
LINEスタンプを自分用に自作したい!スタンプを販売しない方法は?
LINEユーザーなら当たり前のように使っているLINEスタンプ。スタンプショップに行くと、癒し系スタンプから面白スタンプまで様々な種類のスタンプが並んでいます。
気に入ったスタンプを購入して使うのも楽しいのですが、ずっと使っていくうちと「こんな一言」があったらいいのに!と思うことがありますよね。
また、自分のペットや友達の顔やオリジナルのマークなどをスタンプにしたい!という人もいると思います。
それなら、自分用にスタンプを自作するという手があります。LINEの公式アプリ「LINE Creators Studio(LINEクリエイターズスタジオ)」を利用すると簡単に自作スタンプを作れるようになっているので、既存スタンプに飽きてきたら自作スタンプに挑戦してみましょう。
ここでは詳しくLINE Creators Studioの使い方や注意点を解説していくので、ぜひ参考にしてくださいね。
Contents[OPEN]
LINEスタンプを自作する方法

LINEスタンプを自作する…と聞くと「私には無理!」と最初から腰が引けてしまう人もいると思います。しかしLINE Creators Studioは絵心のない人でも、PCに疎い人でも簡単に使いこなせてしまう便利なスタンプ制作アプリです。
LINEの公式アプリですから、痒い所に手が届くようにしっかり開発されているので初心者でも簡単!まずはどのように使っていくのか、基本の使い方から解説していきます。まずはLINE Creators Studioをアプリストアからダウンロードして早速使っていきましょう。
LINE Creators Studio

開発:LINE Corporation
掲載時の価格:無料
Ver:iOS 2.10.0 / Android 2.10.0
LINE Creators Marketに登録
LINEスタンプを作成し利用するには、まず「LINE Creator Market」に登録しなければいけません。もちろんLINEのアカウントも必要です。(自分だけでスタンプを利用したい場合でも登録が必要になります)
基本的な手順としてはLINEのアカウント登録→LINE Creator Market登録→LINE Creators Studio開始という流れになります。

万が一、LINE Creators Marketを知らずにスタンプを先に作成した場合でも、スタンプ申請の時点で自動的にLINE Creators Market登録画面に飛ぶので安心してください。
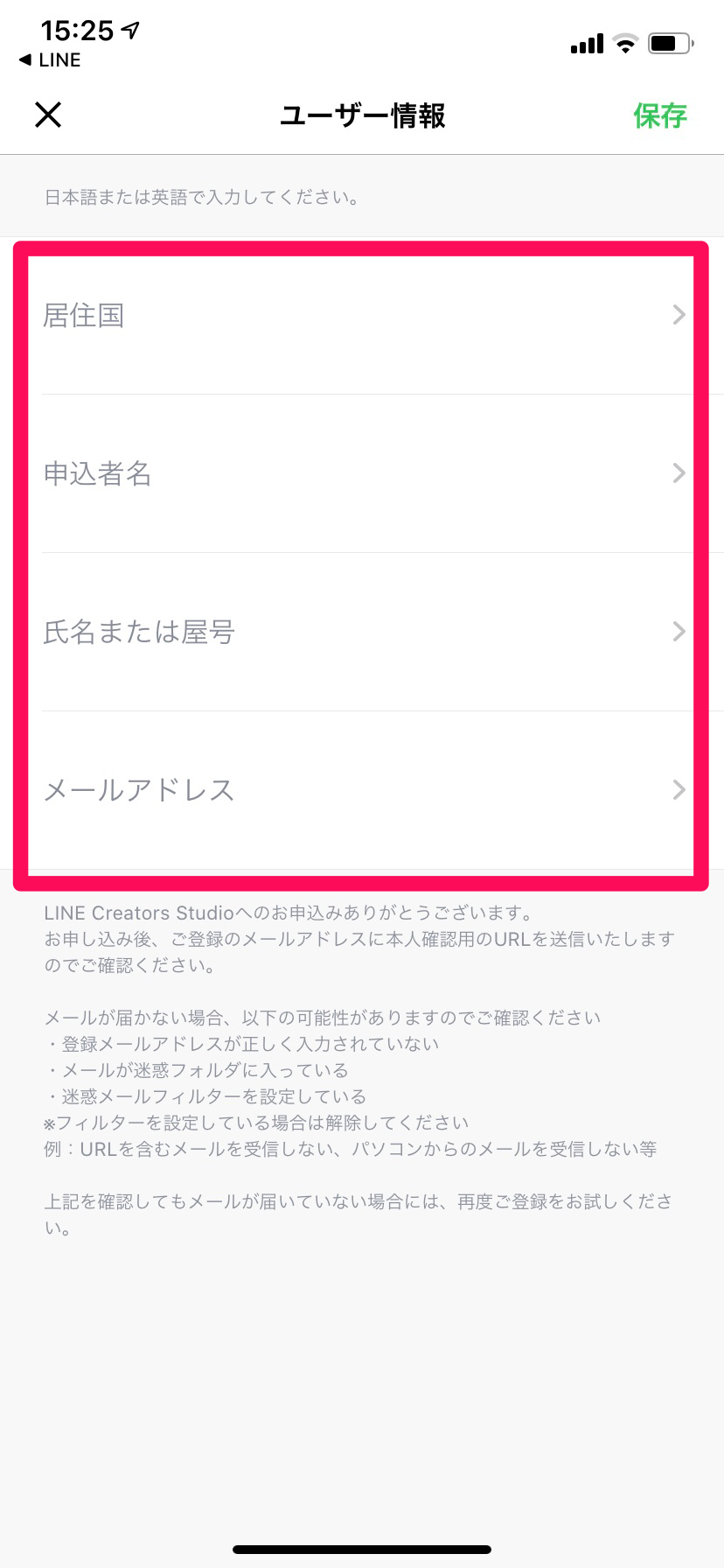
登録方法は簡単です。

赤い四角で囲まれている部分をすべて入力します。

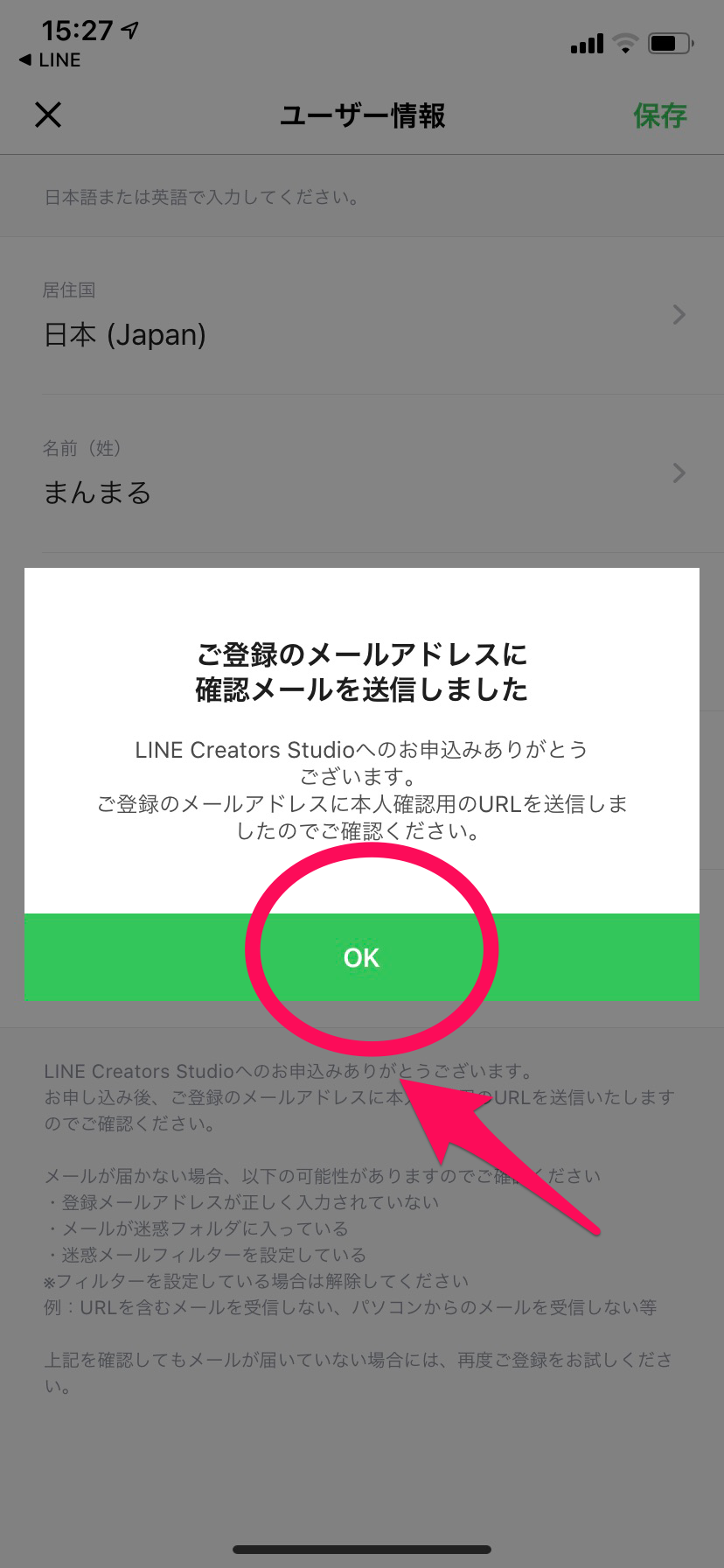
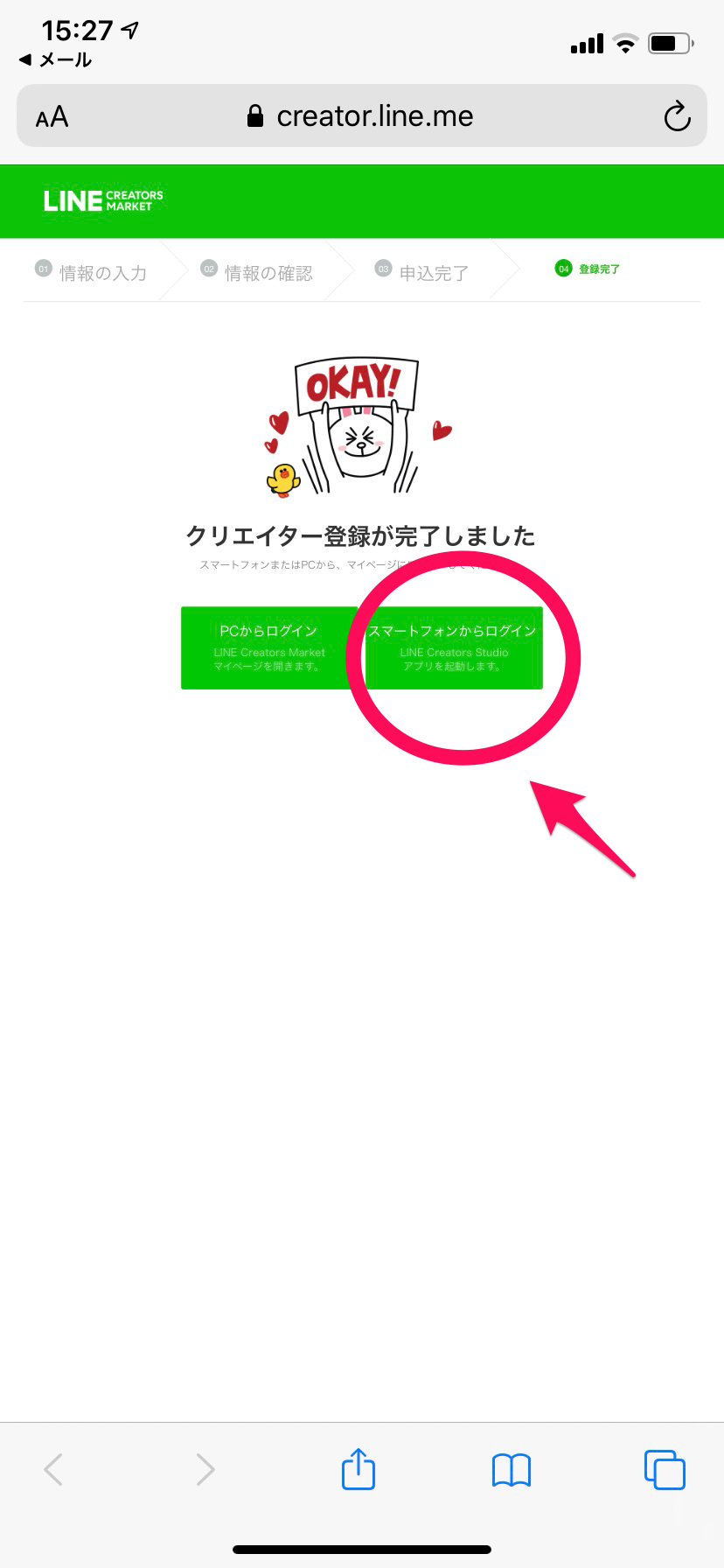
入力したアドレス宛にLINE Creators Marketからメールが届きます。またメールとともにLINEアカウントにもメッセージが届くので、内容にのっているURLを開けば登録完了となります。

