
【Facebook】実は簡単な投稿・ページの埋め込み!方法は?
Contents[OPEN]
Facebookページ(プラグイン)の埋め込み方法
次に、ページ自体の埋め込みについてです。
ページ自体の埋め込みをするときには、ページURLが必要になります。
「https://www.facebook.com/〜」からはじまるURLをコピーしておいてくださいね。
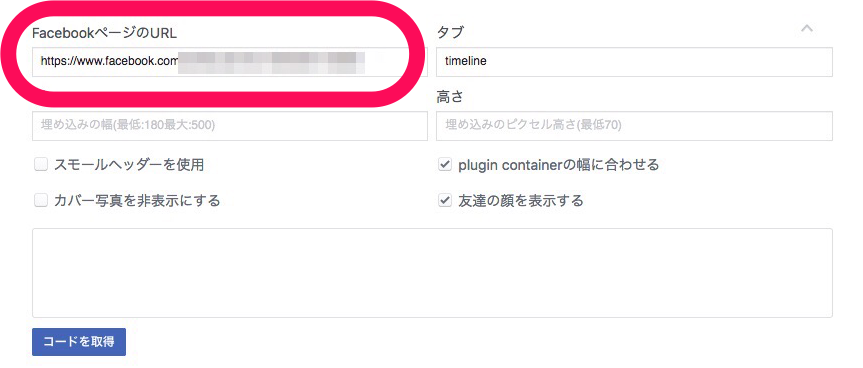
そして、埋め込みに必要なHTMLを取り出すために、「ページプラグイン」にアクセスしましょう。
そこにある「FacebookページのURL」にコピーしたものを貼り付けます。

それ以外の項目は操作しないようにしてください。
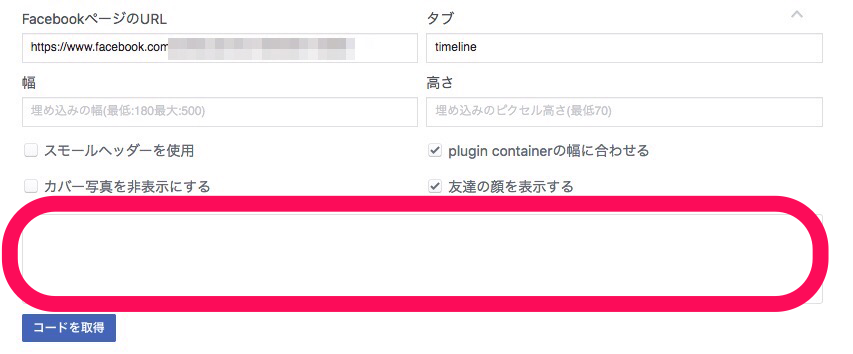
すると、コードの取得ができるアカウントであれば、下の枠にアカウント情報が表示されます。

出てこなければ、そのアカウントはコード取得ができず、埋め込みができないということです。
コード表示のできるのもであれば、取得ボタンを押すとコードが出てきます。
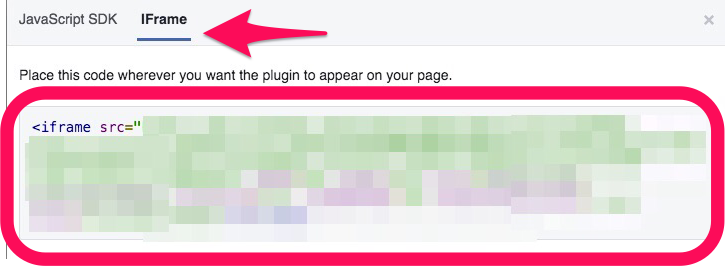
2種類ありますが、「IFrame」を開いてコピーしてください。

それがWebサイトに埋め込むことができるHTMLです。
【Facebook】Webサイトへに埋め込むときの注意点
ページを埋め込む方法について見てきましたが、注意点はないのでしょうか?
次は、埋め込む際の注意事項についてご紹介していきますね。
埋め込む先によって、注意点があるので確認していきましょう。
WordPressに埋め込むときはテキストモード
WordPressを利用してブログやサイトを作っている人も多くいるでしょう。
そのサイトにFacebookを埋め込むのであれば注意が必要です。
WordPressには、ビジュアルエディターとコードエディター(テキストモード)がありますよね。
ビジュアルエディターの方が、実際に表示される画面と同じように出てくれるので、わかりやすいと感じると思います。
しかし、埋め込みを行うときは、必ずテキストモードを使ってください。
テキストモードでないと反映されず、埋め込もうと思っているFacebookページのコードは表示されますが、そのページに飛ぶことができないようになるので注意が必要です。
サイズの制限に注意
Facebookには埋め込みができる横幅に制限があります。
決められているサイズは、180px~500pxで、それに収まらない範囲のサイズでは設定することができないので覚えておきましょう。
手順通りにしているのにうまくいかないときは、サイズを確認してみてくださいね。
いいね!したユーザーは非表示設定がおすすめ
埋め込んだFacebookのページからアクセスしてきた人は、表示されている情報をすべて見ることができますよね。
自分のことをいいね!してくれた人の情報を表示させたままの設定にしていると、その情報も第三者が見ることができる状態になっているということなのです。
いいね!してくれた人の中には、他の人に見られるのを嫌だと感じる人もいるでしょう。
そのため、サイトなどに埋め込みをするときには、トラブルを防ぐために非表示設定をしておきましょう。