
【X(旧Twitter)】画像リンクを埋め込んでツイートする方法を解説!
Contents[OPEN]
- 1【X(旧Twitter)】画像リンクを埋め込む3つの方法
- 2画像リンクを埋め込みたい♡Twitterカードの基礎知識♪
- 2.1Twitterカードは4種類ある
- 2.2「Summary Card」の特徴
- 2.3「Summary Card with Large Image」の特徴
- 2.4「Player Card」の特徴
- 2.5「App Card」の特徴
- 3画像リンクを埋め込みたい♡Twitterカードの設定方法
- 4【X(旧Twitter)】URLを入れてもリンク画像が出てこないときの4つの対処法
- 4.1ページを何度か読み込んでみる
- 4.2URLを貼る位置を変えてみる
- 4.3X(旧Twitter)のキャッシュを消す
- 4.4「Card Validator」を試す
- 4.5「Card Validator」でチェックする方法!
- 5【X(旧Twitter)】画像が表示されないときの3つの対処法
- 6ツイートに画像リンクを埋め込んでみよう!
画像リンクを埋め込みたい♡Twitterカードの基礎知識♪
自分のブログやサイトがX(旧Twitter)でリンク付きツイートされたとき、事前にTwitterカードを設定しておけば、Twitterでの表示方法を好きなようにできます。
ここでは、Twitterカードの基礎知識として以下の内容を紹介します。
- Twitterカードとは?種類は4つ♪
- 「Summary Card」について
- 「Summary Card with Large Image」について
- 「Player Card」について
- 「App Card」について
それでは、詳しく見ていきましょう。
Twitterカードは4種類ある
Twitterカードの種類は、以下の4つです。
- Summary Card(サマリーカード)
- Summary Card with Large Image(サマリーカードウィズラージイメージ)
- Player Card(プレイヤーカード)
- App Card(アプリカード)
それぞれのカードの特徴について説明していきますね。
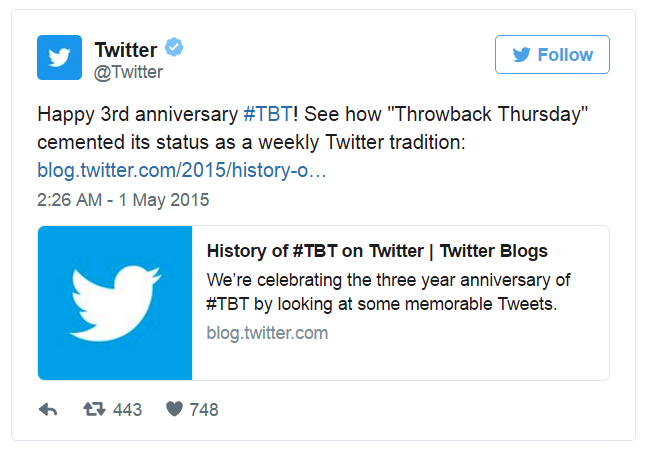
「Summary Card」の特徴
Summary Cardは「小さい画像」+「記事のタイトルと説明文」を表示できるカードです。下記画像のように表示されます。

| 画像の比率 | 1:1(144ピクセル×144ピクセル) |
|---|---|
| 画像の形式 | JPG、PNG、WEBP、GIF |
画像は正方形で表示されるので、長方形の画像を設定している場合は、自動的に中央がトリミングされます。説明文は、画像の横に表示されるため画像と同時に視認しやすいです。
カードサイズが小さい分、ツイート内容を大きく見せてアピールできるので、文章の内容で興味を惹きつけたいときに使いましょう。
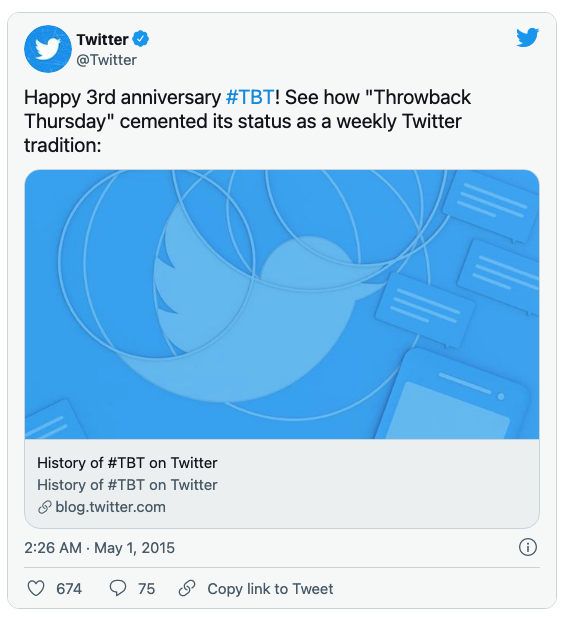
「Summary Card with Large Image」の特徴
Summary Card with Large Imageは「大きい画像」+「記事のタイトルと説明文」を表示できるカードです。下記画像のように表示されます。

