
Twitterのアイコンサイズってどのくらい?ピッタリな画像の作成方法
Contents[OPEN]
丸に合わせた画像を作る
ここまで説明したように、普通の方法でTwitterの画像のアイコンを設定した場合、画像の縁はシンプルに切り取られてしまいます。
でも、ひと目に触れることの多いTwitterアイコン。せっかくなら自分の個性や魅力をもっとたくさんの人に伝えるために、可愛く縁取りできたら嬉しいですよね。
ここからはTwitterのアイコンの丸の形に合わせた画像の作り方をご紹介します。『LINE Camera』などの写真加工アプリを使えば、簡単に丸くて可愛い画像を作れますよ。
開発:LINE Corporation
掲載時の価格:無料
Ver:iOS 14.0.3 / Android 端末により異なります
既に使っている人も多いかもしれませんが、Twitterの丸いアイコンを加工するときにも『LINE Camera』が便利です。今回は画像を丸く切り取るフレームのフリー素材をダウンロードして使う方法をご紹介します!
『LINE Camera』を起動して、

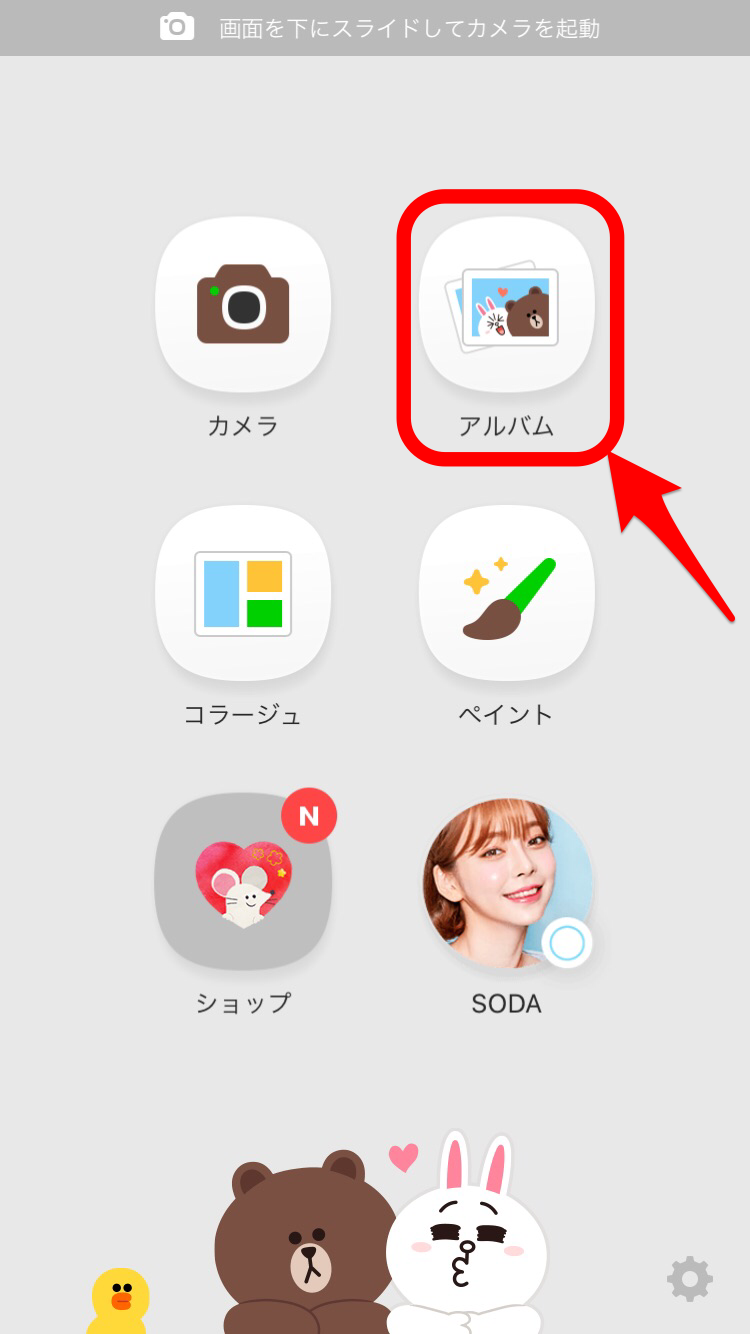
右上に表示されている「アルバムアイコン」をタップします。

iPhone内に記録された画像の中から、加工編集したい画像を選択してください!

