
WordPressでブログにInstagramのフィードや画像を表示しよう!
Contents[OPEN]
- 1【WordPress】Instagramと連携させるとさらに便利に!
- 2【WordPress】Instagramと連携させるメリット
- 3【WordPress】Instagramのフィードを表示させる方法
- 4【WordPress】Instagramの画像を表示させる方法
- 5【WordPress】Instagramとの連携に使えるプラグイン8つ
- 5.1Social Photo Feeds
- 5.2Integrate Lite
- 5.3Social Slider Widget
- 5.4Feed Them Social
- 5.5Easy Social Feed
- 5.6Snapppt
- 5.7WPZOOM Social Feed Widget
- 5.8WP Instant Feeds
- 6【WordPress】Instagramのフィード・画像が表示されないときは?
- 6.1ショートコードの貼り直し
- 6.2プラグインをアップデート
- 6.3Instagramにログインし直す
- 6.4WordPressを一旦閉じてまた開き直す
- 6.5端末を再起動する
- 6.6「Button not working」が表示されていたら?
- 7WordPressとInstagramを連携すれば、Instagramビジネスも成功?
Instagramの埋め込み機能を使う
Instagramの埋め込み機能を使って、フィードを表示するには、APIを使う必要があります。
2020年6月30日に、以前のInstagramのAPIは完全にサービスを終了してしまったのです。
新しいInstagram Graph APIを使うには、Facebookからの認証が必要になります。
しかし、2020年7月時点では、コロナウイルスの影響で、個人認証が一時停止されているんです。
提供元のFacebookでは、APIの個人での認証はできなくなっており、これからInstagramのフィードを直接表示したいと思っても始めることができない状態にあります。
どうしても直接表示したい場合は、Facebookのサービス一時停止の解除を待つ必要があるようです。
【WordPress】Instagramの画像を表示させる方法
WordPressにInstagramの画像を表示させる方法にはどんな方法があるのでしょうか?
フィードは、プラグインとか、APIとか敷居が高い感じがしたかもしれませんが、画像のみであれば、Instagramの画像をWordpressに表示するのは簡単なんです。
すぐにできるので、是非試してみてくださいね。
画像を表示するには、
- プラグインを使う
- Instagramの埋め込み機能を使う
という方法があります。
プラグインを使う
まずは、プラグインを使うという方法です。
フィードと同じ様に、プラグインを使えば、画像も好きなところに貼ることができるんです!
例えば、記事のアイキャッチ画像にしたり、説明の途中に貼ったりすることができますよ。
記事に貼りたい方は、「ショートコード」というコードが必要です。
プラグインを選ぶ時にはショートコードが使えるかどうか確認しておきましょう。
ショートコード対応かどうかは、おすすめプラグインにも記載しますので確認してみて下さい。
Instagramの埋め込み機能を使う
Instagramの埋め込み機能はとっても簡単な画像表示の方法です。
まず、パソコンのInstagramアカウントにログイン!
自分の投稿ページをクリック!
好きな写真をクリック!