これで登録完了!
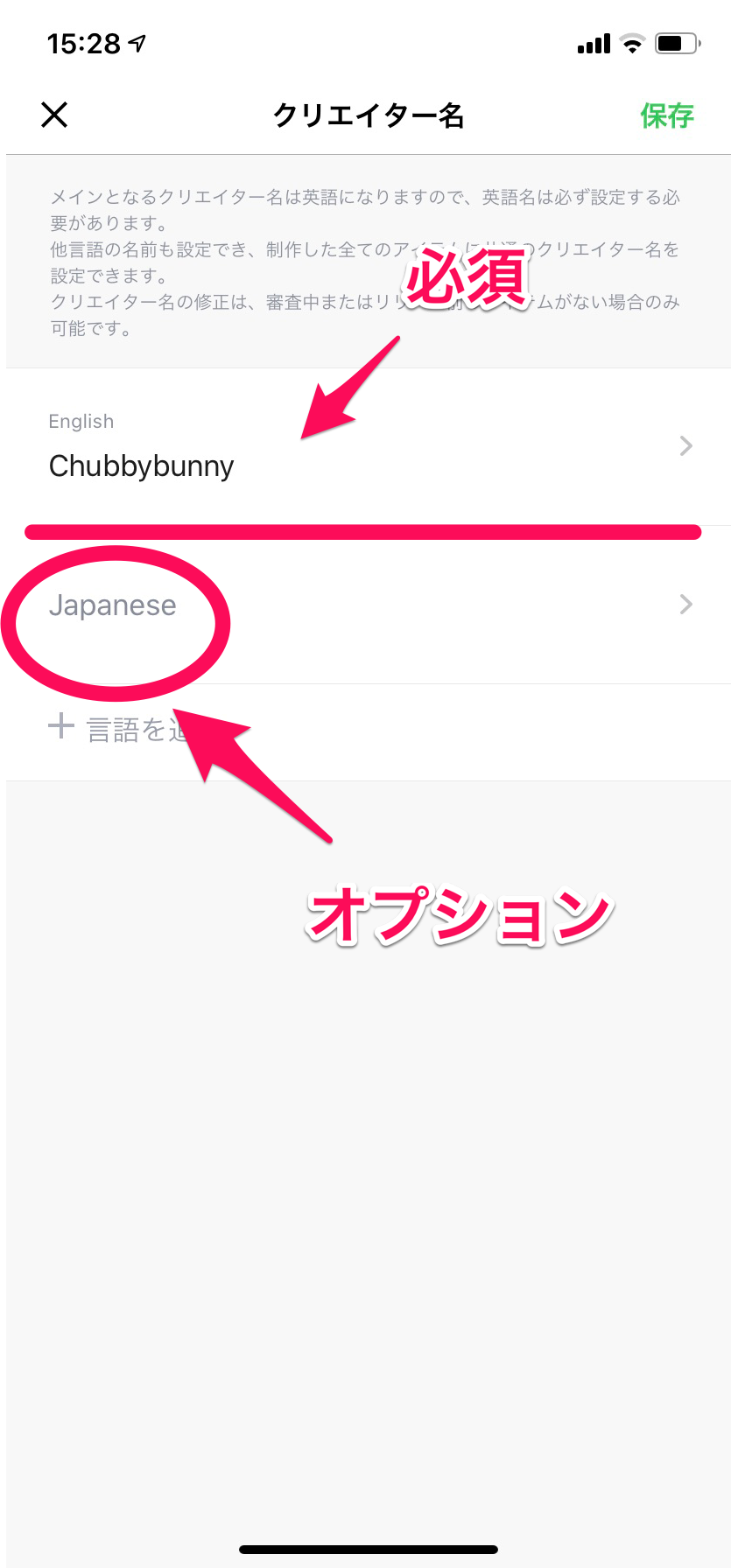
クリエイター名を登録。
次に、クリエイター名を登録します。

アプリのトップ画面からマイページに入るとクリエイター名を登録できるので、そこからクリエイター名を半角英数字で登録します。
その下に日本語も入れられますが、これはオプションなので入力してもしなくても構いません。
もしも入力したクリエイター名がすでに使用されていると受け付けられないので、その場合は名前を変更しましょう。
早速次項からLINE Creators Studioを使い方を解説していきます。
「LINE Creators Studio」をダウンロード
LINEスタンプはペイントアプリなどを利用して作成することもできますが、普段から使いこなせてないと難しいので、今回はLINE公式のアプリ「LINE Creators Studio」を使いましょう。LINEのスタンプ制作用に制作されたアプリですから、誰でも簡単にスタンプを作れます。

LINE Creators Studioはアプリストアからダウンロードするだけですぐに利用できるようになります。まずは「習うより慣れよ」の精神でどんどん自分のスタンプを作っていきましょう。やっていくうちに楽しくなりますし、やればやるほどスタンプ制作も簡単になっていきますよ。
「LINE Creators Studio」の使い方
アプリを起動するとすぐにスタンプを制作する画面へと移ります。楽しい機能もたくさんついているので、使いこなして素敵なスタンプを作っていきましょう。まずは一通りLINEスタンプの作り方を説明していくのでぜひ参考にしてみてください。

8個の空のボックスにスタンプを作っていきます。まずは「+」のついたボックスをタップしましょう。

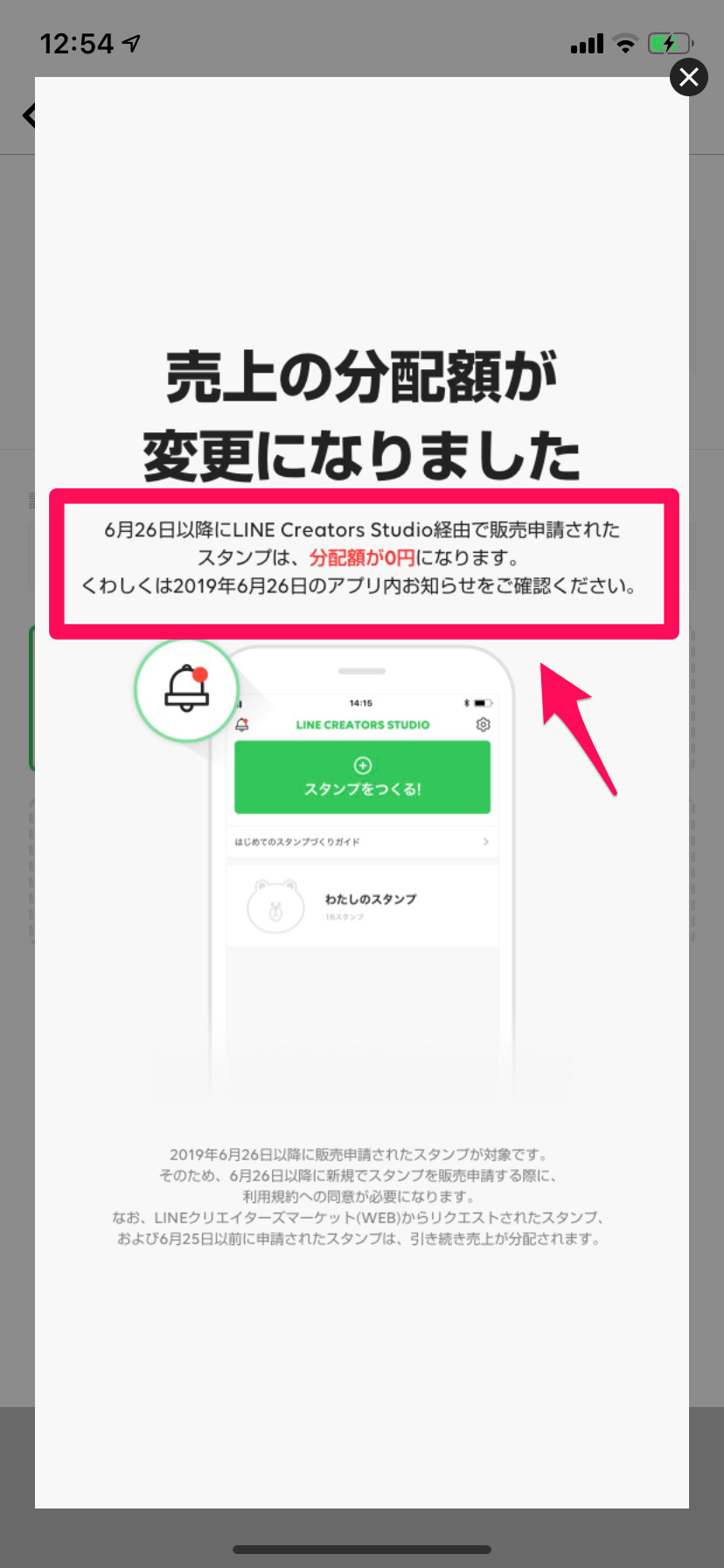
「+」をタップすると、「分配金終了のお知らせ」が表れます。LINE Creators Studioから制作したスタンプは分配金が発生しなくなったのですが、これについては後項で詳しく説明します。ここでは一旦画面をとじて次に進みましょう。

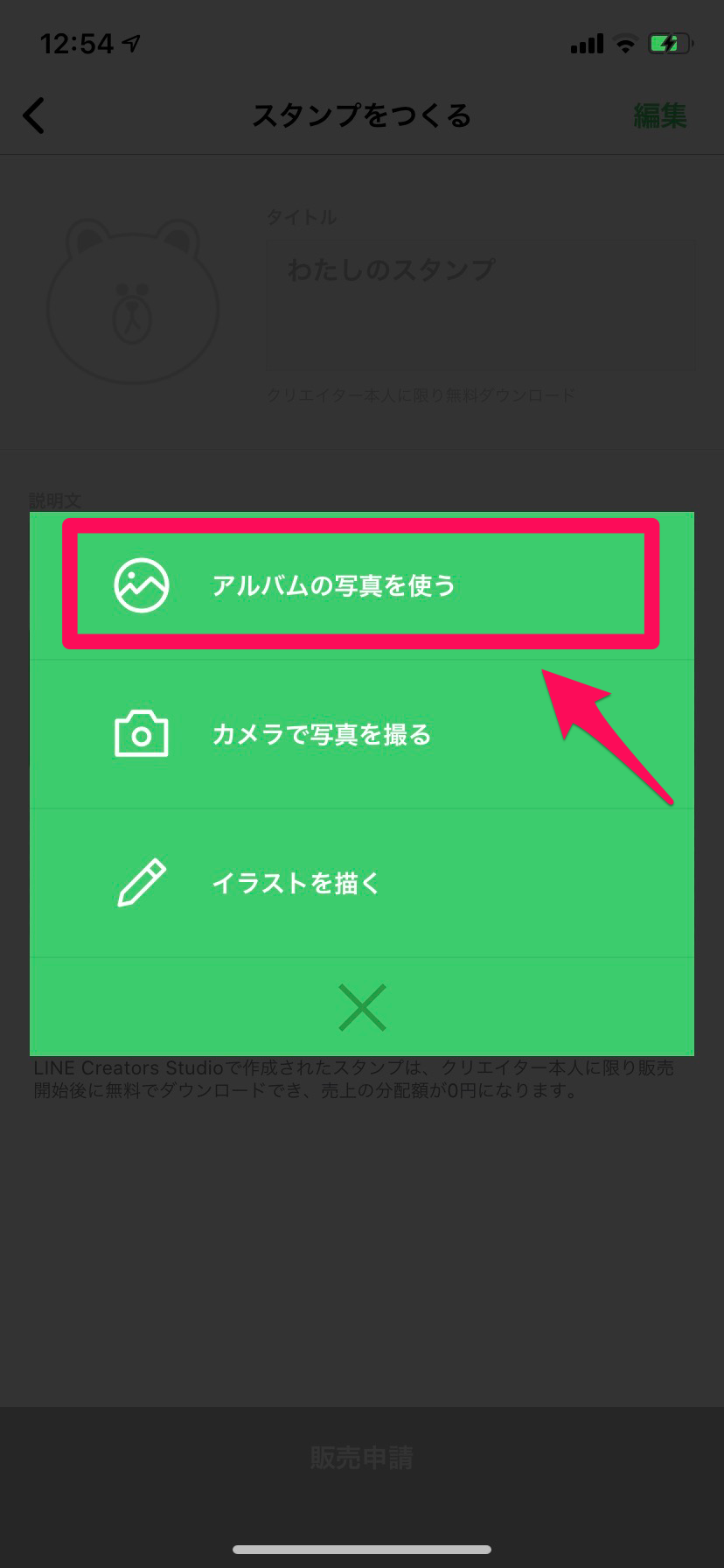
スタンプの素材は、スマホに保存してある写真を使う・カメラで写真を撮る・イラストを描く、の3つから選べます。スタンプの作り方は後で説明しますね。

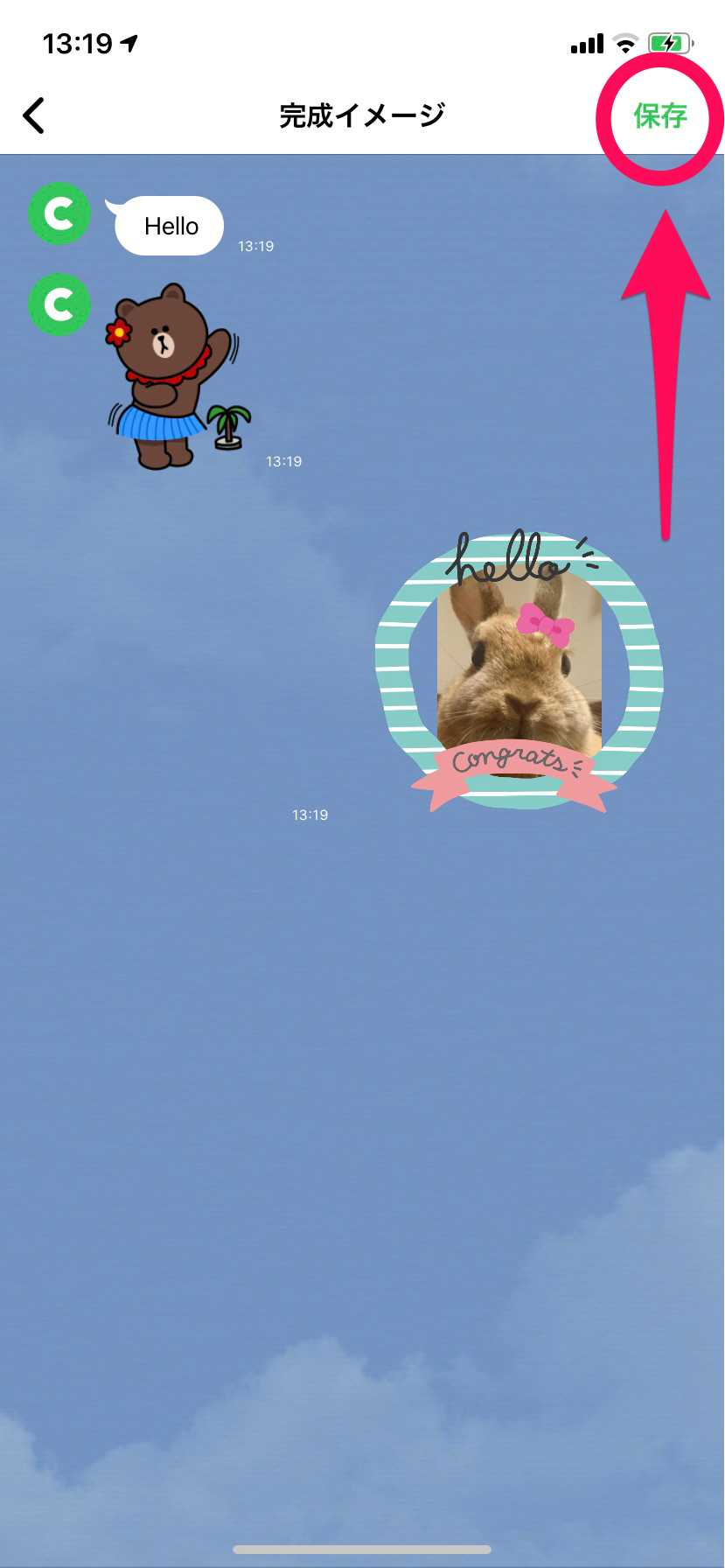
スタンプ素材ができあがったら完成イメージが表示されます。確認して、OKだったら「保存」を押して一つ完成です。

