
LINEの着せかえを自作する方法!初心者向けに作り方から販売方法まで解説
Contents[OPEN]
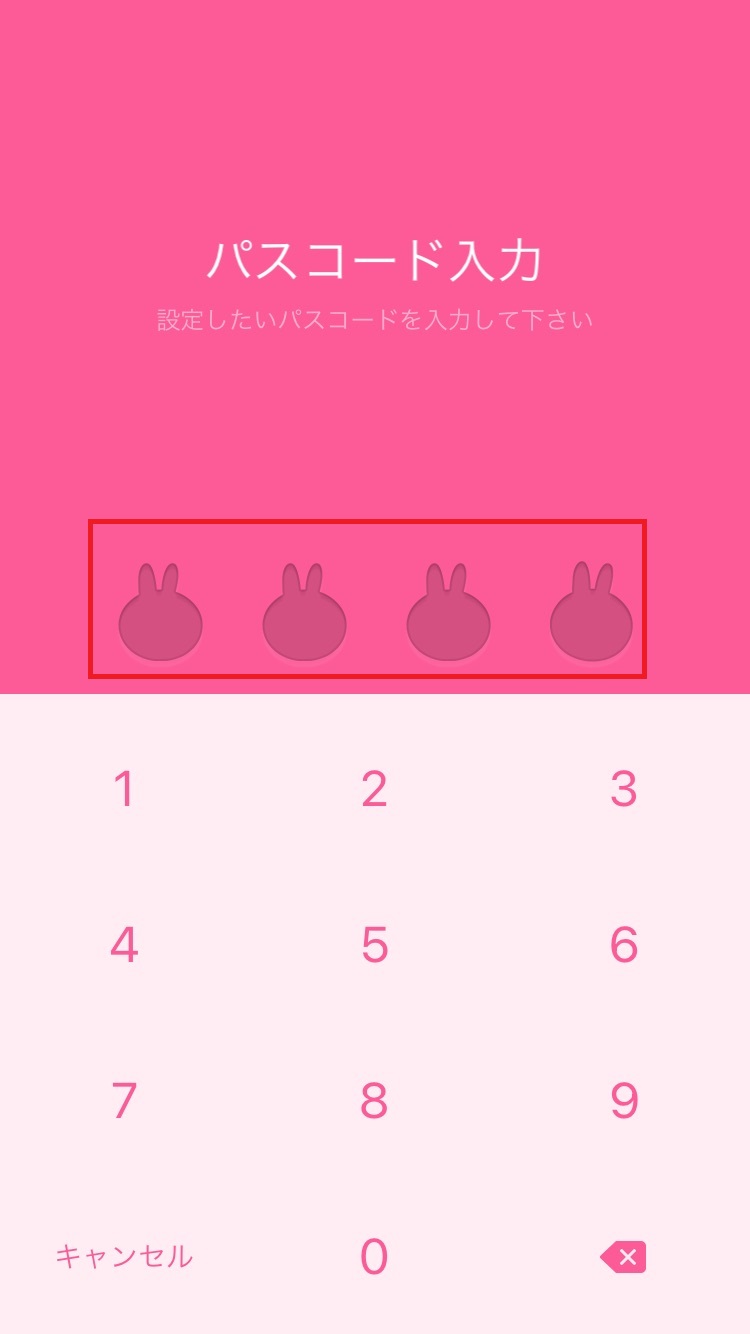
パスコード画像
パスコード画面は、LINEを開いたときやメールアドレスの変更の際に表示される画面です。
iOSとAndroid各4個必要になります。
- 【iOS】W120 × H120
- 【Android】W116 × H116

メニューボタン画像
メニューボタンで必要な画像は、次の10種類です。
- 友だち
- ホーム
- トーク
- タイムライン
- 通話
- ニュース
- その他
- ウォレット
- TODAY
- VOOM
画像を作成する際は、上下左右に10pixel程度の余白が必要です。
こちらのメニューボタンは、国によって表示されるメニューが異なります。
- 【iOS】W128 × H150
- 【Android】W128 × H112

メニュー背景画像
メニュー背景画像は、メニューボタンの背景となります。
iOSとAndroid各1個が必要です。
iOSの場合は、上に20pixelの余白(余白部分は透過)が必要です。
Androidは横幅を640pixelにしてリピートされますが、一部端末では透過ができません。
メニュー背景画像は任意なので、画像を準備しなかった場合、指定したカラースキンまたは背景色が適用されます。
- 【iOS】W1472 × H150
- 【Android】W640 × H112
プロフィール画像
プロフィール画像を設定していない個人やグループ用の画像として表示されます。
丸くトリミングされるので、見切れないように外側まで作成しましょう。
iOSとAndroid各2個ずつ必要になります。
- 【iOS】W240 × H240
- 【Android】W247 × H247
トークルーム背景画像
トークルームの画像は任意ですが、作成する場合はiOSとAndroid各1個を用意しましょう。
画像を準備しない場合は、指定したカラースキンまたは背景色から選択できます。
- 【iOS】W1482 × H1334
- 【Android】W1300 × H1300
スプラッシュ画像
アプリを起動したときに表示される画面です。
こちらはAndroidのみで使用される画像なので、作成は1個でOKです。
- 【Android】(背景のみ)W1300 × H1300
- 【Android】(イラスト&ロゴ)W480 × H720