《Twitter》タイムラインの基本の埋め込み方法を解説するよ!
Contents[OPEN]
- 1Twitterのタイムラインの埋め込みとは?
- 2Twitterにタイムラインの埋め込み方法
- 2.1手順①専用サイト「Twitter Publish」を開く
- 2.2手順②埋め込みたいTwitterのURLを入力する
- 2.3手順③タイムラインの表示方法・デザインの設定をする
- 2.4手順④タイムラインをカスタマイズする
- 2.5手順⑤表示されたコードを自分のサイトなどのHTMLに貼り付ける
- 3Twitterで埋め込むタイムラインをカスタマイズする方法
- 4Twitterのタイムラインの埋め込みをするときの注意点
- 5Twitterのタイムライン以外に埋め込みできるもの
- 6サイトにTwitterのタイムラインを設置してみよう!
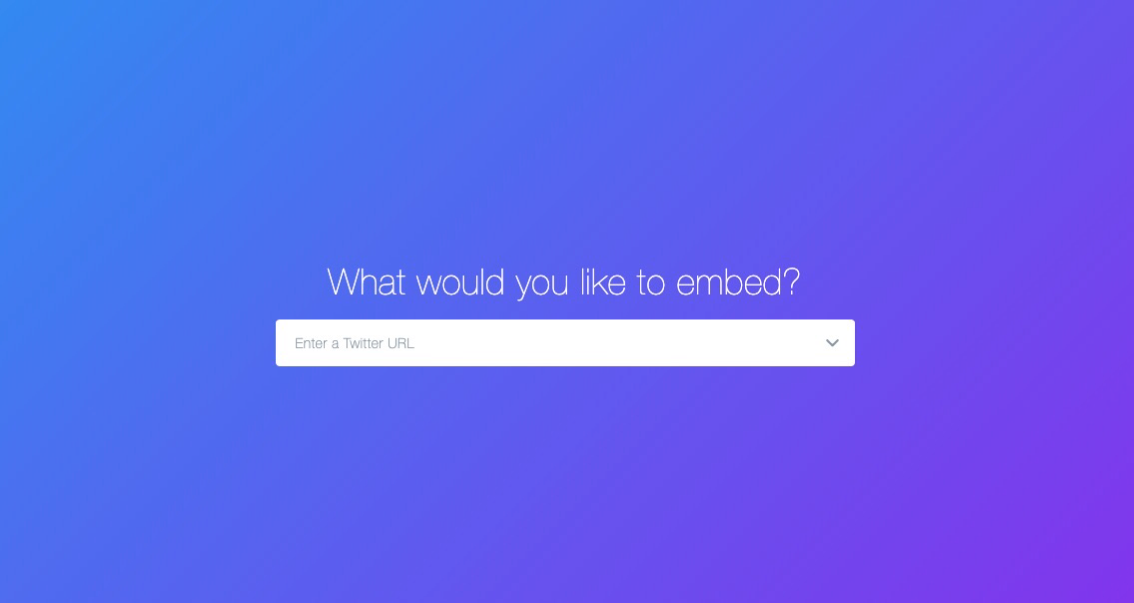
手順②埋め込みたいTwitterのURLを入力する
サイトにアクセスすると、英語の文章が表示されます。