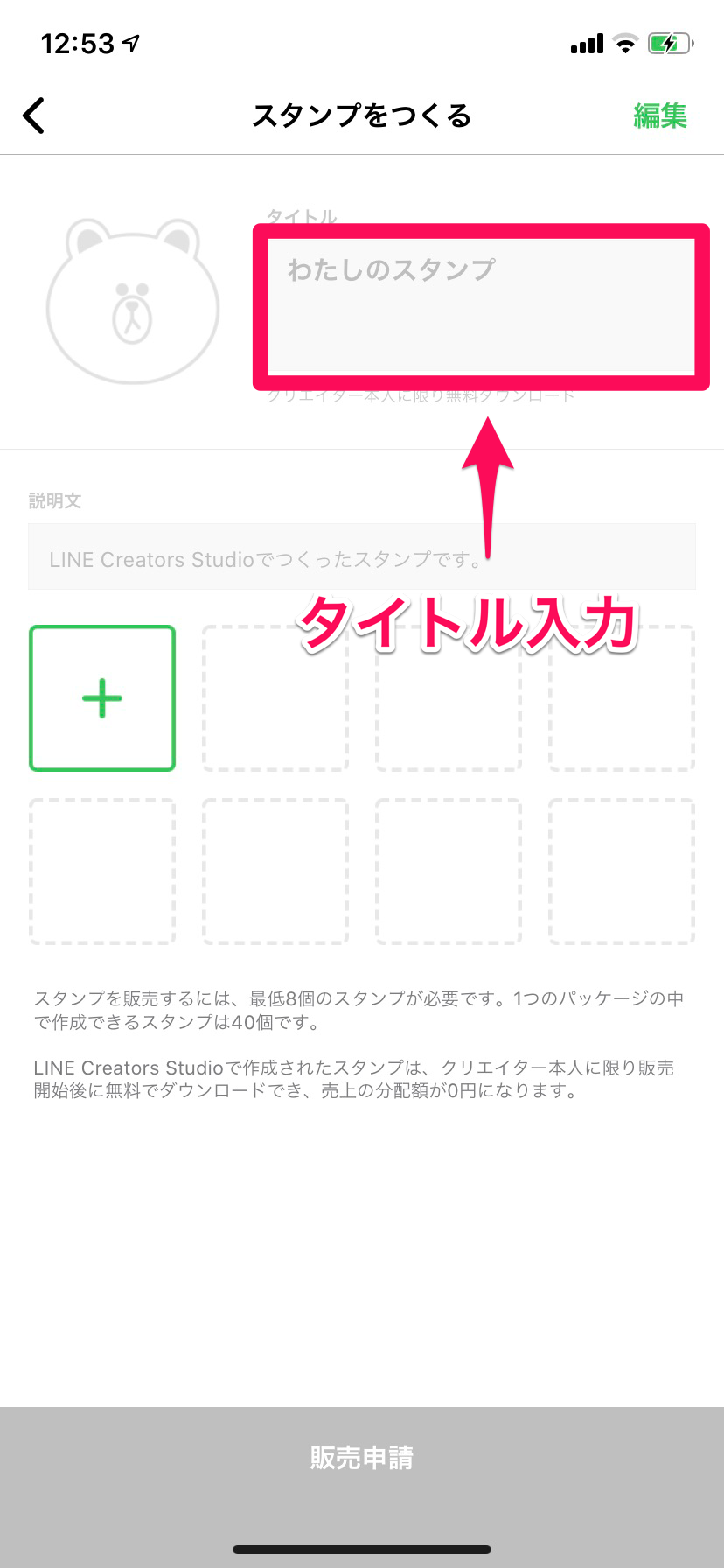
スタンプができたら「タイトル」をつけます。スタンプは最低8個作らないと申請ができないので、コツコツ作っていきましょう。
「LINE Creators Studio」で使える編集機能
LINE Creators Studioには使える画像編集機能がたくさん用意されています。どのような機能があるのか、使い方とともに見ていきましょう。
画像の切り抜き
まず写真をスタンプにする場合に、一番よく使うのが「切り抜き」機能です。「アルバムの写真を使う」または「カメラで写真を撮る」から入ると写真の画像編集画面に移動します。

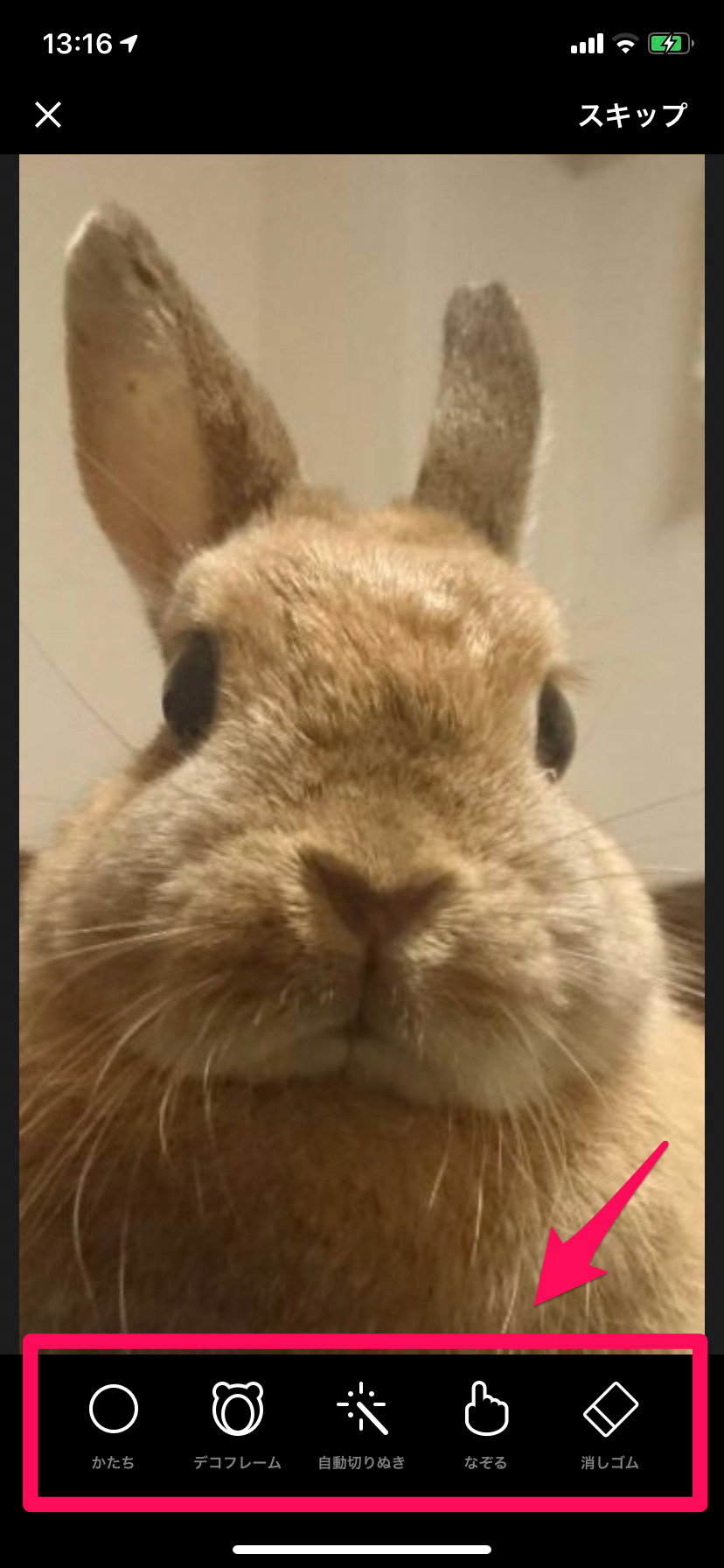
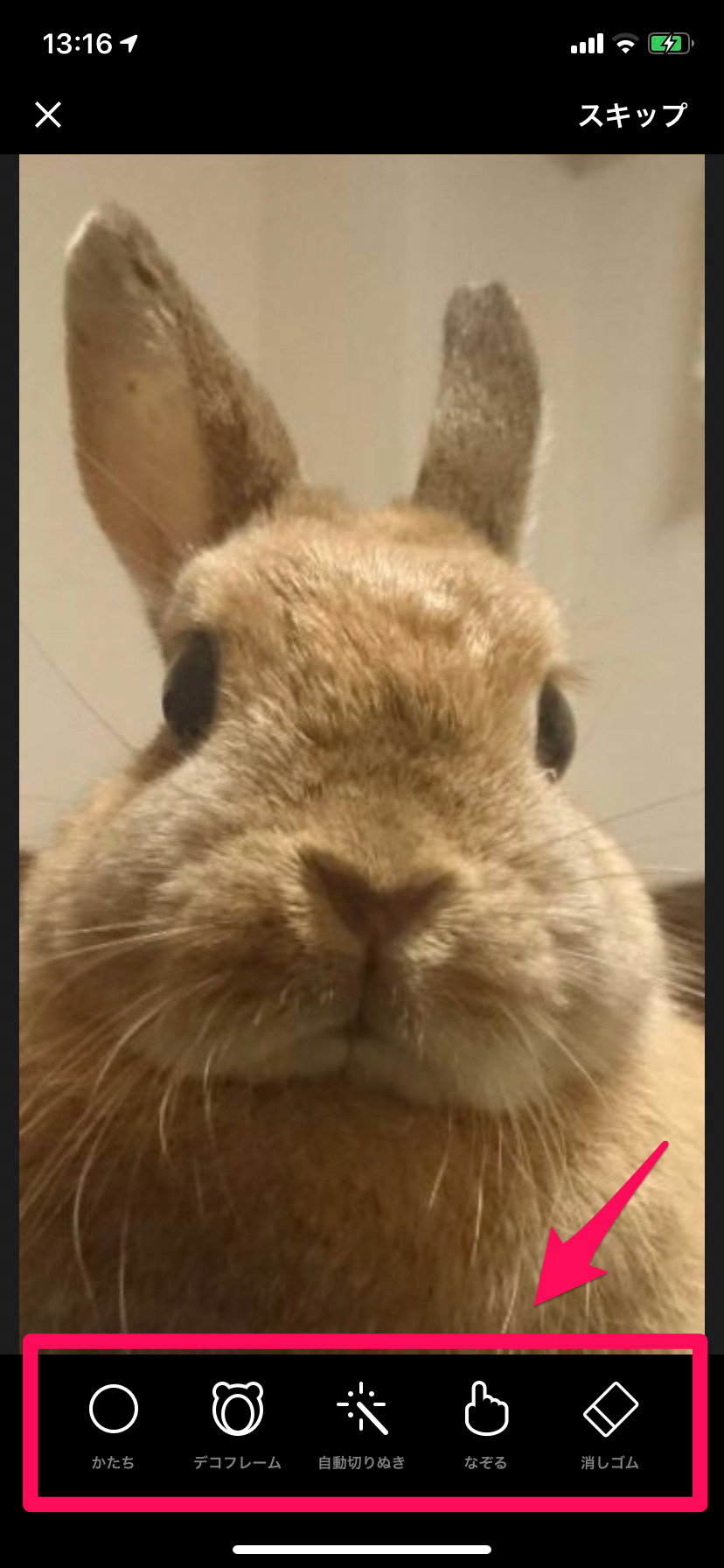
下の5つの編集機能のうち右から2番目の「なぞる」ボタンで写真を切り抜いていきます。

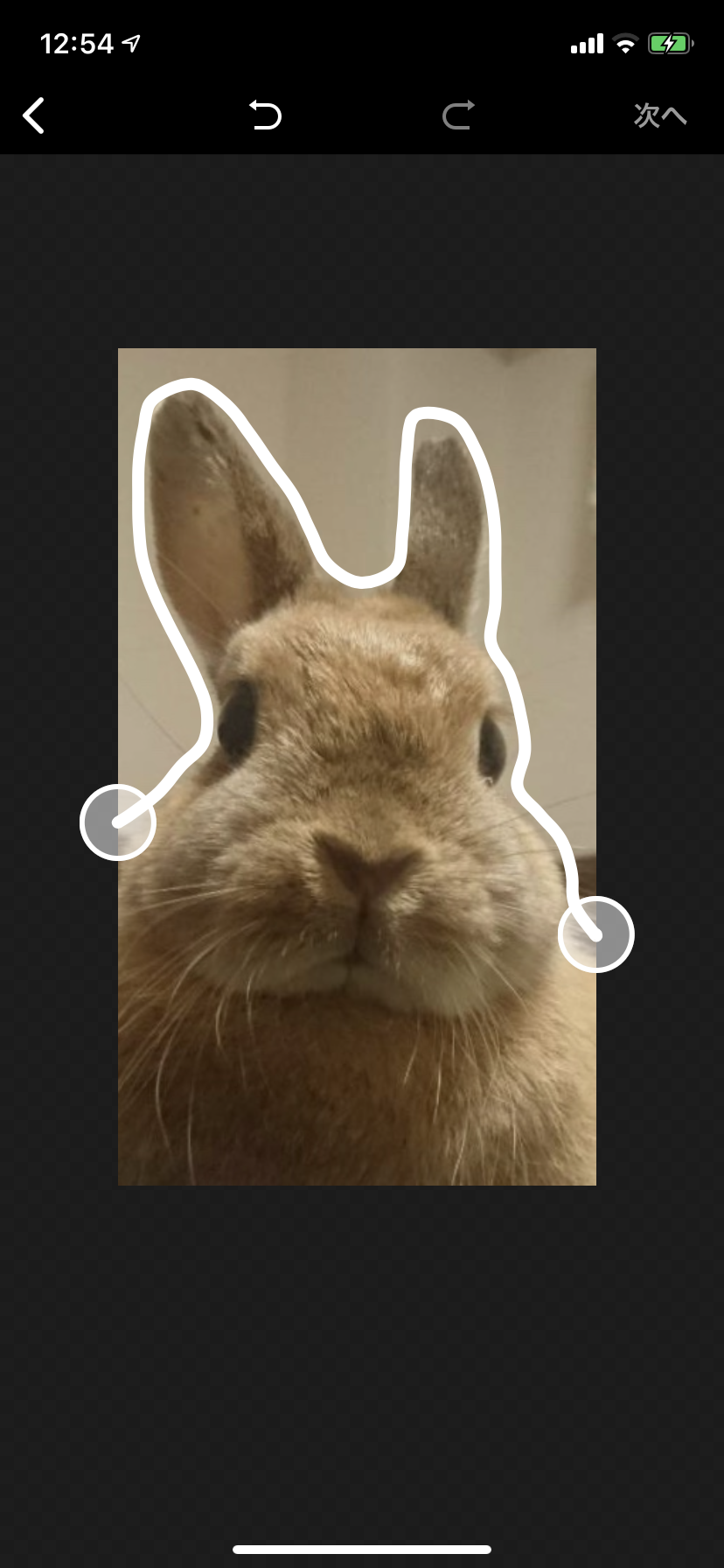
切り抜きたい部分を指でなぞり、最後にスタートの点とゴールの点を結べば画像を切り抜くことができます。

