
「いま」を集める!Twitterのモーメントを使いこなそう!
Contents[OPEN]
- 1【Twitter】モーメントとは?
- 2【Twitter】モーメントはどこで見るの?
- 3【Twitter】モーメントを作る前に
- 4【Twitter】モーメントをタブから作る!
- 5【Twitter】モーメントをツイートから作る!
- 6【Twitter】プロフィールからモーメントを作る!
- 7【Twitter】タイムラインからモーメントにツイートする
- 8【Twitter】モーメントの共有・埋め込み・並び替えをする
- 9【Twitter】モーメントを作るときに色々設定できる!
- 10【Twitter】モーメントの公開範囲について
- 11モーメントの公開をやめる・削除する方法
- 12【Twitter】モーメントで困ったら…?
- 12.1モーメントは相手に通知されるの?
- 12.2相手のモーメントに引用されたくないときは?
- 12.3相手のモーメントから自分のツイートを削除したい
- 12.4相手のモーメントに自分を追加できるの?
- 12.5モーメントはフォローできるの?
- 13【Twitter】モーメントと違反について
- 14「いま」を集めるモーメントについてのまとめ
ウェブのみで作成できる・アプリは不可
以前はアプリからも作ることができましたが、現在はネット上でのみモーメントを作成することができます。
更にモーメントを作成することができるのは、「PC用のサイト」でのみと限られています。