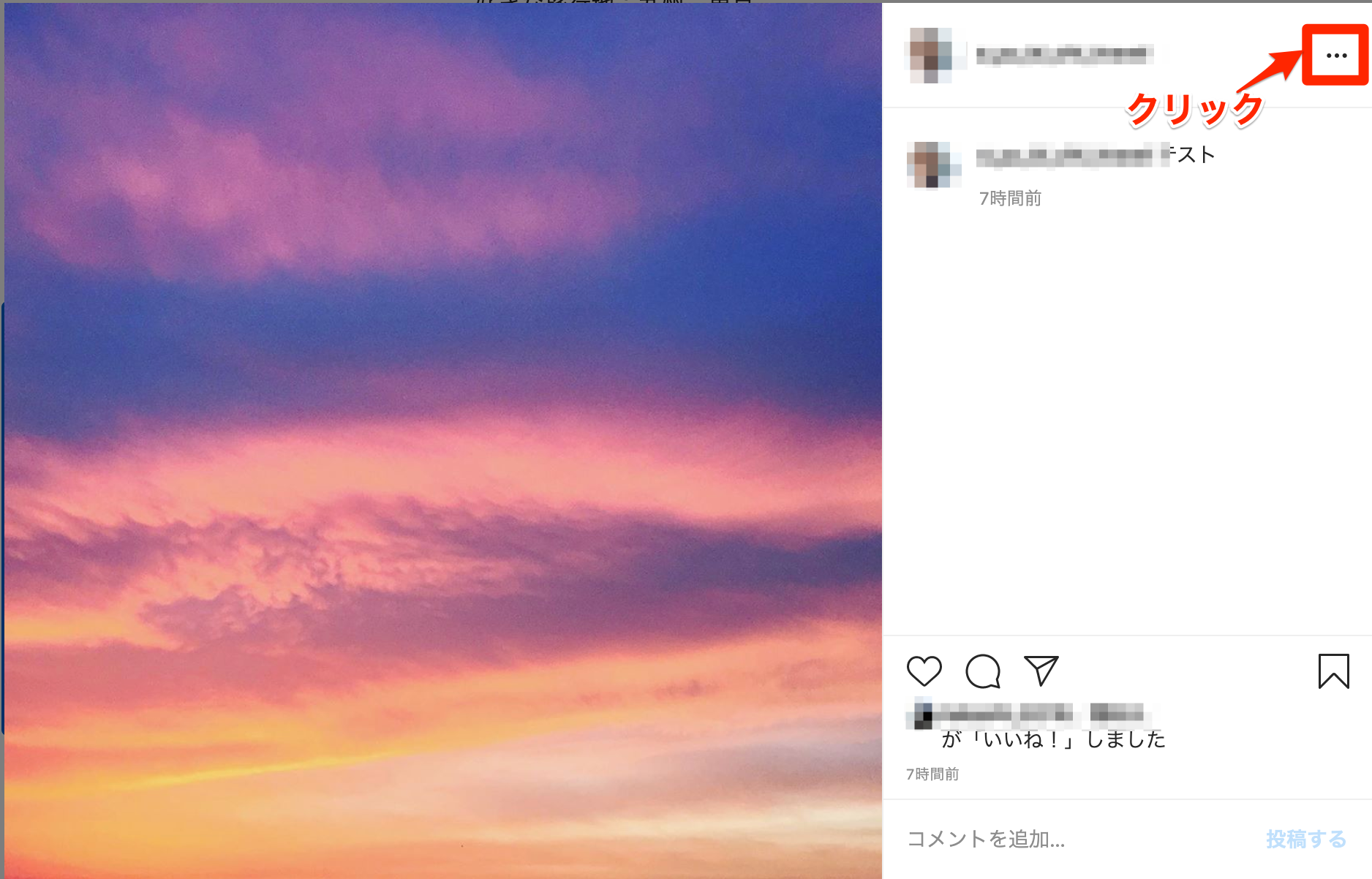
写真にある「・・・」マークをクリック!

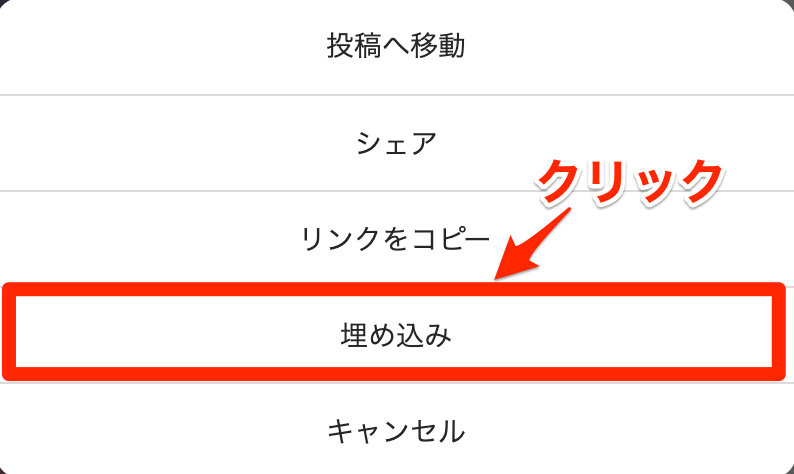
「埋め込み」をクリック!

