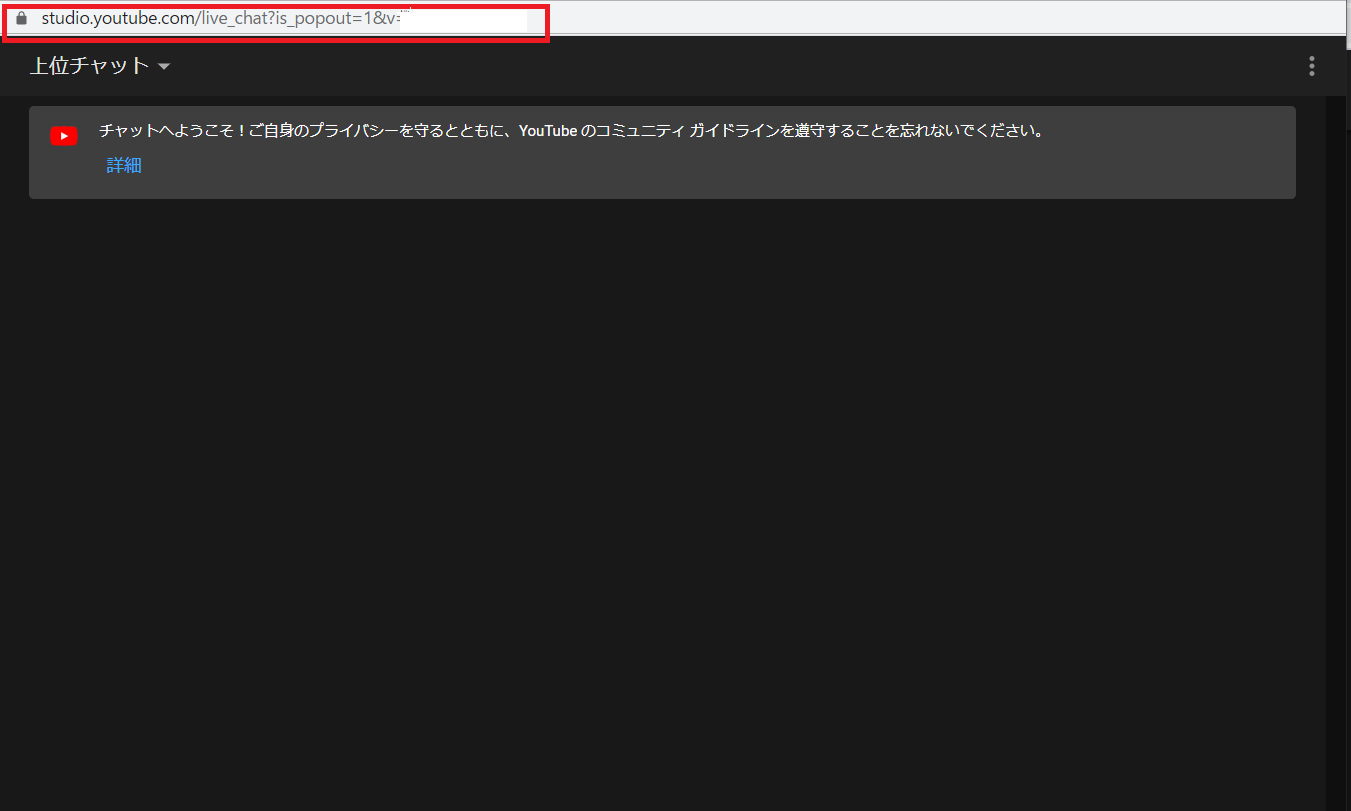
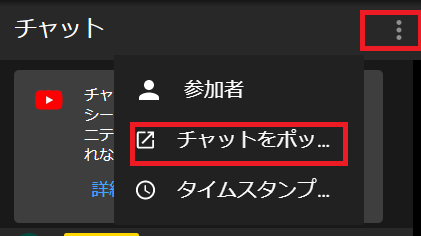
まず、YouTube Liveにて右上に表示されている「縦の三点リーダー」をクリック。するとメニューが開くので、その中の「チャットをポップアウト」を選びましょう。

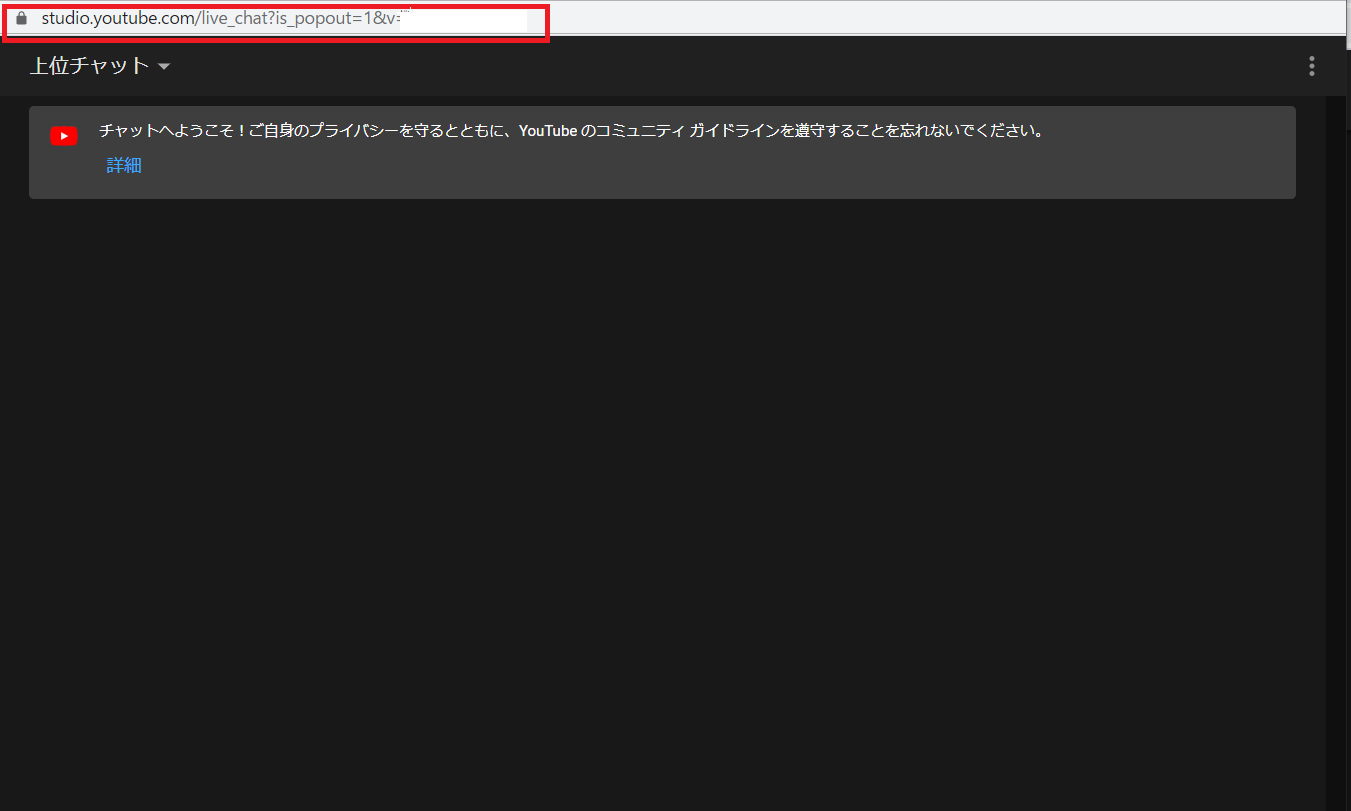
チャット欄が新しいウィンドウで表示されるので、このウィンドウのURLをコピーし、配信ソフトに入力します。