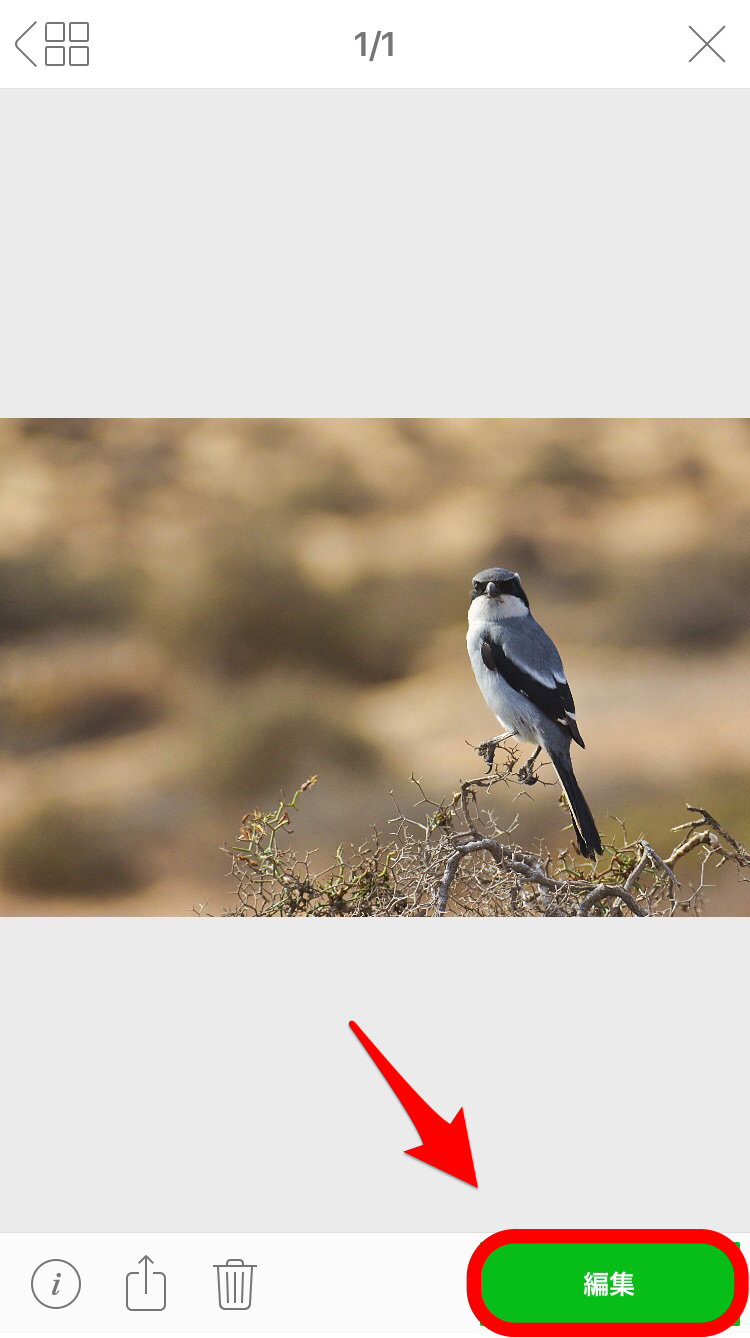
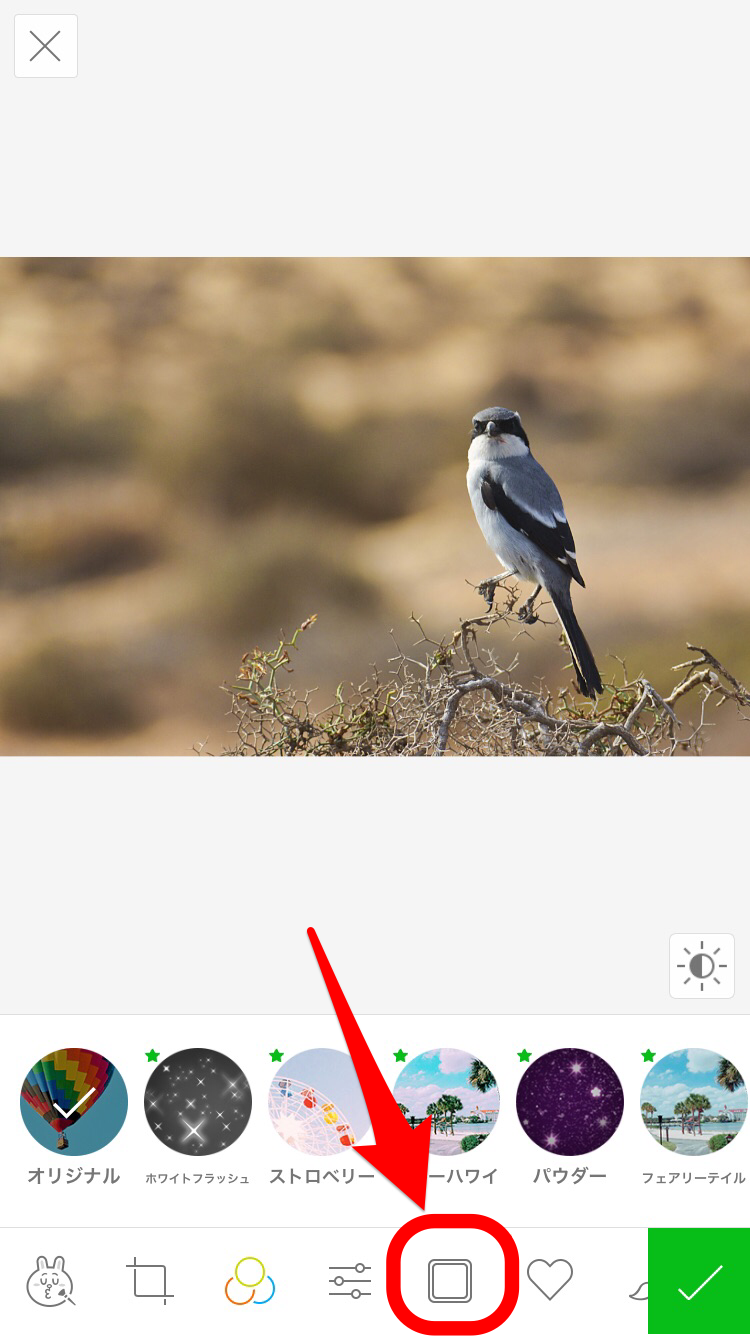
画像が表示されたら、画面右下の「編集」をタップして、

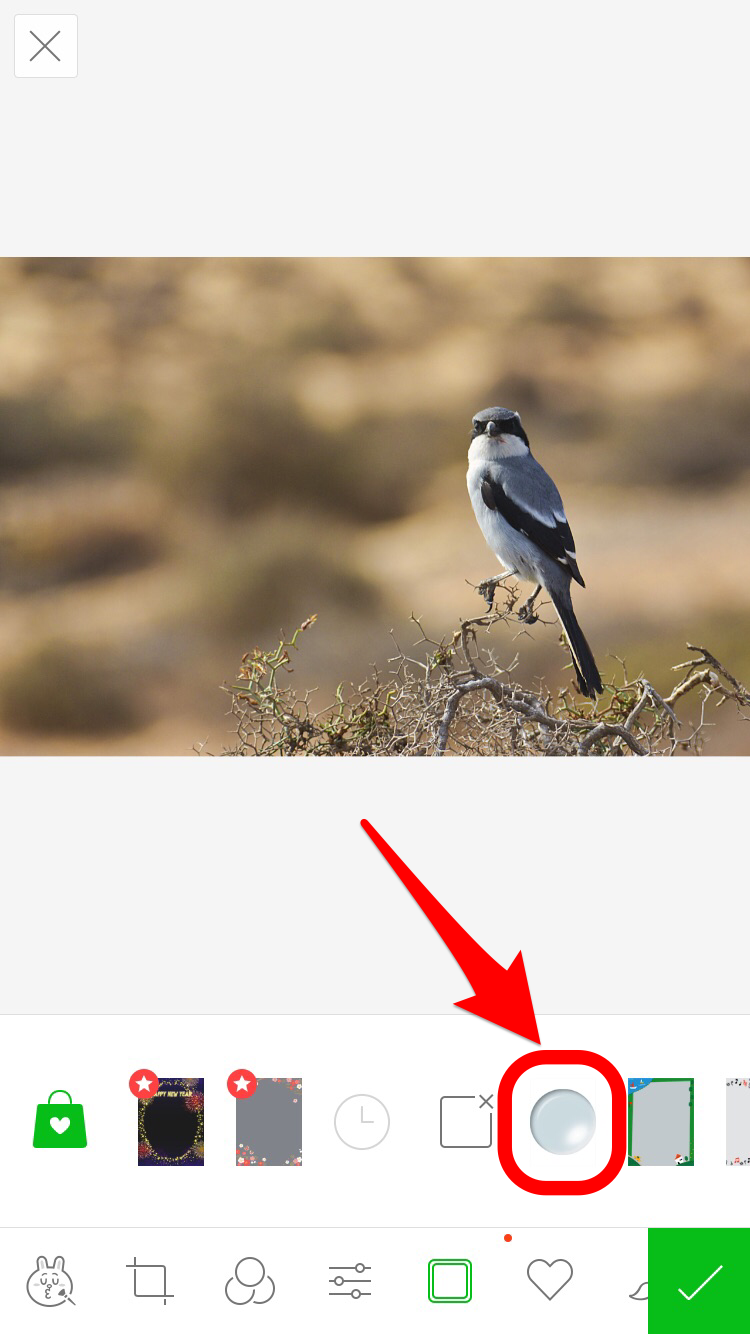