- PC持ってないし、困ったな…
そんな方もスマホのChromeやSafariなどのブラウザを使用して以下の手順を行うと、「PC用のサイト」を表示することができるようになりますので、是非試してみて下さい!
(ちなみにここでは、Chromeを使用します)
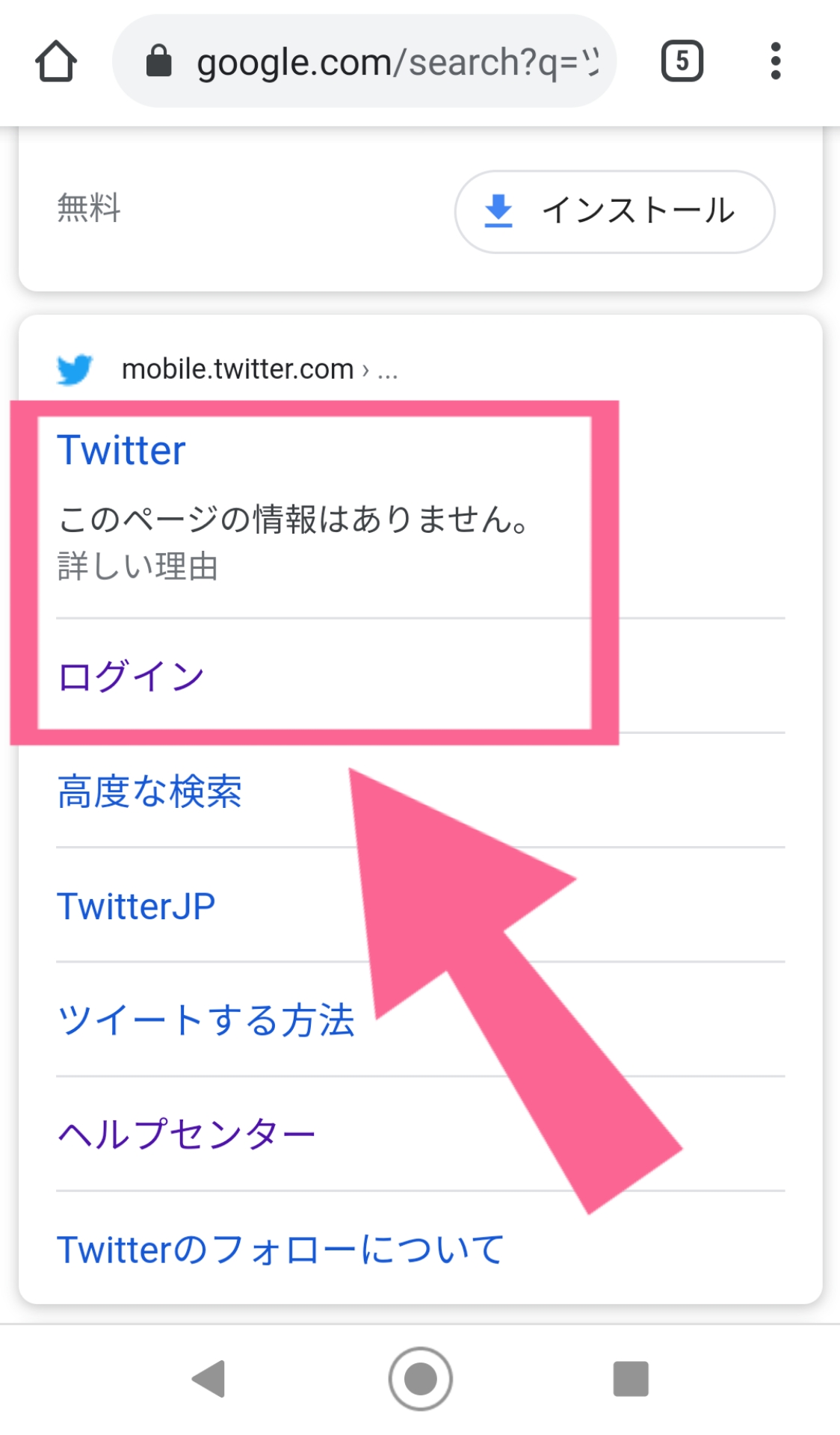
- Chromeを開き、「Twitter」と検索する
- 「Twitter」をタップ
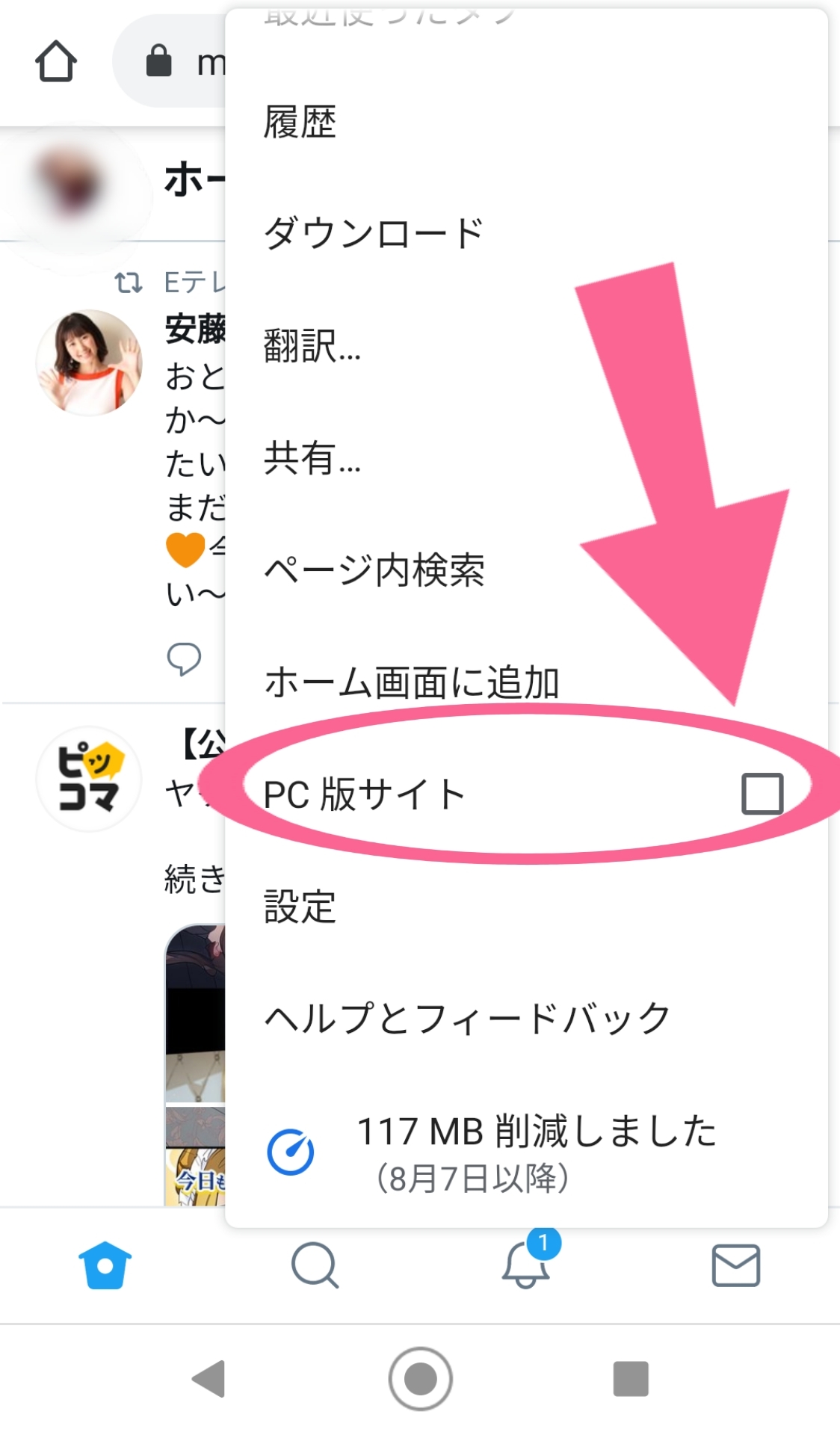
- Twitterアカウントにログインしたら、右上にある縦に3つ並ぶ点々マークをタップ
- 「PCサイトを表示」にチェックを入れたら完了!
Chromeを開いて「Twitter」と検索し、「Twitter」をタップ!

Twitterアカウントにログインできたら、右上にある縦に3つ並ぶ点々マークを開きましょう。

あとは「PCサイトを表示」にチェックを入れたら完了です!

このように簡単に、PC版のTwitter画面も表示させることができます。
- アプリとは違って文字が小さく表示されることも多いですが、ズームしながら操作することができます!
【Twitter】モーメントをタブから作る!
次は遂に、モーメントの作り方について触れていきます。
タブからモーメント作成を選ぶ
タブから作る方法は一番分かりやすいので、一番初めにご紹介します!
まずは上で紹介した方法で「PC版のTwitter」を表示させましょう!