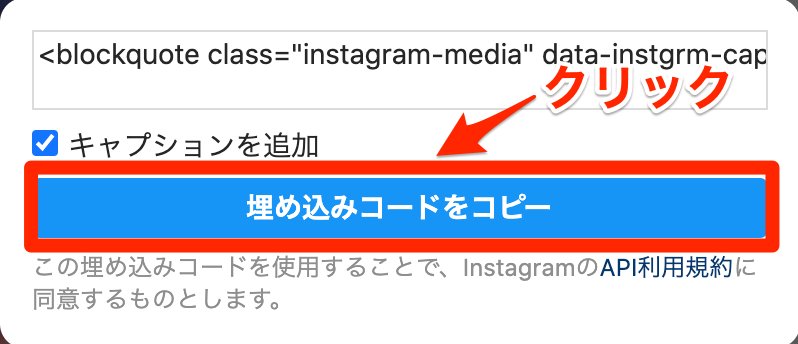
「埋め込みコードをコピー」クリック!

記事やトップページ、固定ページの好きなところに貼り付けるだけ!

埋め込みは、自分の写真だけではなく、他の人の写真でもできます。
プロフィールなどに「写真を他のところにはらないで下さい」と書いている人もいますから、他の人の写真を貼る時は気をつけて下さい。
DMとかで一言声をかけると良いのではないでしょうか。
【WordPress】Instagramとの連携に使えるプラグイン8つ
先程ご紹介した「埋め込み」のように、「記事に写真を簡単に貼り付ける方法があるなら、別にプラグインは必要ないかも?」と思った方もいらっしゃるかもしれませんね。
実は、埋め込みには欠点があるんです。
まず、一枚一枚貼ることによって、手間がかかります。
毎回自分の投稿ページにいって、埋め込みコードをコピーして貼る作業をしなくてはなりません。
ホームページの更新も時間がかかりますから、手間はできるだけ省きたいですよね。
InstagramとWordpress連携の最大のメリットは、アクセス数とフォロワーが共に増えていく相乗効果です。
しかし、「埋め込み」の方法だと、アクセスが分散してしまって、SEO的に効果が薄くなってしまいます。
