
Facebookの「いいね」ボタンの設置方法を詳しく解説!
Contents[OPEN]
文字の色や種類を変更することもできる!
設定次第では、いいねボタンの横の文字の色や、いいねボタンの文字を変えることができます。ここで簡単に解説しますね。
こちらの設定の仕方についても、後述の『専用サイトでボタンを作る』で解説します。
data-action

この設定で、いいねボタンの文字を『いいね!』か『おすすめ』から選ぶことができます。設定を変えない状態では『いいね!』が表示される設定になっています。
文字が変わるだけで、ボタンの機能自体は変更されません。好みで選んでみましょう。
data-colorscheme

いいねボタンの横に表示される文字の色が変わります。2020年12月現在、黒か灰色から選ぶことができます。設定を変えない状態では、黒になっています。設置するページの背景色が明るい場合は黒を、暗い場合は灰色を選ぶとよいでしょう。
data-size

いいねボタンのサイズを選ぶことができます。大と小から選ぶことができて、設定を変えない状態では、小が設定されています。
data-width

いいねボタンの設置場所の幅を設定できます。この設定は、ボタンの種類がstandardの場合だけ変更することができます。最小幅は225ピクセル、設定を変えない状態では450ピクセルになっています。
画像は250ピクセルを設定しています。あまり極端な数字を設定すると、画像のように文字が見えなくなるので、適度な数値を設定するようにしましょう。
【Facebook】いいねボタンの設置方法
では、実際にいいねボタンを設置してみましょう。
専用サイトでボタンを作る
いいねボタンをwebページに設置するには、設置用のコードが必要です。Facebookの方でコードを作ってくれる専用サイトを用意してくれていますので、そちらを利用しましょう。
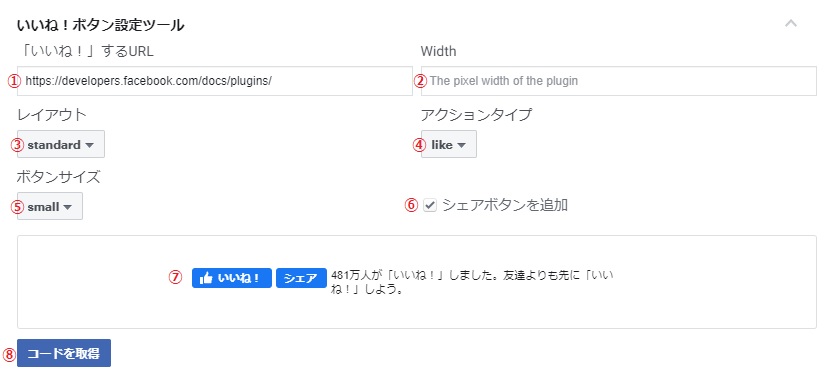
このサイトの少し下の方に、画像の様な箇所があります。ここで設置するいいねボタンの設定ができます。