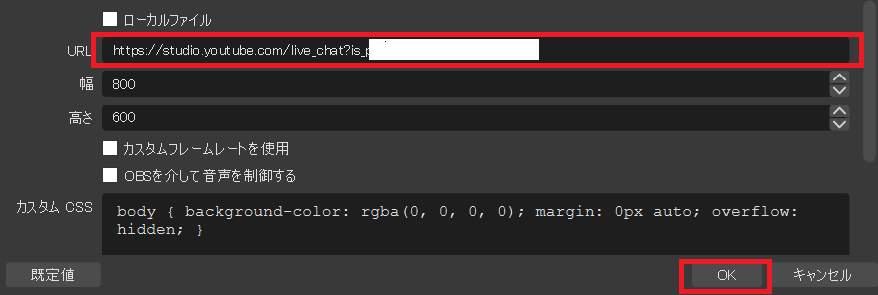
OBSの「+」をクリックし、ブラウザを選択。下の画面が表示されるので、URLにコピーしたものをペーストして「OK」で完了です。

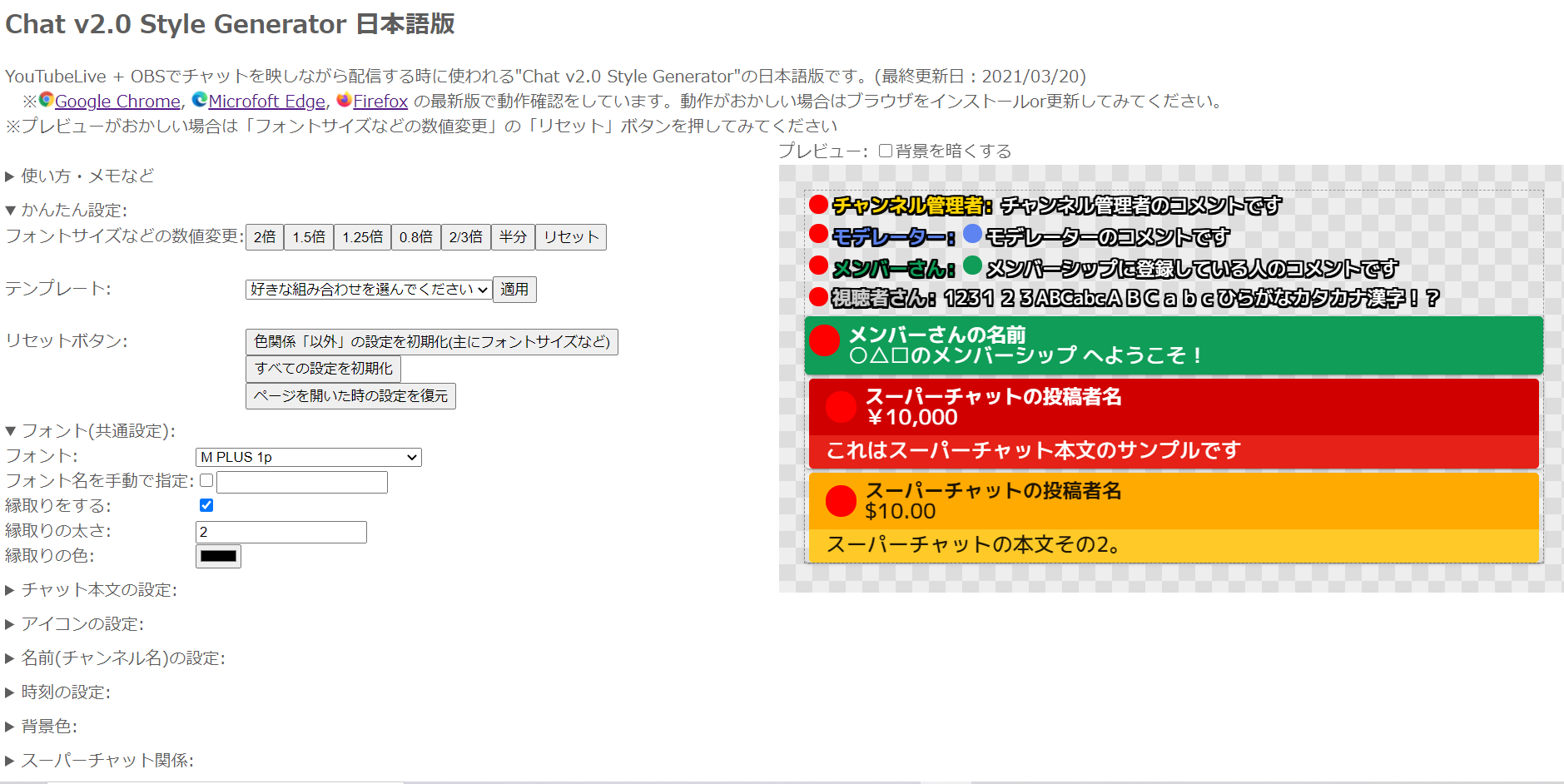
なお、こちらのキャプチャー方法では背景は透過されません。なので、コメント背景の透過などのカスタマイズをおこなうには、下のボタンの「Chat v2.0 Style Generator 日本語版」を使用することをおすすめします。
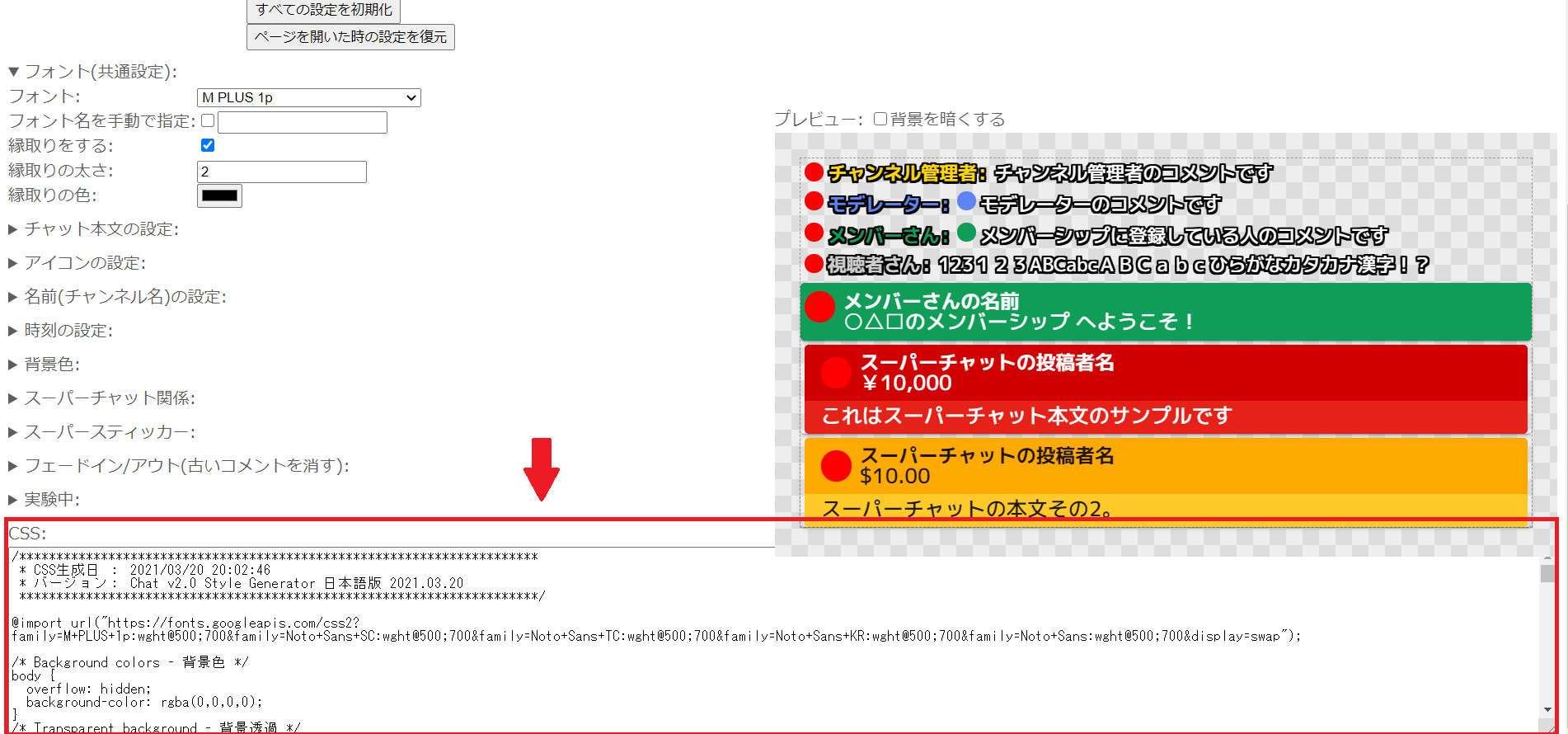
「Chat v2.0 Style Generator 日本語版」の使用方法は、移動ページ先で好みの設定を選択し、1番下に表示されている「CSS」部分をコピー。