埋め込みたいものを聞かれているので、ここでTwitterのプロフィールURLを貼り付けます。TwitterのプロフィールURLは、「https://twitter.com/(@を抜かしたユーザー名)/」です。
例えば、Twitterのアカウント名が「@apptopo_0601」の場合、「https://twitter.com/apptopo_0601」がプロフィールURLとなります。
貼り付けが終わったら、右側にある「→」をクリックします。
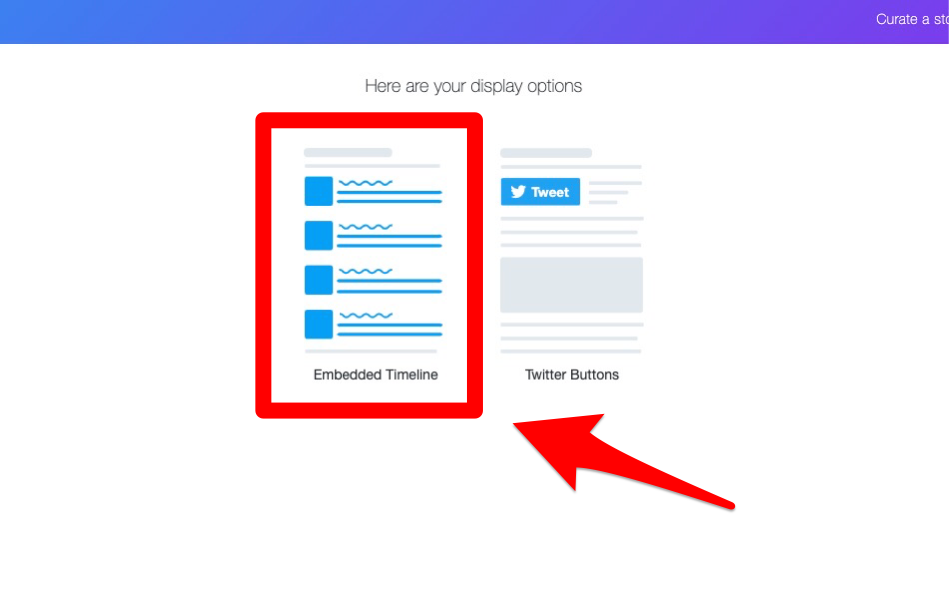
手順③タイムラインの表示方法・デザインの設定をする
プロフィールURLを貼り付けると、次の文章が表示されます。

ここで、左側の「Embedded Timeline(タイムラインの表示)」をクリックしてください。ちなみに、右側の「Twitter Buttons」は、シェアボタンやフォローボタンなどを作成するときに選択します。
手順④タイムラインをカスタマイズする
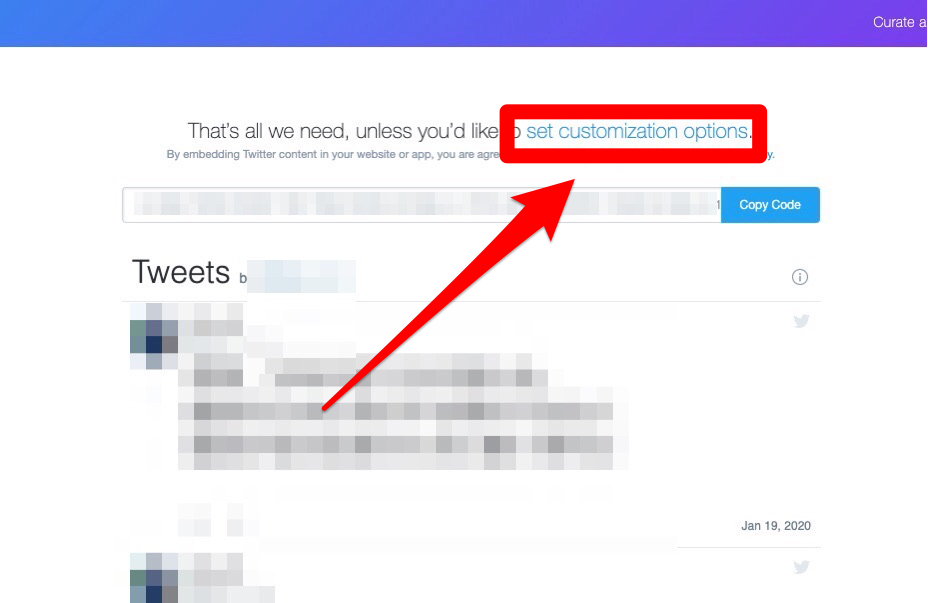
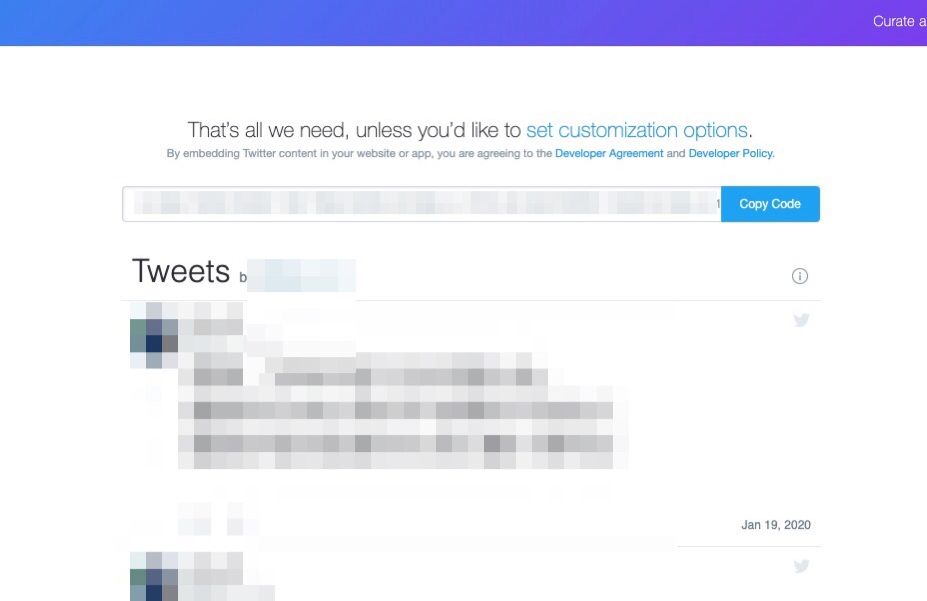