ホームページのアクセス数も伸ばして、フォロワーも獲得するには、SEO効果も期待できるプラグインを使うのが一番です。
インストールしさえすれば、すぐに使うことができるInstagramのフィードを表示できるプラグインを8つ、ご紹介致します!
Social Photo Feeds
以前の名称は、「Custom Feeds for Instagram」でした。

インストールすると数回クリックするだけでInstagramのアカウントと連携できてしまいます。
アクセストークンはプラグインが取得してくれるので、クリックするだけでいいんです!
使いやすさはもちろんなのですが、Instagramを連携する機能をもつプラグインの中で一番ダウンロード数が多い安心感があります。
海外製プラグインですが、日本でも使用しているユーザーが多いため、使い方が分からなくても簡単に調べることができるんです。
Social Photo Feed の主な機能
Social Photo Feed は、無料版でも機能が充実しています。
他のプラグイン大きく違う点は、ブロックエディタに対応、としっかり明記されていることです。
WordPressのクラシックエディタは、いつまでサポートがあるかわからないらしいのですが、これからブロックエディタになってしまっても使い続けられる点は、安心できます。
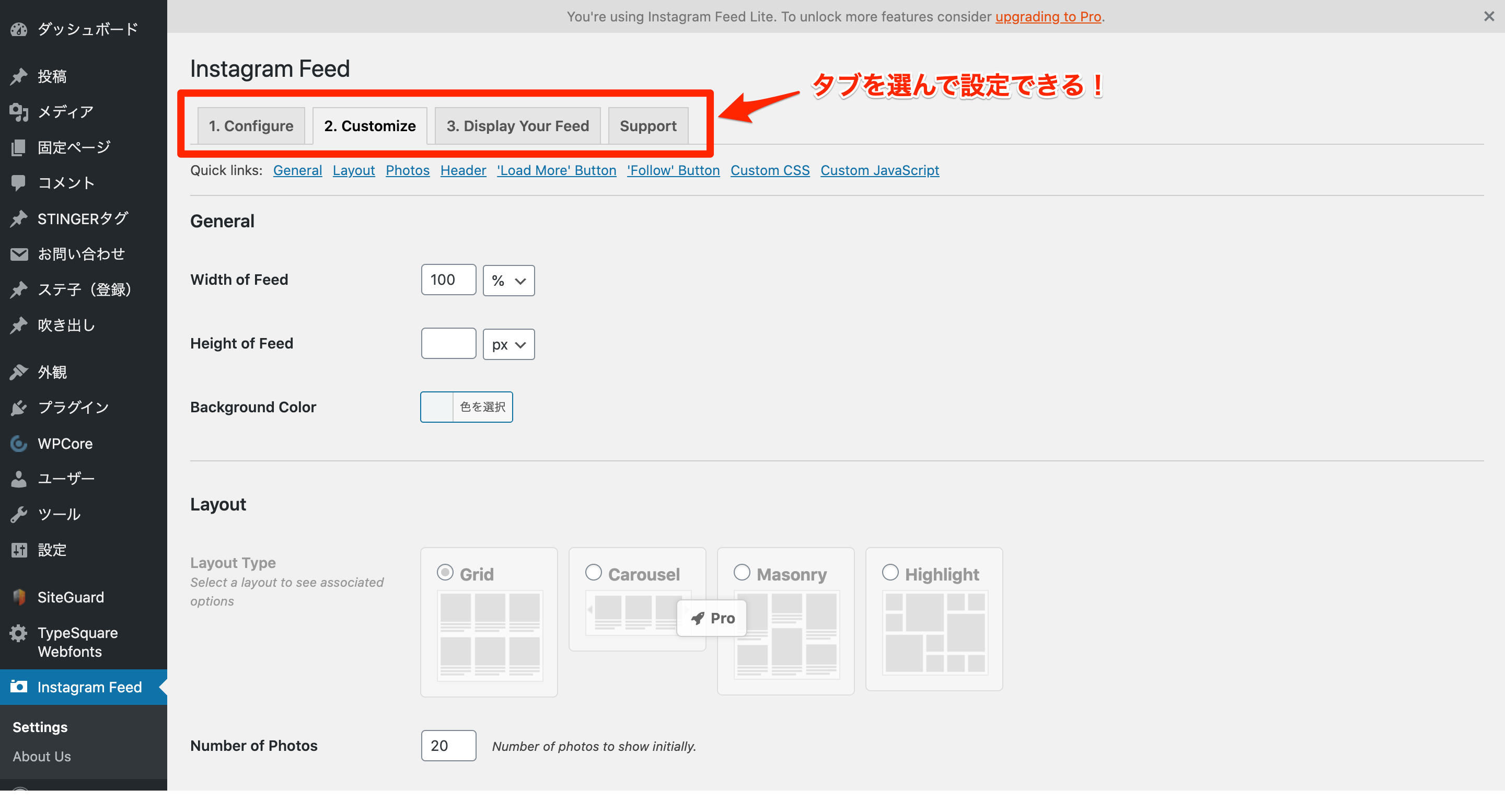
設定画面は使いやすく、タブで設定したいものを選ぶことができるようになっているんです。

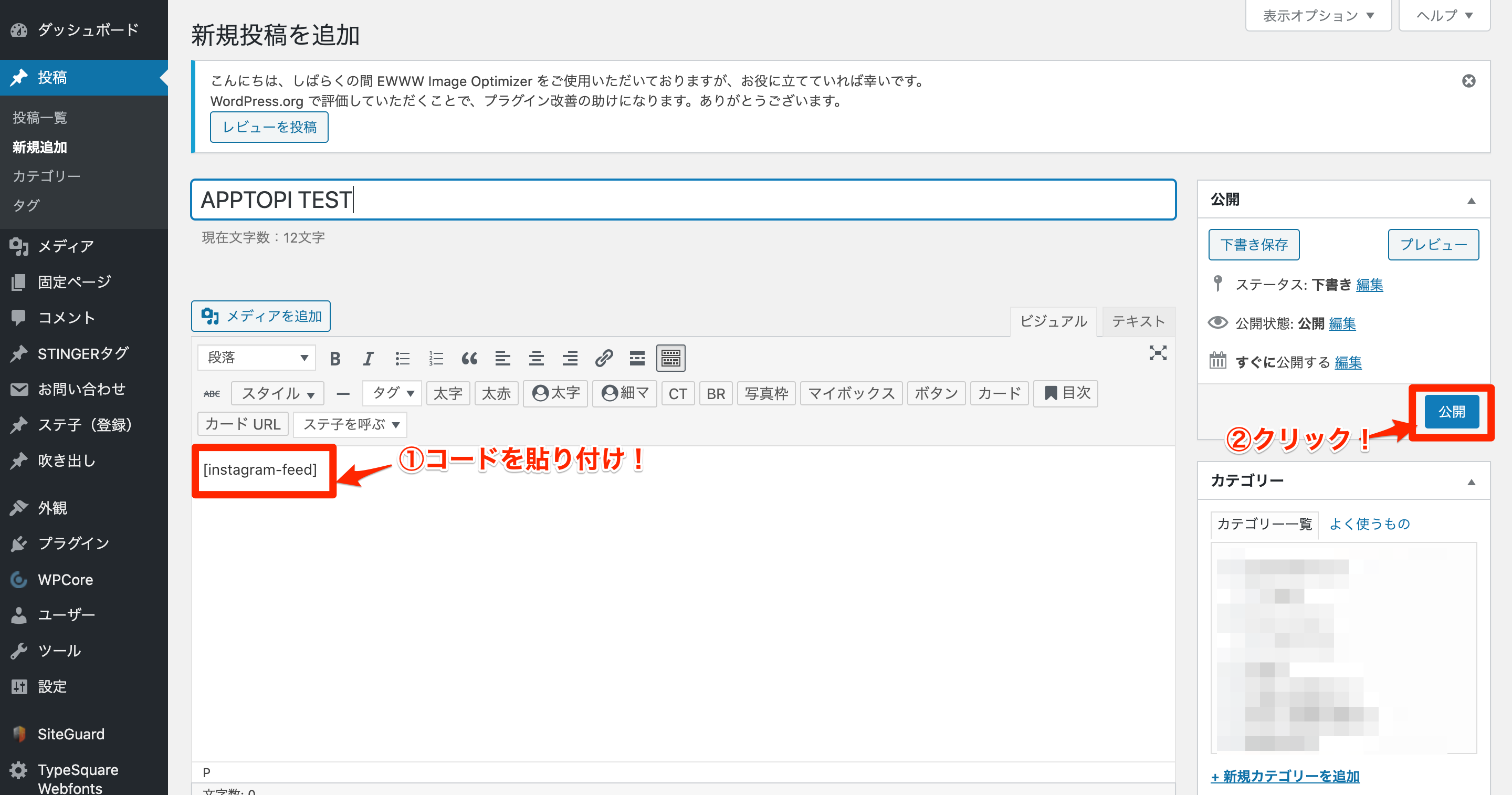
画像の表示は簡単で、ショートコードを貼り付けるだけ!

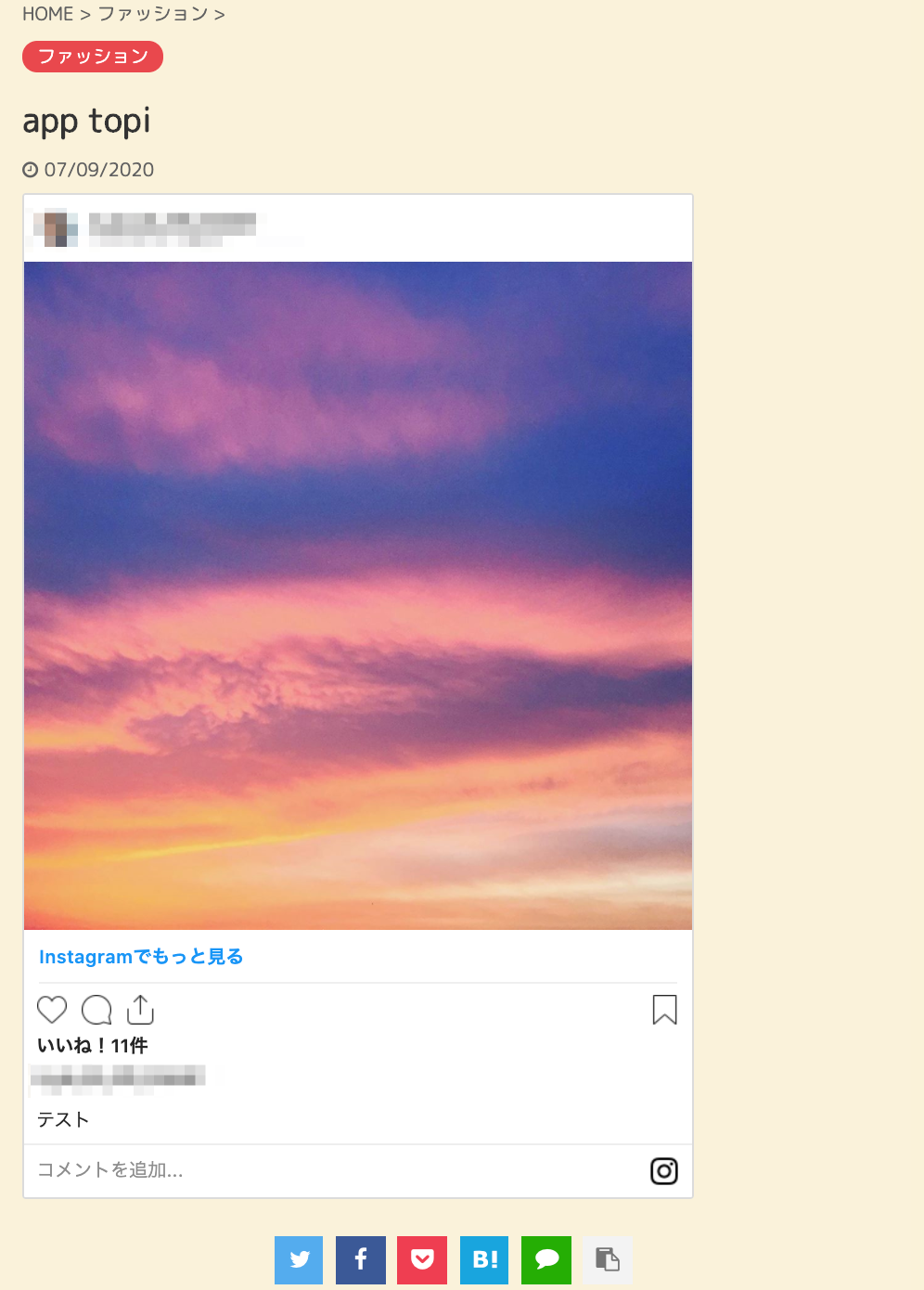
WordPressのサイトではこんな感じで表示されます。

他にも充実の機能があるので確認してみてください。
- 複数アカウントのフィードを投稿画面、固定ページ、トップページの各ウィジェット等に分けて表示
- サイズのカスタマイズ可能
- モバイルや、画面サイズが変わっても見やすいレスポンシブ対応
- ショートコード使用可能
- 「もっと見る」「フォローボタン」を表示
- フィードの上に美しいヘッダーを表示
- ブロックエディタにも対応
- アクセストークンを取得しなくても設定可能
Social Photo Feedsさえインストールしておけば、Instagramの画像でホームページを思った通りにレイアウトできます。
Instagramの画像を更新すると、プラグインがすぐにサイトに表示してくれるから、常にフレッシュな状態を保つことができるんです。
しかも、時間もかけません。
一度設定するだけです。
有料版 Instagram Feed proの機能
有料版も、ダウンロード数の多いプラグインです。
機能は無料版のものに加えて、インスタグラマーなら絶対欲しいものが揃っています。
- 無料サポート
- ハッシュタグの表示
- ポップアップライトボックス
- ユーザーの過去のコメントフィードを表示
- 好きなコメントだけを表示
- カルーセル表示作成
- レイアウトの選択肢が増量
- 画像、動画のキャプションを表示
- ハッシュタグのワードでフィルタリングして表示
- 見せたい投稿、隠したい投稿を選択可能
注目の機能はポップアップライトボックス!
ホームページに貼った画像を訪問者がクリックしたり、タップしたら、Instagramに飛んでしまって、訪問してくれた人がサイトから離れてしまうの、心配になりませんか?
でも、ポップアップライトボックスなら、画像をクリックしたり、タップした時に、ポップアップで画像やキャプションなどが表示されます。
画像は見ることができますし、サイトからは離れないようにすることができるのでとっても便利な機能ですよ!
Social Photo Feedsは、更新がしっかり行われていて、有効ダウンロード数も多く、サポートもしてくれるので安心して使えるプラグインだと言えます。