配信ソフト
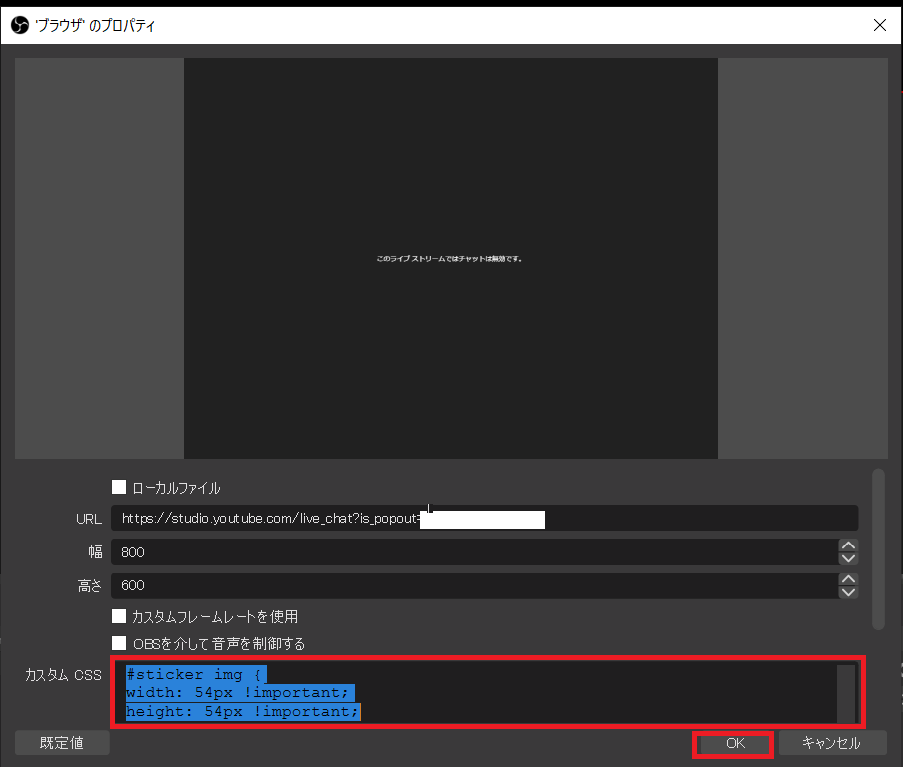
配信ソフトに戻り、上記でソースに追加した「ブラウザ」の「カスタムCSS」にペーストします。「OK」を選択すれば反映されます。

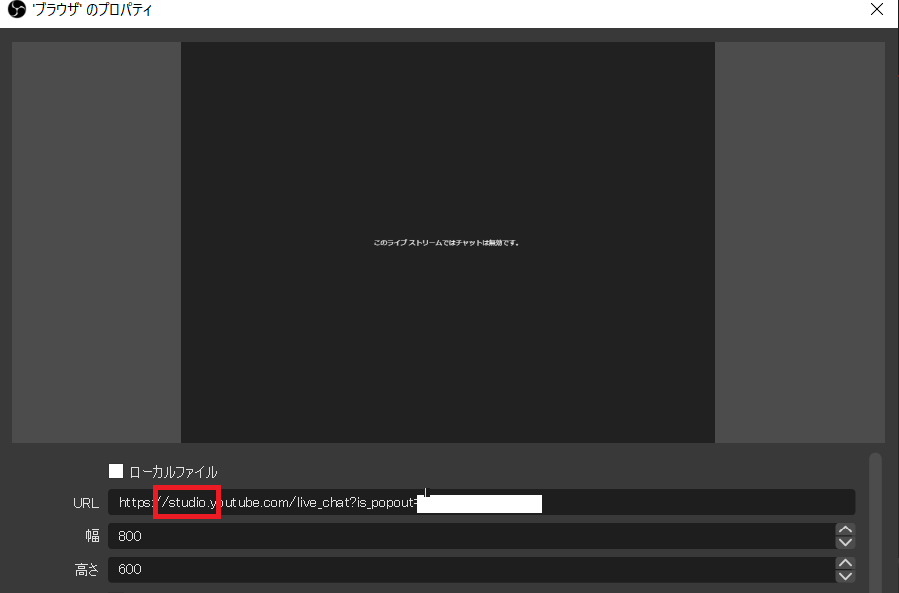
ちなみに、下の赤枠で囲っている「studio」ですが、このままだと透過が適用されません。なので透過を可能にするため、この部分は「www」に書き換えましょう。

Streamlabsを使う
「Streamlabs」のサイトを使用し、コメントをYouTube Live画面に表示させる方法です。下のボタンから公式サイトに飛びます。
すると画像のような画面が表示されますので「YouTube」を選び「Google」にログインしましょう。