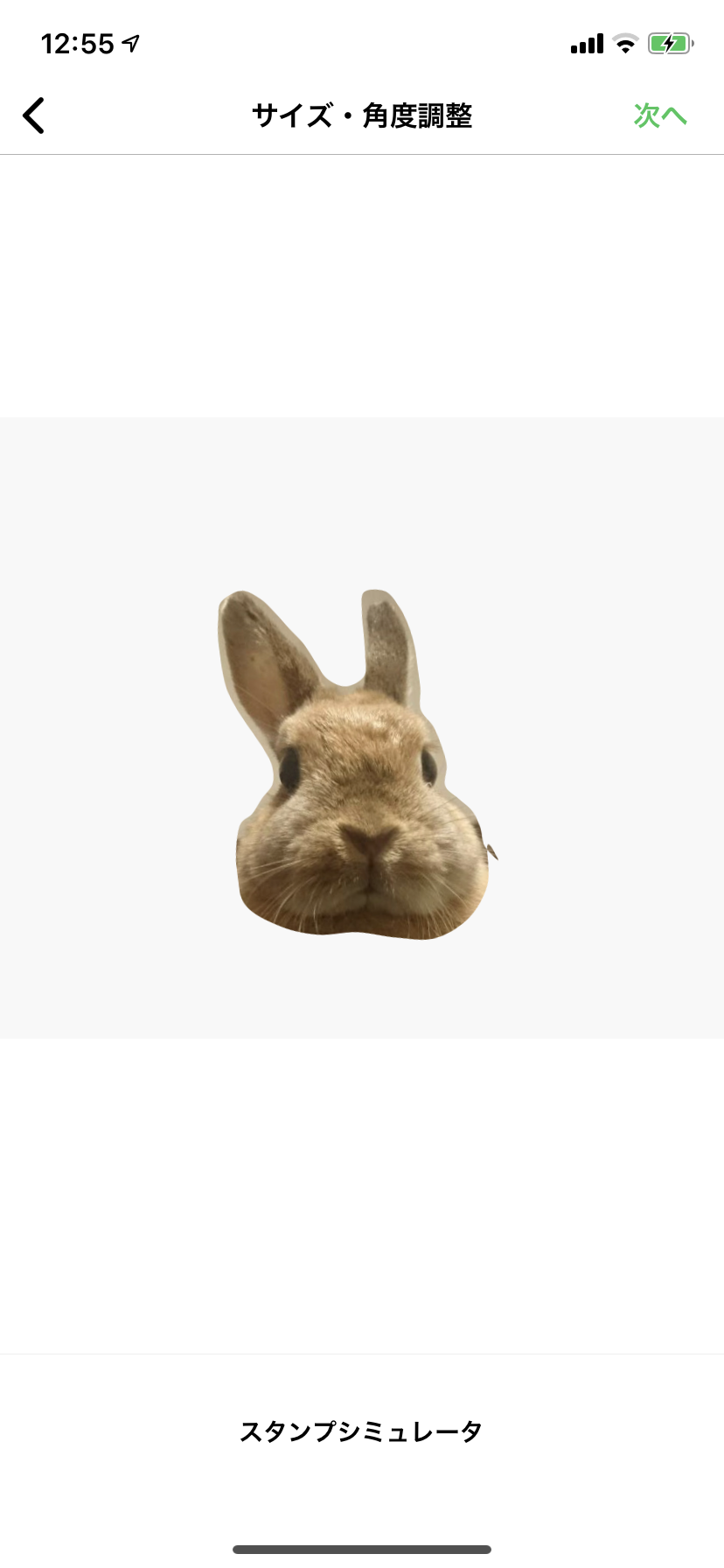
切り抜きが完成するとこの通り。とても簡単です。
フレーム
写真をデコるのに便利なアイテムがフレームです。LINE Creators Studioでは多彩なフレームが用意されています。

フレームは切り抜きをしたときと同じ画面の下、左から2番目のくまさんアイコン「デコフレーム」から使うことができます。

デフォルトではフレームスタンプが一つだけ用意されています。普通のウサギの写真でもフレームに入れるだけで、このようにかわいくデコれます。
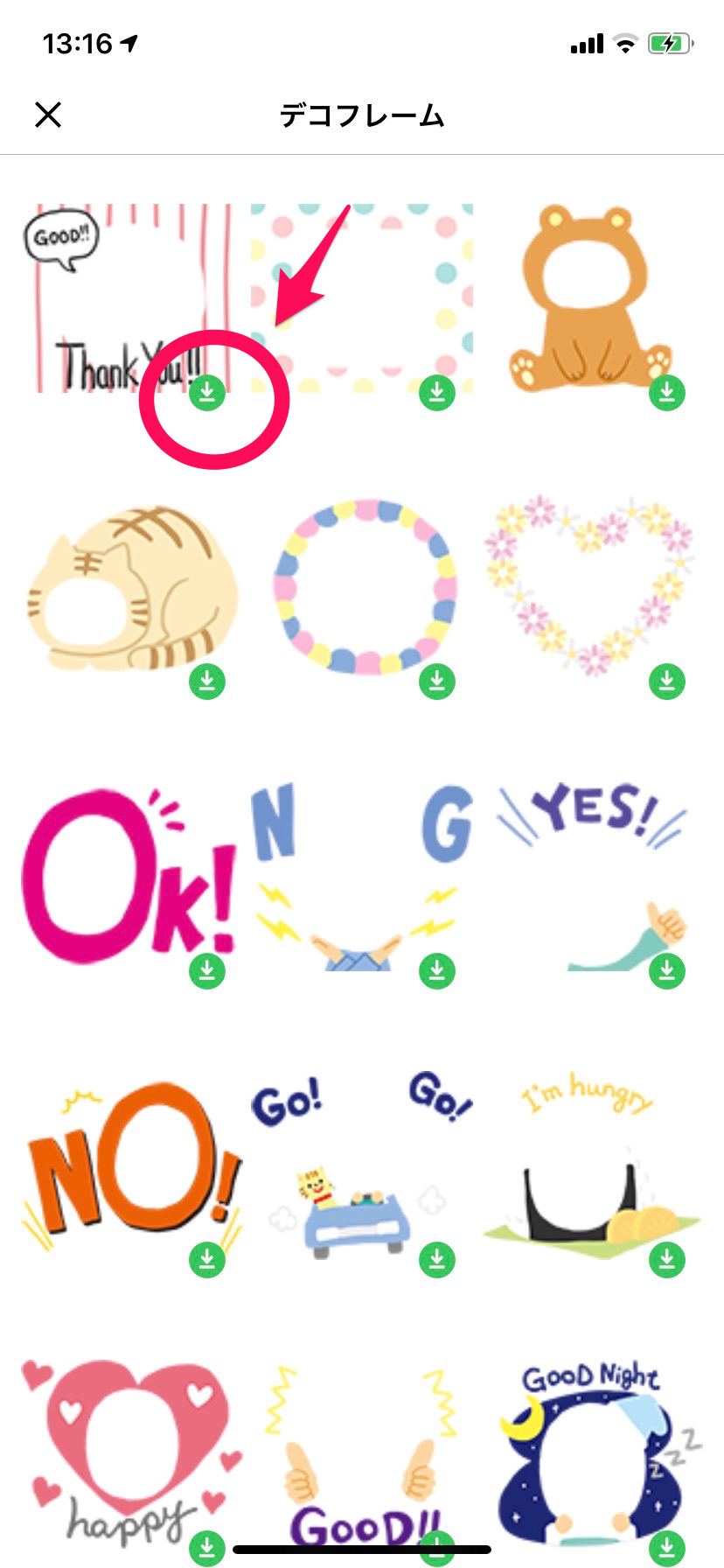
また左の「追加」アイコンをタップするとダウンロード可能なフレームがたくさん出てきます。

このようにたくさんデコフレームが用意されているので、好みのフレームをダウンロードして使ってみましょう。
編集で使える機能一覧①
ここまでで使える編集機能のまとめです。
| 機能名 | 内容 |
|---|---|
| かたち | 円などのかたちに合わせて切りぬく |
| デコフレーム | 画像にフレームをつけられる |
| 自動切りぬき | 写真を認識して切りぬく |
| なぞる | 切り抜きたいところをなぞって切りぬく |
| 消しゴム | 透明にしたいところを消す |
テキスト・スタンプを追加する
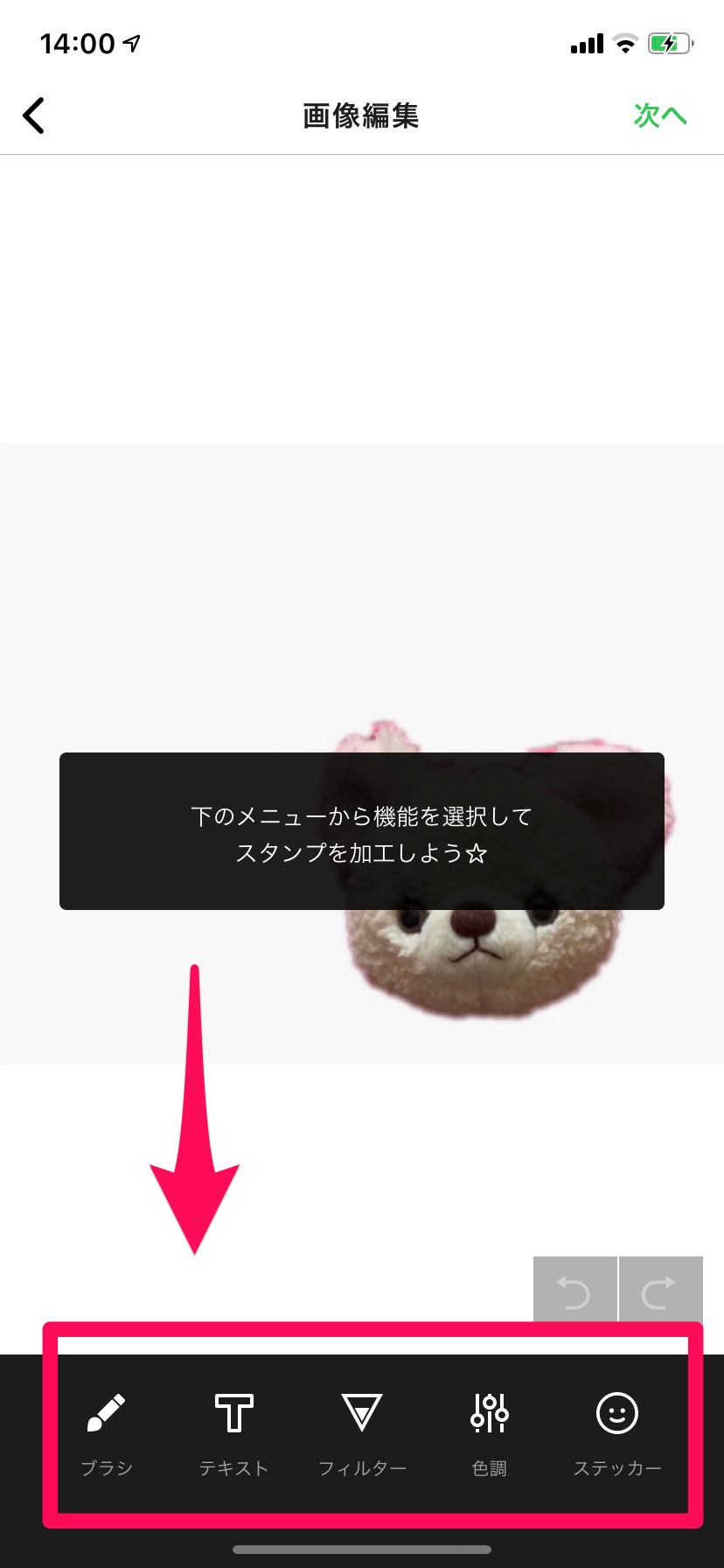
切り取りやフレームを加えてベースの画像ができたら、さらにデコれる編集画面に続きます。
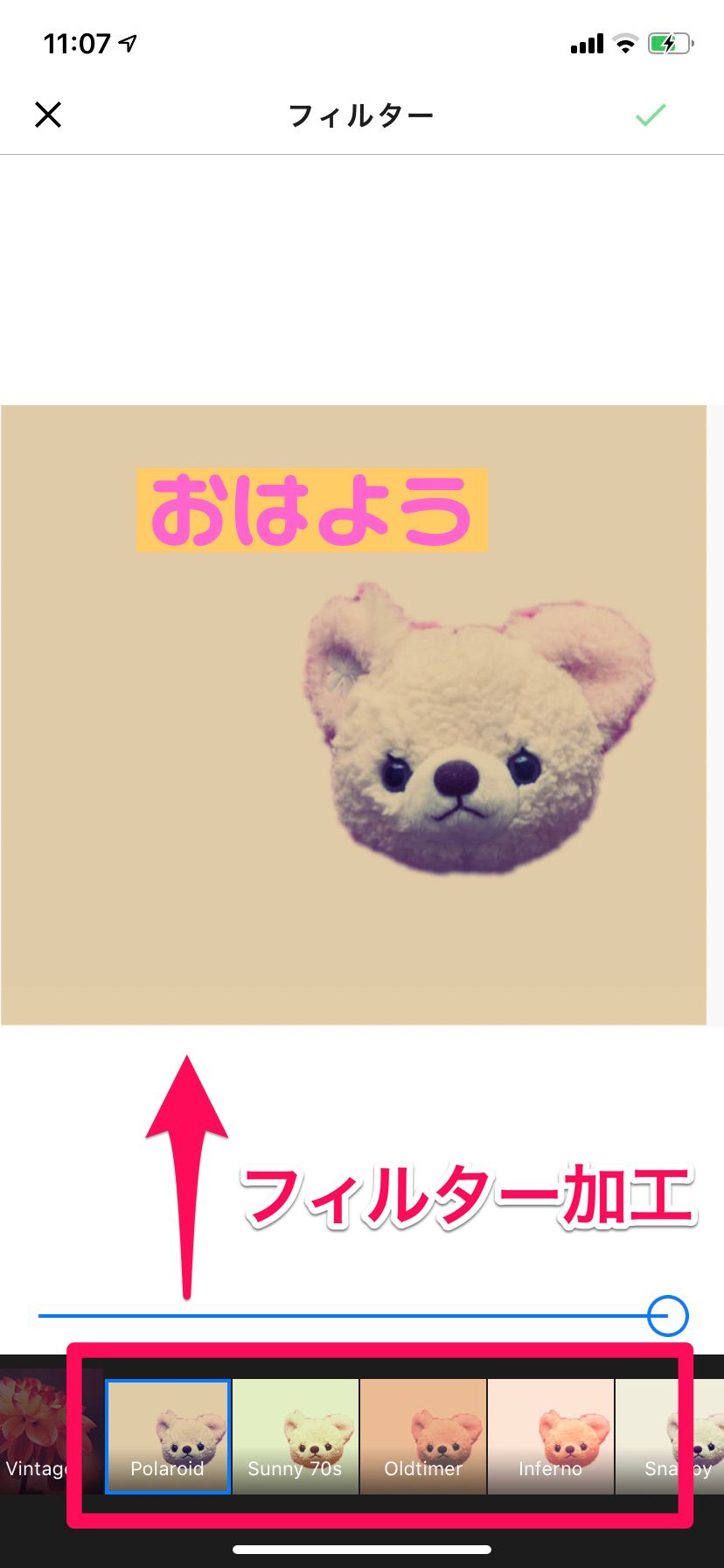
次の編集ステップでは、ブラシで落書き・テキストボックス挿入・フィルター加工・色調・ステッカーが用意されています。