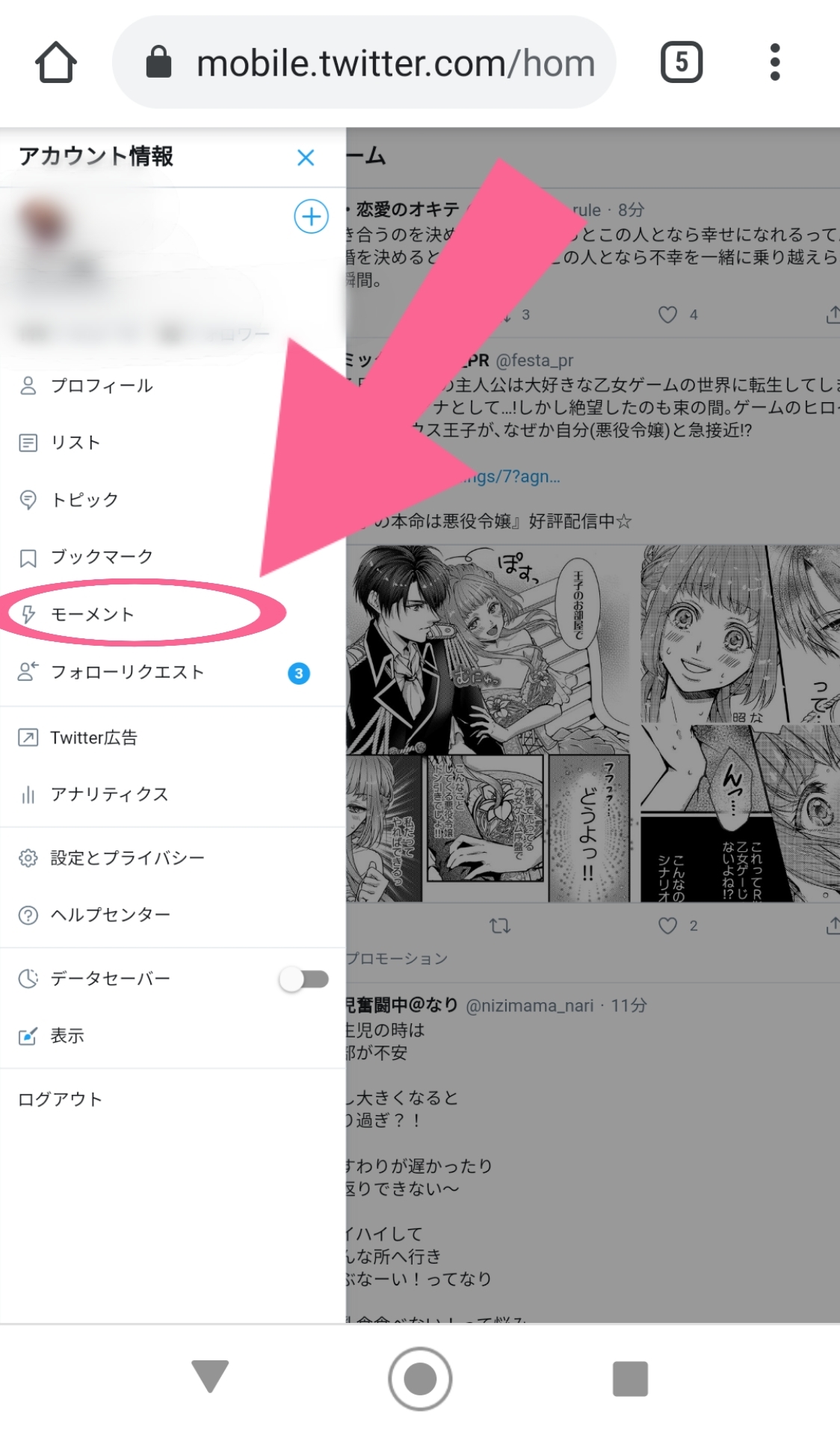
- 左上に表示されている「アイコン」をタップ
- 「モーメント」をタップ
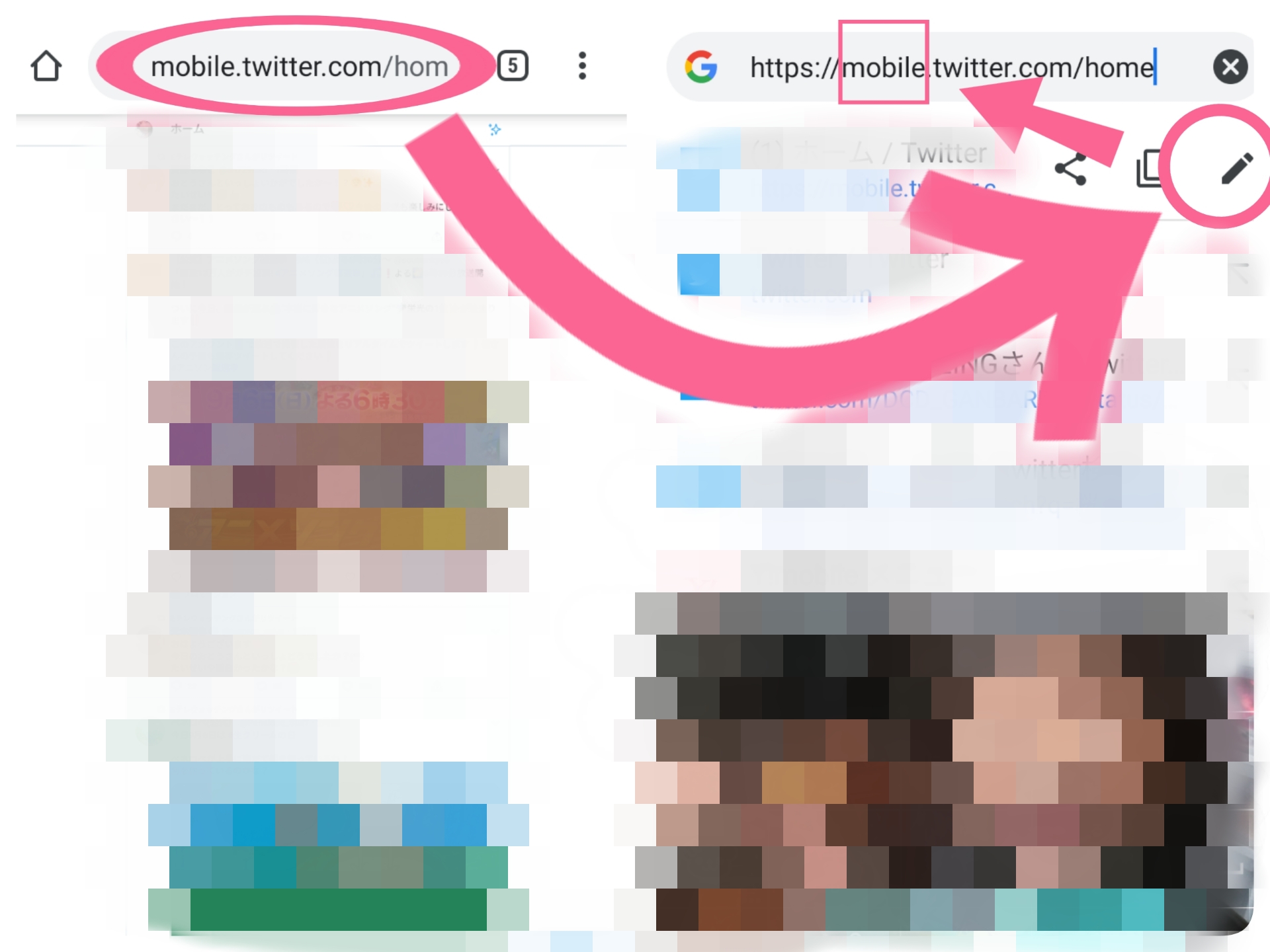
- 上部のリンクから「mobile.」をカットして読み込む
