
スマホ・iPadでPCのWebサイトを表示♡PCからスマホのWebサイトも!
Contents[OPEN]
- 1【スマホ】PC版Webサイトを表示する方法
- 1.1【iPhone】SafariでPC版のサイトを見る方法
- 1.2【iPhone】Google ChromeでPC版のサイトを見る方法
- 1.3【Android】Google ChromeでPC版のサイトを見る方法
- 1.4【Android】標準搭載のブラウザでPC版のサイトを見る方法
- 1.5スマホ版とPC版とで表示が変わらない場合もある
- 2【スマホ】PC版のWEBサイトを表示できない!アプリが起動する場合は
- 3【スマホ】PC版のWebサイトを表示できないときは
- 4【iPad】PC版のWebサイトを表示する方法
- 5【PC】スマホのサイトを表示する方法は?
- 6必要に応じてスマホのWebサイト表示をPC用へ切り替えてみよう!
【iOS 12以前】SafariでPC版のサイトを見る方法
iOS 12以前のバージョンを搭載しているiPadでWebサイト表示をPC用へ切り替える方法を説明します。以下にまとめるので参考にしてください。
- Webページの画面下にある「共有」アイコンをタップ
- 「デスクトップ用サイトを表示」をタップ
- PC用の表示へ切り替わる
【PC】スマホのサイトを表示する方法は?
PCを使っているときに、Webサイトの表示スタイルをスマホ用へ変更できるのも便利ですよね!
ここでは、PCでWebサイトをスマホ用の表示へ切り替える方法を2つ紹介します。
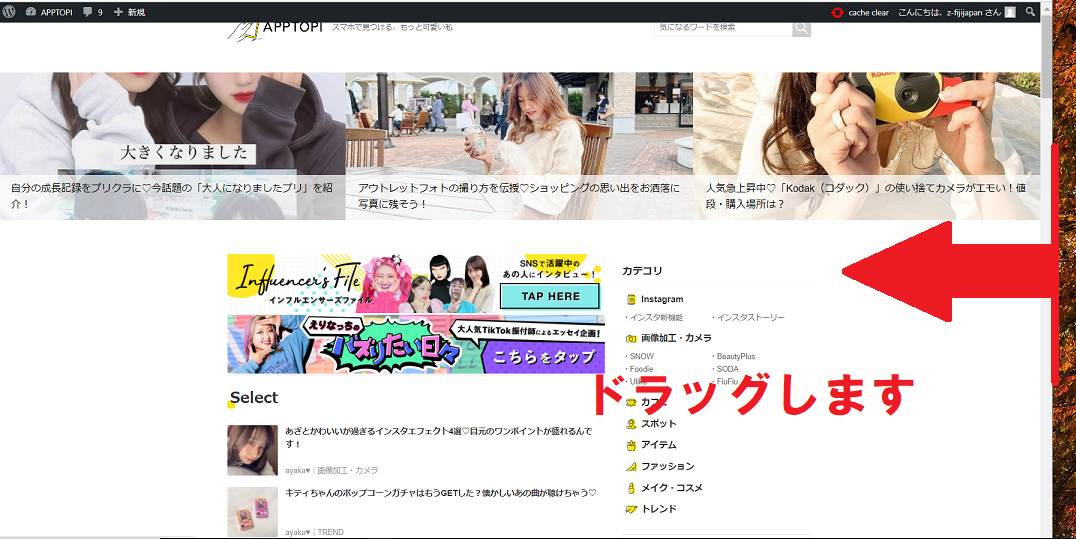
PCのウィンドウの幅を狭めよう
最初に紹介するのは、ブラウザのウィンドウ幅を狭める方法です。
「Google Chrome」を立ち上げたら、ウィンドウの右隅にカーソルを置き、左へ向かってドラッグしましょう。

ウィンドウが縦長になり、スマホ表示と同じになりました。

【Google Chrome】「Developer Tools」を使おう
次に紹介するのは「Developer Tools」を使う方法です。
「Developer Tools」とは、「Google Chrome」に搭載されている開発ツールのことで、開発者が作成したWEBアプリケーションの内部構造にアクセスして変更を加えられる機能です。
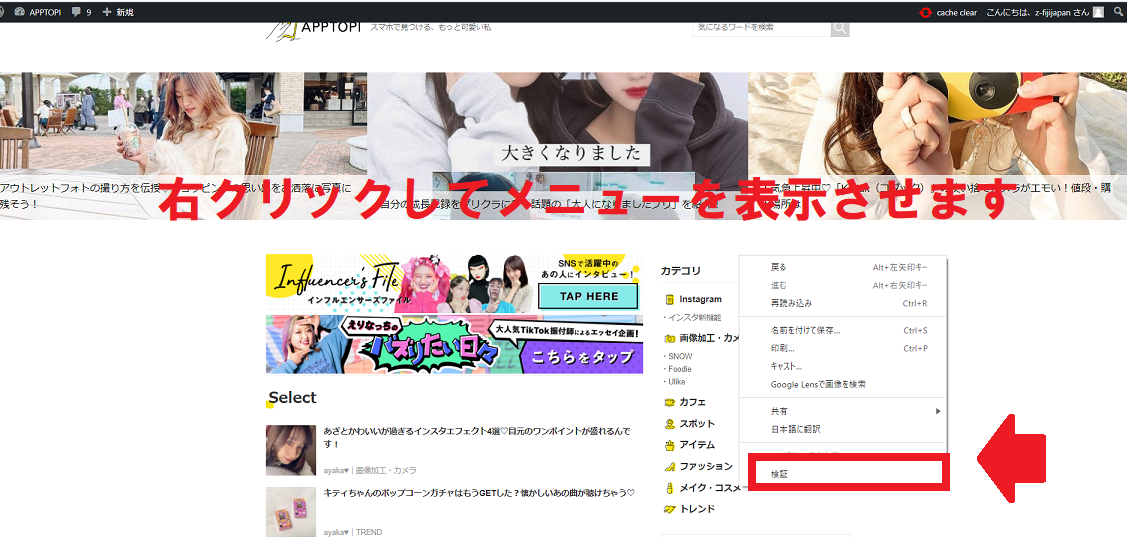
お気に入りのWEBサイトを「Google Chrome」で立ち上げましょう。立ち上がったら、どこでもいいので画面を右クリックします。メニューが表示されるので「検証」を選択し、クリックしましょう。