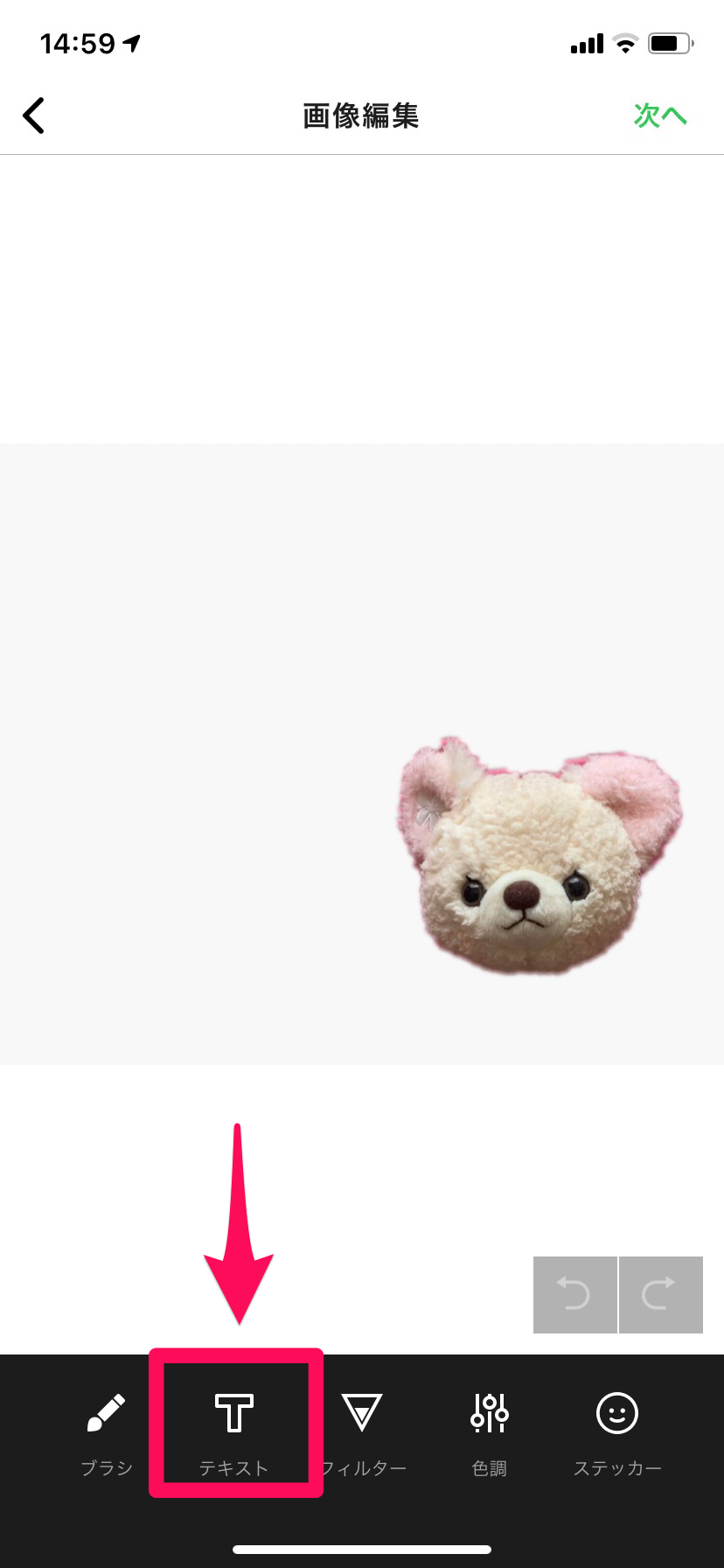
まずは左から2番目の「テキストボックス」を選んでみます。

ここでは「おはよう」と入力してみます。入力して確定したら、指でピンチイン/アウトして文字サイズを調整しましょう。

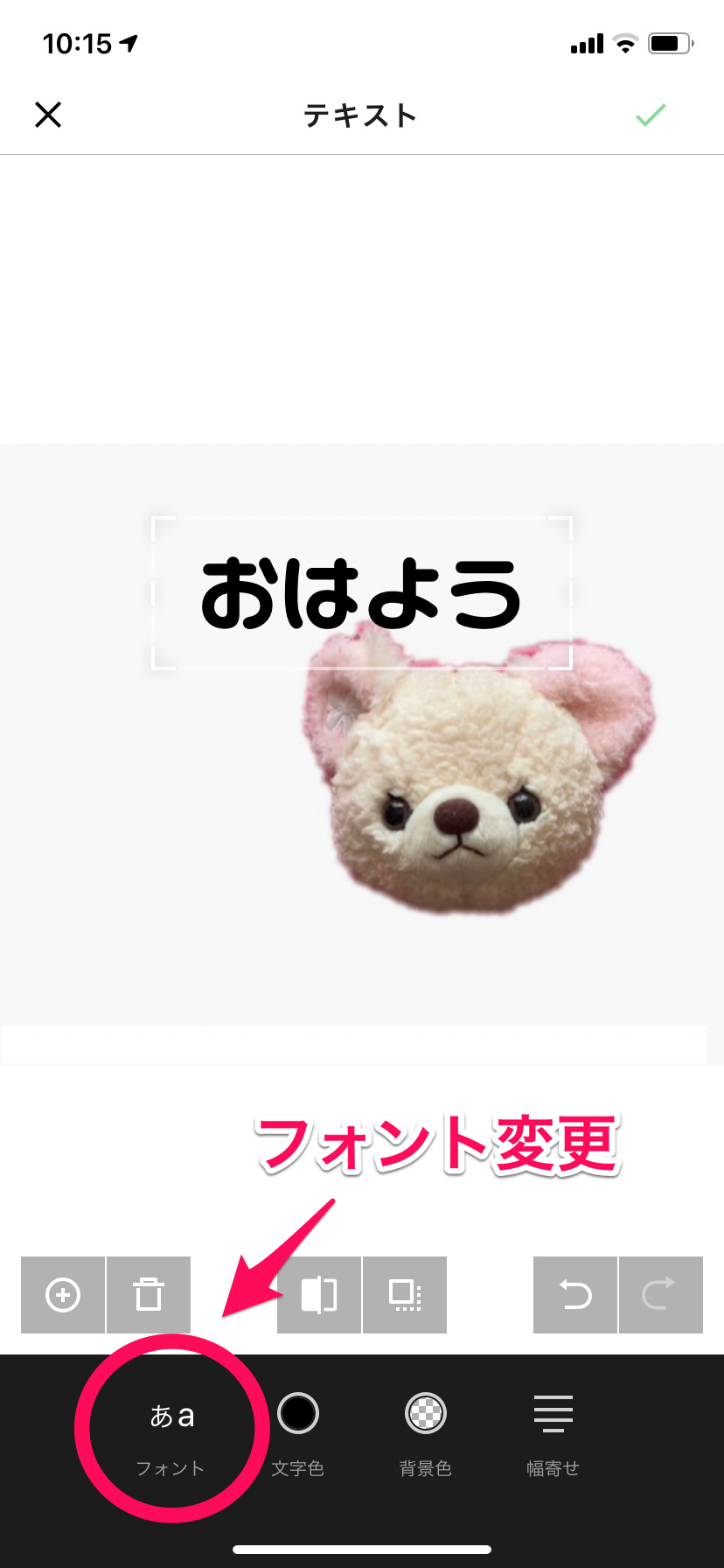
テキストのフォントも変更できます。

左にある「+」をタップするとフォントを追加ダウンロードして使えます。

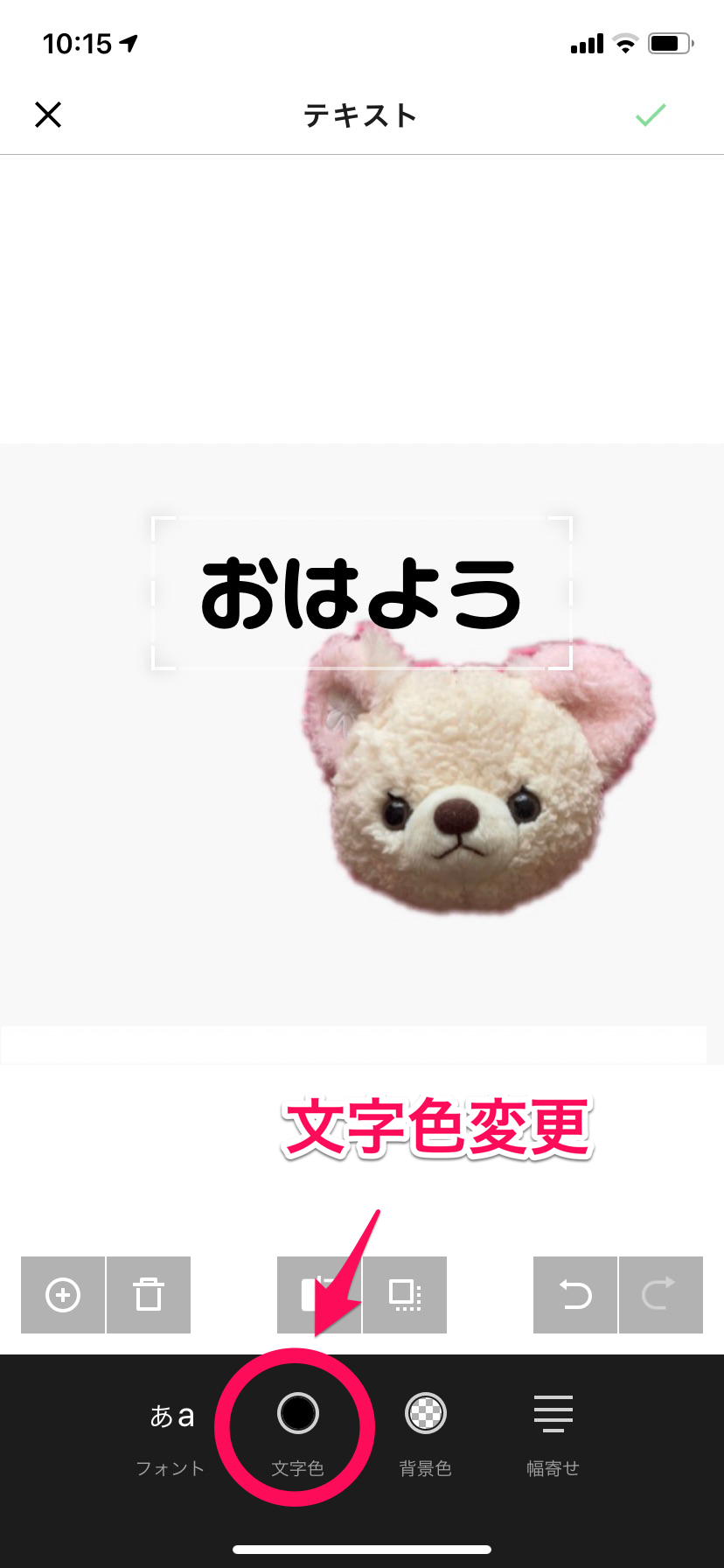
フォントの色はここから変更します。