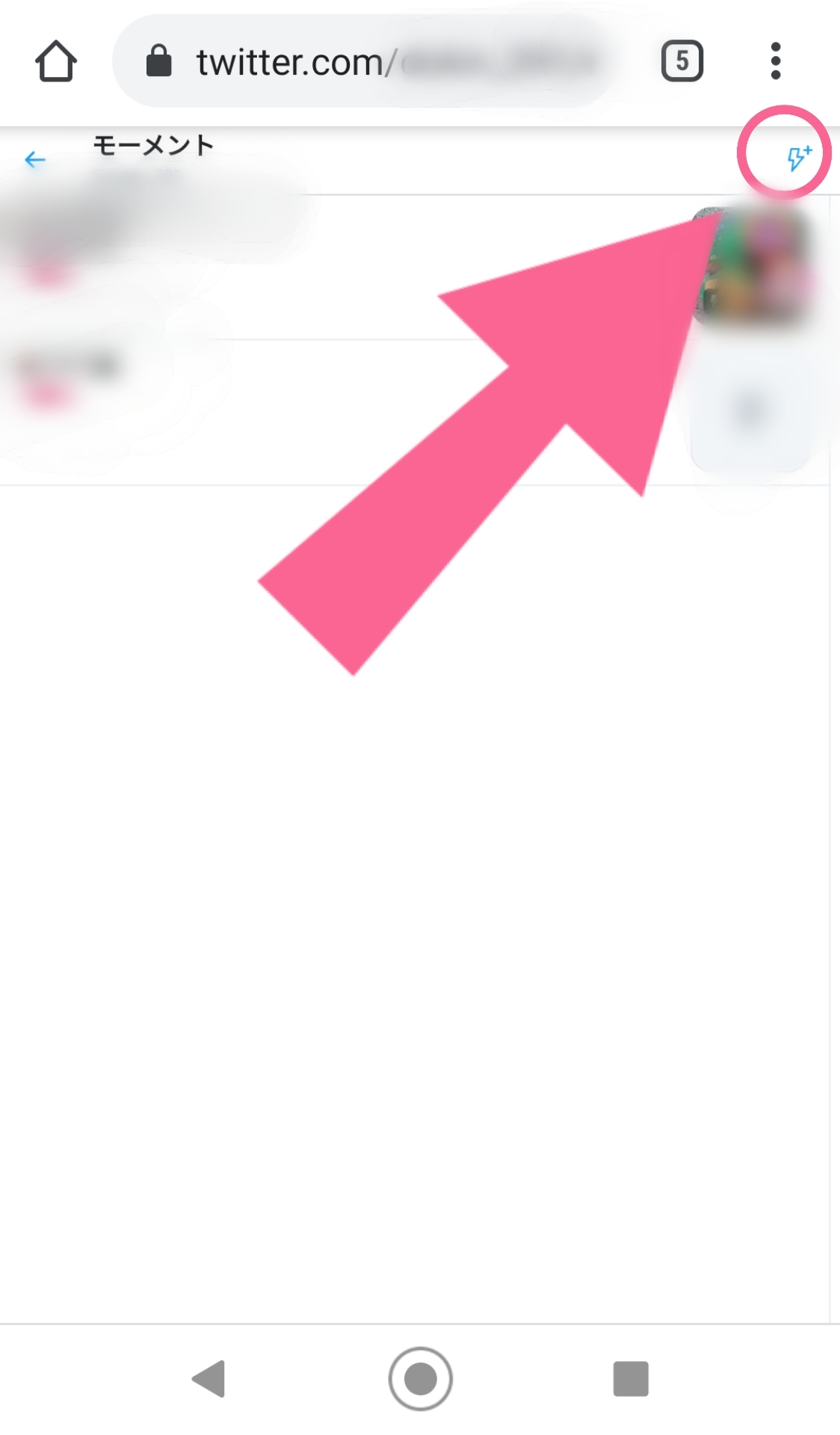
- 右上の「モーメントを作成」をタップ
(「イナズママーク」からのモーメント作成可)
左上に表示されている「アイコン」をタップし、

「モーメント」をタップします。

上部のリンクから「mobile.」をカットして読み込み、

右上に表示の「モーメントを作成」タップしたら完了!