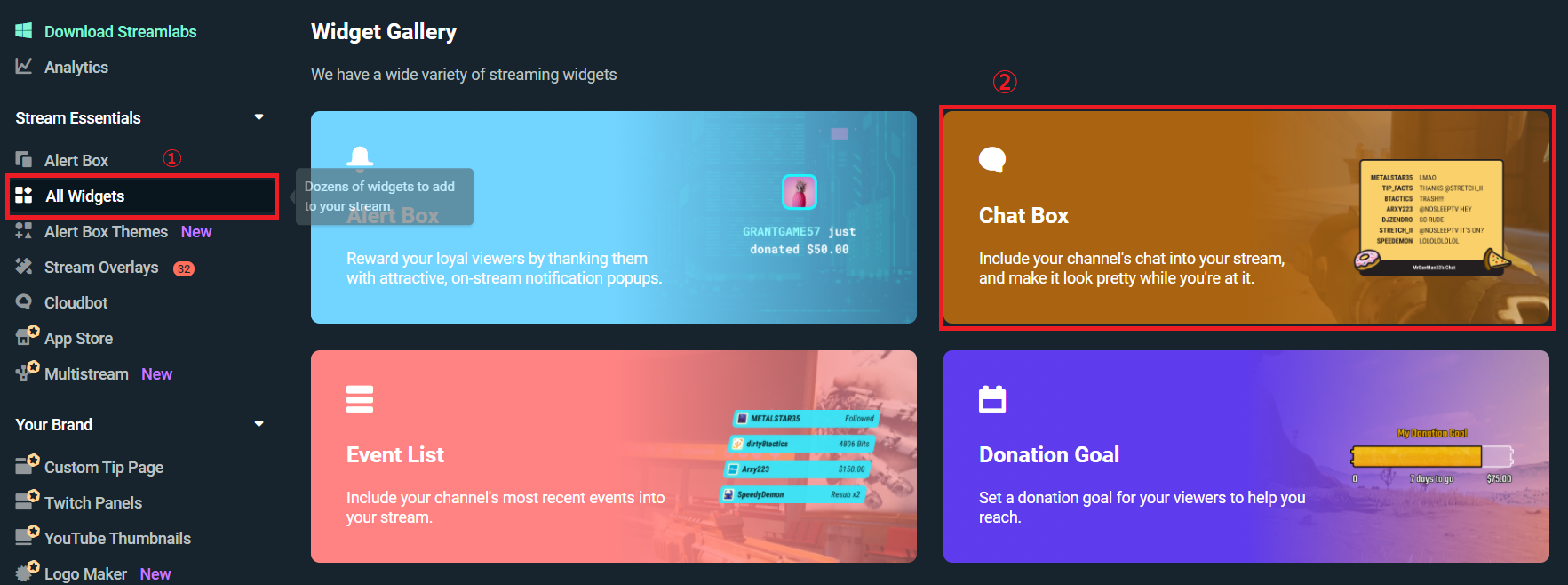
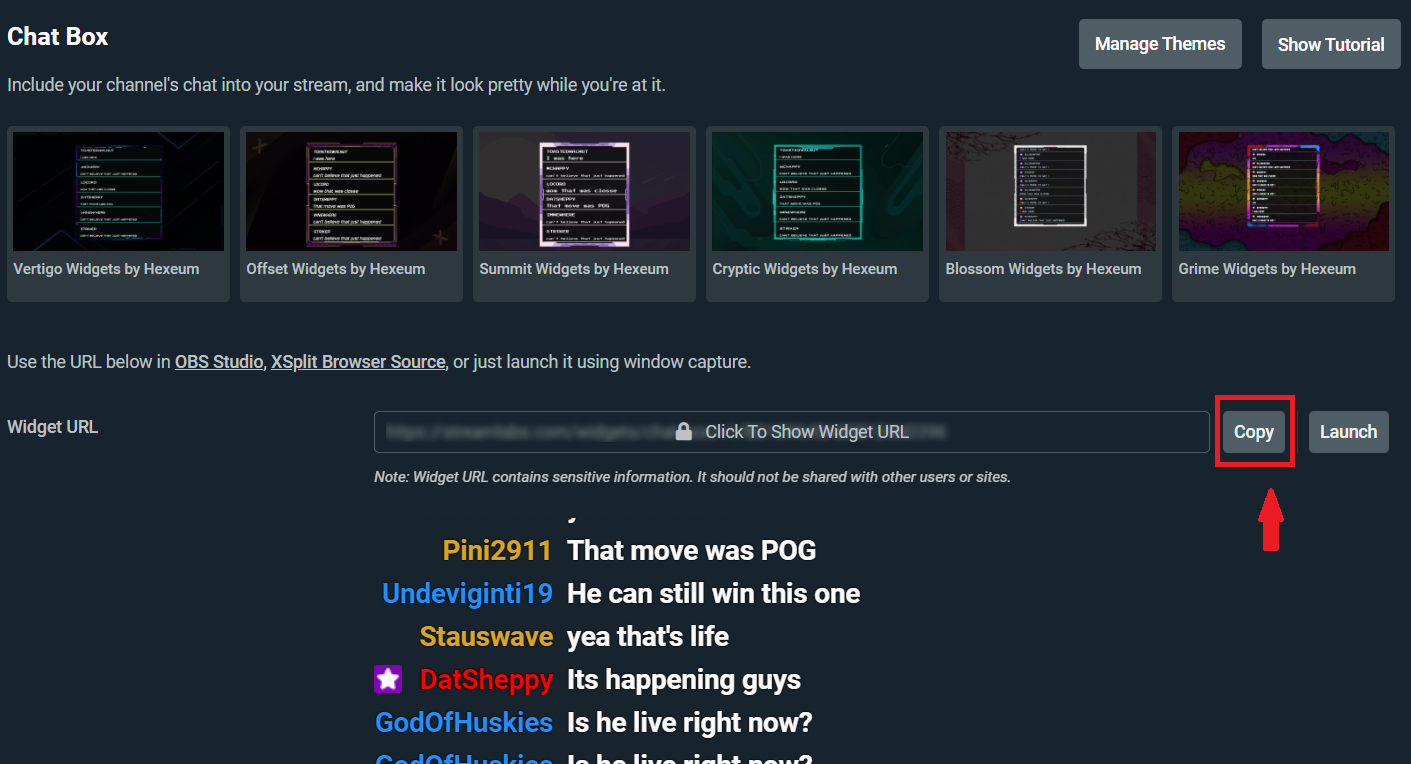
ログイン後の画面にて、①「AII Widgets」を選択、次に②のChatBoxをクリックします。

ChatBox画面に切り替わりますので、「Copy」と書かれた部分をクリックします。

配信ソフト
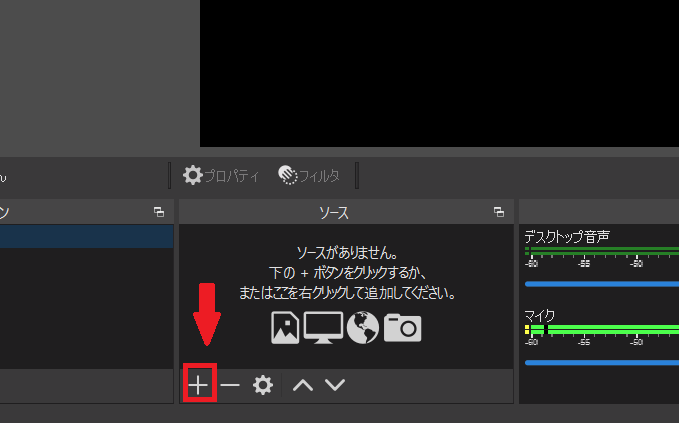
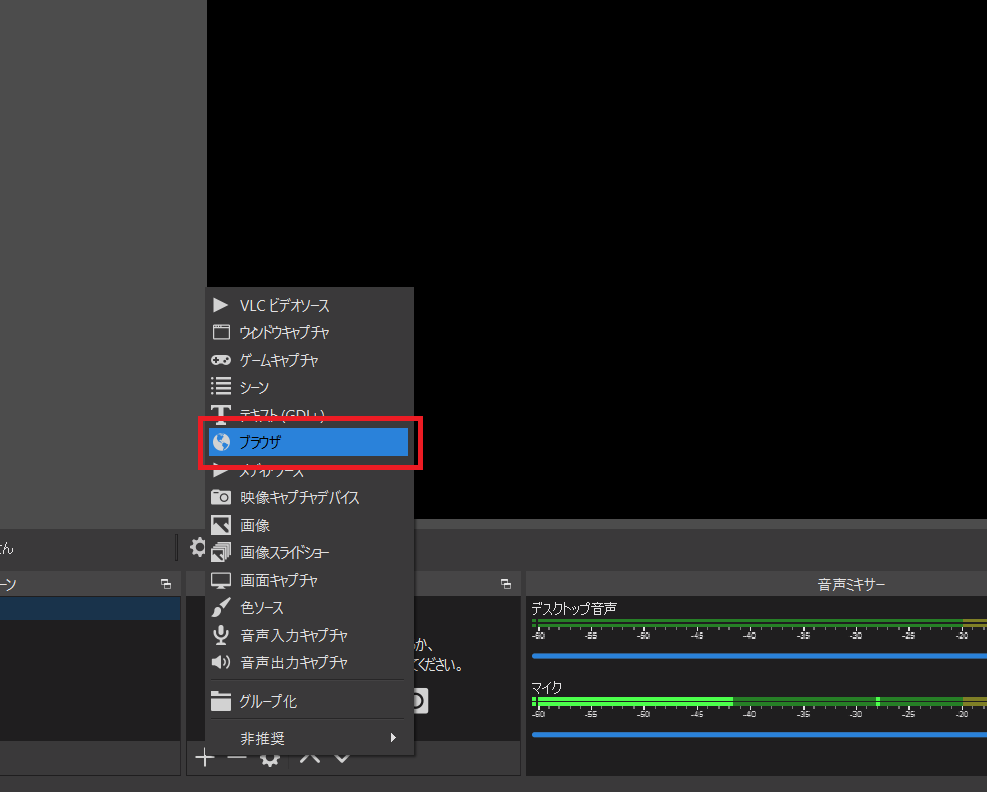
配信ソフトに移動し、ソースの追加「+」を選択し、「ブラウザ」をクリックします。


