
HTMLコードを使ってYouTubeの動画の埋め込みをする方法!
Contents[OPEN]
- 1【HTML】YouTubeの動画の埋め込みをしたい!
- 2【HTML】YouTubeの動画の埋め込みをしたい!《再生に使える文字列》
- 3【HTML】YouTubeの動画の埋め込みをしたい!《動画の表示に使える文字列》
- 3.1動画のサイズを変更する
- 3.2字幕・言語の設定をする
- 3.3VIDEO_IDを追加する
- 3.4再生した動画と同じチャンネルから関連動画を表示をする
- 3.5コントロールの非表示
- 3.6アノテーションの非表示
- 3.7外枠を表示する
- 3.8全画面ボタンの非表示
- 3.9右下のYouTubeのロゴを消す
- 3.10キーボードの操作を無効にする
- 4【HTML】YouTubeの動画の埋め込みをしたい!《動画の管理に役立つ設定》
- 5【HTML】YouTubeの動画の埋め込みをしたい《注意点》
- 6動画を埋め込んでたくさんの人に見てもらおう!
アノテーションの非表示
アノテーションとは、動画の途中で表示されるクリック可能なテキストやボタンです。動画の途中で他の動画や商品へのリンクが表示されるのを見たことがある方も多いはず。それがアノテーションです。
src=”https://www.youtube.com/embed/VIDEO_ID?iv_load_policy=3”
オプション解説
- iv_load_policy:アノテーションを表示させるかどうか。1で表示、3で非表示。デフォルトは1。
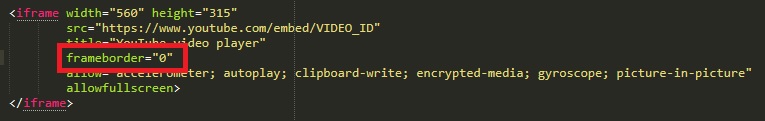
外枠を表示する
埋め込んだ動画に外枠を表示させたいときは、コピーしたHTMLコードの赤枠部分を変更しましょう。

オプション解説
- frameborder:動画の外枠を表示させるかどうか。0で表示しない、1で表示する。
全画面ボタンの非表示
全画面ボタンを非表示にするには、次のオプションを追加してください。
src=”https://www.youtube.com/embed/VIDEO_ID?fs=0”
オプション解説
- fs:全画面ボタンを表示するかどうか。0で非表示、1で表示。デフォルトは1。
右下のYouTubeのロゴを消す
YouTubeのロゴを消すには、次のオプションを追加してください。
src=”https://www.youtube.com/embed/VIDEO_ID?modestbranding=1”
オプション解説
- modestbranding:YouTubeのロゴを表示するかどうか。0で表示、1で非表示。デフォルトは0。
キーボードの操作を無効にする
みなさんのなかには、スペースキーを使って動画を止めたり、左右キーで動画を進めたり戻したりしている方もいるのではないしょうか?
これもオプションで制限できます。
src=”https://www.youtube.com/embed/VIDEO_ID?disablekb=1”
オプション解説
- disablekb:キーボード操作を受け付けるかどうか。0で受け付ける、1で受け付けない。デフォルトは0。