(下の画像に「イナズマのマーク」が表示されていることもありますが、ここからでもモーメントを作成することができますよ)

モーメントに追加するツイートを選ぶ
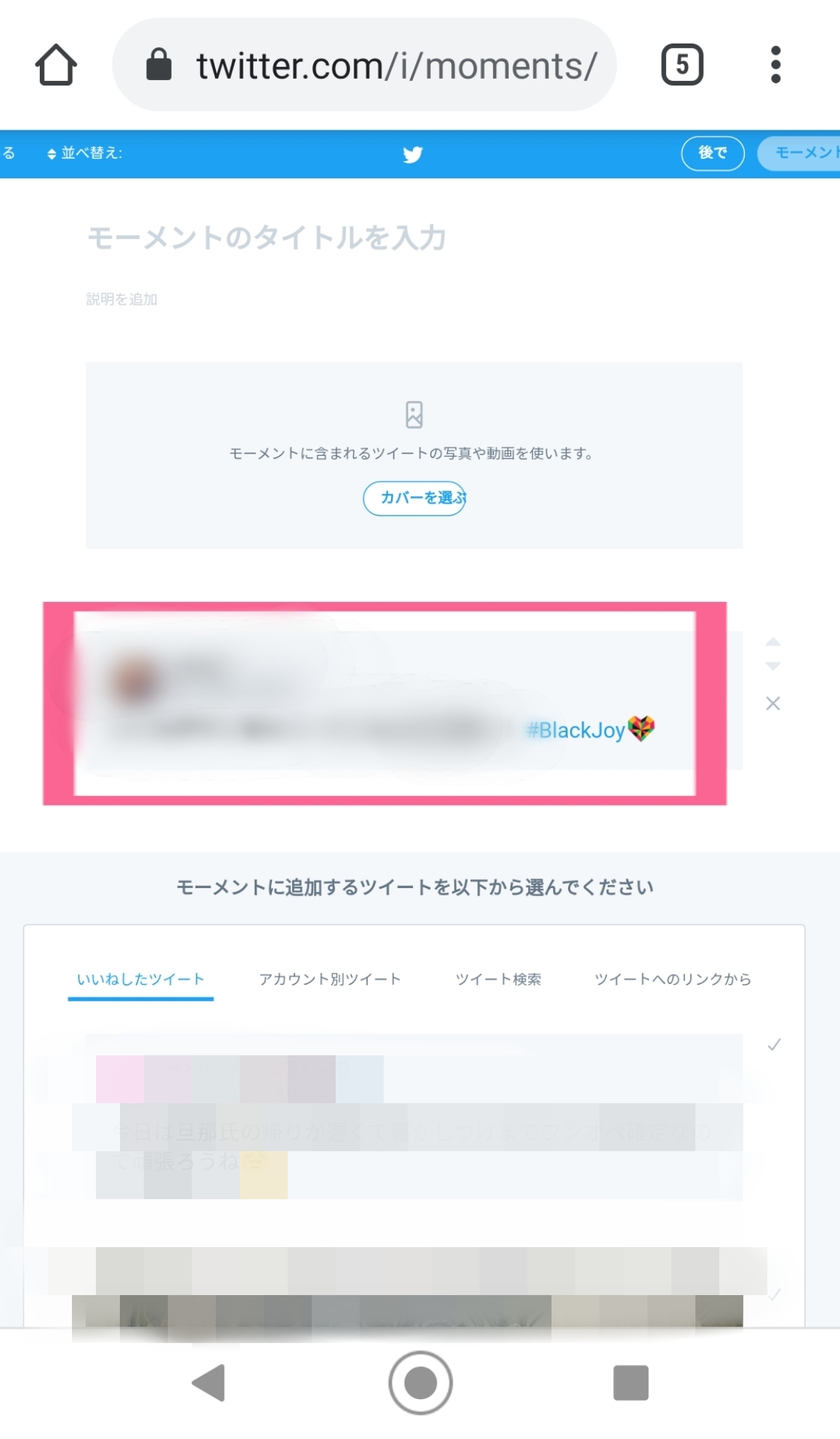
モーメントを作る時には、
- タイトル
- 説明文
- ツイート
- カバー画像
を入力する画面が表示されます。
「えーっと、どこから手を付けようかな…」と悩んでしまう方は、まずはモーメントに追加するツイートを選ぶことをおすすめします!