一番下の列にある「二重四角のマーク」をタップします。

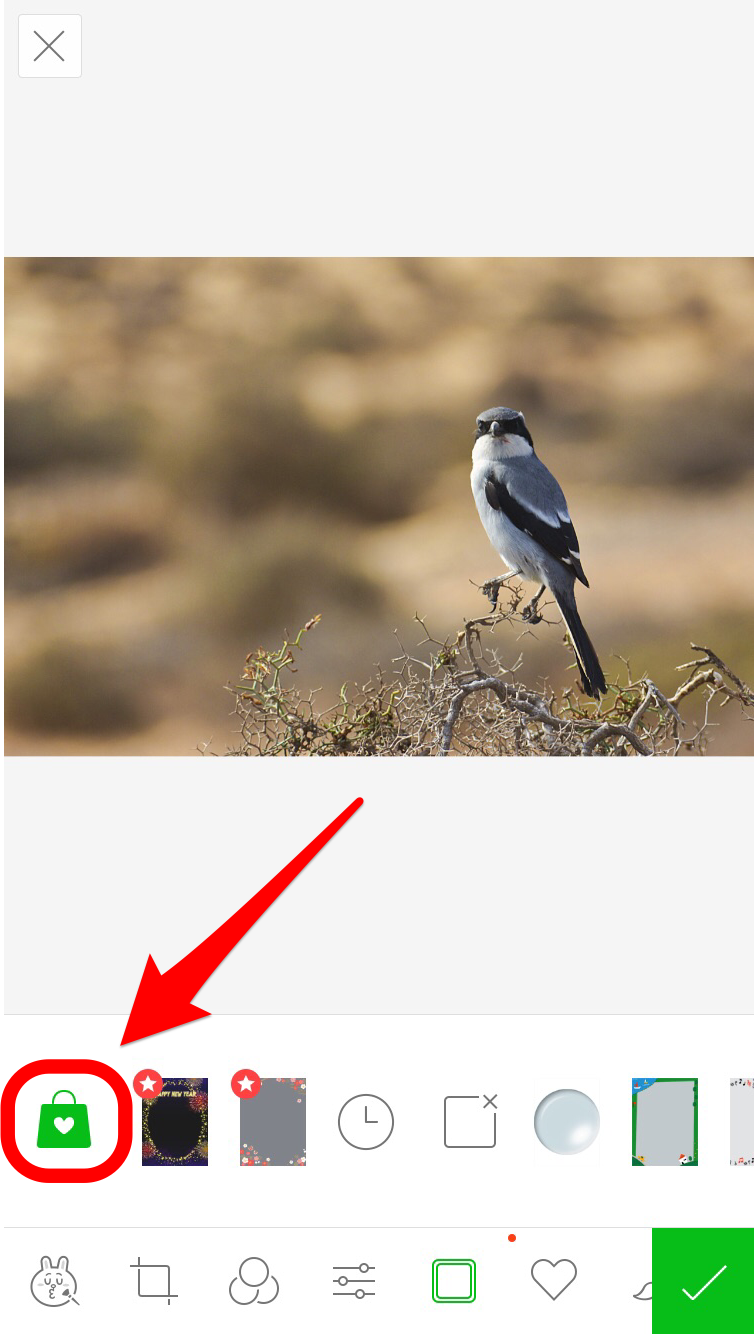
新しく表示される「ショップバッグ」のアイコンをタップしてください。

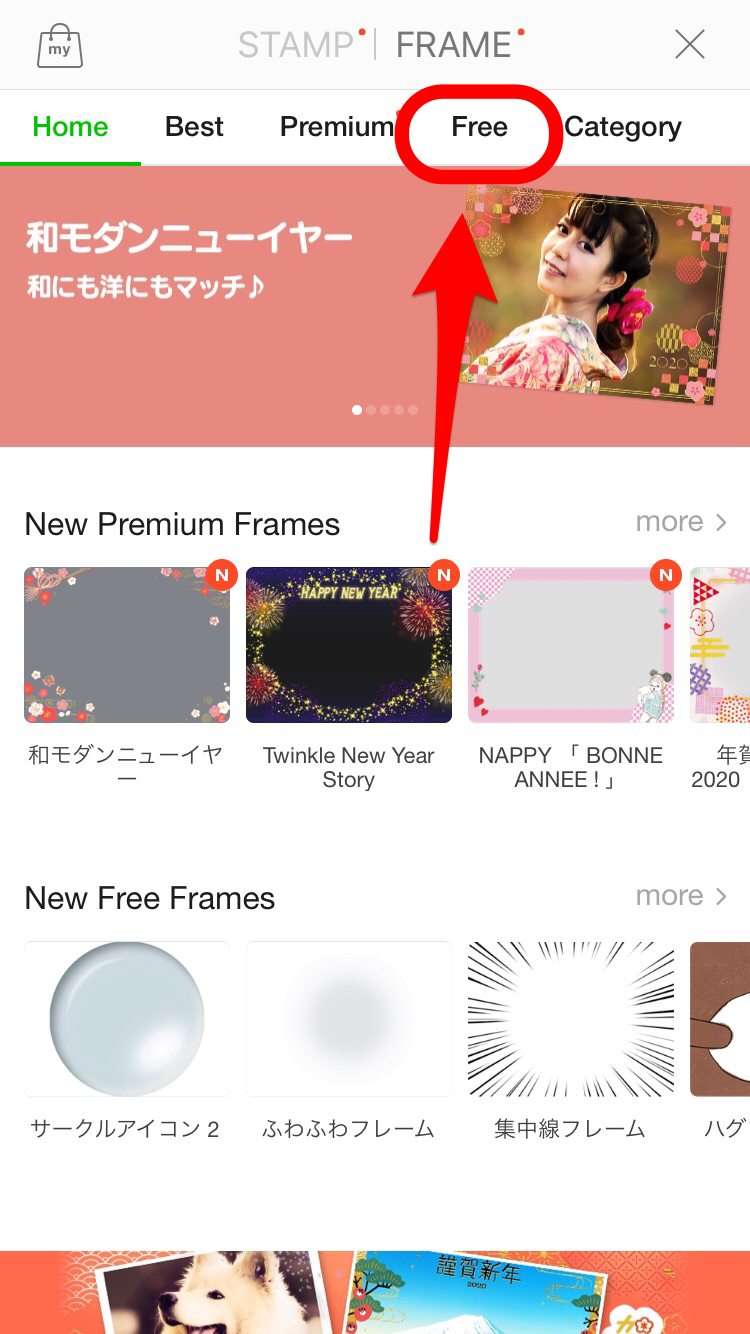