①いいねボタンを設置するwebサイトのURLを入力してください。
②いいねボタンの横幅を入力してください。単位は『px(ピクセル)』です。
③ボタンの種類を選択してください。詳細については、前項目の『ボタンの種類』で解説しています。
④ボタンに表示される文字を選択してください。
like:いいね
recommend:おすすめ
⑤ボタンのサイズを選択してください。
small:小さめ
large:大きめ
⑥いいねボタンの隣に『シェアボタン』を表示させたいときはチェックを入れてください。
⑦設定したボタンのプレビューが表示されます。好みのボタンになっているか確認しましょう。
⑧設定した内容でコードを表示します。
コードには、JavaScript SDKとiFrameの2種類から選ぶことができます。主な違いとしては以下の通りです。
・JavaScript SDK:一般的なブラウザでサポートされているが、ブラウザの設定でJavaScriptが無効になっていると動かない
・iFrame:JavaScriptが無効になっていても動作するが、サポートされていないブラウザやデバイスがある
どちらも善し悪しがあるので、好きな方を選んで大丈夫だと思います。
ホームページに貼り付ける
コードの取得ができたら、あとはホームページに貼り付けるだけです!貼り付けた後は、実際に『いいね』して動作を確認してみてくださいね!
共通
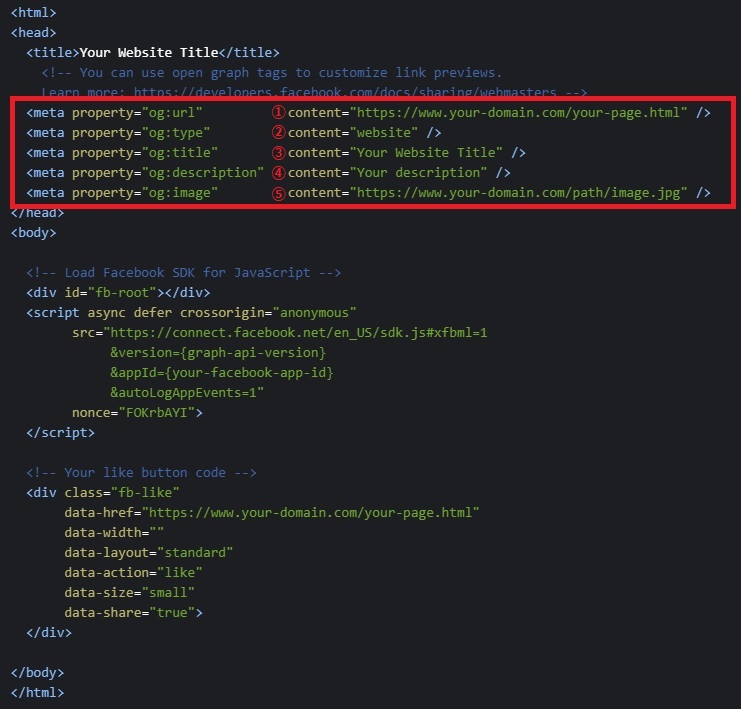
いいねボタンのコードを作ってくれるサイトの『詳細なコードの例』にあるように、headタグの間にOGPを設定しましょう。この設定を行わないと、Facebook側でwebページの情報の取得がうまく行われず、いいねボタンがうまく動かなくなってしまいます。

①いいねボタンを設置したwebページのURLを絶対パスで入力してください。
②webサイトのトップページであればwebsiteかblog、記事など個々のページの場合はarticleを設定してください。
③いいねボタンを設置したwebページのタイトルを入力してください。
④いいねボタンを設置したwebページの説明を入力してください。
⑤シェアされたときに表示される画像のURLを絶対パスで入力してください。入力がない場合は、ページ内の画像がランダムで選ばれます。
もっと詳しくOGPについて知りたいという方は、こちらを参照してください。
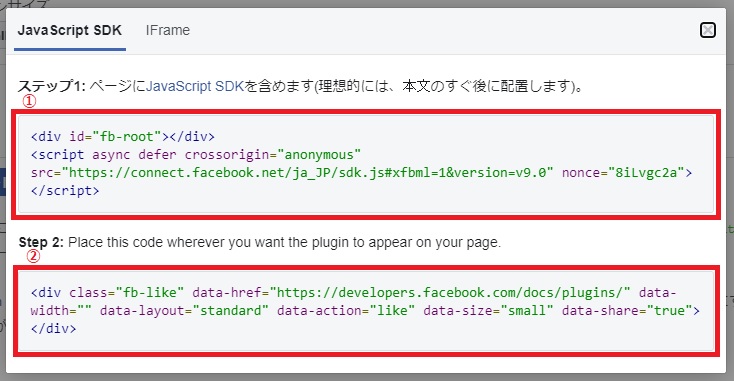
JavaScript SDKの場合

①この部分を、bodyタグの真下に貼り付けます。
②この部分を、いいねボタンを表示させたい場所に貼り付けます。
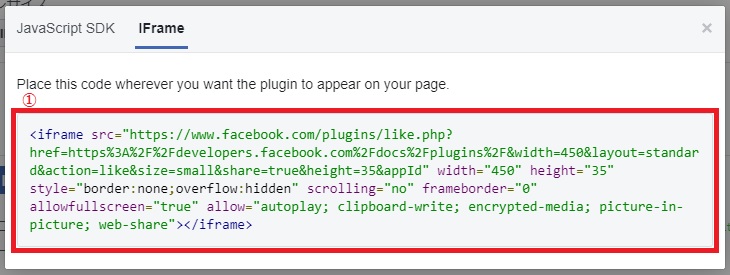
iFrameの場合

①この部分を、いいねボタンを表示させたい場所に貼り付けます。
『Facebook app』の登録は必要?
webページにいいねボタンを貼るのであれば、昔はコードを作る際にアプリIDが必要でしたが、今は不要となっています。『今のところ』ではあるので、最新の情報に注意してくださいね。