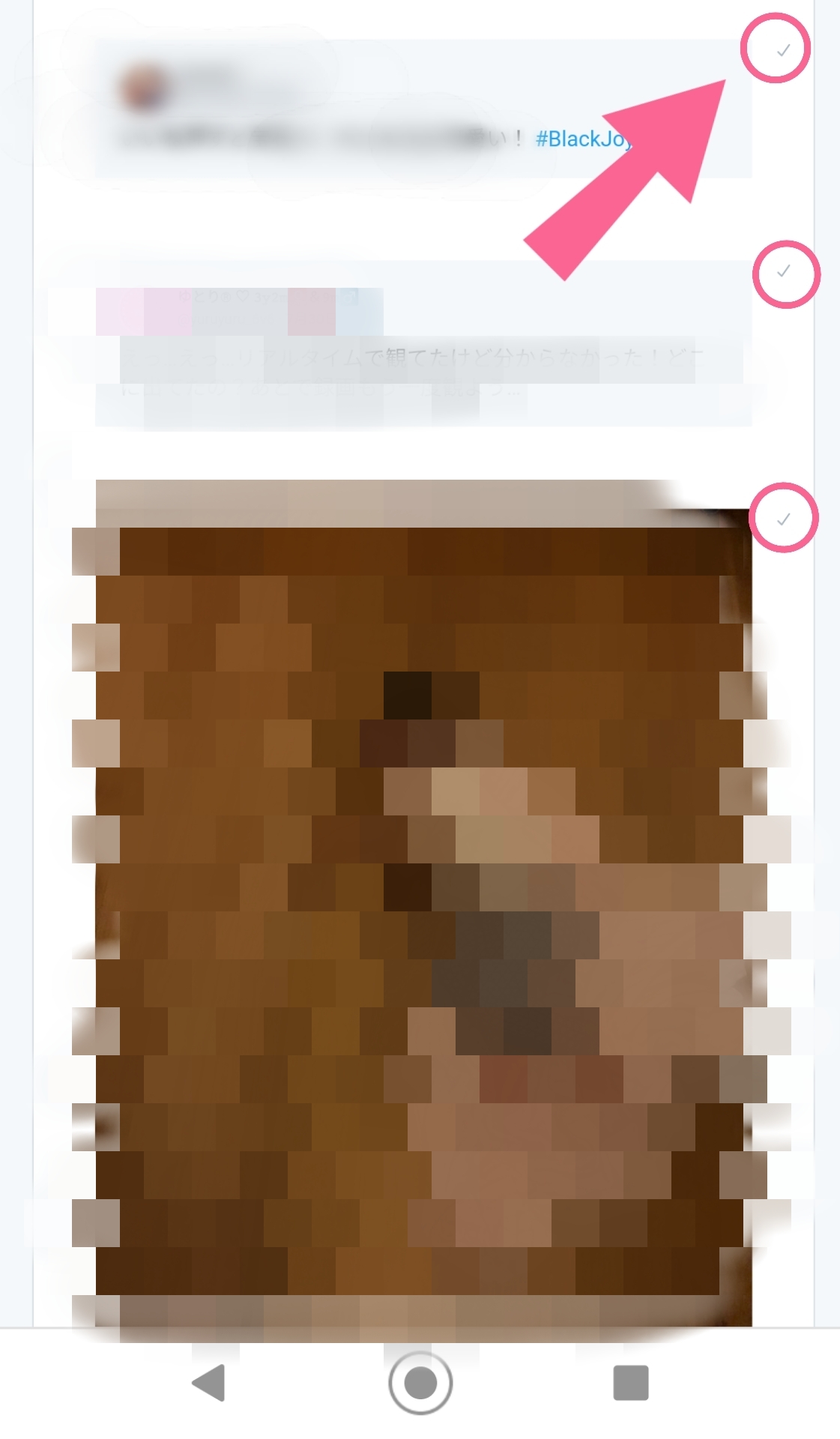
- 追加したいツイートの右横にある「チェックマーク」をタップ
追加したいツイートの右横にある「チェックマーク」をタップしたら完了!

なんとこれだけで、簡単に追加することができちゃいます!
(チェックマークの文字が薄めなので、見逃さないようにご注意下さい)
追加されたツイートは、カバー画像の下にこのように表示されますよ。

ちなみにツイートは、
- いいねしたツイート
- アカウント別ツイート
- ツイートへのリンク(URL)
- ツイート検索
この4つのタブから選ぶことができますので、あらかじめ追加したいツイートに「いいね」をしておくとより見つけやすくなります。
カバーを選ぼう
「カバー画像」は、モーメントに追加したツイートの中から選ぶことができます。
「画像がついているツイートを追加してなかった…」という方もまだ間に合いますので、上の手順でツイートを追加しましょう!