ここでフリーのフレーム素材をダウンロードできますよ!右上の方に表示されている「Free」をタップします。

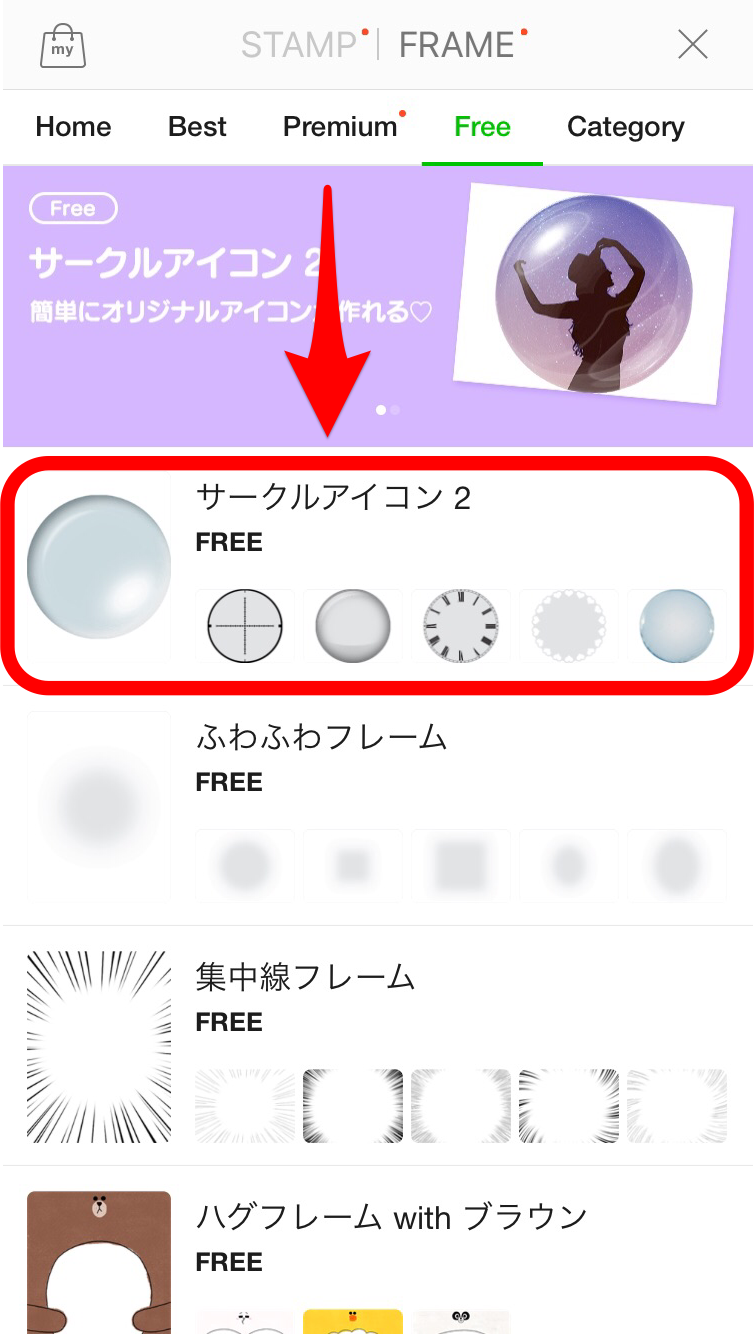
「サークルアイコン2」というフレームをダウンロードしましょう!