
HTMLコードを使ってYouTubeの動画の埋め込みをする方法!
Contents[OPEN]
- 1【HTML】YouTubeの動画の埋め込みをしたい!
- 2【HTML】YouTubeの動画の埋め込みをしたい!《再生に使える文字列》
- 3【HTML】YouTubeの動画の埋め込みをしたい!《動画の表示に使える文字列》
- 3.1動画のサイズを変更する
- 3.2字幕・言語の設定をする
- 3.3VIDEO_IDを追加する
- 3.4再生した動画と同じチャンネルから関連動画を表示をする
- 3.5コントロールの非表示
- 3.6アノテーションの非表示
- 3.7外枠を表示する
- 3.8全画面ボタンの非表示
- 3.9右下のYouTubeのロゴを消す
- 3.10キーボードの操作を無効にする
- 4【HTML】YouTubeの動画の埋め込みをしたい!《動画の管理に役立つ設定》
- 5【HTML】YouTubeの動画の埋め込みをしたい《注意点》
- 6動画を埋め込んでたくさんの人に見てもらおう!
【HTML】YouTubeの動画の埋め込みをしたい!《動画の表示に使える文字列》
ここでは、動画の表示について使えるオプションについて解説していきます。
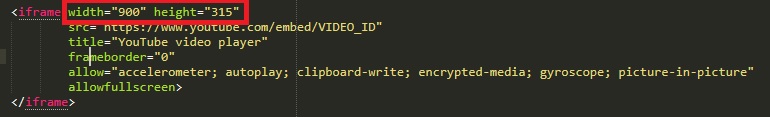
動画のサイズを変更する
動画を好きなサイズへ変更したいときは、コピーしたHTMLコードの赤枠部分を変更しましょう。

オプション解説
- width:横サイズ。数字を設定してください。
- height:縦サイズ。数字を設定してください。
字幕・言語の設定をする
字幕の表示や言語を変更したいときは、次のオプションを追加してください。字幕が設定されていない動画については、設定しても字幕は表示されません。
src=”https://www.youtube.com/embed/VIDEO_ID?cc_lang_pref=〇〇&cc_load_policy=1”
オプション解説
- cc_lang_pref:字幕の言語を設定します。設定する内容は、ISO 639-1の文字言語コードを参考にしてください。例:日本語は「ja」を設定する
- cc_load_policy:字幕を表示するかどうか。0で字幕オフ、1で字幕オン。デフォルトは0。
VIDEO_IDを追加する
複数の動画を順番に再生させるには、次のオプションを追加してください。
src=”https://www.youtube.com/embed/VIDEO_ID?playlist=VIDEO_ID,VIDEO_ID2,VIDEO_ID2…”
オプション解説
- playlist:再生させる動画IDをカンマ区切り(「,」で区切る)で設定してください。
再生した動画と同じチャンネルから関連動画を表示をする
動画再生後に表示される関連動画を、再生した動画と同じチャンネルの動画から表示させるには、次のオプションを追加してください。
src=”https://www.youtube.com/embed/VIDEO_ID?rel=0”
オプション解説
- rel:関連動画に再生した動画と同じチャンネルから表示させるか。0で同じチャンネル、1でランダム。デフォルトは1。
コントロールの非表示
コントロールとは、シークバーや音量、字幕などを変更できる箇所のことです。これもオプションで非表示にできます。
src=”https://www.youtube.com/embed/VIDEO_ID?controls=0”
オプション解説
- controls:コントロールを表示させるかどうか。0で非表示、1で表示。デフォルトは1