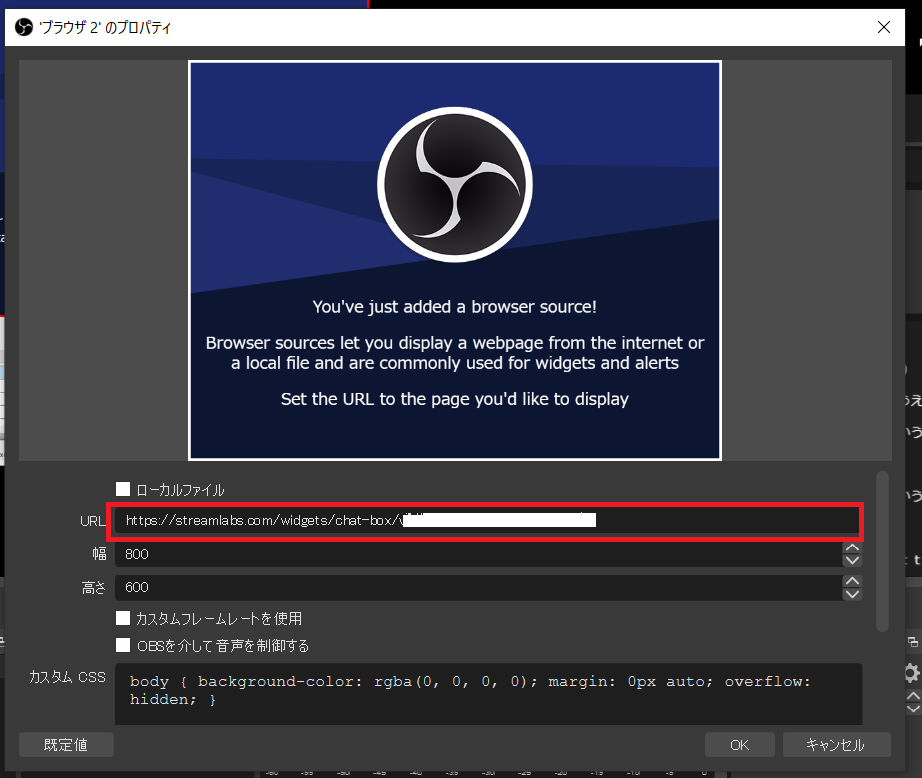
「ソースを作成」画面が出てきますので、新規作成名はブラウザのまま「OK」を選びます。するとプロパティ画面が表示されるので、ここのURL部分に先ほどのStreamlabsサイトでコピーした「CSS」をペースト「OK」で設定は終了です。

XSplit・SLOBSの専用機能を使う
XSplitとSLOBSには、すでにコメントを配信画面に重ねて流す機能が搭載されています。なので、余計な操作をすることなく簡単に映し出すことができます。XSplitとSLOBS、どちらも紹介しますので使いやすい方を参考にしてみて下さい。
XSplit
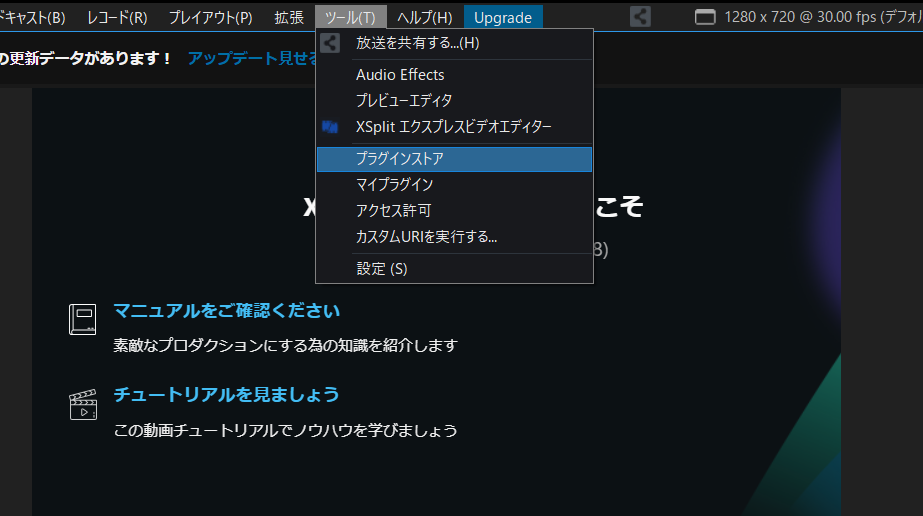
XSplitを開いたら、上部の「ツール」から「プラグインストア」へ移動します。