このフレームを使うことで、Twitterアイコンにぴったりな丸い画像を編集できるようになります。

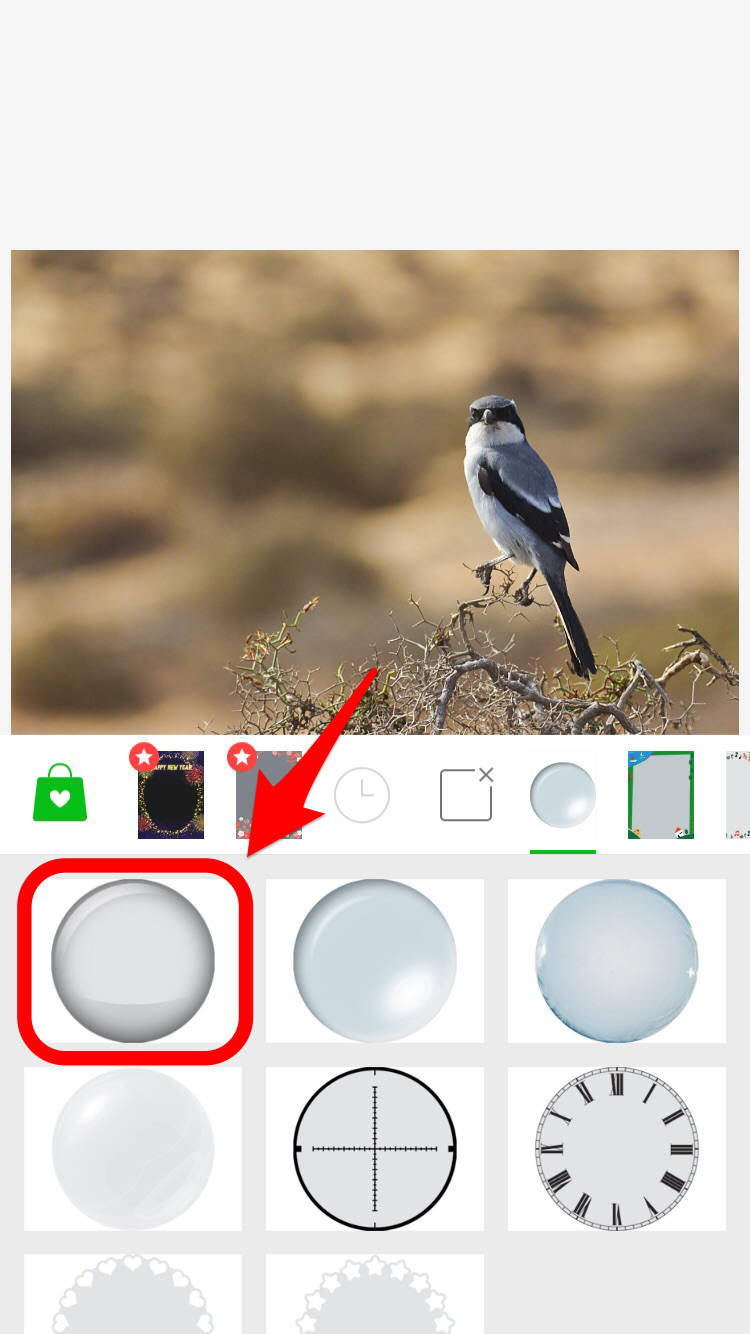
画面右下に表示される「サークルアイコン2」のアイコンをタップしてみると、

8種類のフレームが準備されていますので、好きなフレームを選びましょう!