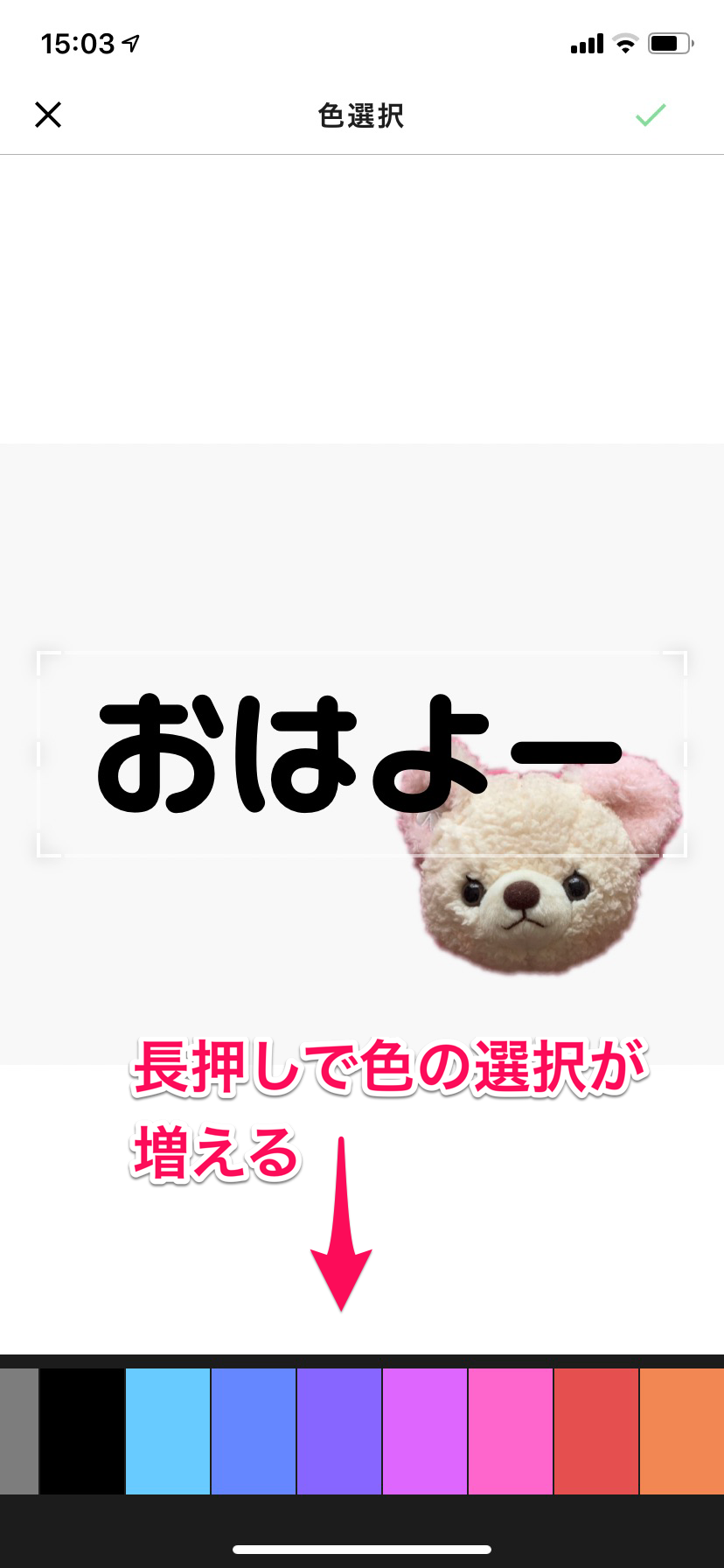
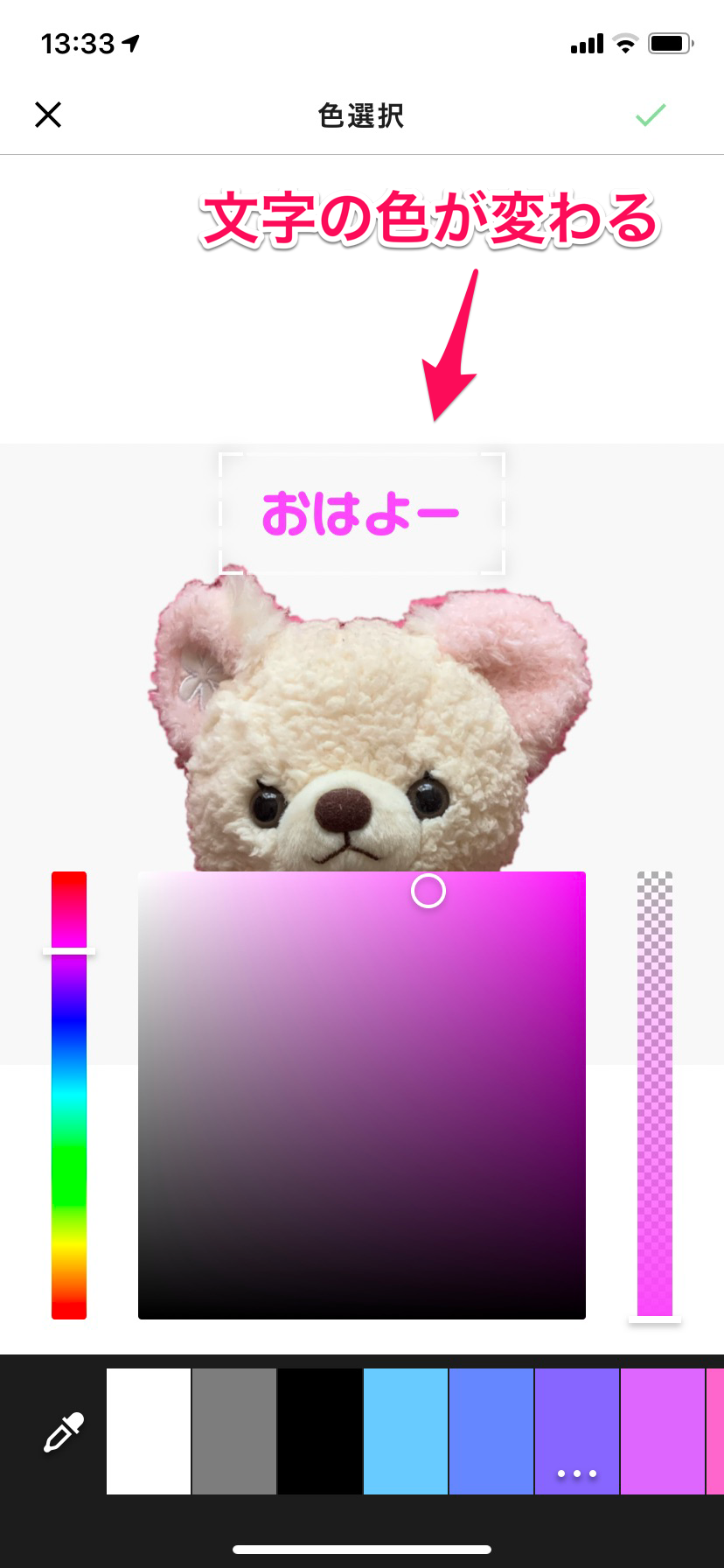
タップすると色のリストが表れるので好きな色をタップで選択しましょう。この中に好きな色がなければ長押しするとカラーパレットが表れます。

色を選ぶとテキストの色が変わります。

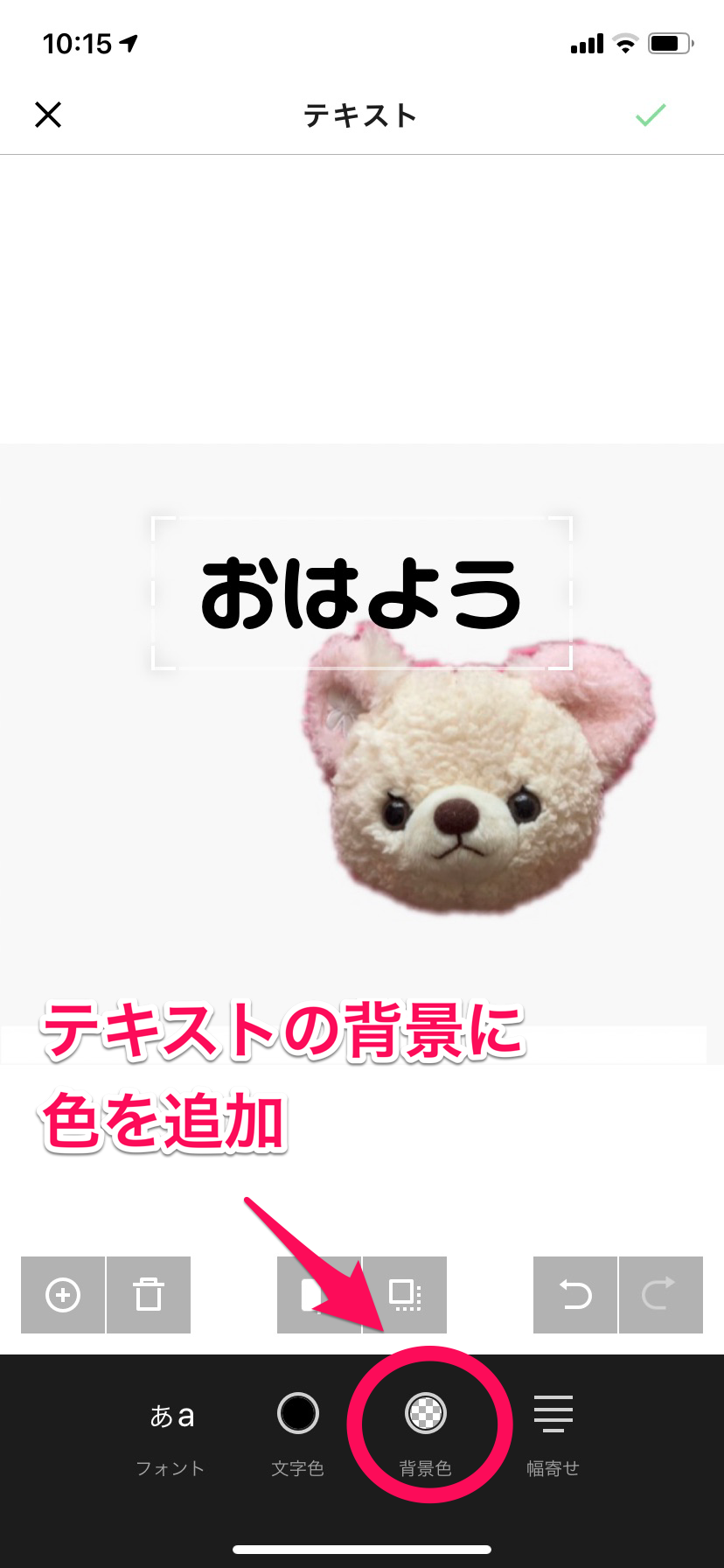
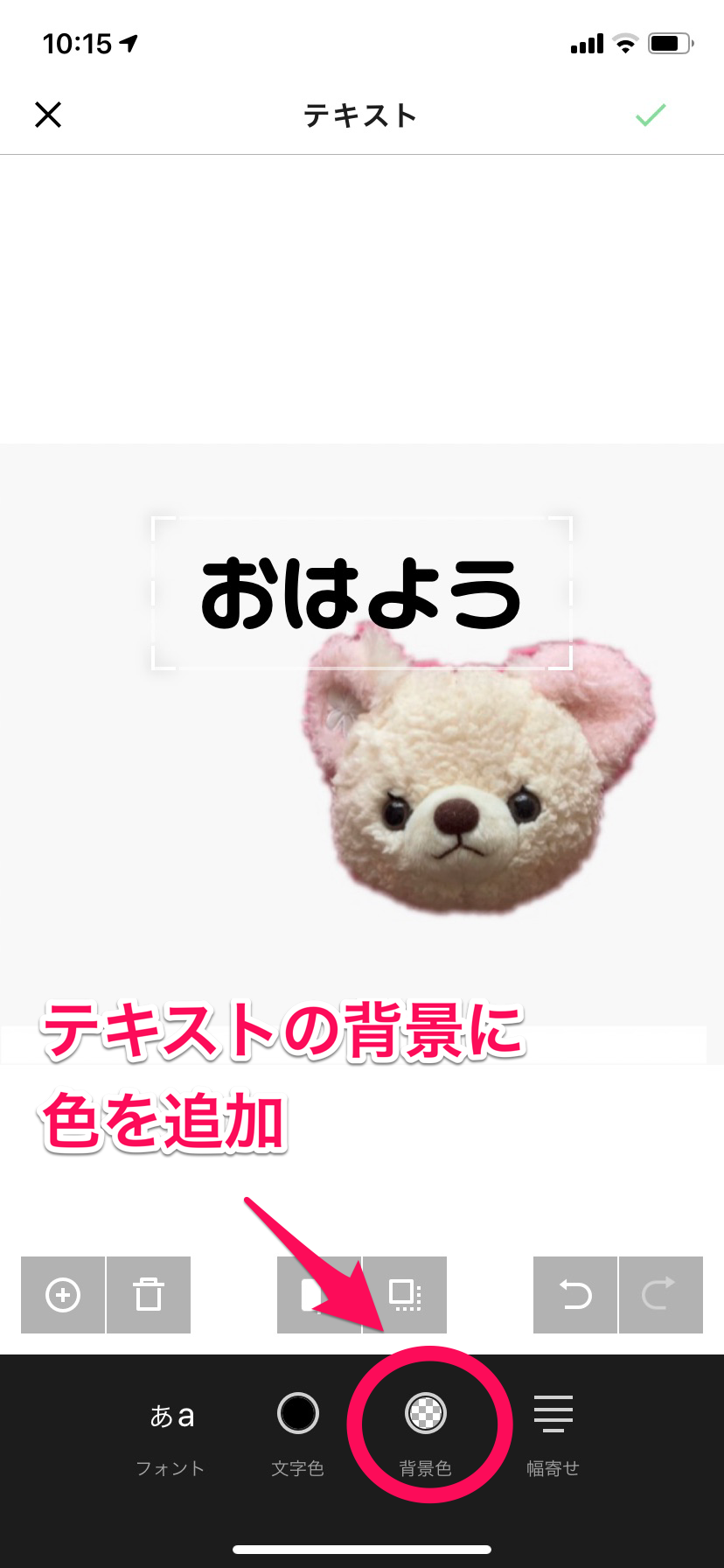
テキストの背景に色を加えることもできます。