| 画像の比率 | 1.91:1(600ピクセル×314ピクセル) |
|---|---|
| 画像の形式 | JJPG、PNG、WEBP、GIF |
画像は、長方形サイズでツイートの下半分を埋めるほどの大きさです。説明文の上に画像が表示されているので、先に画像から視線が向かうよう配置されています。
カードサイズが大きいので、アイキャッチ効果が高いのが特徴です。画像でアピールしたいときに使いましょう。
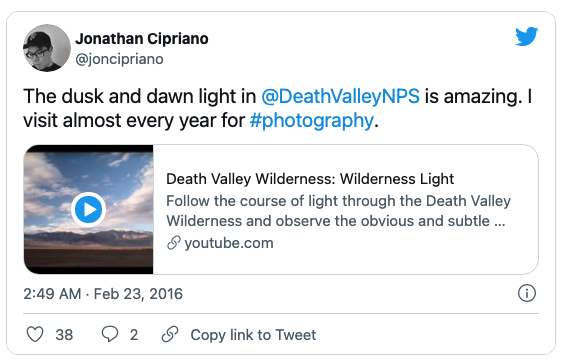
「Player Card」の特徴
Player Cardは、ツイート内で動画を再生できるカードです。下記画像のように表示されます。

| 動画の比率 | 1:1(262ピクセル×262ピクセル)or16:9( 350ピクセル×196ピクセル) |
|---|---|
| 動画の形式 | MP4、MOV |
動画の場合は、画像に合わせて「正方形」または「長方形」と比率が変わります。YouTubeの場合は、タイトルと説明文も入ります。
Player Cardは、動画だけではなく音声を再生できます。フォロワーに動画を共有したいときや音声でフォロワーに使えたいときに使いましょう。
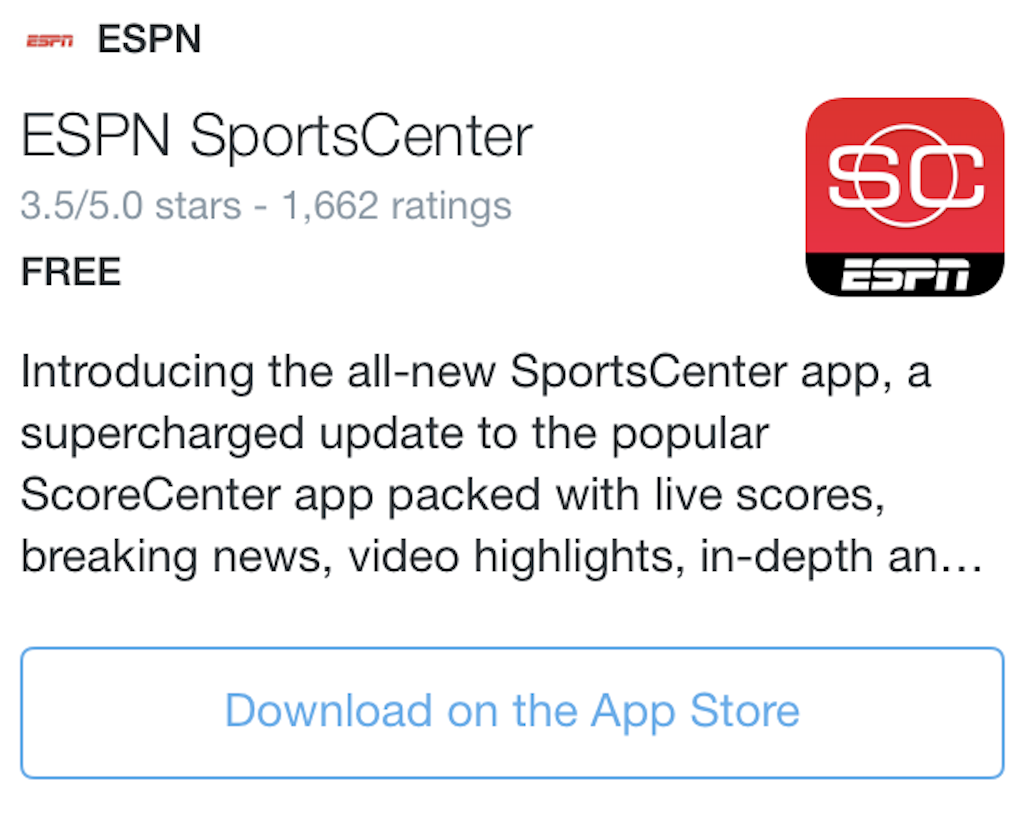
「App Card」の特徴
App Cardは、ツイート内からアプリのダウンロードページへアクセスできるカードです。下記画像のように表示されます。

| 対応アプリ | Android(Google Play ストア)、iPhone(App Store) |
|---|---|
| 表示されるコンテンツ | アイコン、アプリの名前、説明、レーティング、価格など |
ツイートの下に「Download on the App Store」というボタンが表示され、そのボタンをタップするとダウンロードページへアクセスできる仕組みとなっています。
フォロワーにおすすめのアプリを共有したいときや開発したアプリを宣伝したいときに使いましょう。