次にカバー画像を設定する手順ですが、
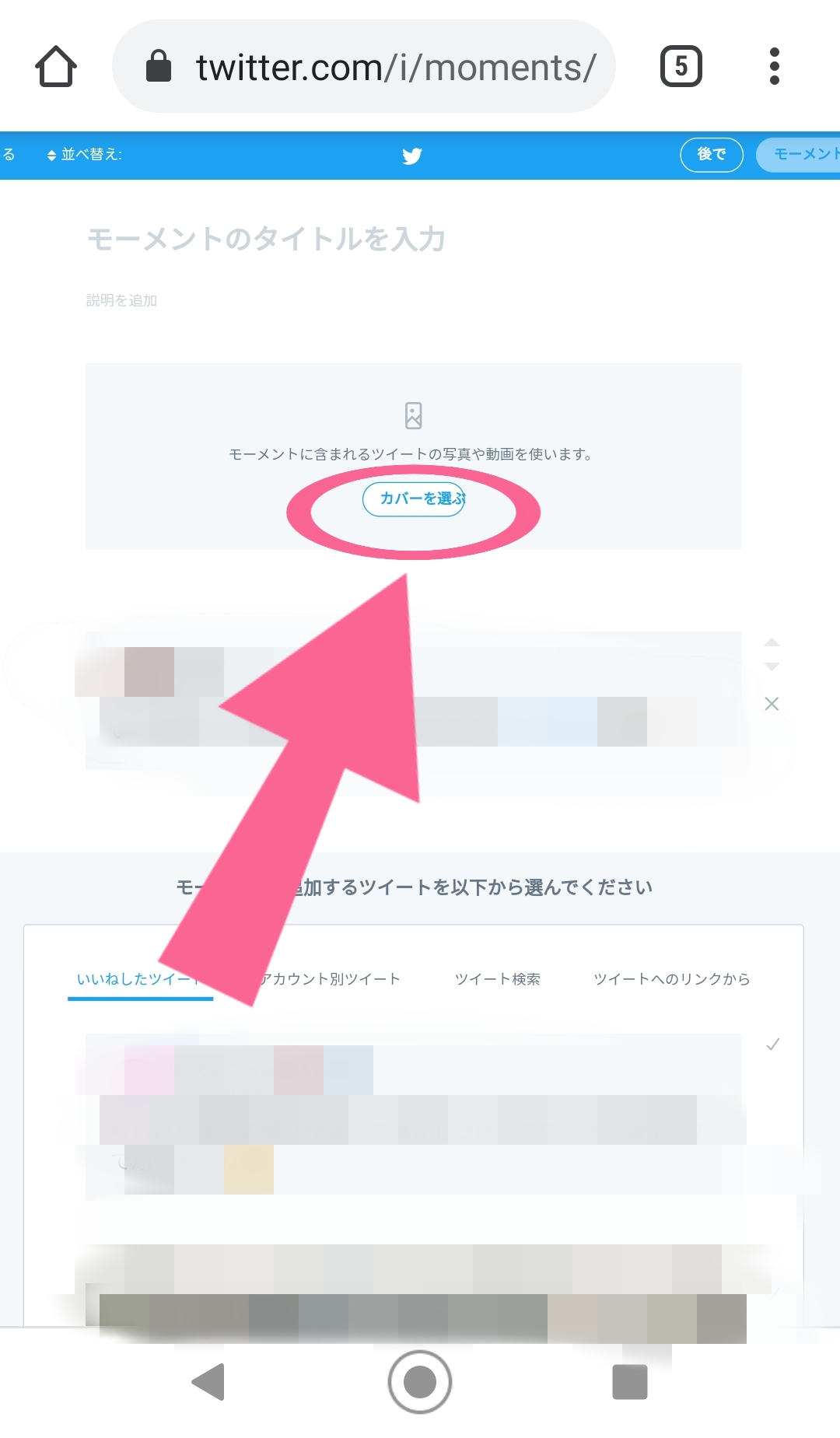
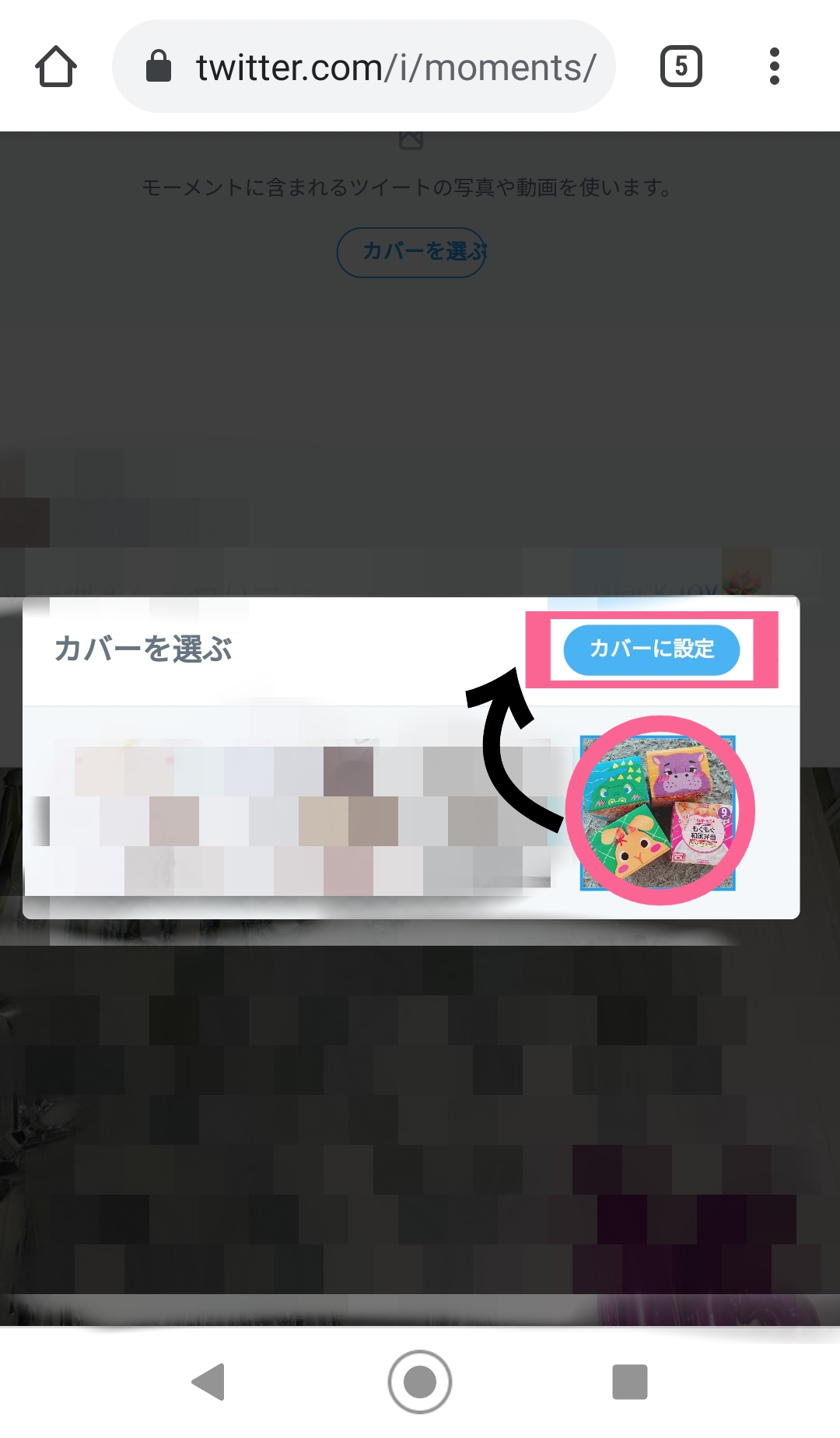
- 「カバー画像を選ぶ」をタップ
- 画像を選んだら「カバーに設定」をタップ
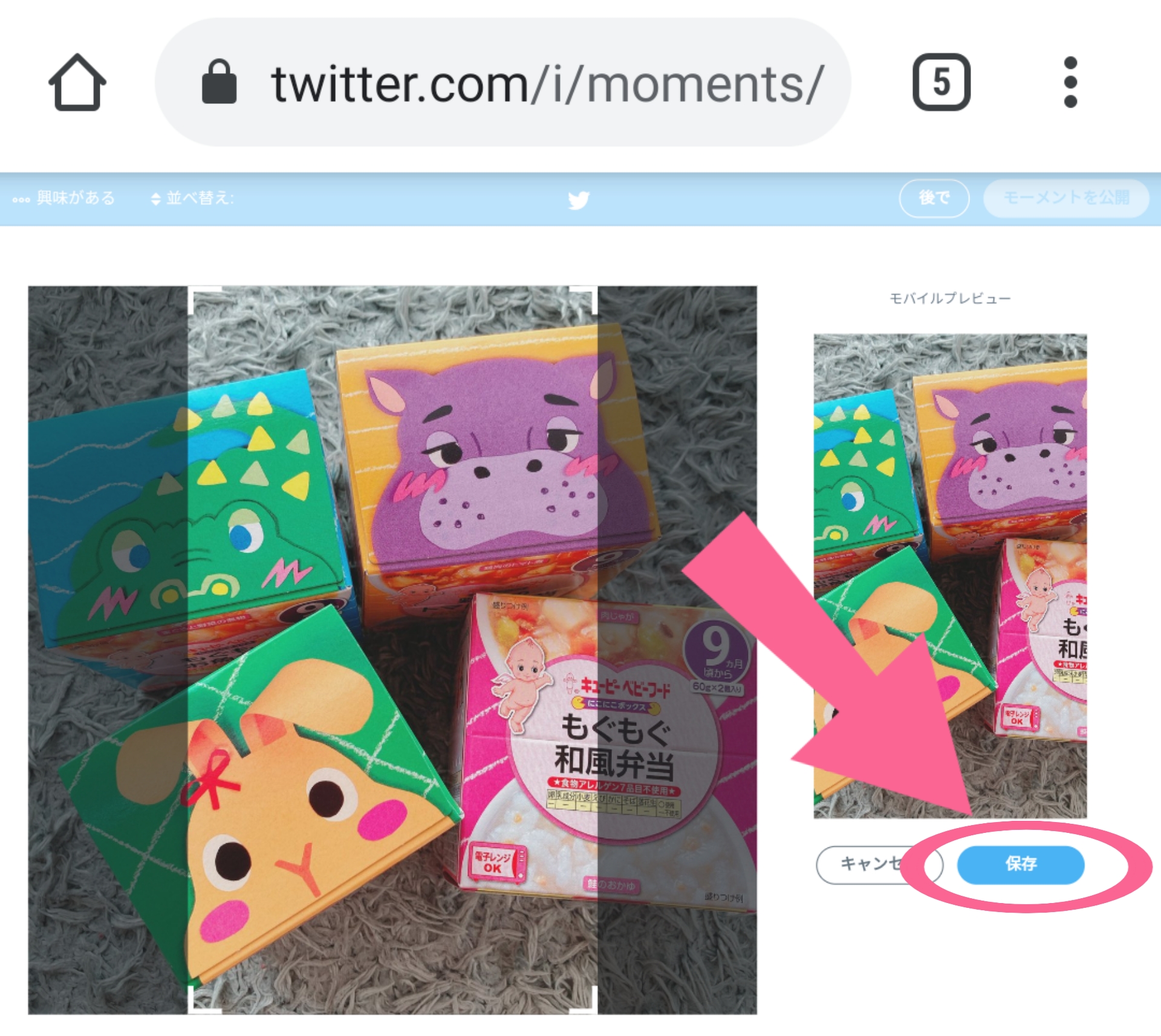
- 「正方形プレビュー」と「モバイルビュー」のトリミングをして「保存」をタップしたら完了!
まずは「カバー画像を選ぶ」をタップし、

画像を選んだら「カバーに設定」をタップします。

「正方形プレビュー」と「モバイルビュー」のトリミングをして、最後に「保存」をタップしたら完了です!

アップロードをしなくても設定することができるのは、嬉しいですよね!
モーメントを公開しよう
ここまで設定できたら、モーメントの「タイトル」と説明文を入力しましょう!
あとは、上部にある「モーメントを公開」をタップしたら、モーメントを公開することができます。
しかし、1つだけ注意点があるので、前もって確認しておきましょう!
- 鍵アカウントの方は残念ながらモーメントの公開はできない
(下書きまでならできます)
また、もしモーメントの作成を中断したい場合には、モーメントを公開の左横にある「後で」をタップすると、「下書き保存」となります!