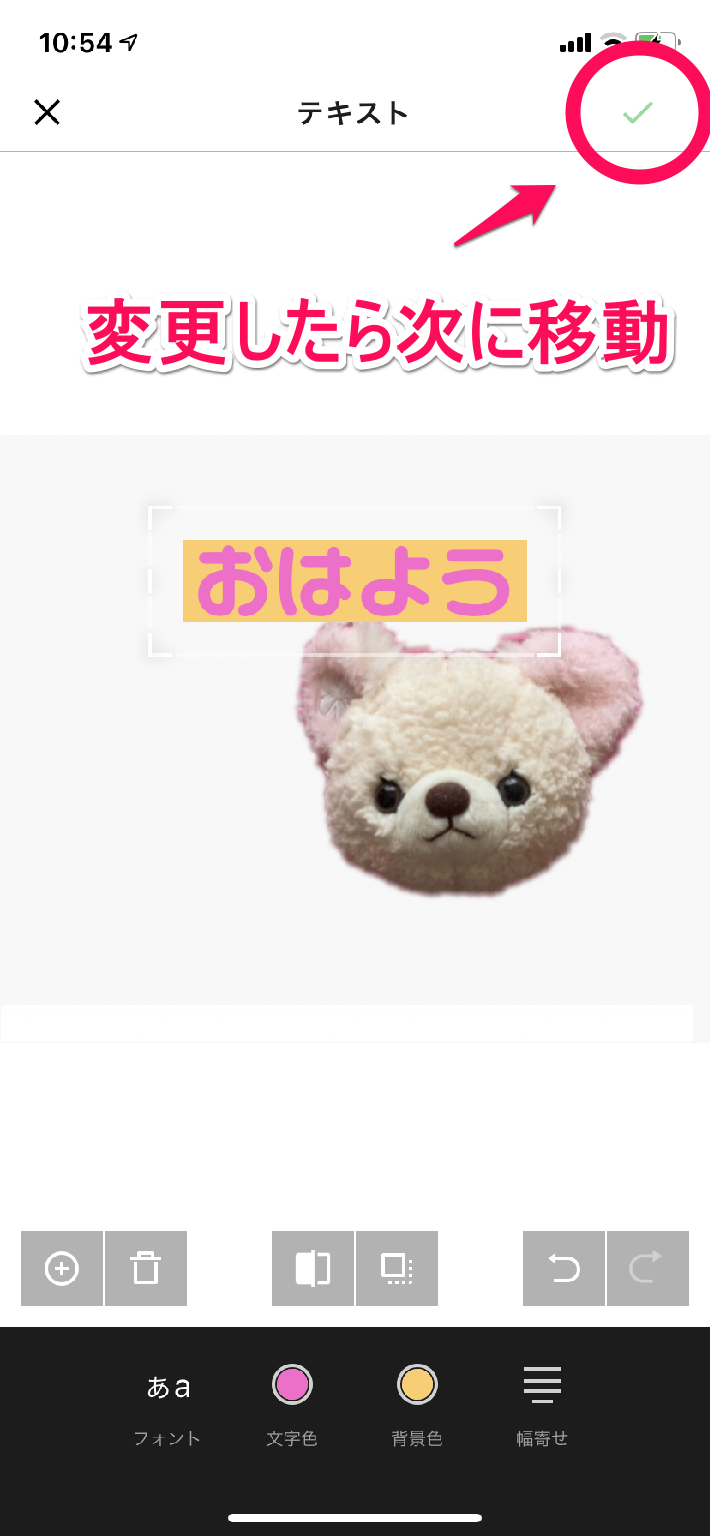
好きな色をタップして背景に色を加えてください。

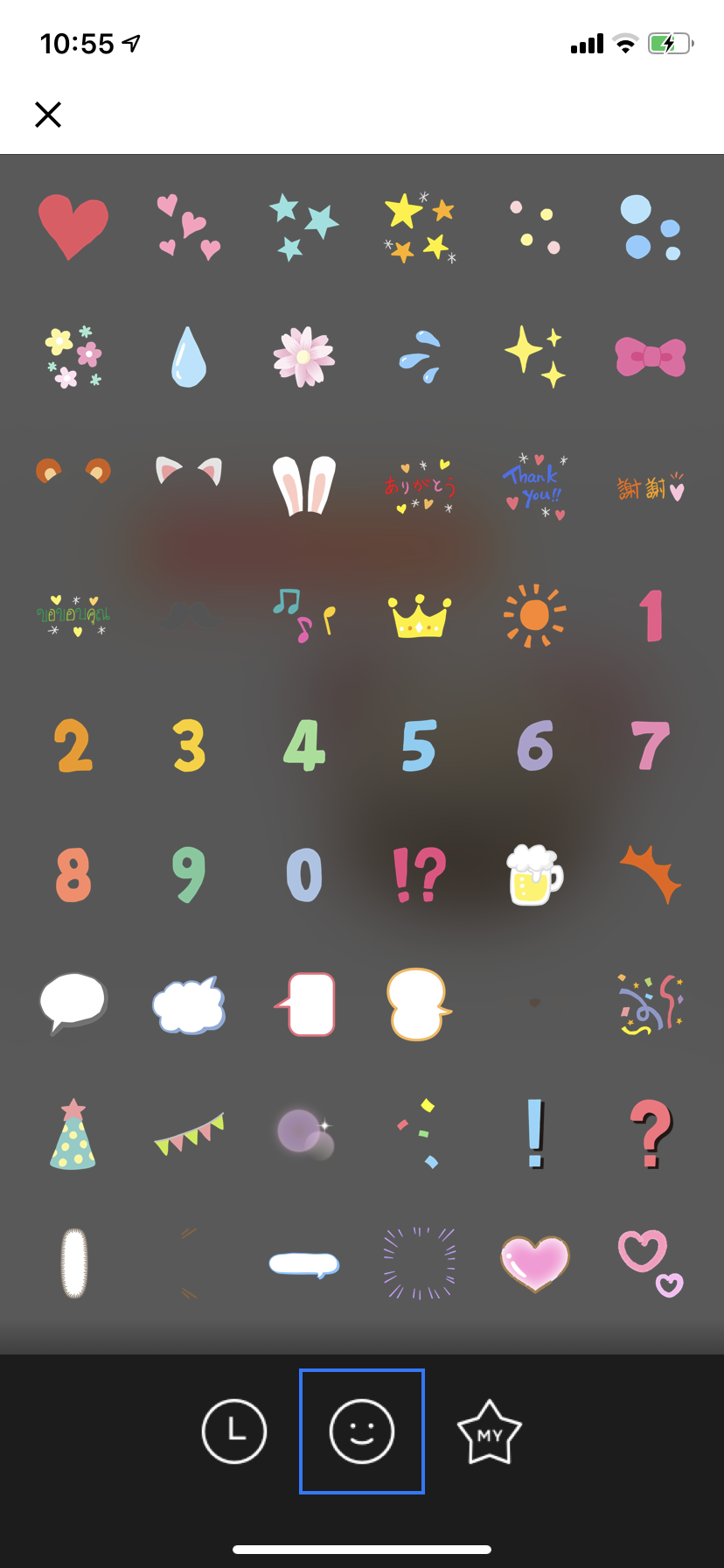
できたら次へ移動します。ステッカーも使ってみましょう。

ステッカーのアイコンをタップするとステッカーリストが表れるので、いろいろと組み合わせてスタンプを作ってください。

このようにフィルター加工することもできます。フィルター加工はたくさん素材が用意されているので、いろいろと試してみましょう。ちなみにここではヴィンテージ加工を選択しています。
編集で使える機能一覧②
ここまで紹介してきた機能のまとめです。
| 機能名 | 内容 |
|---|---|
| ブラシ | 自由な落書き |
| テキスト | 色や背景色を追加 |
| フィルター | 様々なフィルターが用意されている |
| 色調 | 明暗・コントラスト・露出・ハイライトなど |
| ステッカー | ステッカーを貼れる |
イラストを描く
自由にイラストを描くことも、LINE Creators Studioなら簡単です。少しコツはいりますが、スマホと指だけで作れるのでぜひ挑戦してみてください。

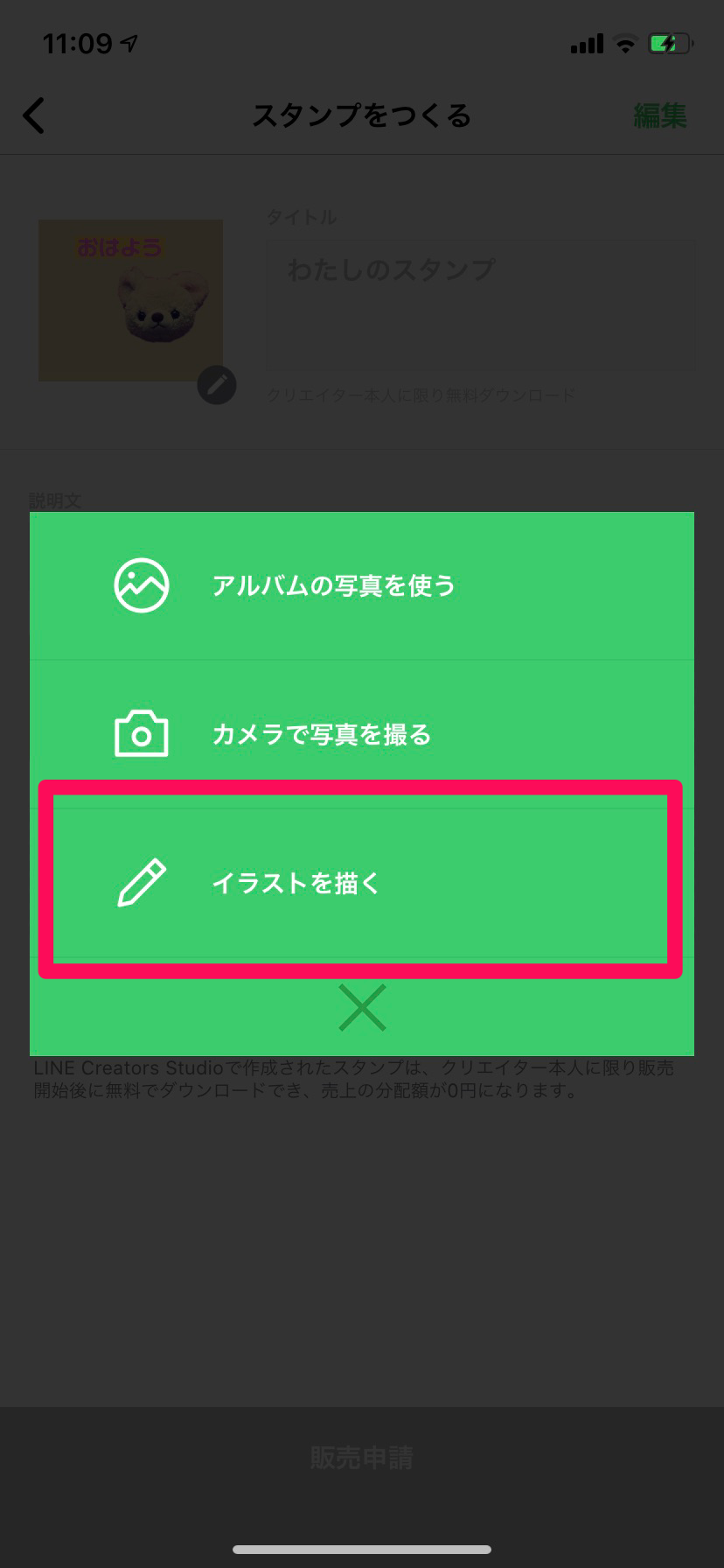
まずは最初の画面で「イラストを描く」を選択しましょう。

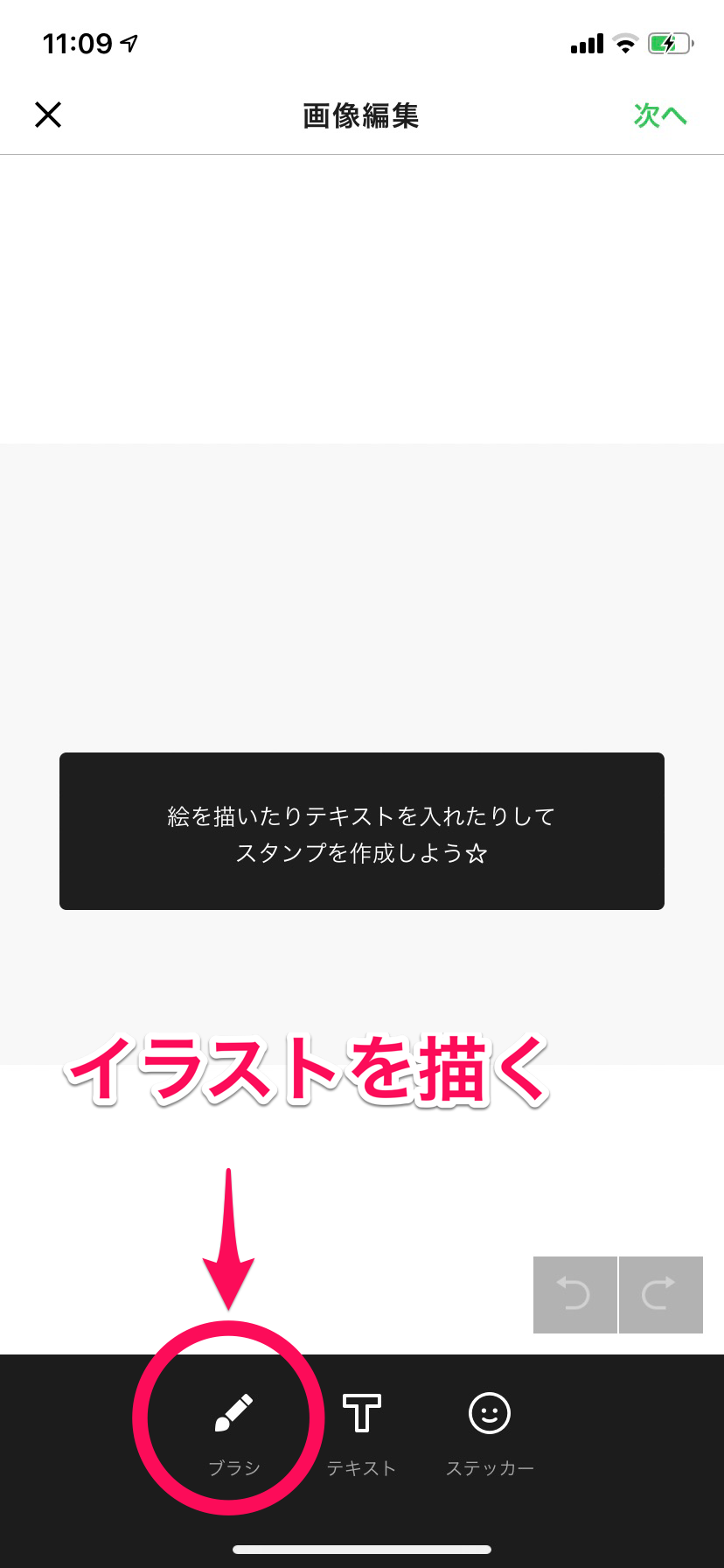
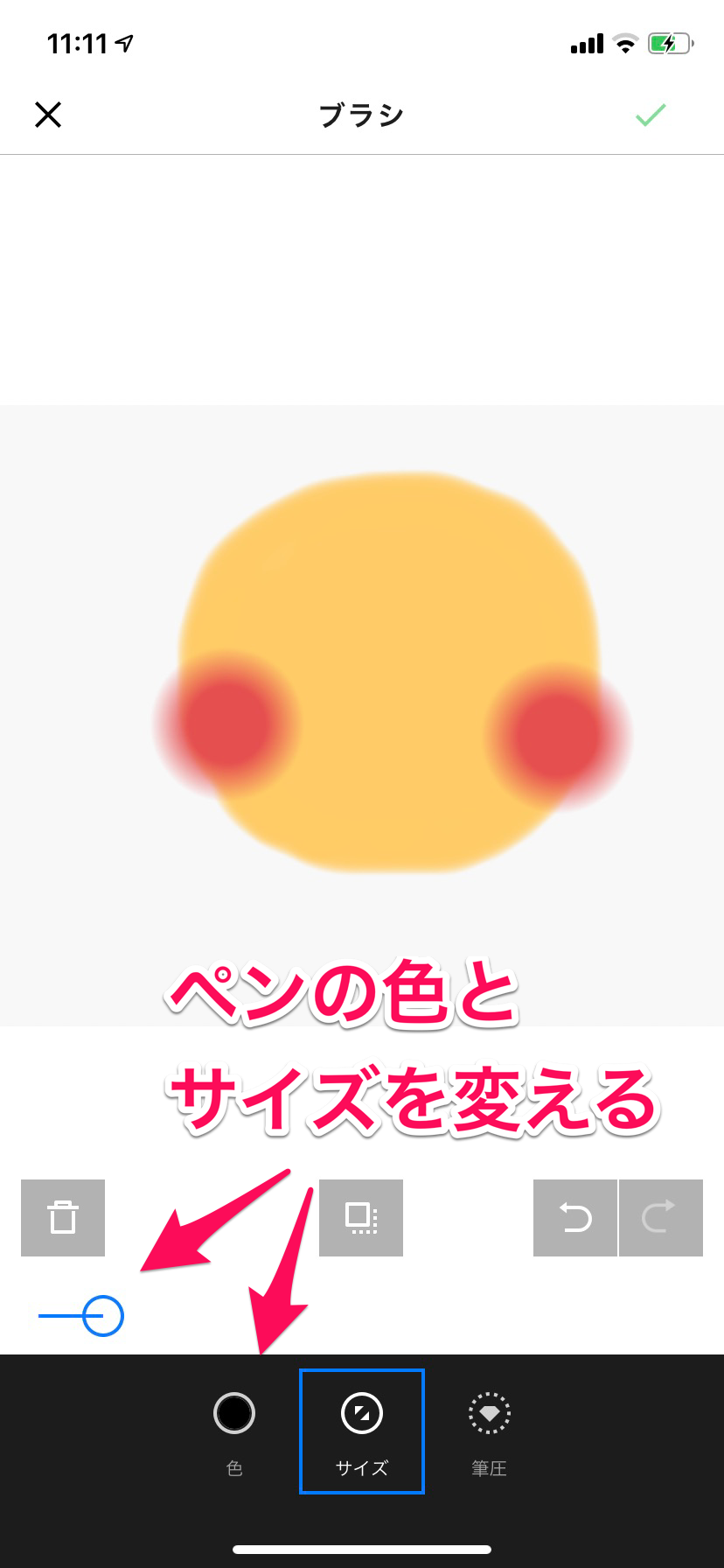
イラストを自作するときは、一番左の「ブラシ」を選択します。