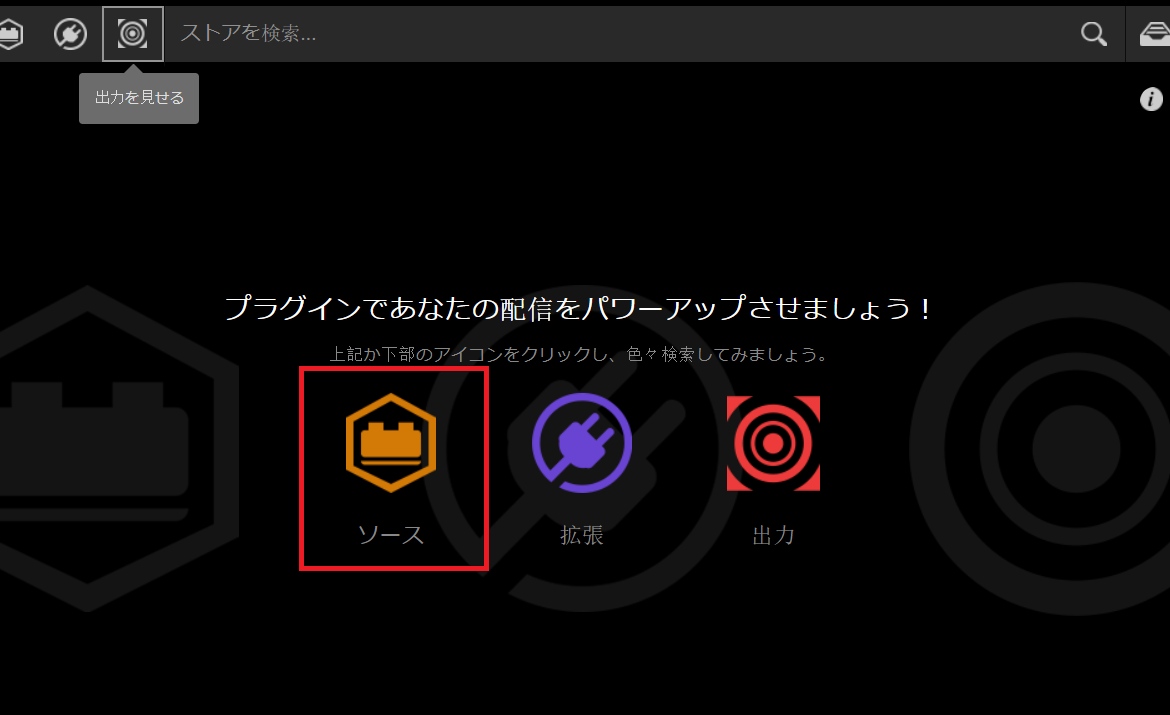
移動後、下の画像が表示されますので左端の「ソース」を選択します。

ソース内のプラグイン一覧に「YouTube live chat Viewer via HTML5」がありますので、インストールしましょう。

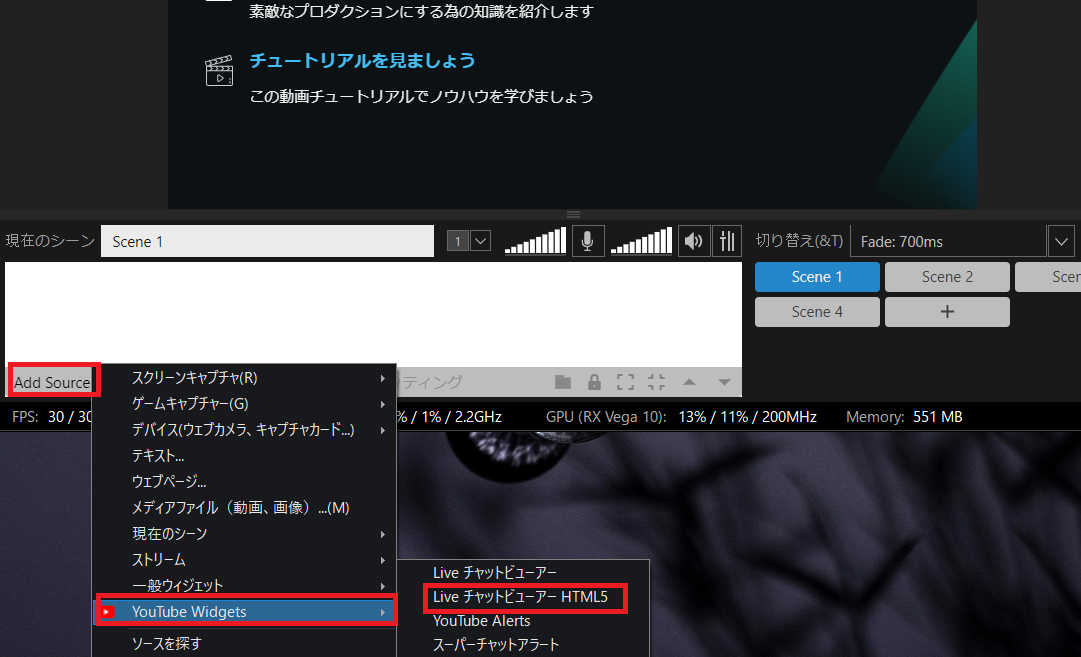
インストール後、最初の画面に戻り左下あたりにある「Add Source」をクリック。するとメニューが出ますので「YouTube widgets」にカーソルを当て表示された「liveチャットビューアーHTML5」を選択します。

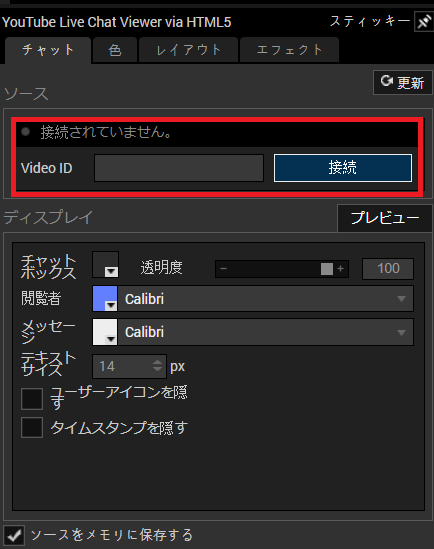
「YouTube live chat Viewer via HTML5」の画面が開くので、赤枠のVideo IDの部分にURLの「V=」以降の文字列をペーストしましょう。

この「V=」のURLですが、YouTube Liveの配信画面から確認できます。チャット欄の右端にある「縦の三点リーダー」をクリックします。

チャット専用のポップアップウィンドウが出てきますので、こちらのURLの「V=」以降の部分をコピーしましょう。

ペースト後はVideo IDの右にある「接続」をクリックで完了です。
SLOBS
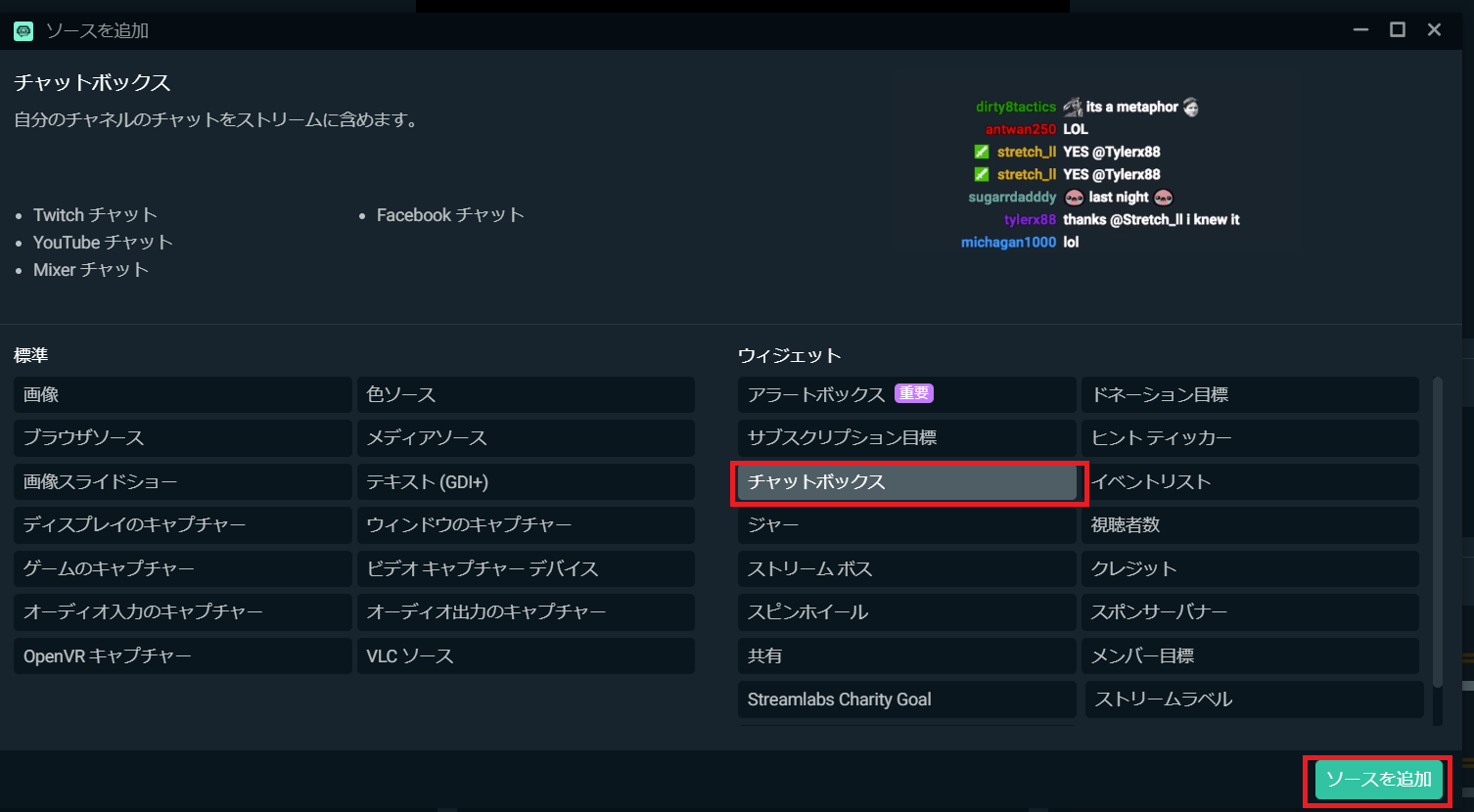
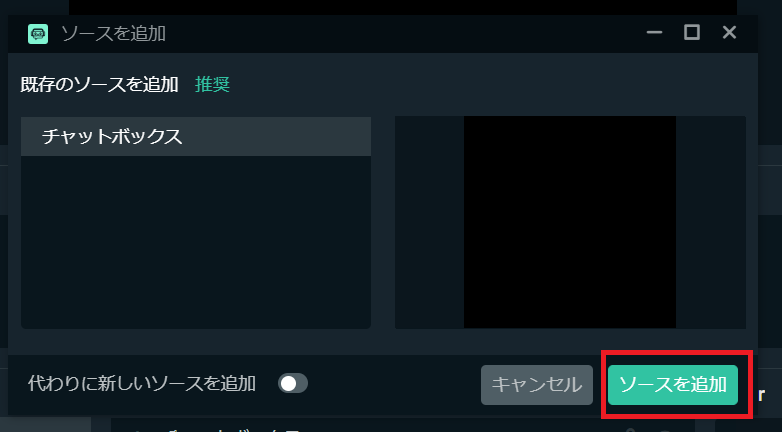
SLOBSを開き、ソースの「+」をクリックします。ソース追加画面になるので、「チャットボックス」を選択し、右下の「ソースを追加」を選択します。