「タイムラインの表示」を選択すると、次の文章が表示されます。
(カスタマイズ オプションを設定する必要がない限り、これで十分です。)

タイムラインを埋め込む前に、さまざまなカスタマイズ(色やサイズの変更が可能)ができますが、特に何も変更しなくてもいい場合は、そのままコードをコピーして埋め込みができます。
タイムラインをカスタマイズしたい場合は、「set customization options」をクリックします。タイムラインの詳しいカスタマイズ方法については、後ほど説明しますね。
手順⑤表示されたコードを自分のサイトなどのHTMLに貼り付ける
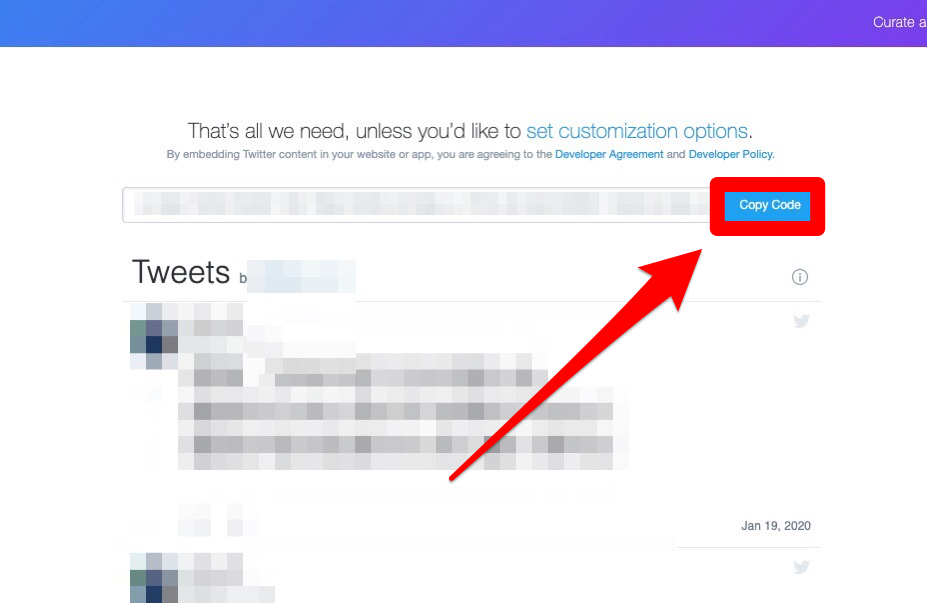
プレビュー画面を確認して特に問題がなければ、コードの右側にある「Copy Code」ボタンをクリックします。

「Copied!(コピーできたよ!)」と表示されるので、右上の「✕」で閉じましょう。あとは、コピーしたコードをワードプレスなどのボディ部分に貼り付けたら、埋め込みが完了です。