ここでは赤い丸で囲ったフレームを選択してみますね。

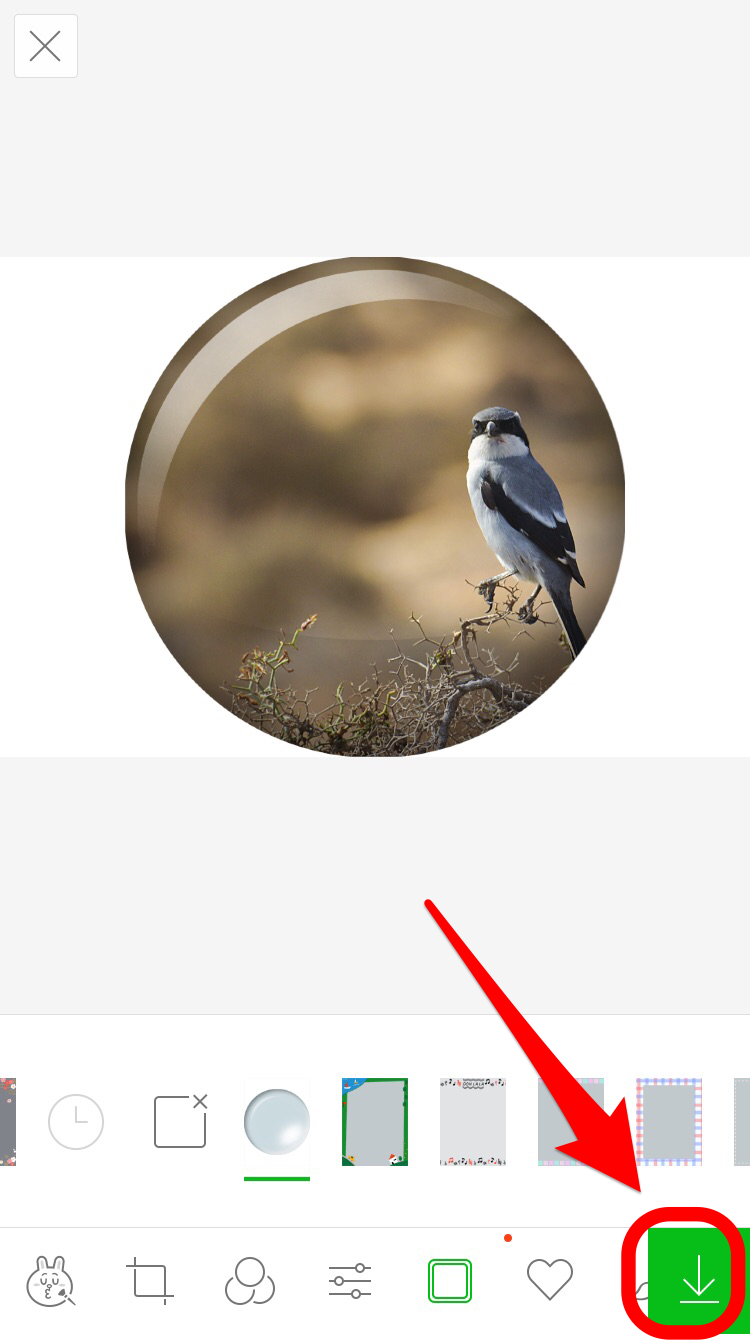
ツルンとした光沢のある丸いアイコンができました。これでOK!と思ったら出来上がった画像の一箇所をタップしてください。右下に「保存」を示す下矢印マークのアイコンが出てくるのでタップして選択します。