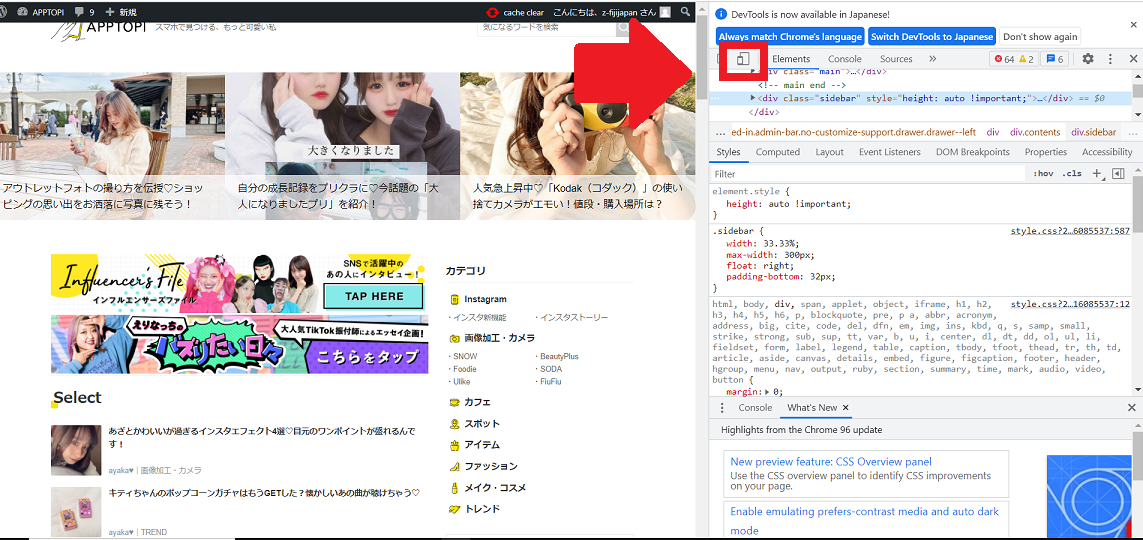
「Developer Tools」が画面の右側に立ち上がります。「Developer Tools」の左上に「スマホとタブレット」のアイコンが表示されているのでクリックしましょう。

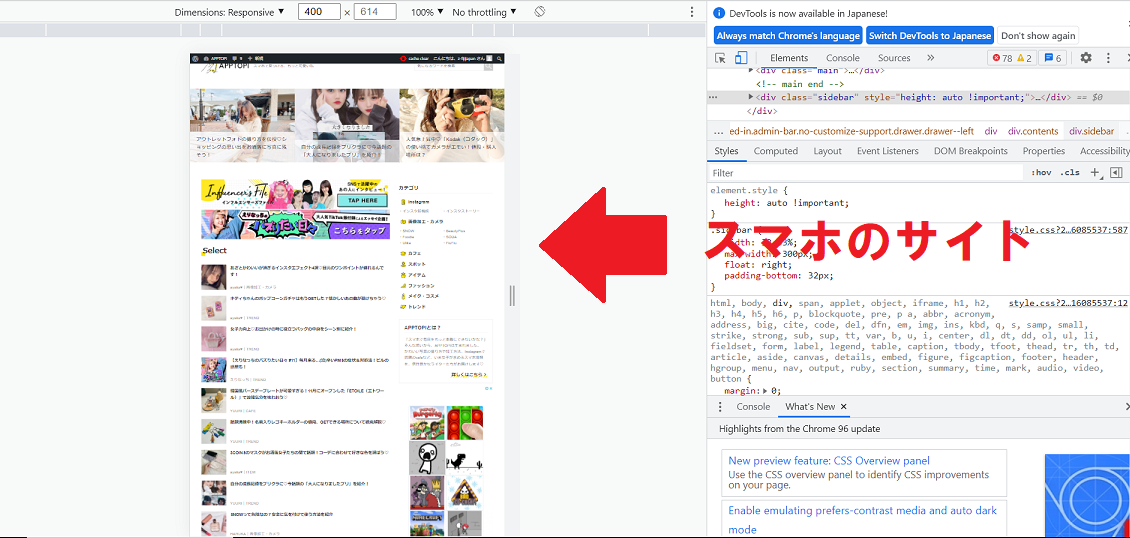
Webサイトがスマホ用の表示へ切り替わりました。

必要に応じてスマホのWebサイト表示をPC用へ切り替えてみよう!
スマホの「ブラウザ」アプリでWebを利用していると、スマホ用のWebサイト表示では行えない設定や手続きのため、PC用の表示スタイルへ切り替えなければいけないことがあります。
デバイスやブラウザアプリによって操作方法は異なりますが、PC用のWebサイト表示へ切り替えるのはとても簡単なので、この記事を参考に、必要に応じてWebサイトの表示を切り替えてみてください。