次の画面でも「ソースを追加」を押せば完了です。

HTML5コメントジェネレーターを使う
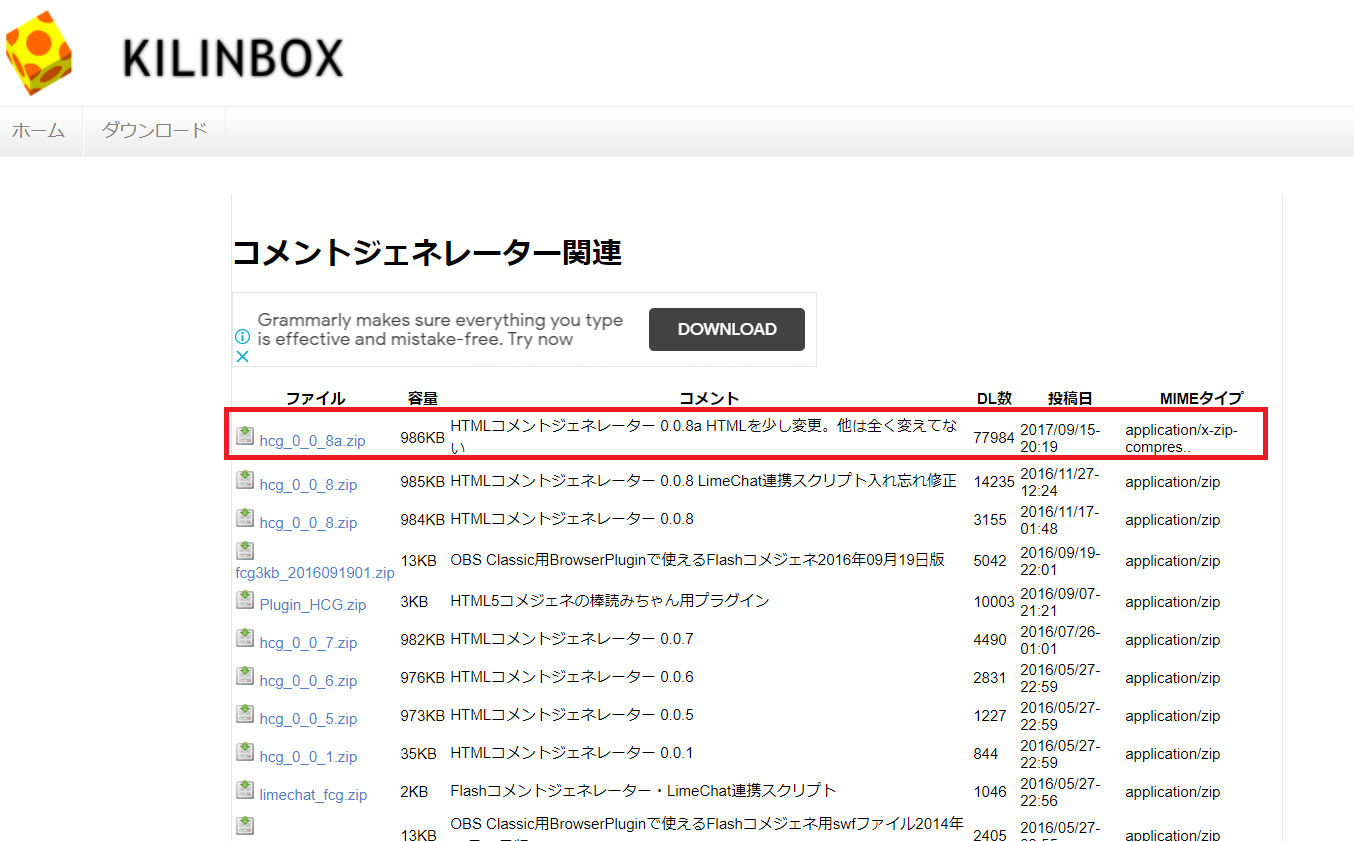
HTML5コメントジェネレーターを使うことにより、通常よりもコメントが右から生えてくるような動きのあるチャット欄を表示することが可能になります。最初に下のボタンから公式サイトに移動しましょう。
移動後に表示されたページで、最新のファイルをダウンロードします。

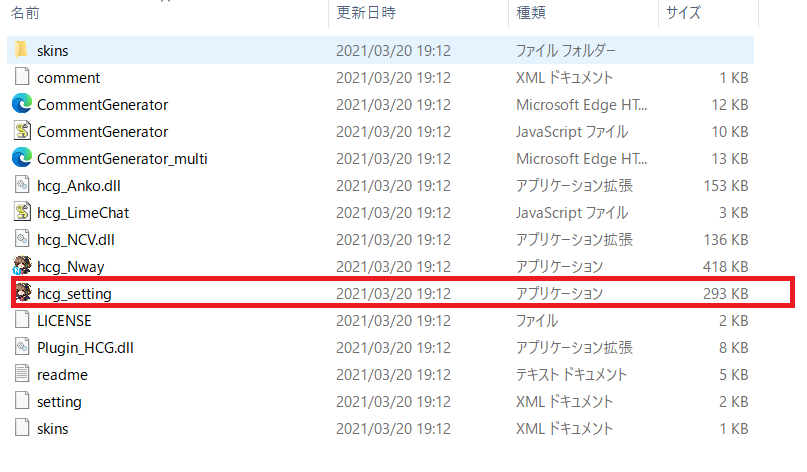
パソコンに保存したファイル展開後、ファイル内の赤枠のアプリケーションを選択します。