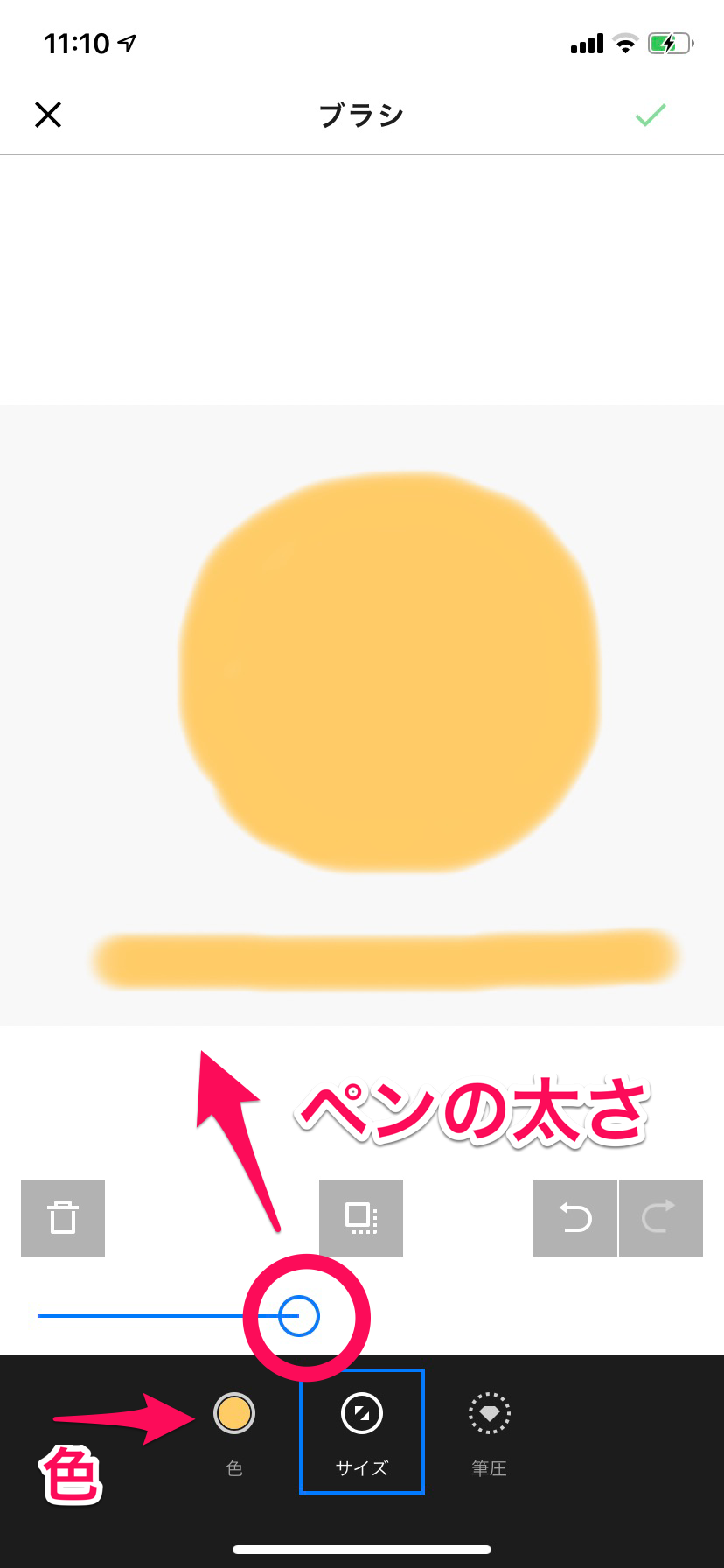
デフォルトのブラシの太さはこれくらいです。初期設定を変えずに、まずは大きな丸を描いて塗りつぶしてみます。色は左のアイコンから変更します。

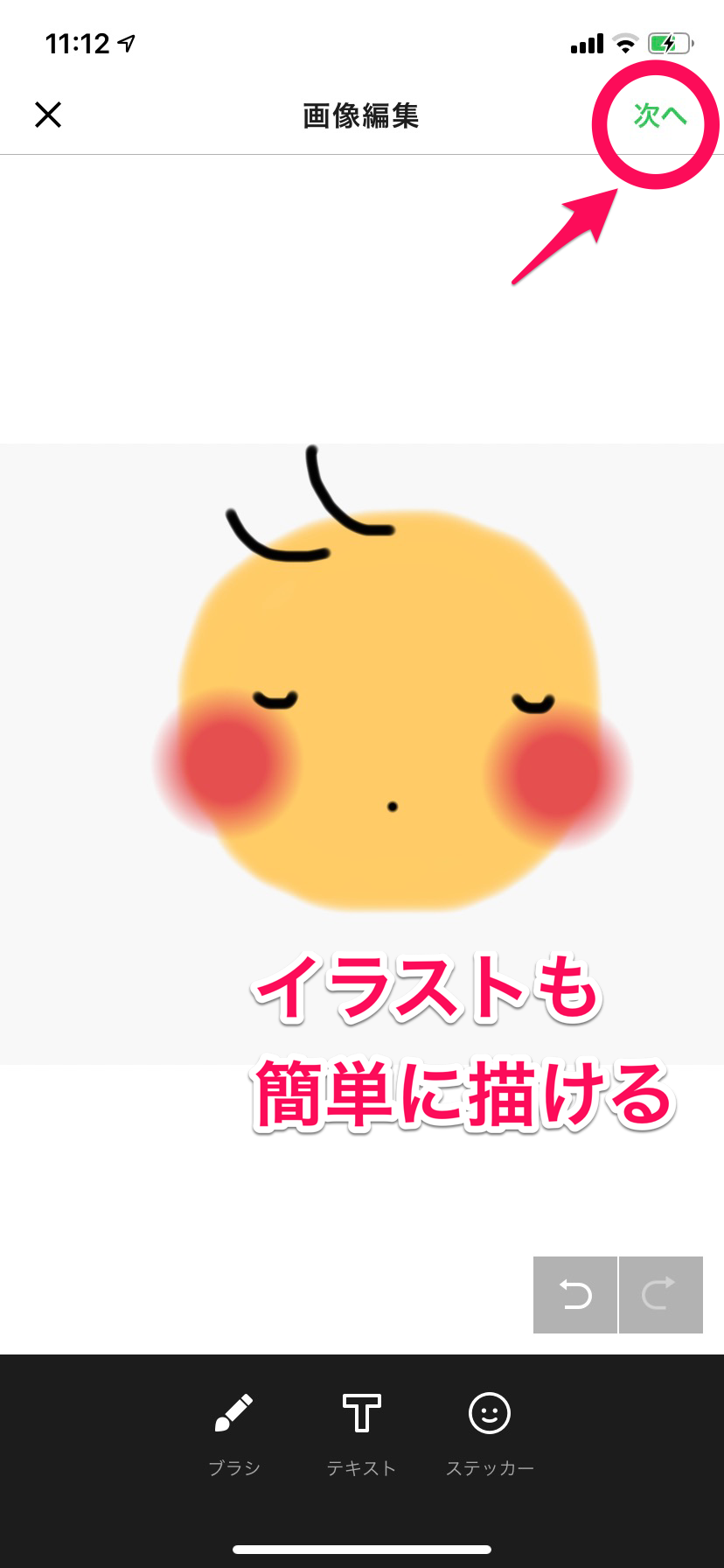
ここでペンを黒に変えて、ペン先を細くして顔を描き入れてみます。

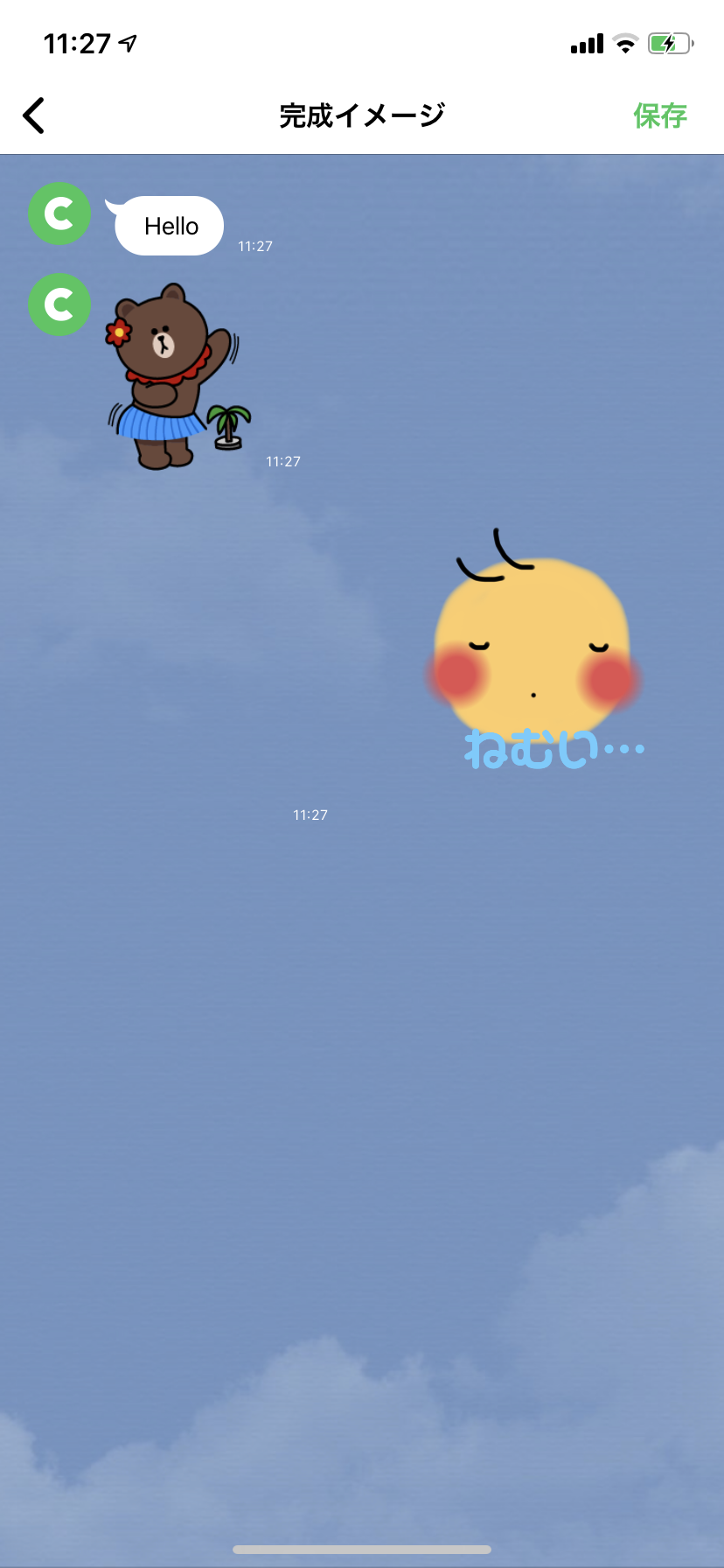
このように赤ちゃんのイラストが簡単に描けました。そこにテキストやスタンプを追加して完成したら「次へ」を押します。

最後に完成イメージが表示されるので、これでよければ完成です。気になるところがあれば戻って編集を続けましょう。