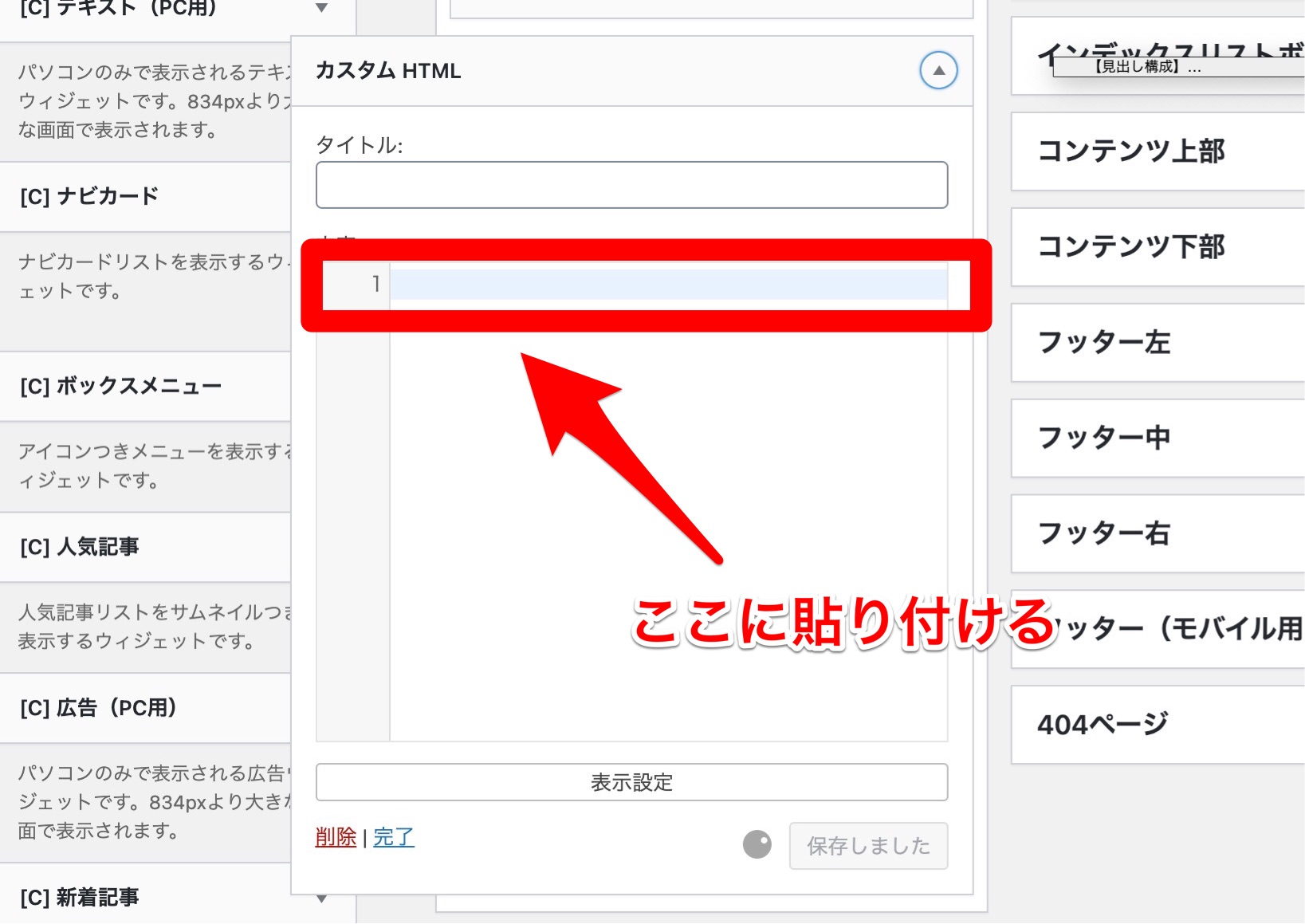
ちなみに、ワードプレスの場合は、「外観」→「ウィジェット」→ウェジェットの中にある「カスタムHTML」の順に進んでいき、コードを貼り付けて「完了」をクリックしたら埋め込みが完了です。

Twitterで埋め込むタイムラインをカスタマイズする方法
ここでは、Twitterで埋め込むタイムラインをカスタマイズする方法を紹介します。
- 専用サイトから「set customization options」をクリック
- カスタマイズできる内容は?
- カスタマイズをする方法
それでは、詳しく見ていきましょう。
専用サイトから「set customization options」をクリック
専用サイト「Twitter Publish」で、プレビューの画面まで進めると、「That’s all we need, unless you’d like to set customization options.」と表示されます。
文の後半にある「set customization options.」がオレンジ色になっているので、ここをクリックしましょう。