
HTMLコードを使ってYouTubeの動画の埋め込みをする方法!
YouTubeの動画は、ブログやホームページに埋め込むことができます。自分の作った動画やおもしろ動画などを自分の管理しているWebサイトへ貼れば、いろいろな人に見てもらうチャンスが増えますよね!
この記事では、HTMLコードを使ったYouTubeの動画を埋め込む方法について解説していきます。コピペするだけの基本的な埋め込み方はもちろん、繰り返し再生で動画を埋め込んだり、フルスクリーンで動画を再生させたりといったことができるオプションについても併せて紹介します。
ただ埋め込むだけでも良いですが、ちょっとオプションを追加するだけで、いろいろな埋め込み方ができるので、ぜひチャレンジしてみてくださいね!
Contents[OPEN]
- 1【HTML】YouTubeの動画の埋め込みをしたい!
- 2【HTML】YouTubeの動画の埋め込みをしたい!《再生に使える文字列》
- 3【HTML】YouTubeの動画の埋め込みをしたい!《動画の表示に使える文字列》
- 3.1動画のサイズを変更する
- 3.2字幕・言語の設定をする
- 3.3VIDEO_IDを追加する
- 3.4再生した動画と同じチャンネルから関連動画を表示をする
- 3.5コントロールの非表示
- 3.6アノテーションの非表示
- 3.7外枠を表示する
- 3.8全画面ボタンの非表示
- 3.9右下のYouTubeのロゴを消す
- 3.10キーボードの操作を無効にする
- 4【HTML】YouTubeの動画の埋め込みをしたい!《動画の管理に役立つ設定》
- 5【HTML】YouTubeの動画の埋め込みをしたい《注意点》
- 6動画を埋め込んでたくさんの人に見てもらおう!
【HTML】YouTubeの動画の埋め込みをしたい!
まずは、動画を埋め込むために知っておきたい基礎知識についてチェックしていきましょう。
動画・再生リストはPCから埋め込みできる
ブログやホームページといったウェブページには、YouTubeで配信されている動画はもちろん、再生リストも埋め込むことができます。
そして、これらを埋め込むためにはPCを使う必要があります。
「動画を埋め込みたいけどスマホしか持ってない!」という方は、まずはPCを用意することから始めましょう。
PCと埋め込むためのWebサイトさえあればYouTubeの動画・再生リストを埋め込むことができます。さらに、動画サイズの変更などのオプションを追加したいという方は、メモ帳や使い慣れたテキストエディタの用意がオススメです。
動画・再生リストの埋め込みをする方法
それでは、実際に動画・再生リストの埋め込みをやってみましょう。
①PCWebのブラウザで埋め込みたい動画を開く
②赤枠部分をクリック

③「埋め込む」をクリック

④「コピー」をクリック

これで、クリップボードに埋め込むためのHTMLコードがコピーされました。あとは、埋め込むウェブページのHTMLに貼り付けるだけです。
ブログやWebサイトビルダーによっては、YouTubeの動画の埋め込み方に決まりがある場合もあるので、うまく埋め込めなかったときは「システム名 YouTube 埋め込み」といったキーワードで調べてみましょう。
必読!オプションの設定方法
ここからは、埋め込んだ動画に設定できるオプションを解説していきます。
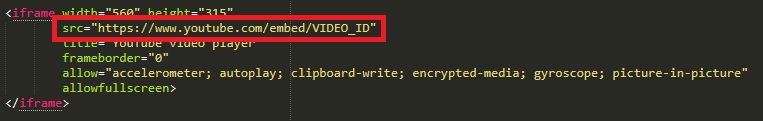
オプションの付け方は、上の手順でコピーしたHTMLコードのなかの「src」のURLにつなげていきます。

オプションを付ける場合、URLの後ろに「?」を書いてからオプションのコードを記述します。例えば、
また、複数のオプションを設定したいときは「&」でつないでいきます。例えば、
といった感じです。
そして、文字はすべて半角英数字で書くようにしてください。
全角が混ざるとうまく埋め込むことができなくなります。「埋め込んだのに動画が再生されない」というときは、半角英数字以外の文字が使われていないか調べてみると良いでしょう。