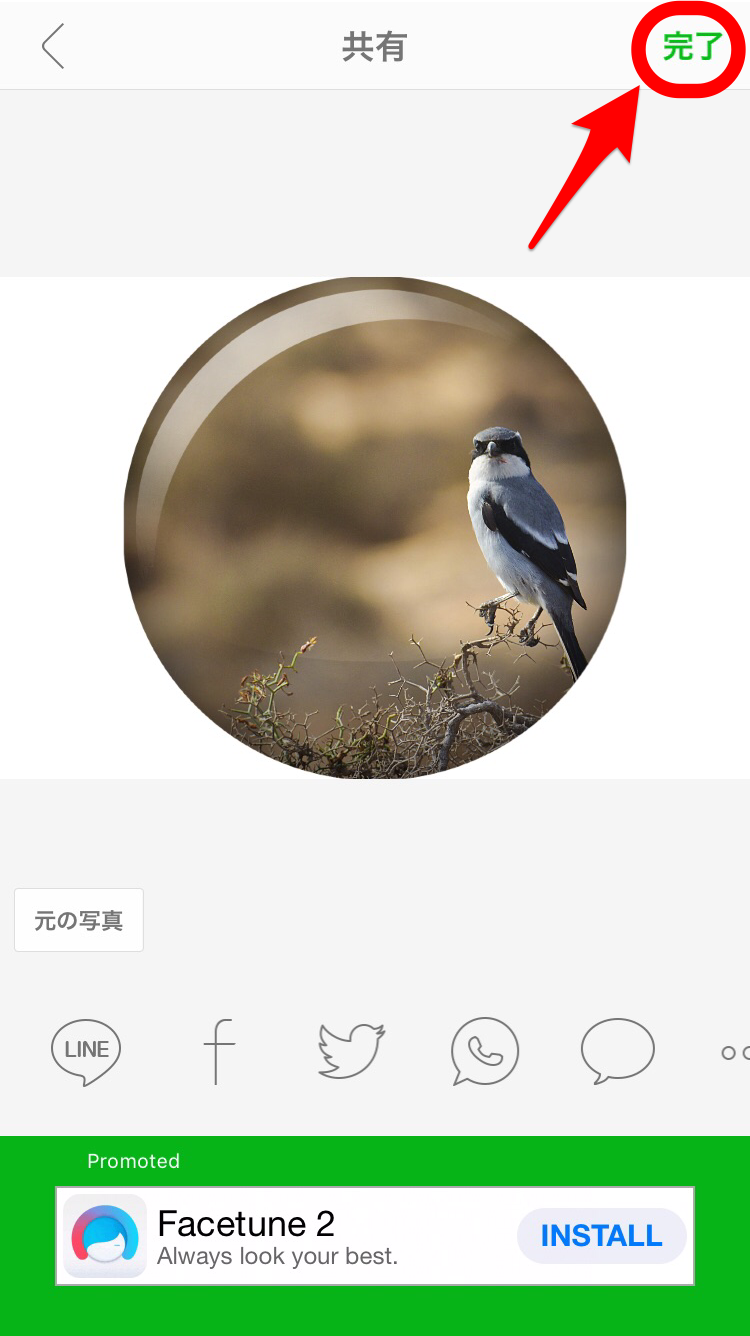
画面右上の「完了」をタップして編集加工は完了です。出来上がった画像をTwitterのアイコンに登録してみましょう!

可愛いTwitterアイコンで注目を集めよう!
Twitterのアイコンはたくさんの人の目に触れます。たくさんの人に見てもらえるように、あなたの魅力を最大限表現しましょう。
ひと手間加えて画像を加工、編集することで、Twitterアイコンにぴったりな画像を作成することができます。今回ご紹介しきれなかったフレームなどもたくさんあるので、ぜひ試してみてくださいね!