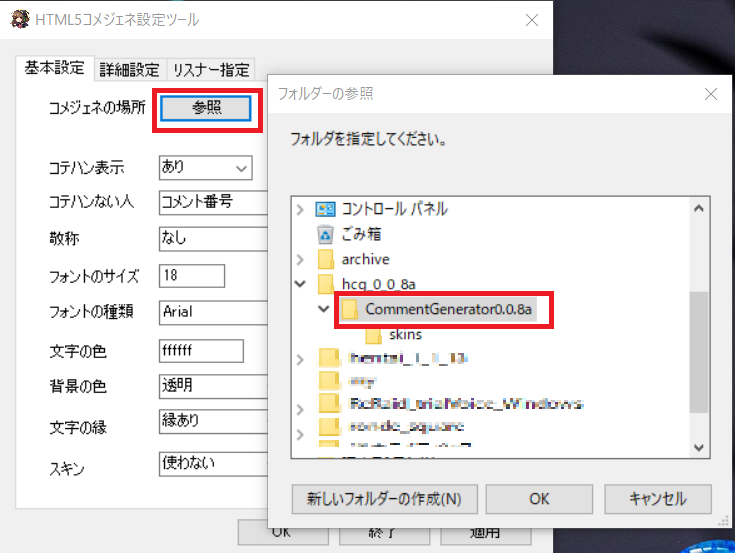
すると、下のような設定ツール画面が出てきますので、コメジェネの場所の「参照」をクリックしましょう。参照先のフォルダ選択に入りますので、「hcg_0_0_8a」内にある「CommentGenerator0.0.8a」のファイルを選びOKを押します。

マルチコメントビューア
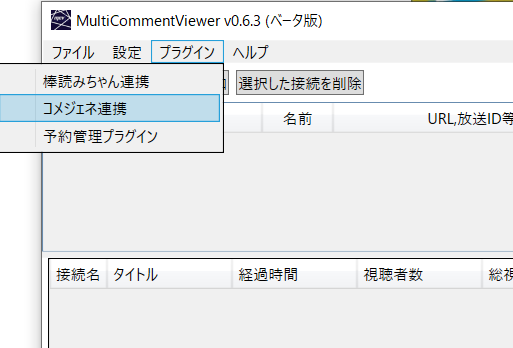
事前にダウンロードしておいた、コメントビューア(「コメントビューアの表示をキャプチャーする」を参照)を起動。プラグインから「コメジェネ連携」をクリックします。

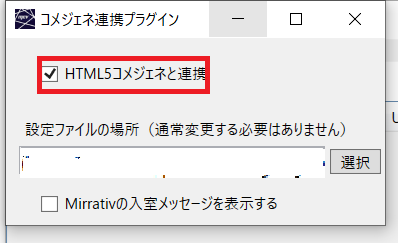
コメジェネ連携プラグインが表示されますので、「HTML5コメジェネと連携」にチェックを入れます。

配信ソフト
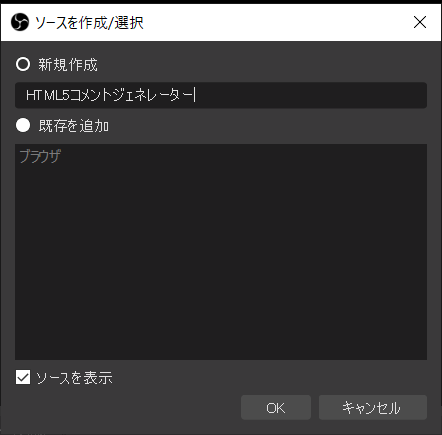
配信ソフトに移動、ソースを作成して新規作成名を分かりやすい名前に変更します。

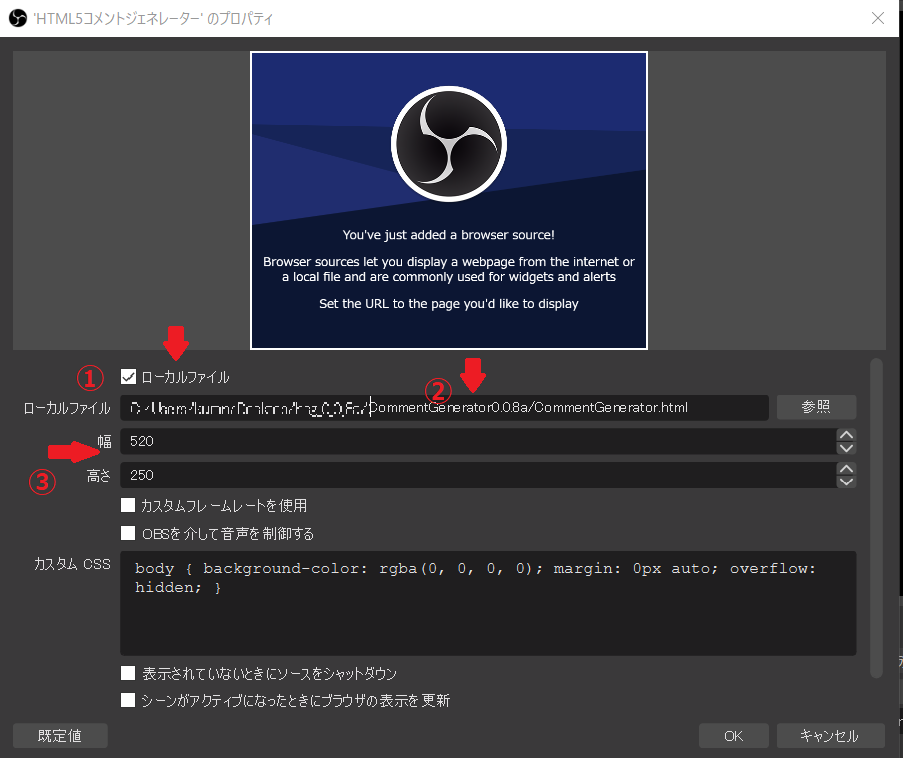
OKをクリックするとプロパティが表示されるので、
①ローカルファイルにチェックする。
②ローカルファイルの参照で「CommentGenerator.html」を選択。
③幅「520」高さ「250」に変更。

「OK」をクリックすれば設定は完了になります。
注意!YouTubeでは公開配信にして
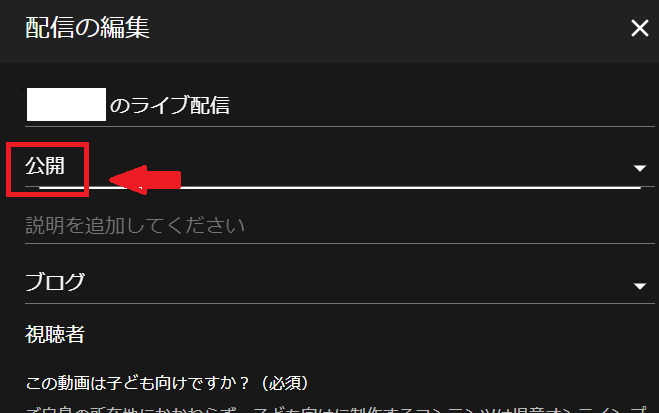
さまざまな配信手順をお伝えしてきましたが、YouTube Live側でも重要な設定が存在します。YouTube側の設定で忘れていけないのは「公開配信」にする事です。「公開配信」にするには、YouTube live配信開始画面の左側のエンコーダ配信から配信編集へ移動します。

この画像の赤枠部分を公開に設定すれば、コメントを配信画面に重ねて流す準備はバッチリです。